Abra configuração.json
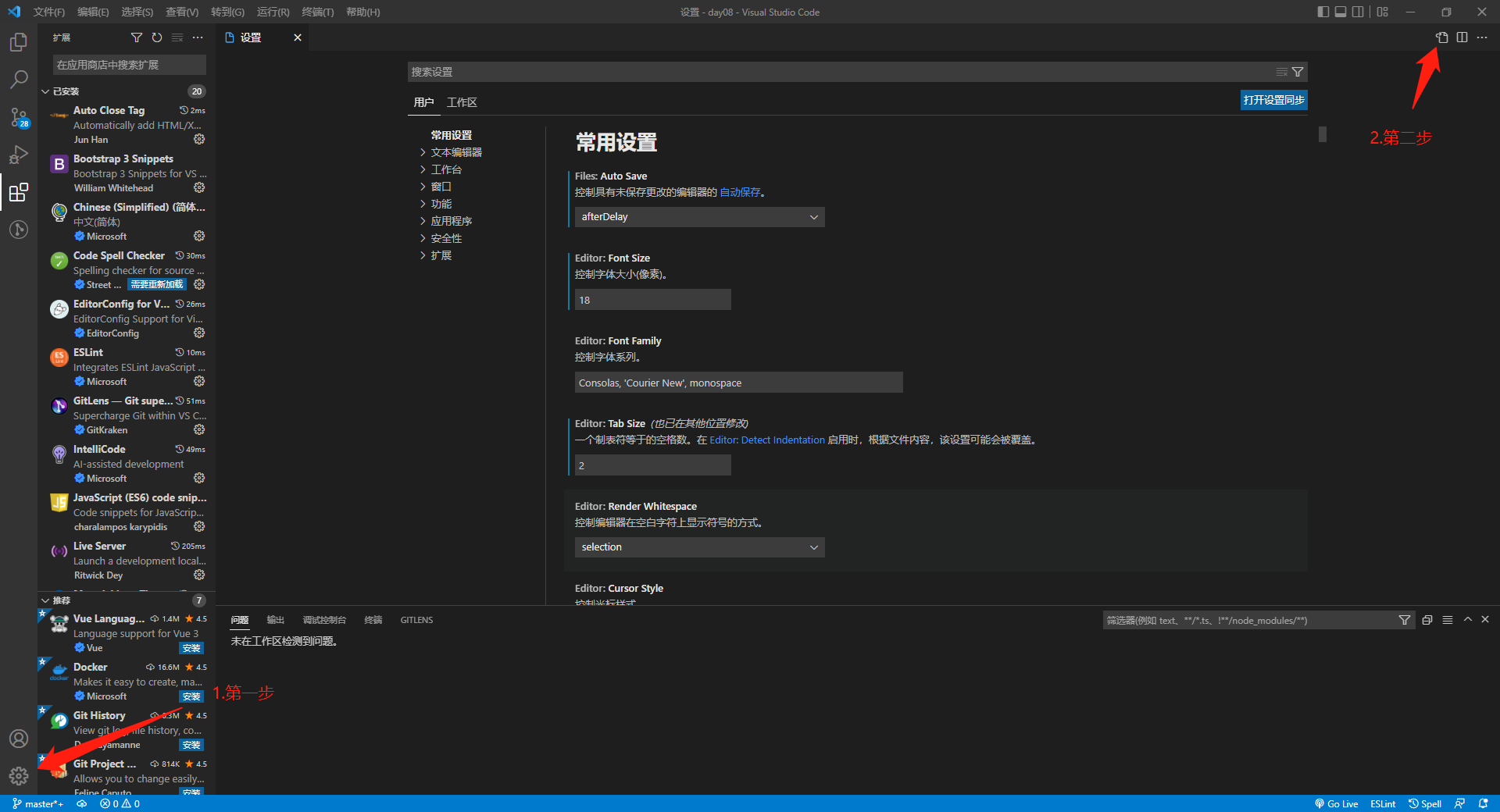
Primeiro, precisamos clicar nas configurações no canto inferior esquerdo e, em seguida, clicar no pequeno ícone no canto superior direito para abrir settings.json

criar.prettierrc
Criamos um arquivo .prettierrc no seguinte formato . Observe que
o formato é C:\Users\XXX\.prettierrc. Adicione o seguinte conteúdo ao arquivo .prettierrc:
{ "
semi ": false, "singleQuote": true, "bracketSpacing": verdadeiro }
Configurar configurações.json
Em seguida, adicione a seguinte configuração em settings.json, sim:
//XXX替换成自己电脑的路径
"prettier.configPath": "C:\\Users\\XXX\\.prettierrc",
// 安装Prettier配置
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置 .vue 文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"trailingComma": "none",
"singleQuote": true,
"semi": false,
"arrowParens": "avoid",
"printWidth": 300
},
"js-beautify-html": {
"wrap_attributes": false
},
},
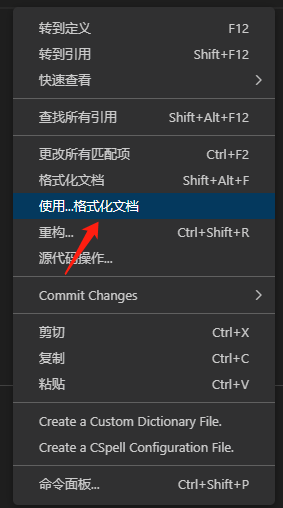
Definir formatação padrão do documento

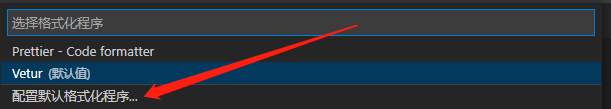
Escolha configurar o formatador padrão ,

selecione Mais bonito
e pressione ctrl+s para salvar para formatar automaticamente o código.
alguns erros de formatação
Se houver vírgulas extras após ctrl+s, ou o recuo não puder ser feito automaticamente, você pode modificá-lo da seguinte maneira. Foi assim que resolvi. Primeiro, adicione "trailingComma":none { "semi": false, "singleQuote"
sob o .prettierrc criado .: true, “bracketSpacing”: true, “trailingComma”:none } Em seguida, modifique este “[vue]” em settings.json : { “editor.defaultFormatter”: “octref.vetur” },
Se não funcionar, tente os seguintes métodos:
1. Se funcionar, desative e desinstale o plug-in JS-CSS-HTML e reinicie o Vscode
2. Limpe os comentários em settings.json e reinicie o Vscode
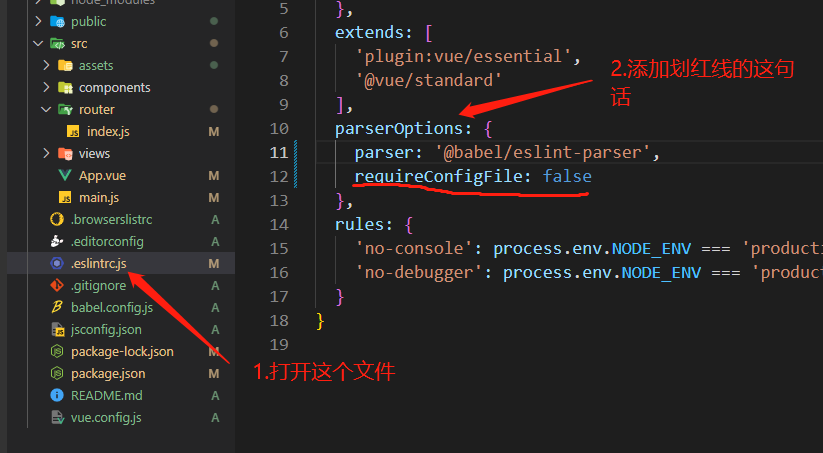
Outras dúvidas sobre a criação de projetos
Se ocorrer um erro de análise ao criar um projeto: Nenhum arquivo de configuração do Babel detectado. . . , uma linha vermelha aparece no canto superior esquerdo de alguns arquivos do projeto, adicione este requireConfigFile: false