Prefácio:
Uso de barras de rolagem CSS.
1. Caso de uso 1: sem plano de fundo, exibe apenas uma barra de rolagem
Se for o inteiro padrão, :: é suficiente. Se for um elemento, .abc:: pode ser usado. Se for scss, &::
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0,0,0,0.1);
}
::-webkit-scrollbar-track {
border-radius: 0;
background: rgba(0,0,0,0);
}2. Caso de uso 2:
::-webkit-scrollbar {
width: 6px;
}
//默认不展示
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0,0,0,0);
}
//划过展示,具体写法自己改改
&:hover::-webkit-scrollbar-thumb {
background: rgba(0,0,0,0.1);
}
::-webkit-scrollbar-track {
border-radius: 0;
background: rgba(0,0,0,0);
}3. API:
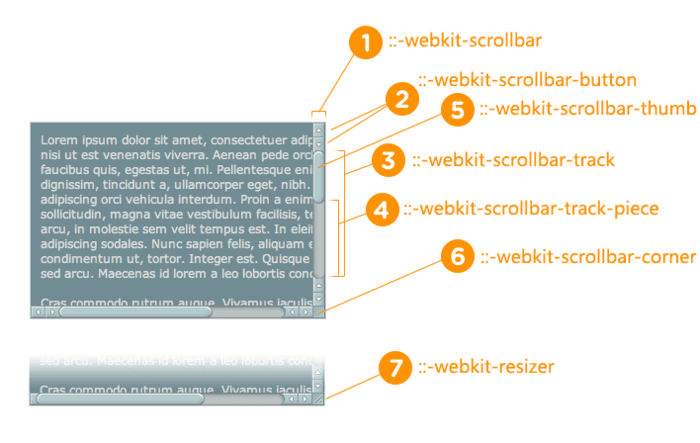
::-webkit-scrollbar //A parte inteira da barra de rolagem
::-webkit-scrollbar-button //Botões em ambas as extremidades da barra de rolagem
::-webkit-scrollbar-track //Faixa externa
::-webkit- scrollbar-track-piece //Trilha interna, parte central da barra de rolagem (removida)
::-webkit-scrollbar-thumb //Aquela que pode ser arrastada para dentro da barra de rolagem
::-webkit-scrollbar-corner //Canto
: :-webkit-resizer //Defina o estilo do bloco de arrastar no canto inferior direito
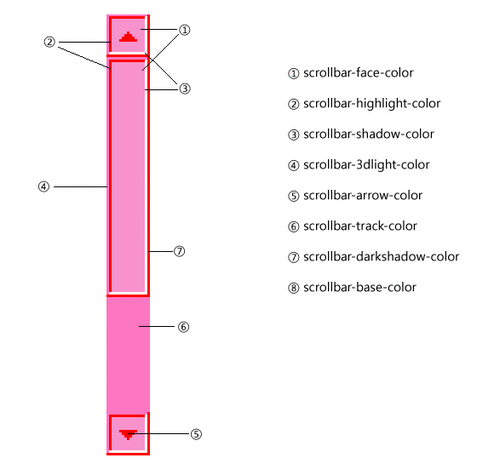
4. Ilustração:

Link de referência compatível com IE: https://www.cnblogs.com/koley...