1. es6
A 6ª edição da ECMA, lançada em 2015, estipula novos recursos gramaticais
2. letDeclarar variáveis
| era | deixar |
|---|---|
| Variáveis declaradas serão desbloqueadas | Variáveis declaradas têm escopo estrito |
| Pode ser declarado várias vezes | Só pode ser declarado uma vez |
| Promoção de variável == (variáveis não declaradas não reportarão erro) == | Sem promoção variável |
Exemplo de código:
<script>
// {
// var a = 1;
// let b = 2;
// }
// console.log(a);
// // Uncaught ReferenceError: b is not defined
// console.log(b);
// var a =1;
// var a =2;
// let b =11;
// let b = 22;
// // Identifier 'b' has already been declared
// console.log(a,b);
// undefined
console.log(aa);
var aa = 111;
// Cannot access 'bb' before initialization
console.log(bb);
let bb = 222;
</script>
3. constDeclarar constantes
- Nenhuma modificação é permitida após a declaração
- Deve ser inicializado uma vez declarado
const aaa = 111;
// Assignment to constant variable.
aaa = 222;
4. Desestruturando expressões
<script>
let arr = [1, 2, 3];
/**数组**/
// let a = arr[0];
// let b = arr[1];
// let c = arr[2];
// console.log(a, b, c);
// let [a,b,c] = arr;
// console.log(a,b,c);
/**对象**/
const person = {
name: 'shigen',
age: 20,
hobby: ["1", "2", "3"]
}
// abc赋值为name
const {
name: abc, age, hobby} = person;
console.log(abc, age, hobby);
</script>
5. Corda
<script>
// 字符串拓展
let str = "hello.vue";
console.log(str.startsWith("hello")); // true
console.log(str.endsWith(".vue")); // true
console.log(str.includes("e")); // true
console.log(str.includes("hello")); // true
// 字符串模板
let ss = `<p>this is a <span>span</span></p>`;
console.log(ss);
// 字符串中插入变量和表达式
const person = {
name: "shigen",
age: 20
}
const {
name, age} = person;
function func() {
return "hello shigen";
}
// ${}中表达式
let info = `我是:${
name},我的年龄是 ${
age + 10 }, ${
func()}`;
console.log(info);
</script>
6. Otimização de funções
6.1 Parâmetros padrão de funções
function add(a, b) {
// b为空,b的值为1
b = b || 1;
return a + b;
}
6.2 Declarando métodos com valores padrão
function add2(a, b = 1) {
return a + b;
}
// 11 20
console.log(add2(10), add2(10, 10));
6.3 Parâmetros indefinidos
function func(...values) {
console.log(`参数的长度${
values.length}`);
}
func(1,2);
// 参数的长度3
func(10,20,30);
6.4 Funções de seta
var print = function (obj) {
console.log(obj);
}
var print1 = obj => console.log(obj);
print1('hello');
var sum = function (a, b) {
return a + b;
}
var sum1 = (a, b) => a + b;
console.log(sum1(10, 20));
6.4.1 Função de seta + desestruturação
const person = {
name : "zhangsan",
ls: [12,"12","122"]
}
function hello(person) {
console.log(`hello ${
person.ls}`);
}
// 箭头函数+解构
var hello1 = ({
ls}) => console.log(`hello ${
ls}`);
hello1(person);
7. Otimização de objetos
7.1 Obtenha keys, values,entries
const person = {
name : "zhangsan",
age: 21,
ls: [12,"12","122"]
}
console.log(Object.keys(person));
console.log(Object.values(person));
console.log(Object.entries(person));
7.2 assignAgregação
const target = {
a: 1};
const source1 = {
b: 2};
const source2 = {
c: 3};
// 要变成 {a:1,b:2,c:3}
Object.assign(target, source1, source2);
console.log(target);
7.3 Abreviação do objeto da declaração
const age = 11;
const name ="shigen";
const person1 = {
age:age, name:name};
const person2 = {
age, name};
console.log(person2);
7.4 Abreviação de atributos de função de objetos
let person3 = {
name: "shigen",
eat: function (food) {
console.log(`${
this.name} 在吃 ${
food}`);
},
// 获取不到this
eat2: food => console.log(`${
this.name} 在吃 ${
food}`),
eat3(food) {
console.log(`${
this.name} 在吃 ${
food}`);
}
}
person3.eat("apple");
person3.eat2("banana");
person3.eat3("orange");
7.5 Operador de expansão de objeto
7.5.1 Objetos de cópia profunda
// 对象的深拷贝
let p1 = {
name: "shigen", age:15};
let someone = {
...p1}
console.log(someone);
7.5.2 Mesclando objetos
let age1 = {
age: 15}
let name1 = {
name: "zhangsan"}
let p2 = {
name: "lisi"}
p2 = {
...age1, ...name1}
// {age: 15, name: 'zhangsan'}
console.log(p2);
7.6 map_reduce
7.6.1 mapUso
Aceita uma função, processa todos os elementos do array original com esta função e os coloca no novo array e retorna
let arr = ['1', '-10', 45, '-100']
arr = arr.map(item => item*2);
// 2,-20,90,-200
console.log(arr.toString());
7.6.2 reduceUso
Execute a função de retorno de chamada sequencialmente para cada elemento da matriz, excluindo elementos que foram excluídos ou que nunca receberam um valor na matriz
/**
* 1.previousValue 上一次调用回调的返回值/或者是提供的初始值:initialValue
* 2.currentValue 数组中当前被处理的元素
* 3.index
* 4. array 调用reduce的数组
*/
let result = arr.reduce((a,b) => {
console.log(`previousValue: ${
a} currentValue: ${
b}`);
return a+b;
}, 100);
// -128 ===> -28
console.log(`result: ${
result}`);
7.7 promiseereject
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
function get(url) {
/**
* resolve 成功往下传递
* reject 失败往下传递
*/
return new Promise((resolve, reject) => {
$.ajax({
url: url,
success: function (data) {
resolve(data);
},
error: function (data) {
reject(data);
}
})
})
}
get(`mock/user.json`)
.then((data) => {
console.log('查询用户成功', data);
return get(`mock/user_course_${
data.id}.json`);
})
.then((data) => {
console.log('课程查询成功', data);
return get(`mock/score_${
data.course_id}.json`);
})
.then((data) => {
console.log('成绩查询成功', data);
})
.catch((err) => {
console.log('出现异常', err);
});
</script>
8. Modularidade
8.1 O que é modularidade
Divida o código para facilitar a reutilização, semelhante ao pacote de importação em Java.
exportUsado para especificar a interface externa do módulo
importUsado para importar funções fornecidas por outros módulos
const util = {
sum(a, b) {
return a + b;
}
}
export {
util}
// ---------------------
import util from './util.js'
import {
name,age} from './user.js'
util.add(1,2);
9. Uso de vue
9.1 Uso de npm
npm init -y
npm install vue
9.2 Demonstração de primeiros passos
<div id="app">
<h2>{
{
name}} is good!</h2>
</div>
<script src="../../../js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
name: "shigen"
}
});
</script>
9.3 instruções básicas
-
Expressões de interpolação só
{ {}}podem ser escritas no corpo da tag -
v-htmlev-text -
v-bind:href='link'Propriedades de ligação - ligação unidirecional -
v-model——- Ligação bidirecional -
v-onEventos vinculativos- modificador de evento
v-on:click=func()ou@click=func()- Modificador de chave
v-on:keyup.up="num+=2"
- .stop: evita que eventos borbulhem, equivalente a event.stopPropagation() em JavaScript
- .prevent: Impede a execução do comportamento predefinido, equivalente a event.preventDefault() em JavaScript
- .capture: captura borbulhando
- .self: vincula o evento a si mesmo, somente ele mesmo pode acioná-lo
- .once: aciona apenas uma vez
- .passive: o comportamento padrão de não bloquear eventos
v-forAtravessarv-ifev-showv-showapenas controlar o valor do atributo de exibição- Propriedades e ouvintes computados
<script>
let vm = new Vue({
el: '#app',
data: {
xyjPrice: 99.87,
shzPrice: 89.99,
xyjNum: 1,
shzNum: 1,
msg: ''
},
computed: {
totalPrice() {
return this.xyjNum * this.xyjPrice + this.shzNum* this.shzPrice;
}
},
watch: {
xyjNum(newVal, oldVal) {
if (newVal >= 3) {
this.msg = "不能超过三本";
this.xyjNum = 3;
} else {
this.msg = ''
}
}
}
});
</script>
- filtro
Comumente usado para lidar com operações de formatação de texto, interpolação de colchetes duplos/expressões v-bind
<body>
<div id="app">
<ul>
<li v-for="(user,index) in userList">
{
{
user.name}} ==> {
{
user.gender === 1 ? '男' : '女'}} ==> {
{
user.gender | genderFilter }}
</li>
</ul>
</div>
<script src="../../../js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
userList: [
{
name: 'shigen', gender: 1},
{
name: 'zhangsan', gender: 0}
]
},
filters: {
genderFilter(gender) {
return gender === 1 ? '男' : '女';
}
}
})
</script>
</body>
// 定义全局的过滤器
Vue.filter('gFilter', function (val) {
return val === 1 ? '男' : '女';
})
10. Componentização do vue
10.1 Declarar um componente globalmente
Os dados do componente são o retorno do método
<body>
<div id="app">
<button v-on:click="count++">被点击了 {
{
count}} 次</button>
<counter></counter>
</div>
<script src="../../../js/vue.js"></script>
<script>
Vue.component('counter', {
template: '<button v-on:click="count++">被点击了 {
{count}} 次</button>',
data() {
return {
count: 0
}
}
});
let vm = new Vue({
el: '#app',
data: {
count: 0
}
});
</script>
</body>
10.2 Declarando um componente localmente
const buttonCounter = {
template: '<button v-on:click="count++">被点击了 {
{count}} 次</button>',
data() {
return {
count: 0
}
}
};
components: {
'button-counter': buttonCounter
}
<button-counter></button-counter>
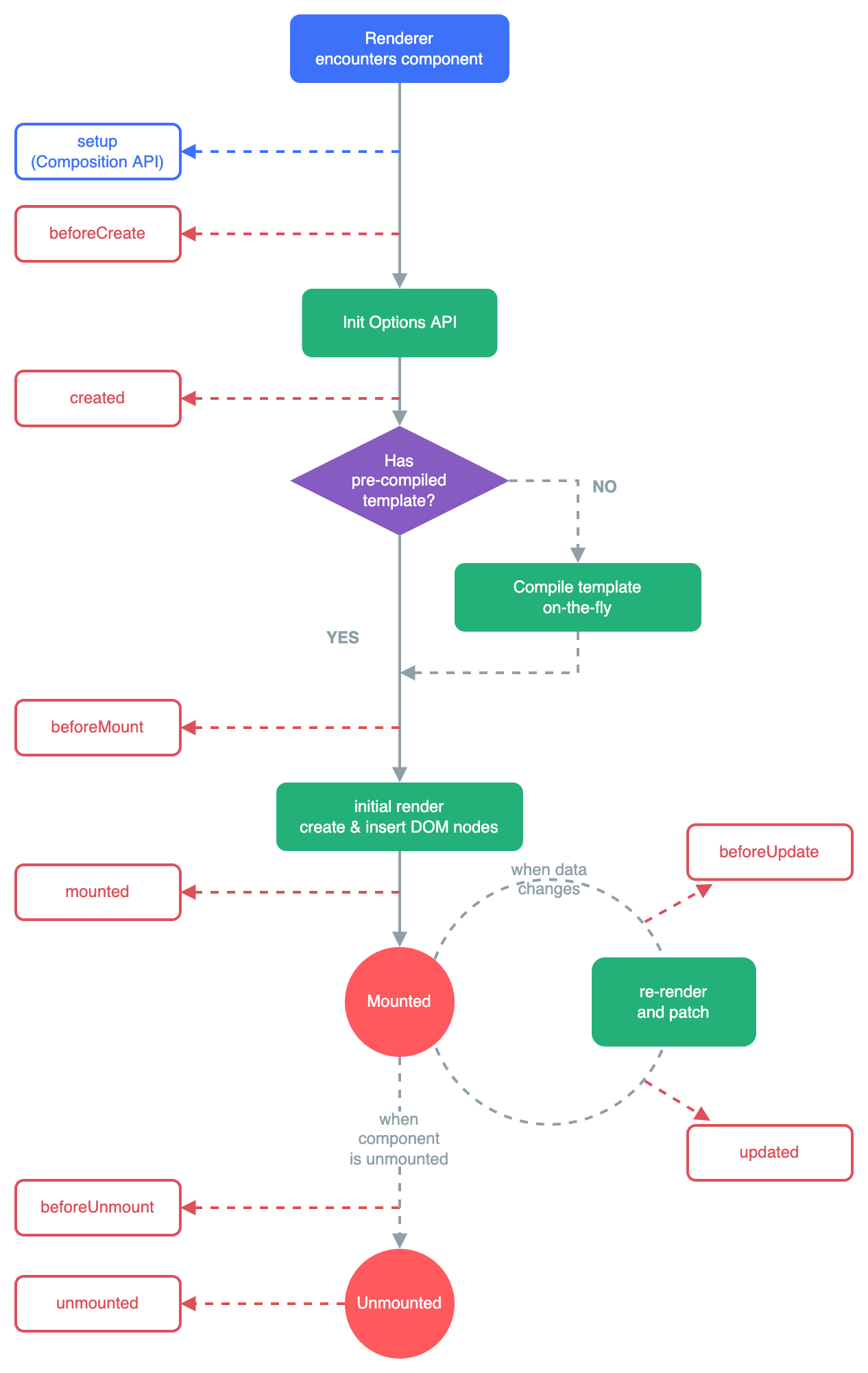
11. Ciclo de vida

12.node.js
JavaScript rodando no servidor
# 查看node的版本
node -v
# 运行node
node hello.js
hello js!