objetos enum para mesclar
const marker = {
id: 1,
iconPath: img,
width: 50,
height: 50,
joinCluster: true, // 指定了该参数才会参与聚合
label: {
width: 50,
height: 30,
borderWidth: 1,
borderRadius: 10,
bgColor: '#ffffff'
}
};
const positions = [{
latitude: 35.040266,
longitude: 118.351174,
}, {
latitude: 35.05151,
longitude: 118.34787,
}, {
latitude: 35.042009,
longitude: 118.356077,
}, {
latitude: 35.037898,
longitude: 118.350418,
}]
Código implementado
const markers = []
positions.forEach((p, i) => {
const newMarker = Object.assign({
}, marker, p)
newMarker.id = i + 1
newMarker.label.content = i + 1
markers.push(newMarker)
})
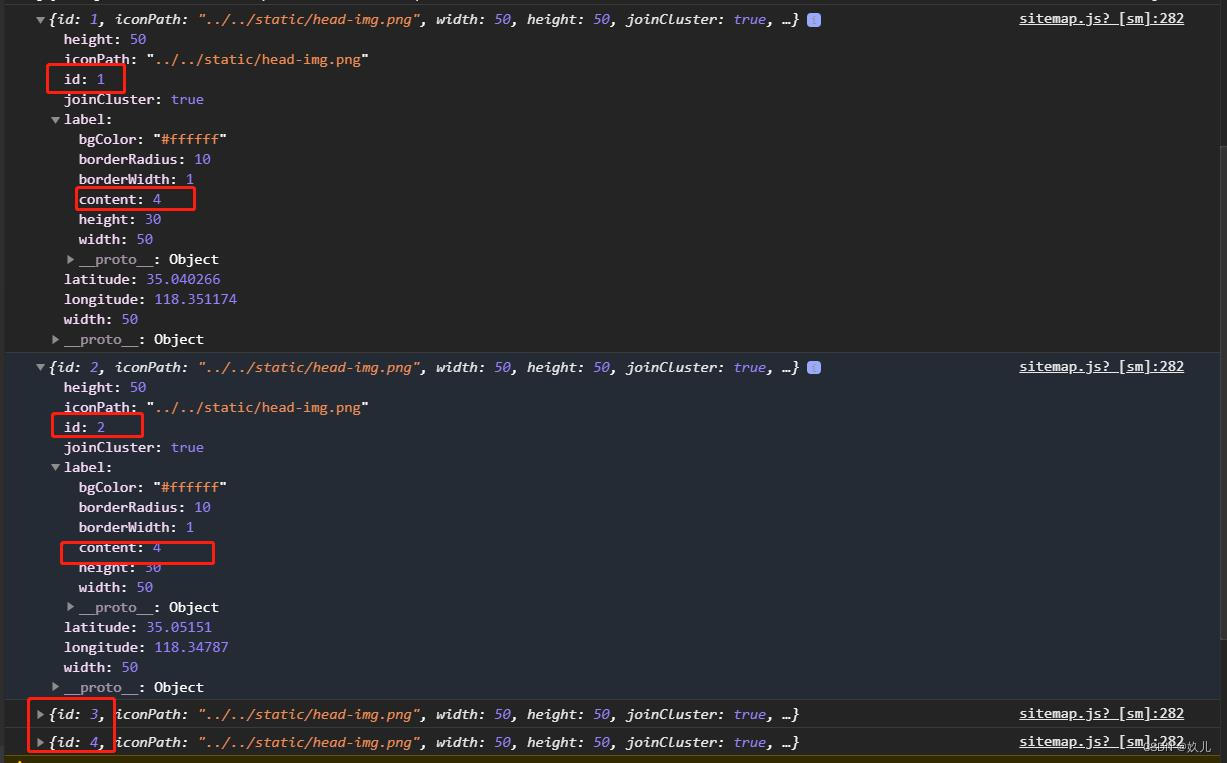
O resultado retornado da impressão de marcadores é diferente do esperado. O mesmo ID de valor-chave é uma cópia profunda e label.content é uma cópia superficial.

Modifique o código como
const markers = []
positions.forEach((p, i) => {
const newMarker = Object.assign({
}, marker, p)
newMarker.id = i + 1
newMarker.label.content = `label ${
i + 1}`
var newMarkers = JSON.parse(JSON.stringify(newMarker))
markers.push(newMarkers)
})
Basta escrever desta forma.
Resumo: Quando Object.assign mescla objetos, a primeira camada é uma cópia profunda e a segunda camada é uma cópia superficial. A cópia superficial de newMarker.label.content pode ser entendida como o marcador.label referenciado. content.marker.label.content
altera tudo O newMarker.label.content muda de acordo, então obtemos 4 conteúdos: 4 Basta fazer uma cópia profunda do newMarker antes de pressionar para salvar.