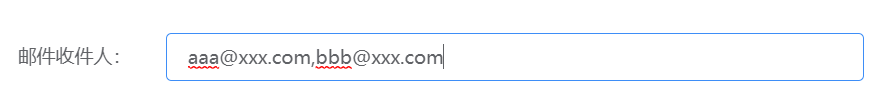
- Ao usar el-input para obter o endereço de e-mail, altere a vírgula chinesa inserida para inglês:
<el-input v-model="form.addressee" :disabled="this.disabled" autocomplete="off"
@input="form.addressee=form.addressee.replace(/,/g,',')"
@change="form.addressee=form.addressee.replace(/,/g,',')"
placeholder="请填写收件人邮箱,不填写认为发送全员(收件人之间请用逗号分隔)!">
</el-input>
Renderização: (Os usuários podem inserir vírgulas em inglês ou vírgulas em chinês)

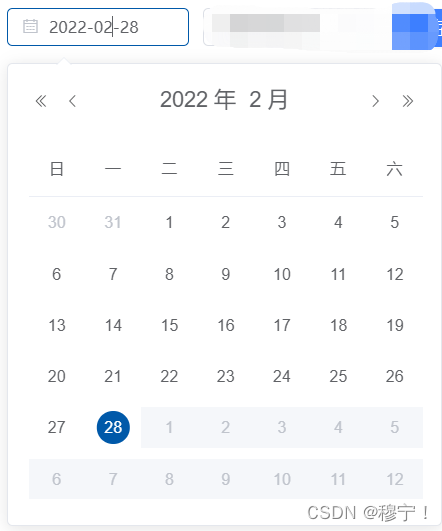
2. Ao selecionar uma data com el-date-picker, a data do dia atual não pode ser selecionada.
<el-date-picker
value-format="yyyy-MM-dd"
v-model="dataForm.dataDate"
type="date"
:clearable="false"
@change = "changeDate()"
:picker-options="this.pickerOptions"
placeholder="选择数据日期">
</el-date-picker>
pickerOptions: {
// 只选择今天之前的,不包含今天
disabledDate(time) {
return time.getTime() > Date.now() - 24 * 60 * 60 * 1000;
},
}
Renderização: (O dia anterior à data de hoje é exibido por padrão)

// 默认显示前一天逻辑
// 使时间控件默认显示当天
getNowTime() {
var now = new Date(new Date().getTime() - 86400000);
console.log(now)
var year = now.getFullYear(); //得到年份
var month = now.getMonth(); //得到月份
var date = now.getDate(); //得到日期
month = month + 1;
month = month.toString().padStart(2, "0");
date = date.toString().padStart(2, "0");
var defaultDate = `${
year}-${
month}-${
date}`;
this.$set(this.dataForm, "dataDate", defaultDate);
this.show = ! this.show
},