Erste Schritte mit WPF-Grundlagen
Klasse 1: Layout
1. Rasterzeilen- und Spaltenstruktur
*: Breite und Höhe proportional einstellen, z. B.: 0,6*
<Grid>
<!--两行两列-->
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
</Grid>
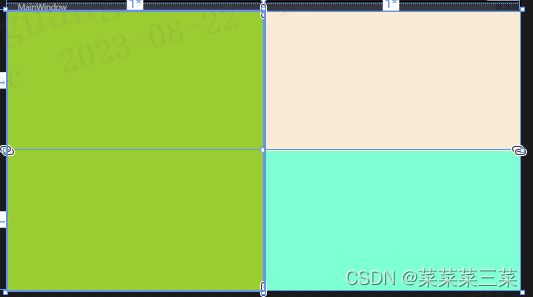
2. Wählen Sie die Zeilen und Spalten von Grid.Column, Grid.ColumnSpan, Grid.Row und Grid.RowSpan im selben Verzeichnis wie <Grid.ColumnDefinitions> aus:
<Button Width="100" Height="50" Name="SB" Content="SB"></Button>
<Border Grid.RowSpan="2" Grid.Column="0" Background="YellowGreen"></Border>
<Border Grid.Row="0" Grid.Column="1" Background="AntiqueWhite"></Border>
<!--<Border Grid.Row="1" Grid.Column="0" Background="Aqua"></Border>-->
<Border Grid.Row="1" Grid.Column="1" Background="Aquamarine"></Border>

3. Andere Container:
StackPanle:
Ausrichtung=Anordnungsrichtung, der Überschuss wird nicht automatisch umbrochen und ausgeblendet.
<StackPanel Orientation="Horizontal">
<Button Width="100" Height="40" Click="Button_Click"></Button>
<Button Width="100" Height="40"></Button>
<Button Width="100" Height="40"></Button>
<Button Width="100" Height="40"></Button>
<Button Width="100" Height="40"></Button>
</StackPanel>

WrapPanel
ist standardmäßig horizontal angeordnet und wird bei Überschreitung automatisch angeordnet.
<WrapPanel Grid.Row="1">
<Button Width="100" Height="40"></Button>
<Button Width="100" Height="40"></Button>
<Button Width="100" Height="40"></Button>
<Button Width="100" Height="40"></Button>
<Button Width="100" Height="40"></Button>
<Button Width="100" Height="40"></Button>
</WrapPanel>

DockPanel
kann die Seite steuern
<DockPanel Grid.Column="1" LastChildFill="False">
<Button Width="100" Height="40" DockPanel.Dock="Right"></Button>
<Button Width="100" Height="40" DockPanel.Dock="Bottom"></Button>
<Button Width="100" Height="40" DockPanel.Dock="Top"></Button>
<Button Width="100" Height="40" DockPanel.Dock="Left"></Button>
</DockPanel>
