Índice
4. Comparando propriedades e métodos
1. Propriedades calculadas
1. Uso básico
Agora existem variáveis sobrenome e nome, para obter o nome completo.
<div id="app">
<h2>您的firstname:{
{firstName}}</h2>
<h2>您的lastname:{
{lastName}}</h2>
<h2>您的fullname是从计算属性中得到:{
{fullName}}</h2>
<h2>您的fullname是从方法中得到:{
{getFullName()}}</h2>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#app',
data(){
return{
firstName:'zhang',
lastName:'san'
}
},
methods: {
getFullName(){
return this.firstName + this.lastName
}
},
computed:{//计算属性 一定要有一个返回值 在页面中渲染时是不需要加小括号的
fullName(){
return this.firstName + this.lastName
}
}
})
</script>Emenda usando sintaxe Mastache
<h2>{ {firstName}}{ {lastName}}</h2>Como usar métodos
<h2>{ {getFullName()}}</h2>Usando a propriedade computada computada
<h2>{ {fullName}}</h2>
No exemplo, o atributo computado parece igual ao método, exceto que as chamadas de método precisam usar (), enquanto os atributos computados não. O nome do método é geralmente um verbo, e o nome do atributo computado é um substantivo , mas este é apenas um uso básico.
2. Uso complicado
Agora existe um array de data books, que contém muitos objetos de livro, a estrutura de dados é a seguinte:
livros:[
{id:110,nome:"JavaScript de entrada em entrada",preço:119},
{id:111,nome:"Java de entrada ao abandono",preço:80},
{id:112,nome: "A Arte da Codificação",preço:99},
{id:113,nome:"Enciclopédia de Código",preço:150},
]
É necessário calcular o preço total de todos os livros totalPrice.
<div id="app">
<h2>您的总价:{
{totalPrice}}</h2>
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
books: [{
id: 110,
name: "JavaScript从入门到入土",
price: 119
},
{
id: 111,
name: "Java从入门到放弃",
price: 80
},
{
id: 112,
name: "编码艺术",
price: 99
},
{
id: 113,
name: "代码大全",
price: 150
},
]
}
},
computed: {
/* totalPrice() {
let total = 0
for (let i = 0; i < this.books.length; i++) {
total += this.books[i].price
}
return total
} */
/* totalPrice() {
let total = 0
for (let index in this.books) {
total += this.books[index].price
}
return total
} */
/* totalPrice() {
let total = 0;
for(let item of this.books){
total += item.price
}
return total
} */
/* totalPrice() {
let total = 0;
this.books.forEach(item=>{
total += item.price
})
return total
} */
/* map */
/* totalPrice() {
let total = 0;
this.books.map(item=>{
total += item.price
})
return total
} */
/* filter */
/* totalPrice() {
let total = 0;
this.books.filter(item=>{
total += item.price
})
return total
} */
/* reduce */
/* totalPrice() {
return this.books.reduce((total,item)=>{
return total + item.price
},0)
} */
/* totalPrice() {
return this.books.reduce((total,item)=>total + item.price,0)
} */
/* some */
totalPrice() {
let total = 0;
this.books.some(item=>{
total += item.price
})
return total
}
}
})
</script> Obtenha o acúmulo de preços de cada objeto de livro. Quando o preço de um dos livros muda, o preço total muda de acordo.
3.getter/setter
Na propriedade computada, existem na verdade dois métodos setter e getter.
No entanto, as propriedades computadas geralmente não têm um método set e as propriedades somente leitura têm apenas um método get. No entanto, newValue acima é um novo valor. Você também pode usar o método set para definir um valor, mas é geralmente não é usado.
<div id="app">
<input type="text" v-model="firstName"/><br>
<input type="text" v-model="lastName"/><br>
<input type="text" v-model="fullName"/>
<!-- v-model实现数据的双向绑定 -->
<!-- 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就
是value值。 -->
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
firstName: 'zhang',
lastName: 'san'
}
},
computed: { //计算属性 一定要有一个返回值 在页面中渲染时是不需要加小括号的
/* fullName(){
return this.firstName + this.lastName
} */
fullName: {
get: function() {
return this.firstName +','+ this.lastName
},
set:function(val){
var list = val.split(',')
console.log(list);
this.firstName = list[0]
this.lastName = list[1]
}
}
}
})
</script> 
Desta forma, podemos alterar o valor da propriedade associada à propriedade computada enquanto alteramos o valor da propriedade computada.
4. Comparando propriedades e métodos
<div id="app">
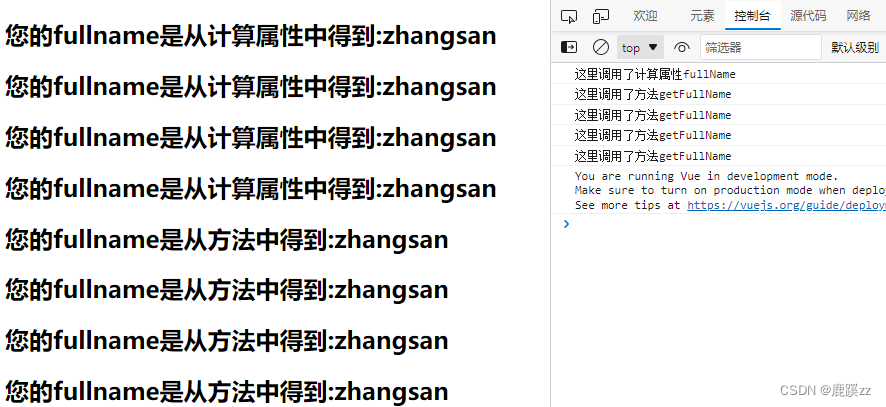
<h2>您的fullname是从计算属性中得到:{
{fullName}}</h2>
<h2>您的fullname是从计算属性中得到:{
{fullName}}</h2>
<h2>您的fullname是从计算属性中得到:{
{fullName}}</h2>
<h2>您的fullname是从计算属性中得到:{
{fullName}}</h2>
<h2>您的fullname是从方法中得到:{
{getFullName()}}</h2>
<h2>您的fullname是从方法中得到:{
{getFullName()}}</h2>
<h2>您的fullname是从方法中得到:{
{getFullName()}}</h2>
<h2>您的fullname是从方法中得到:{
{getFullName()}}</h2>
</div>
<script>
const vm = new Vue({
el:'#app',
data(){
return {
firstName:'zhang',
lastName:'san'
}
},
methods:{
getFullName(){
console.log('这里调用了方法getFullName');
return this.firstName + this.lastName
}
},
computed:{//计算属性 一定要有一个返回值 在页面中渲染时是不需要加小括号的
fullName(){
console.log('这里调用了计算属性fullName');
return this.firstName + this.lastName
}
}
})
/* 总结:计算属性的性能是优于方法的 因为计算属性是具有缓存特性的 */
</script>
Pode-se observar que o atributo computado possui um cache. No
this.firstName + " " + this.lastNamecaso do mesmo atributo, os métodos são chamados quatro vezes, enquanto o atributo computado é chamado apenas uma vez. O desempenho dos atributos computados é obviamente melhor que o dos métodos. E no caso de alterar firstName, a propriedade calculada é chamada apenas uma vez, e os métodos ainda precisam ser chamados 4 vezes.
Dois, o ouvinte
1. Uso do relógio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue计算属性/侦听器/方法比较</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>计算属性:computed</h1>
{
{fullName}}
<h1>方法:methods</h1>
{
{fullName2()}}
<h1>侦听器:watch</h1>
{
{watchFullName}}
<h1>年龄</h1>
{
{age}}
</div>
<script>
var other = 'This is other';
var app = new Vue({
el:"#app",
data:{
firstName:"zhang",
lastName:"san",
watchFullName:"zhangsan",
age:18,
},
watch: {
firstName:function(newFirstName, oldFirstName){
console.log("firstName触发了watch,newFirstName="+newFirstName+",oldFirstName="+oldFirstName)
this.watchFullName = this.firstName+this.lastName+","+other
},
lastName:function(newLastName, oldLastName){
console.log("lastName触发了watch,newLastName="+newLastName+",oldLastName="+oldLastName)
this.watchFullName = this.firstName+this.lastName+","+other
}
},
computed: {
fullName:function(){
console.log("调用了fullName,计算了一次属性")
return this.firstName+this.lastName+","+other;
}
},
methods: {
fullName2:function(){
console.log("调用了fullName,执行了一次方法")
fullName2 = this.firstName+this.lastName+","+other;
return fullName2;
}
}
});
</script>
</body>
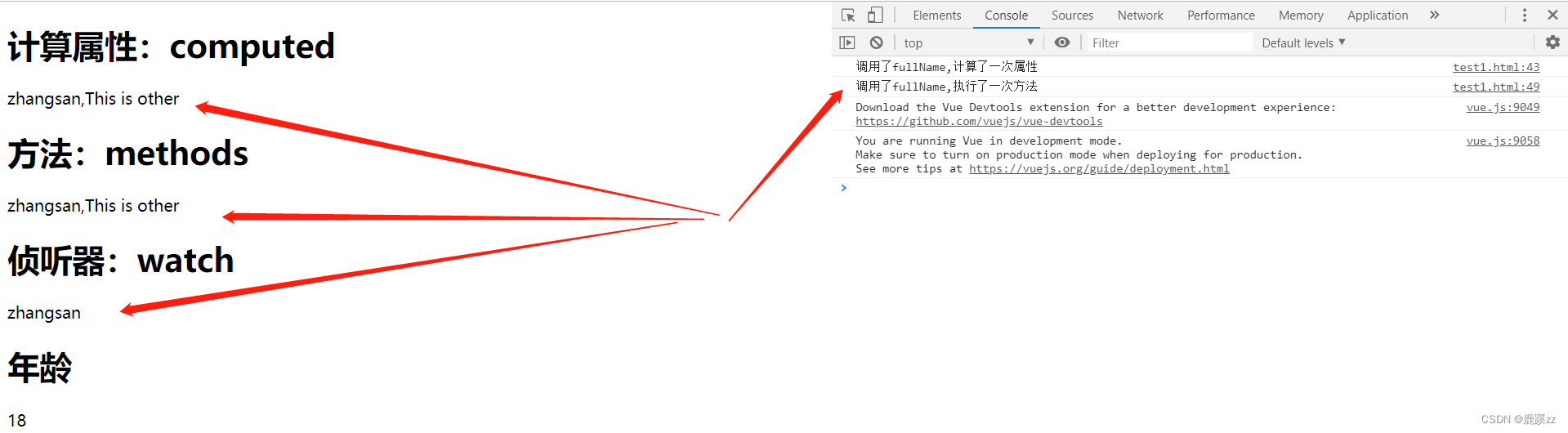
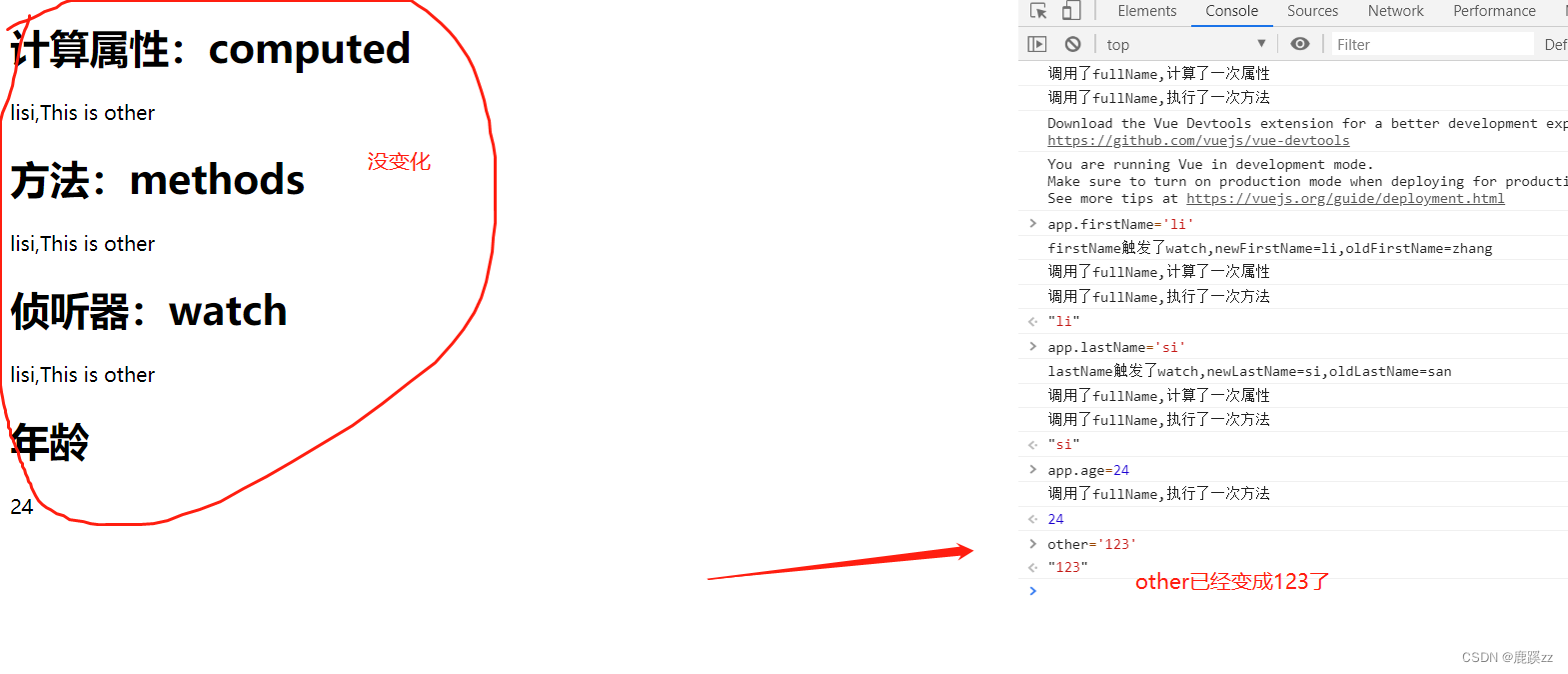
</html>inicialização:

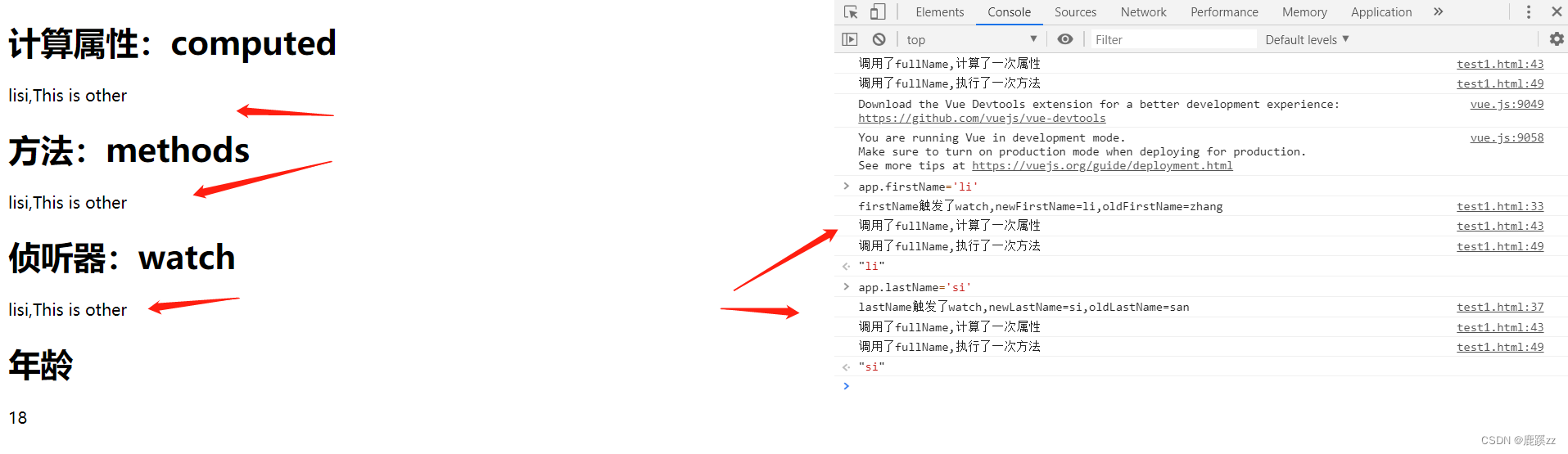
Modificar nome/sobrenome/ambos
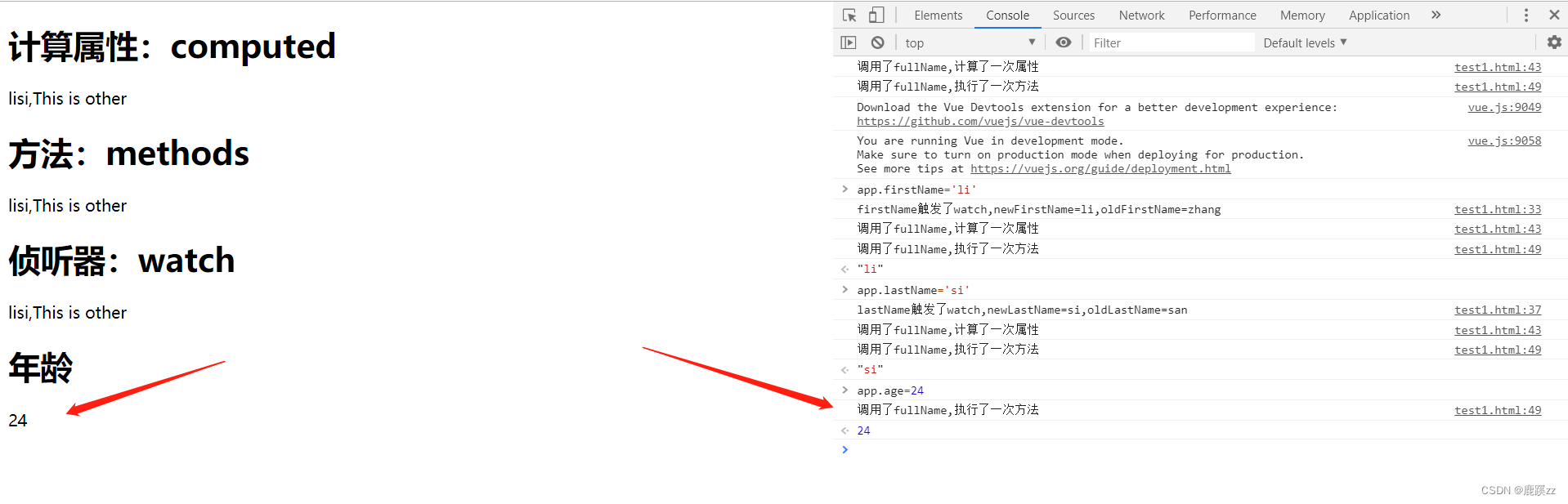
Modifique a idade que não é calculada no cálculo

Modifique objetos fora da instância Vue

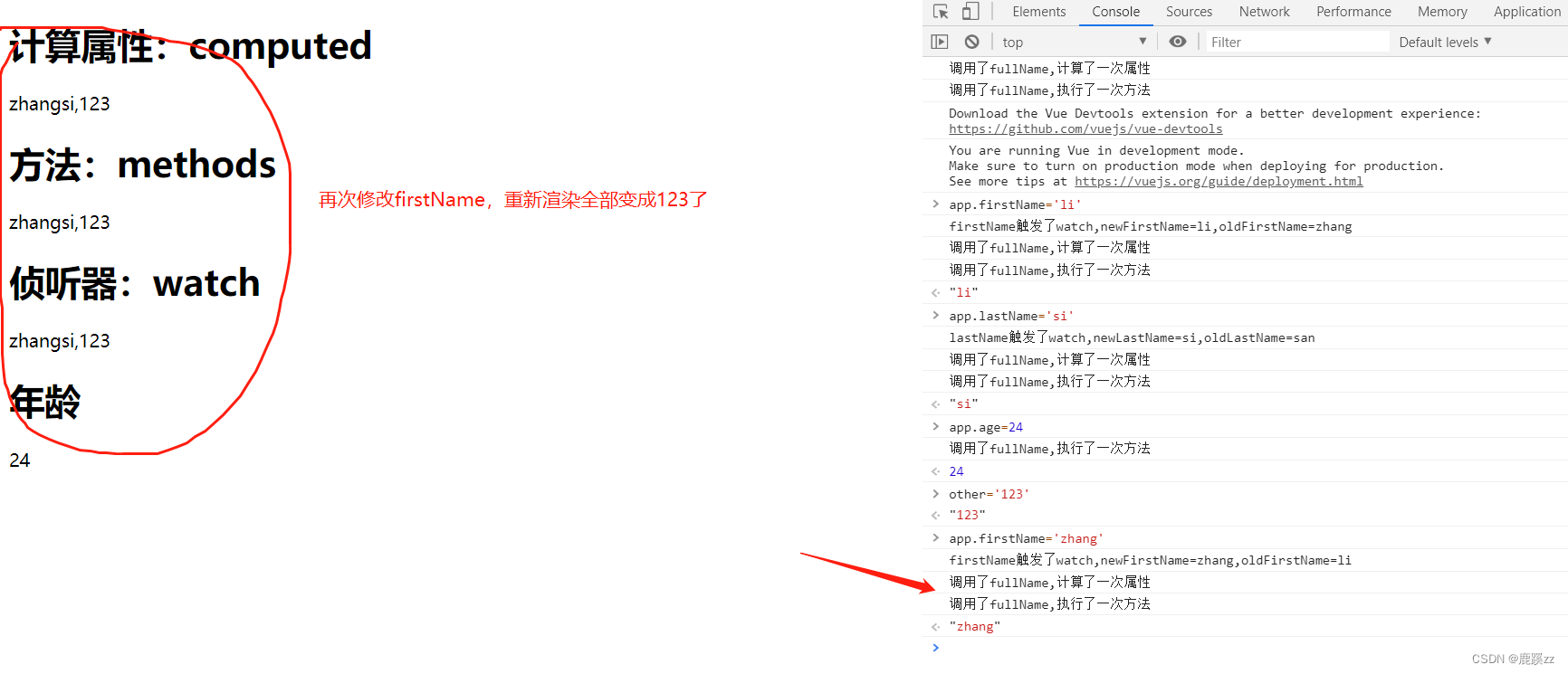
Depois de modificar o objeto fora da instância Vue, modifique o objeto dentro da instância Vue

Conclusão do teste:
- O atributo fullName é calculado usando computado e o valor é firstName+lastName. As propriedades computacionais possuem
缓存功能, quando firstName e lastName não mudam, fullName não será recalculado, por exemplo, se alterarmos o valor de age, o valor de fullName não precisa ser recalculado.- Os métodos não possuem recursos de cache. Por exemplo, se alterarmos o valor da idade, o método fullName2() será executado novamente.
- Quando uma função pode ser realizada pelos três métodos acima, é obviamente mais apropriado usar computação, o código é simples e possui recursos de cache.
- O escopo do atributo computado está dentro da instância Vue, modificar o objeto externo da instância Vue não recalculará a renderização, mas se o objeto fora da instância Vue for modificado primeiro e, em seguida, o objeto do atributo computado Vue for modificado, o valor do objeto externo também será renderizado novamente.
Propriedade computada: computada
O firstName e lastName gerenciados pelo intervalo de atributos calculados no fullName da instância Vue geralmente escutam múltiplas variáveis 1111
Ouvinte: assista
Monitore alterações de dados, geralmente monitore apenas uma variável ou array
cenas a serem usadas
watch( 异步场景), computed( 数据联动) watch pode adicionar diretamente o nome do método em formato de string após os dados monitorados
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue计算属性/侦听器/方法比较</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>计算属性:computed</h1>
{
{fullName}}
<h1>方法:methods</h1>
{
{fullName2()}}
<h1>侦听器:watch</h1>
{
{watchFullName}}
<h1>年龄</h1>
{
{age}}
</div>
<script>
var other = 'This is other';
var app = new Vue({
el:"#app",
data:{
firstName:"zhang",
lastName:"san",
watchFullName:"zhangsan",
age:18,
},
watch: {
firstName:function(newFirstName, oldFirstName){
console.log("firstName触发了watch,newFirstName="+newFirstName+",oldFirstName="+oldFirstName)
this.watchFullName = this.firstName+this.lastName+","+other
},
lastName:function(newLastName, oldLastName){
console.log("lastName触发了watch,newLastName="+newLastName+",oldLastName="+oldLastName)
this.watchFullName = this.firstName+this.lastName+","+other
},
watchFullName:"change"
},
computed: {
fullName:function(){
console.log("调用了fullName,计算了一次属性")
return this.firstName+this.lastName+","+other;
}
},
methods: {
fullName2:function(){
console.log("调用了fullName,执行了一次方法")
fullName2 = this.firstName+this.lastName+","+other;
return fullName2;
},
change(){
console.log("调用了change,触发了watch")
return this.watchFullName='111'
}
}
});
</script>
</body>
</html>O método manipulador é equivalente a um evento disparado por um ouvinte normal. A partir dos resultados, podemos ver que quando o componente é inicializado, o ouvinte não possui um método manipulador, portanto fullName não tem valor.
Ao modificar o código acima, adicione imediato: verdadeiro, imediato: verdadeiro significa que após a declaração do relógio, a função no manipulador será executada imediatamente. Execute a lógica correspondente. Quando o componente é inicializado, o ouvinte acionará imediatamente o método manipulador
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue计算属性/侦听器/方法比较</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<p>FullName: {
{person.fullname}}</p>
<p>FirstName: <input type="text" v-model="person.firstname"></p>
</div>
</div>
<script>
var other = 'This is other';
var app = new Vue({
el: '#app',
data(){
return {
person: {
firstname: 'Menghui',
lastname: 'Jin',
fullname: ''
}
}
},
watch: {
person: {
handler(n,o){
this.person.fullname = n.firstname + '' + this.person.lastname;
},
immediate: true, //刷新加载 立马触发一次handler
deep: true // 可以深度检测到 person 对象的属性值的变化
}
}
})
</script>
</body>
</html>Ao inserir os dados na caixa de entrada, verifica-se que o valor de fullName não mudou, isso ocorre porque o Vue não consegue detectar a alteração do valor da propriedade interna do objeto, como a alteração de person.firstname
Então, neste momento, você precisa usar o monitoramento profundo do vue (profundo)
Neste momento, adicione o código deep: true
Pode-se descobrir que o nome completo muda sempre que os dados da caixa de entrada mudam
Do exposto, pode-se descobrir que o novo valor monitorado pelo manipulador é igual ao valor antigo.Isso é causado pela hesitação e homologia do pit vue2.0, que pode ser reparada com cálculo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<p>FullName: {
{person.fullname}}</p>
<p>FirstName: <input type="text" v-model="person.firstname"></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data() {
return {
person: {
firstname: 'Menghui',
lastname: 'Jin',
fullname: ''
}
}
},
methods: {
},
computed: {
person2(){
return JSON.parse(JSON.stringify(this.person));
}//解决深度监听新老值同源问题
},
watch:{
person2:{
handler(n,o){
console.log(this.person);
console.log(n.firstname);
console.log(o.firstname);
/* this.person.fullname = this.person.firstname + this.person.lastname */
},
/* immediate: true, */
deep: true // 可以深度检测到 person 对象的属性值的变化
}
}
})
</script>
</body>
</html>