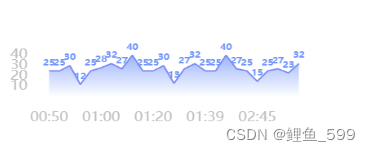
O gráfico de linhas echarts exibe os dados na linha em intervalos (exibe um de cada vez)
Porque às vezes haverá muitos dados, mas você deseja exibir os dados na polilinha, será muito tedioso exibir todos eles, todos amontoados, especialmente feios e feios. O valor é assim
:

Portanto, a exibição de intervalo é necessária e o mesmo método pode ser alterado para exibir dados em três intervalos
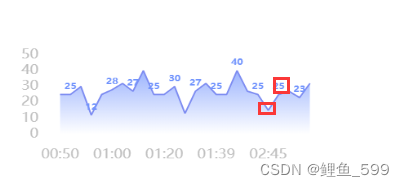
. Diagrama de efeito:

Nota: Parte da configuração da série na opção enfatiza a posição do formatador.Os
dados de opiniãoData são dados de polilinha, que são os dados de dados da série.
series: [{
label: {
show: true,
textStyle: {
color: '#7294FD',
fontWeight: 600,
fontSize: 12,
position: 'top', // 定位在拐点下面
distance: 115 // 偏移量,举例拐点多少
}, // 拐点文字样式
formatter: function (data) {
// 获得数据
const arr = opinionData
// 找到该数值所在的下标并判断是否是偶数
if (((arr.findIndex(value => value === data.value)) % 2) === 0) {
// 删除找到的这个数值
delete arr[opinionData.findIndex(value => value === data.value)]
return ''
} else {
delete arr[opinionData.findIndex(value => value === data.value)]
return data.value
}
}
},
}]
2023.3.1
Área de comentários otimizada
formatter: (data) => {
if (data.dataIndex % 2 === 0) {
return ''
} else {
return data.value
}
}
Se quiser ver o código completo, você pode ver o blog anterior, mas você mesmo precisa adicionar esse código de exibição personalizado, então não vou repetir o copiar e colar aqui: 21. Lembre-se de que o echarts desenha um gráfico de linhas no projeto vue (alguns pequenos detalhes, incluindo código completo)