Diretório de artigos
1. Download de software
1. O método adotado
Baixe arquivos e dependências relevantes de um centos em rede, importe-os para um servidor Centos sem rede e, finalmente, instale
2. Baixe o pacote compactado correspondente
①, download de pacote dependente
Baixe libXScrnSaver (necessário para a execução do vscode)
yum install --downloadonly --downloaddir=/usr/local libXScrnSaver
②, download rmp do pacote de instalação do VScode
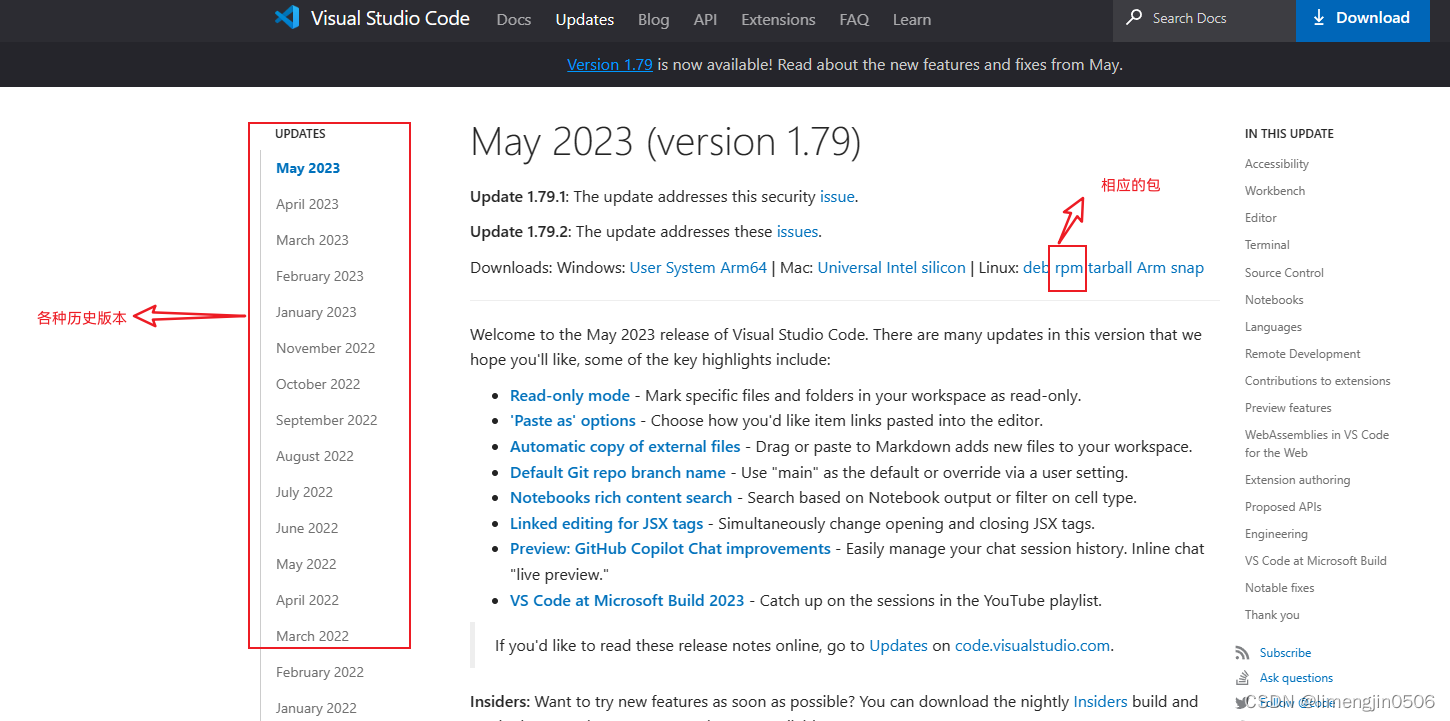
Ⅰ. Visite o site oficial do Visual Studio Code https://code.visualstudio.com/docs?dv=linux64
Ⅱ, ou: wget + "link para download"

③. Copie o pacote de instalação correspondente através do FileZilla e carregue-o no servidor da intranet correspondente através do CD. (O uso e instalação do FileZilla são feitos pelo Baidu)
vscode e libXScrnSaver em 26 de junho de 2023 (a versão neste momento pode mudar com o tempo, instale e baixe você mesmo depois que o tempo passar) Baidu Cloud:
Link: https://pan.baidu.com/s/1pWZP-X0yDKki8JKu8FZSGA
Código de extração: bh80
3. Processo de instalação
①Instale as dependências relevantes primeiro (mude para a pasta onde as dependências estão localizadas):
rpm -Uvh --force --nodeps libXScrnSaver-1.2.2-6.1.el7.x86_64.rpm
②Instale o vscode
rpm -ivh code-1.79.2-1686734266.el7.x86_64.rpm #对应你自己的rpm安装包
③ reiniciar
reboot
Após reiniciar, você pode encontrar a armadura suave vscode correspondente no aplicativo e puxá-la para a área de trabalho
![![[Imagem colada 20230626113805.png]]](https://img-blog.csdnimg.cn/62c0f680264b4eddb0bd2ff6a85bf45f.png)
4. Conhecimento relevante
- yum baixa o pacote rpm para o diretório especificado, apenas baixa, mas não instala
yum install --downloadonly --downloaddir=caminho nome do pacote de instalação
Exemplo: yum install --downloadonly --downloaddir=/usr/local libXScrnSaver
- Instalar: rpm -Uvh --force --nodeps .rpm
Exemplo: rpm -Uvh --force --nodeps libXScrnSaver-1.2.2-6.1.el7.x86_64.rpm
2. Instalação e download do plug-in
1. Veja o número da versão do vscode
![![[Imagem colada 20230626111522.png]]](https://img-blog.csdnimg.cn/2f111a5b86ce4827a464c30f9030b991.png)
A data da versão mostrada na figura abaixo é maio de 2023
![![[Imagem colada 20230626111856.png]]](https://img-blog.csdnimg.cn/739ac843729a4ab187ae49ff49a93062.png)
2. Encontre o número da versão do plugin
Garanta a compatibilidade do VScode, portanto a data de atualização do plug-in instalado deve encontrar a data mais próxima da versão do VScode, muito baixa ou muito alta fará com que o plug-in fique indisponível.
Mercado de plug-ins Vscode: https://marketplace.visualstudio.com/VSCode
Faça o markdown tudo em um como exemplo, clique para entrar:
![![[Imagem colada 20230626112309.png]]](https://img-blog.csdnimg.cn/5b4d4b60228f4bba8699c7ebdb80fc46.png)
Veja o histórico de versões, encontre e baixe a versão mais recente do vscode e faça o download
![![[Imagem colada 20230626112407.png]]](https://img-blog.csdnimg.cn/5fd54d10855a41b393aa06970e5da3cb.png)
3. Instale o plugin vscode
![![[Imagem colada 20230626112957.png]]](https://img-blog.csdnimg.cn/25b4e4c38fc242e581c41502f70c4b23.png)
Insira o plug-in baixado e reinicie para concluir a instalação
![![[Imagem colada 20230626113108.png]]](https://img-blog.csdnimg.cn/e3c7c50086174180aef8e2f7d6bad212.png)
3. vscode e pacotes de instalação dependentes, plug-ins comumente usados Baidu Cloud:
vscode e pacotes de instalação dependentes, plug-ins de desenvolvimento verilog comumente usados Baidu Cloud:
Link: https://pan.baidu.com/s/1pWZP-X0yDKki8JKu8FZSGA
Código de extração: bh80