diretório de conteúdo
1. Introdução detalhada
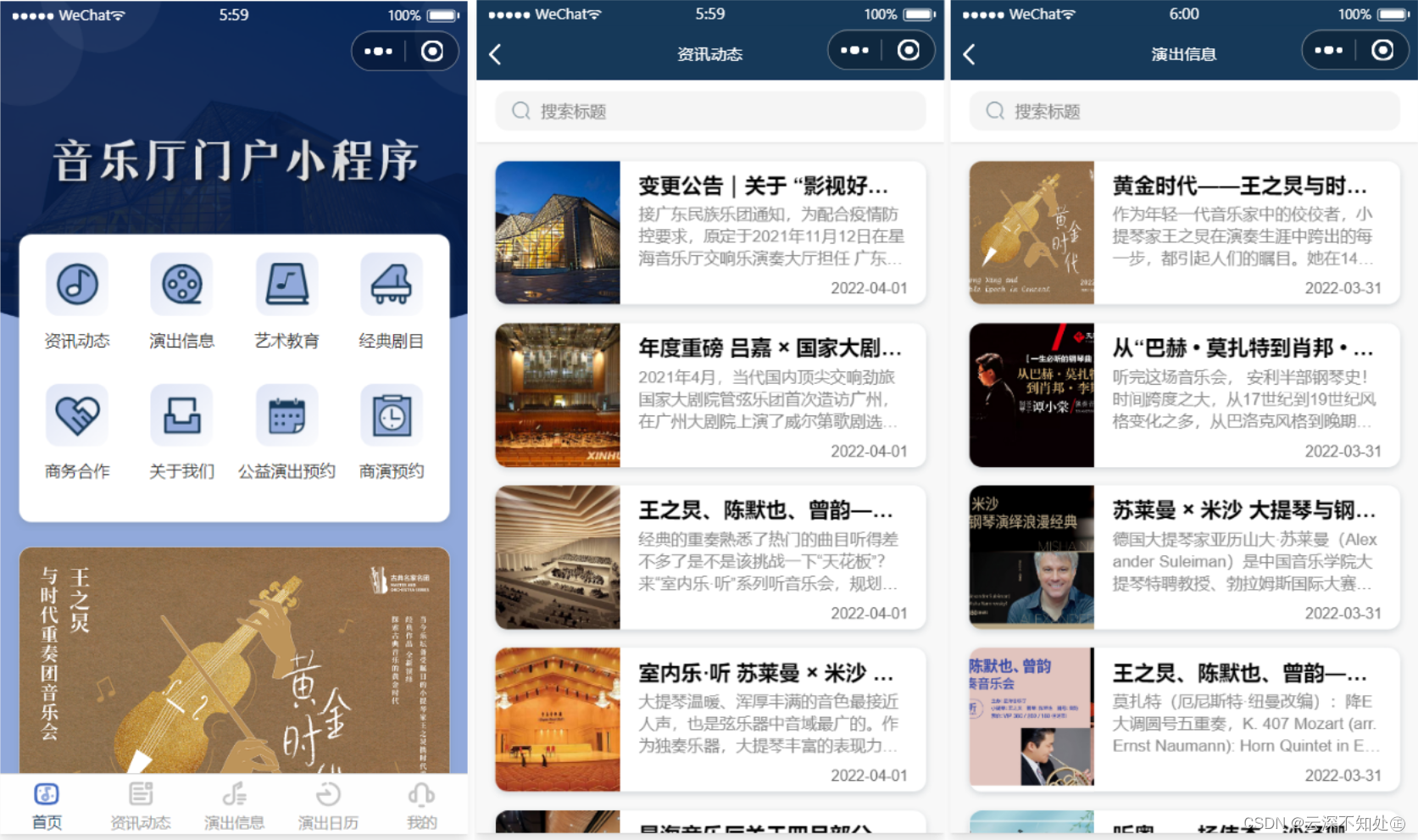
Miniaplicativos de salas de concerto, incluindo dinâmica de informações, informações de desempenho, educação artística, repertório clássico, cooperação empresarial, sobre nós, reserva de apresentação pública, reserva de apresentação comercial, calendário de apresentações, meu compromisso hoje, meu código de reserva, gerenciamento de reserva em segundo plano, verificação de compromisso em segundo plano, gerenciamento de conteúdo CMS em segundo plano e outros módulos funcionais. É uma plataforma pública digital do Art Palace, sem necessidade de download e instalação, permitindo-lhe aproximar-se facilmente da orquestra e da sinfonia a qualquer hora e em qualquer lugar
Gestão de reservas de desempenho: o início/prazo/número de pessoas pode ser definido de forma flexível e os itens de dados preenchidos pelos clientes podem ser personalizados
Voucher de reserva de desempenho: suporta vários métodos, como check-in/verificação/escritura/check-in automático com código QR após chegada off-line
Dados detalhados de reserva de desempenho: suporte para exportação de dados da lista de reservas Excel, impressão
2. Exibição de efeito
1. Parte do código
O código é o seguinte (exemplo):
App({
onLaunch: function (options) {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
// env: 'my-env-id',
env: setting.CLOUD_ID,
traceUser: true,
})
}
this.globalData = {
};
// 用于自定义导航栏
wx.getSystemInfo({
success: e => {
this.globalData.statusBar = e.statusBarHeight;
let capsule = wx.getMenuButtonBoundingClientRect();
if (capsule) {
this.globalData.custom = capsule;
this.globalData.customBar = capsule.bottom + capsule.top - e.statusBarHeight;
} else {
this.globalData.customBar = e.statusBarHeight + 50;
}
}
});
},
2. Exibição de renderização