Se você acha que a experiência oficial gratuita do gpt (3.5) é ruim, sempre desconectada ou não fanqiang, você mesmo pode construir uma. Mas a premissa é que você precisa ter o gpt apikey. Quem se inscreveu no início do ano ainda tem cota de 18 dólares, e quem se inscreve depois de 4.1 não terá cota. No entanto, você também pode recarregar-se.
Com o apikey é possível completar a aplicação da camada superior.
Vamos, vamos construir nosso próprio site gpt em 1 minuto e oferecer suporte automático a https, e não precisamos solicitar certificados sozinhos.
Provavelmente menos de um minuto. . . .
Se você não sabe como implantar, pode me adicionar (wx: Y85136926)
Há um pré-requisito: você deve ter seu próprio nome de domínio.
Etapas de construção
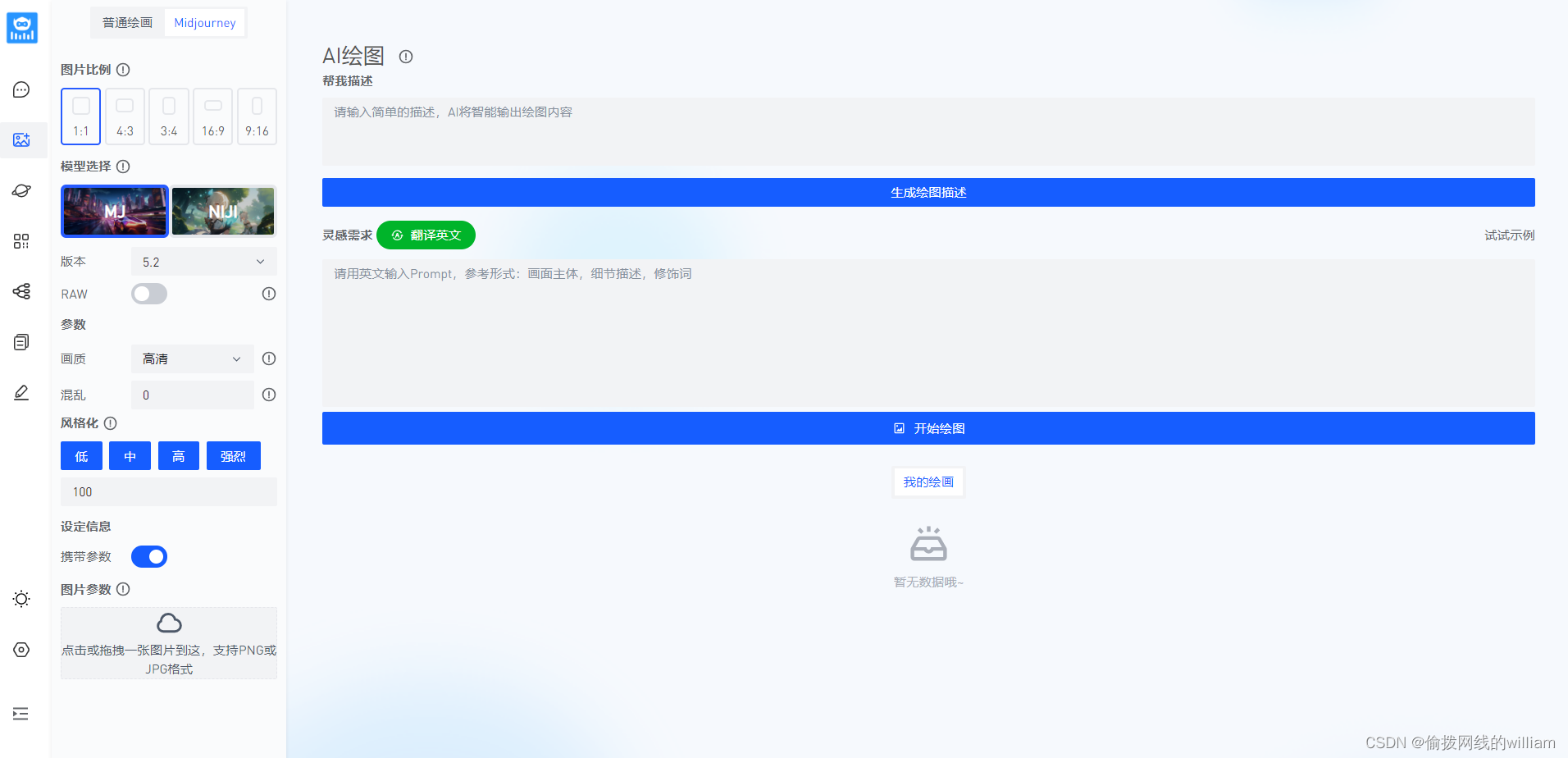
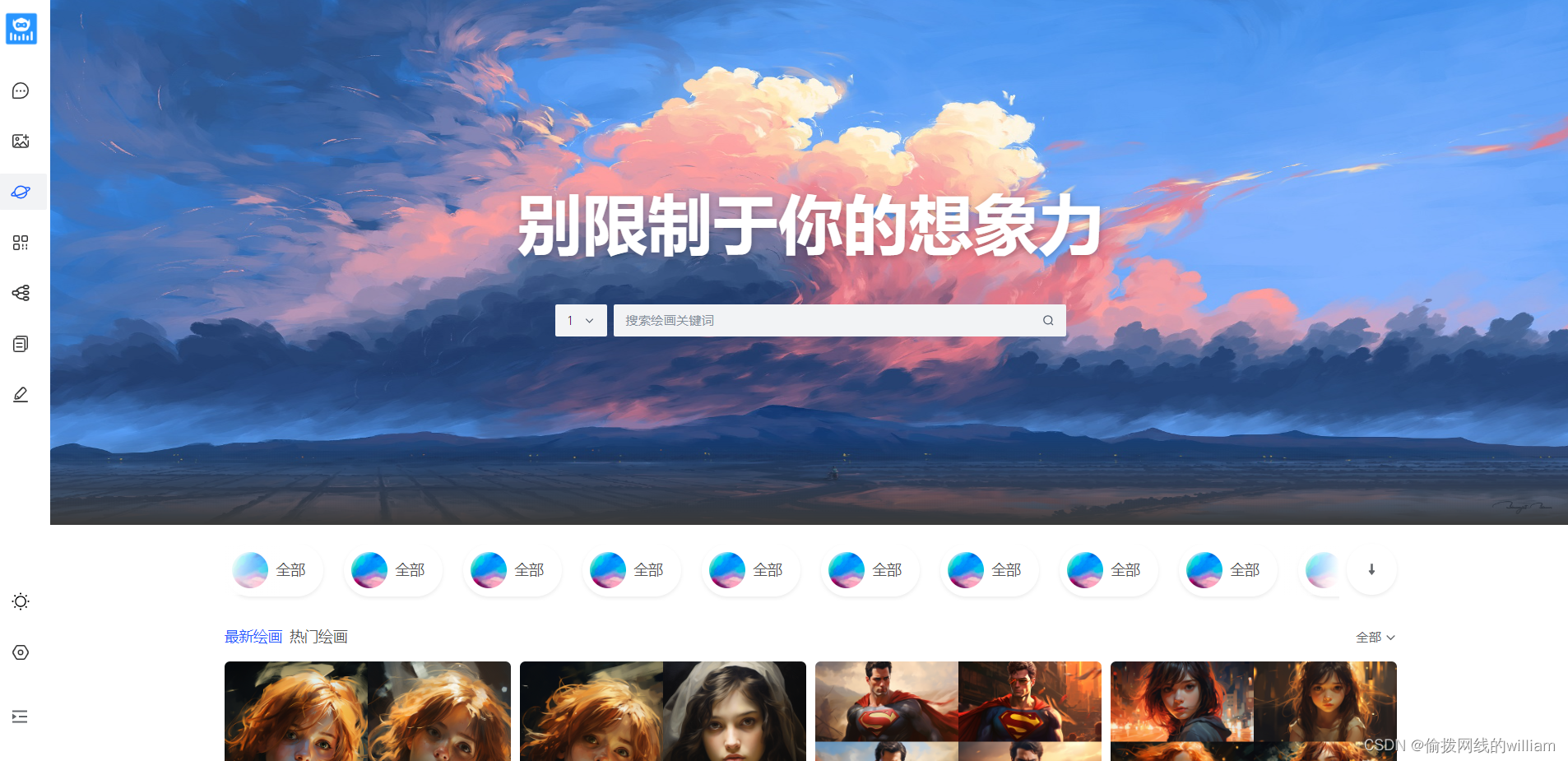
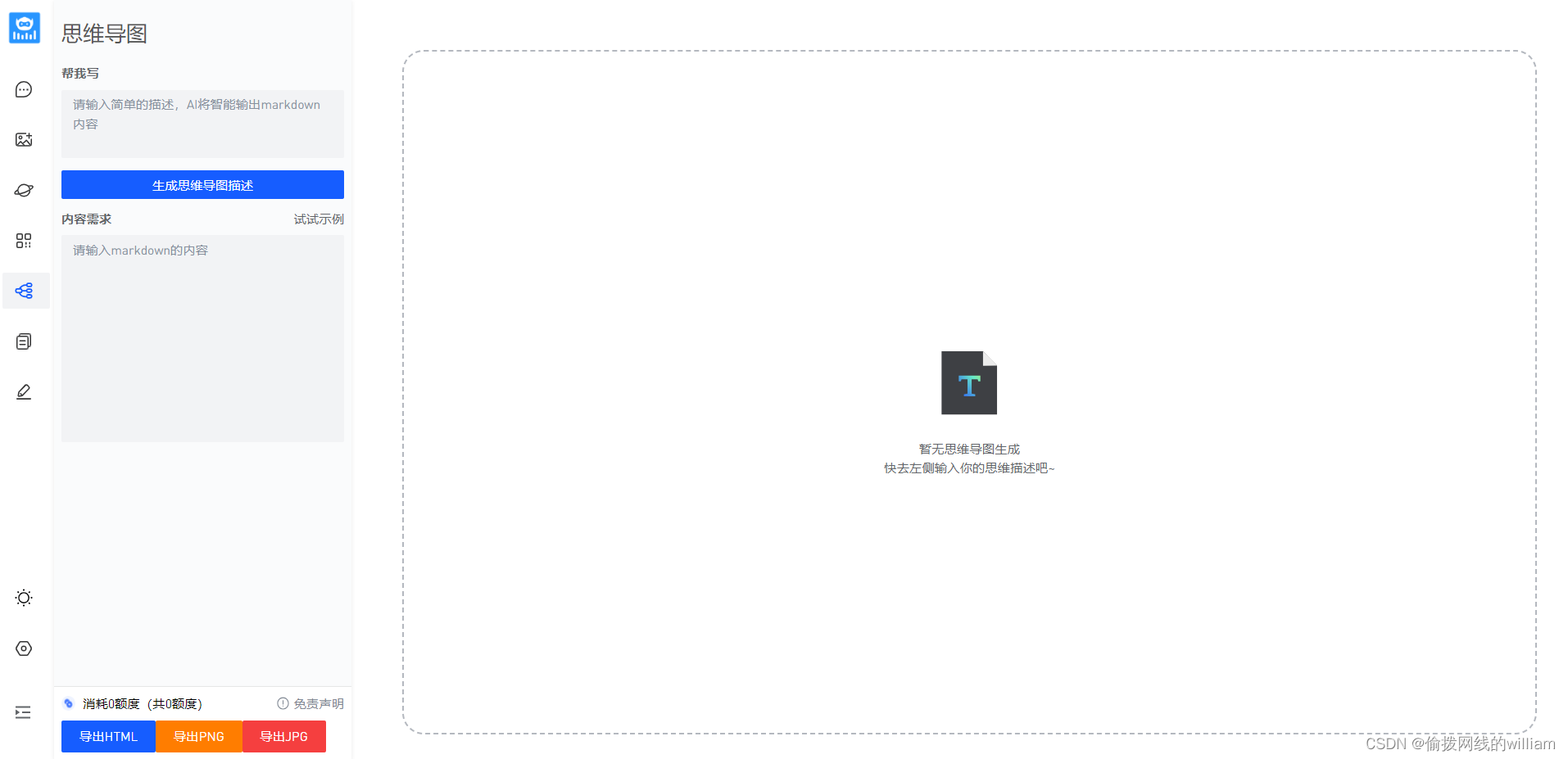
AI desenhando design profissional
Não use o programa como qualquer conteúdo que viole leis e disciplinas e não faça seus entes queridos chorarem
Desconstrução do diagrama parcial da interface:
Mostra em primeiro plano:



Apresentação em segundo plano:

Implantação de front-end:
Instale o gerenciador pm2
Clique em Configurações
para selecionar a versão de troca de versão v16.19.1
Crie um novo site
Clique em Configurações
para adicionar preenchimento de proxy reverso no URL de destino do nome do proxy (http://127.0.0.1:3000) - enviar
Entre no diretório do site
e descompacte o pacote compactado client.zip
Insira o arquivo env para abrir o arquivo .env
e modifique VITE_SERVER_NAME para seu próprio nome de domínio de back-end
Em seguida, retorne ao diretório pai
e abra o terminal
Execute npm install -g pnpm
execute a instalação do pnpm
Depois de executar o pnpm, execute build
Execute pm2 start ecosistema.config.js
Se um erro for relatado ao executar pm2 start ecossistema.config.js, execute pm2 update primeiro
A construção acabou ps: Não se esqueça de fazer o upload do banco de dados você mesmo.
Como colocar o código-fonte do chatGPT no site.
Basta baixar o pacote compactado, caso não consiga abri-lo, peça que eu envie para você (wx: Y85136926).
Resposta a perguntas de IA desenhando
o ambiente operacional de implantação de back-end (pagode imperdível!)
Nginx
php8.1
redis
Ferramenta de gerenciamento PM2
MySQL5.7 ou superior
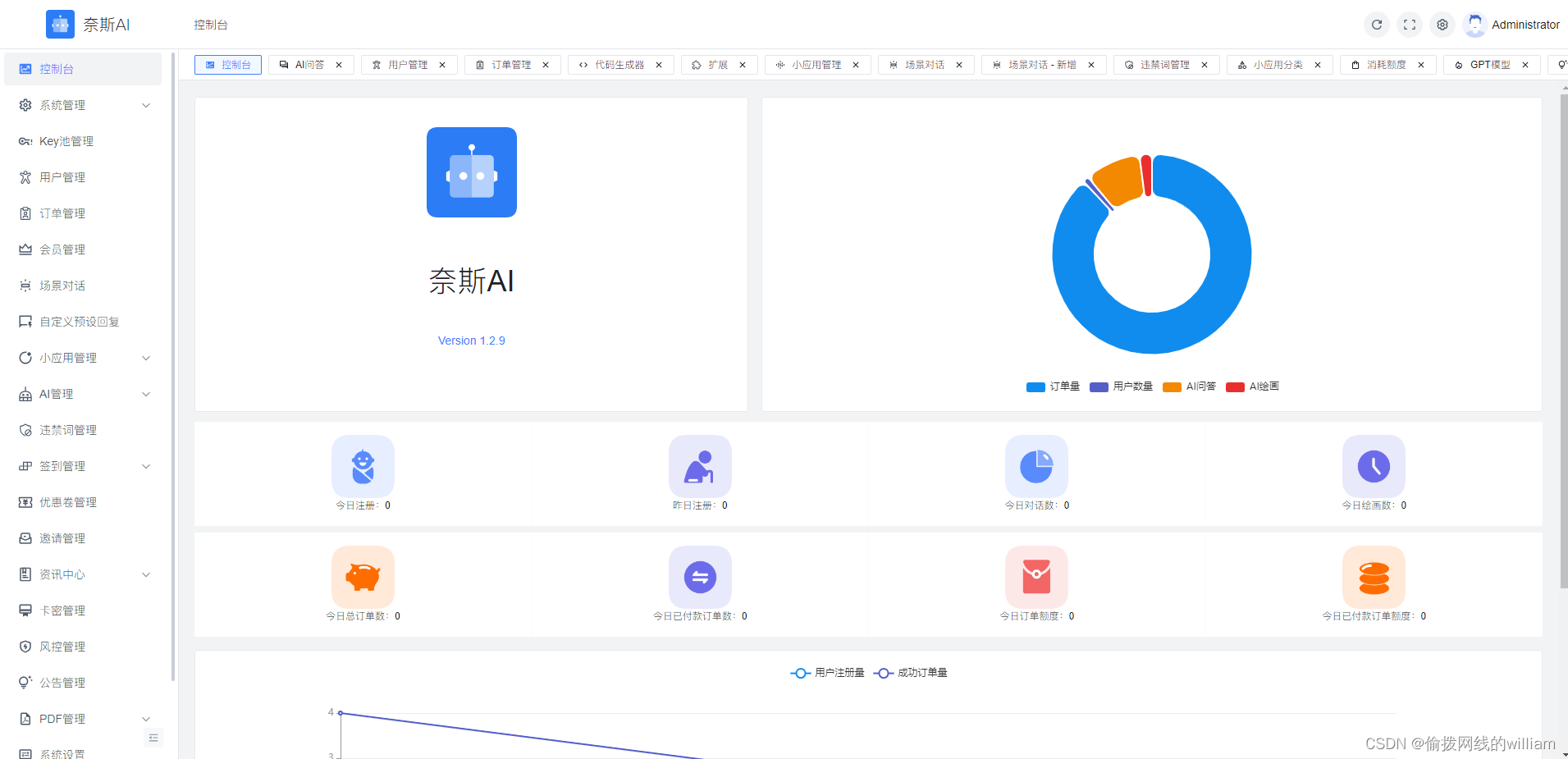
Endereço de segundo plano: nome de domínio/administradores de back-end
Administrador da conta Senha administrador
Implantação de back-end:
Implante o back-end primeiro
Crie um site - crie um banco de dados
descomprimir
Clique em Configurações
para executar a seleção de diretório
Configurar seleção pseudoestática
laravel5-save
进入目录
Abra o arquivo .env
para modificar a configuração do banco de dados
Instale extensões PHP -redis e fileinfo
afinal:
Adicionado no arquivo de configuração do php8.1
extensão = /www/wwwroot/diretório de endereço backend/public/swoole_loader81.so
Preencha o endereço de back-end na parte do círculo
reinicie o php
Preencha o conteúdo relacionado à autorização em .env
ID_do_usuário_seguro=111
código_seguro = 111