05-Componentes comuns do WeChat Mini Programs-Form Components
Diretório de artigos
O WeChat Mini Program consiste em seis componentes principais: contêiner de exibição , conteúdo básico , navegação , formulário , interação e navegação . Esses componentes podem ser dispostos e estilizados por meio de WXML e WXSS, de modo a criar uma interface de miniaplicativo rica e uma experiência interativa.
- Entre eles, os componentes do view container incluem view e scroll-view, etc., que são usados para realizar a estrutura e o efeito de rolagem da página;
- Os componentes básicos de conteúdo incluem texto e imagem, etc., que são usados para exibir conteúdo de texto e imagem;
- Os componentes do formulário incluem botão, entrada e caixa de seleção, etc., para entrada e seleção do usuário;
- Os componentes interativos incluem folha de contato e ação, etc., que são usados para realizar a interação e a operação entre os usuários.
componente de formulário
Documentação oficial do componente do formulário do programa WeChat Mini
botão botão
Descrição Funcional
botão.
Descrição da Propriedade
O Skyline lista apenas as diferenças das propriedades do WebView, as propriedades não listadas são consistentes com o WebView.
WebView Skyline
| Atributos | tipo | Padrões | obrigatório | ilustrar | versão mínima |
|---|---|---|---|---|---|
| tamanho | corda | padrão | não | tamanho do botão | 1.0.0 |
| tipo | corda | padrão | não | O tipo de estilo do botão | 1.0.0 |
| simples | boleano | falso | não | Se o botão é oco e a cor de fundo é transparente | 1.0.0 |
| desabilitado | boleano | falso | não | Se deve desativar | 1.0.0 |
| carregando | boleano | falso | não | Se deve ter um ícone de carregamento antes do nome | 1.0.0 |
| tipo de formulário | corda | não | Para componentes de formulário , clicar acionará o evento submit/reset do componente de formulário , respectivamente | 1.0.0 | |
| Tipo aberto | corda | não | Capacidade aberta do WeChat | 1.1.0 | |
| hover-class | corda | passar o mouse sobre o botão | não | Especifica a classe de estilo para pressionamentos de botão. No hover-class="none"momento , não há efeito de estado de clique |
1.0.0 |
| hover-stop-propagation | boleano | falso | não | Especifique se deseja impedir que os nós ancestrais deste nó apareçam no estado de clique | 1.5.0 |
| hover-start-time | número | 20 | não | Quanto tempo o estado de clique aparece depois de pressionar e segurar, em milissegundos | 1.0.0 |
| hover-stay-time | número | 70 | não | Clique no tempo de retenção do estado depois que o dedo for liberado, em milissegundos | 1.0.0 |
| idioma | corda | em | não | Especifica o idioma para retornar informações do usuário, zh_CN para chinês simplificado, zh_TW para chinês tradicional e en para inglês. | 1.3.0 |
| sessão de | corda | não | Origem da sessão, válida quando open-type="contact" | 1.4.0 | |
| enviar-mensagem-título | corda | título atual | não | Título do cartão de mensagem na sessão, válido quando open-type="contact" | 1.5.0 |
| enviar-mensagem-caminho | corda | caminho de compartilhamento atual | não | Clique no cartão de mensagem na sessão para pular para o caminho do applet, válido quando open-type="contact" | 1.5.0 |
| enviar-mensagem-img | corda | captura de tela | não | Imagem do cartão de mensagem na conversa, válida quando open-type="contact" | 1.5.0 |
| parâmetro de aplicativo | corda | não | Quando o APP é aberto, os parâmetros passados para o APP são válidos quando open-type=launchApp | 1.9.5 | |
| mostrar-mensagem-cartão | boleano | falso | não | Se deseja exibir o cartão de mensagem na sessão, defina este parâmetro como verdadeiro, o usuário entra na sessão de atendimento ao cliente e o prompt "Mini programa a ser enviado" será exibido no canto inferior direito e o usuário poderá enviar rapidamente o Mini Mensagem do programa após clicar, quando open-type="contact" eficiente | 1.5.0 |
| bindgetuserinfo | manipulador de eventos | não | Quando o usuário clicar no botão, as informações do usuário obtidas serão retornadas e os dados detalhados do retorno de chamada serão consistentes com os retornados por wx.getUserInfo . É válido quando open-type="getUserInfo" | 1.3.0 | |
| vincular contato | manipulador de eventos | não | Retorno de chamada da mensagem de atendimento ao cliente, válido quando open-type="contact" | 1.5.0 | |
| ligar número de telefone | manipulador de eventos | não | Retorno de chamada de verificação rápida do número de celular, válido quando open-type=getPhoneNumber | 1.2.0 | |
| fichário | manipulador de eventos | não | Ao usar o recurso aberto, ocorre um retorno de chamada de erro, válido quando open-type=launchApp | 1.9.5 | |
| bindopensetting | manipulador de eventos | não | Retorno de chamada após abrir a página de configuração de autorização, válido quando open-type=openSetting | 2.0.7 | |
| bindlaunchapp | manipulador de eventos | não | Callback para abrir o APP com sucesso, válido quando open-type=launchApp | 2.4.4 | |
| vincularescolhaavatar | manipulador de eventos | não | Obtenha o retorno de chamada do avatar do usuário, válido quando open-type=chooseAvatar | 2.21.2 |
Bug & Dica
tip:button-hovero padrão é{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}tip: Compatível desde 1.2.0, mas wx.canIUse não pode ser usado para detecçãobindgetphonenumberem versões anteriores a 1.5.3 . Recomenda-se usar a versão básica da biblioteca para julgamento.tip: Chame wx.loginbindgetphonenumberno retorno de chamada que retorna informações criptografadas , o que pode atualizar o status de login. Neste momento, o sessionKey trocado pelo servidor por código não é o sessionKey usado para criptografia, resultando em falha de descriptografia. Recomenda-se que os desenvolvedores façam isso com antecedência ; ou use no retorno de chamada para verificar o status de login primeiro, para evitar a atualização do status de login.logincheckSessionlogintip: A partir de 2.21.2,getPhoneNumberfoi realizada a atualização de segurança da interface, e é adicionado um parâmetrobindgetphonenumberàs informações retornadas , que é um token dinâmico. Após obtê-lo, o desenvolvedor precisa chamar a interface de fundo do WeChat para trocar por o número do celular. Detalhes Guia do usuário da interface da nova versãocodecodecodetip: A partir da versão 2.1.0, o botão pode ser incorporado como um nó filho de um componente nativo, para que possa ser usado em componentes nativosopen-type.tipform-type: O definido atualmentebuttoné válido apenas para o componente atualform. Portanto,buttonencapsular em um componente personalizado, masformfora do componente personalizado, invalidará a propriedade destebuttonarquivoform-type.
código de caso
| primário | verde |
|---|---|
| padrão | Branco |
| avisar | vermelho |
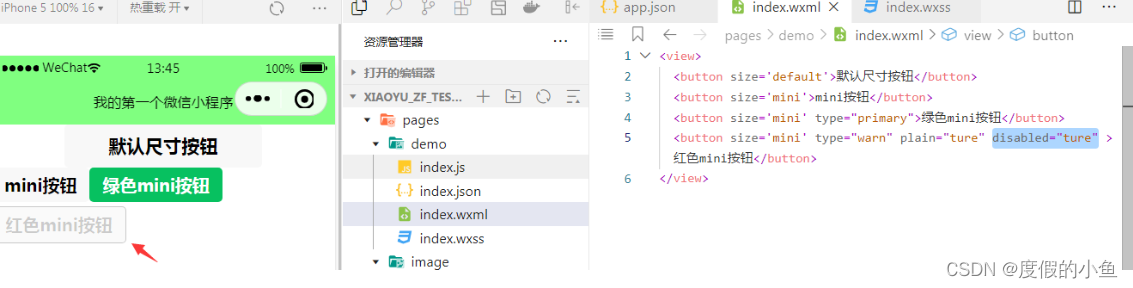
wxml
<view>
<button size='default'>默认尺寸按钮</button>
<button size='mini'>mini按钮</button>
<button size='mini' type="primary">绿色mini按钮</button>
<button size='mini' type="warn" plain="ture" >红色mini按钮</button>
</view>
- renderizações

- Botão de configurações desativado
disabled="ture"
[A transferência da imagem do link externo falhou, o site de origem pode ter um mecanismo de link anti-roubo, é recomendável salvar a imagem e carregá-la diretamente (img-eqmQblGM-1692368330313) (2023 WeChat applet picture/image-20230630134604728.png)]
formulário formulário
Descrição Funcional
forma. Envie o seletor de rádio do controle deslizante da caixa de seleção de entrada do switch inserido pelo usuário no componente .
Ao clicar no componente de botão cujo tipo de formulário é enviado no formulário , o valor no componente de formulário será enviado e o nome precisa ser adicionado ao componente de formulário como a chave.
Descrição da Propriedade
| Atributos | tipo | Padrões | obrigatório | ilustrar | versão mínima |
|---|---|---|---|---|---|
| relatório-enviar | boleano | falso | não | Se deve retornar formId para enviar mensagens de modelo | 1.0.0 |
| tempo limite de envio de relatório | número | 0 | não | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 2.6.2 |
| bindsubmit | eventhandle | 否 | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} | 1.0.0 | |
| bindreset | eventhandle | 否 | 表单重置时会触发 reset 事件 | 1.0.0 |
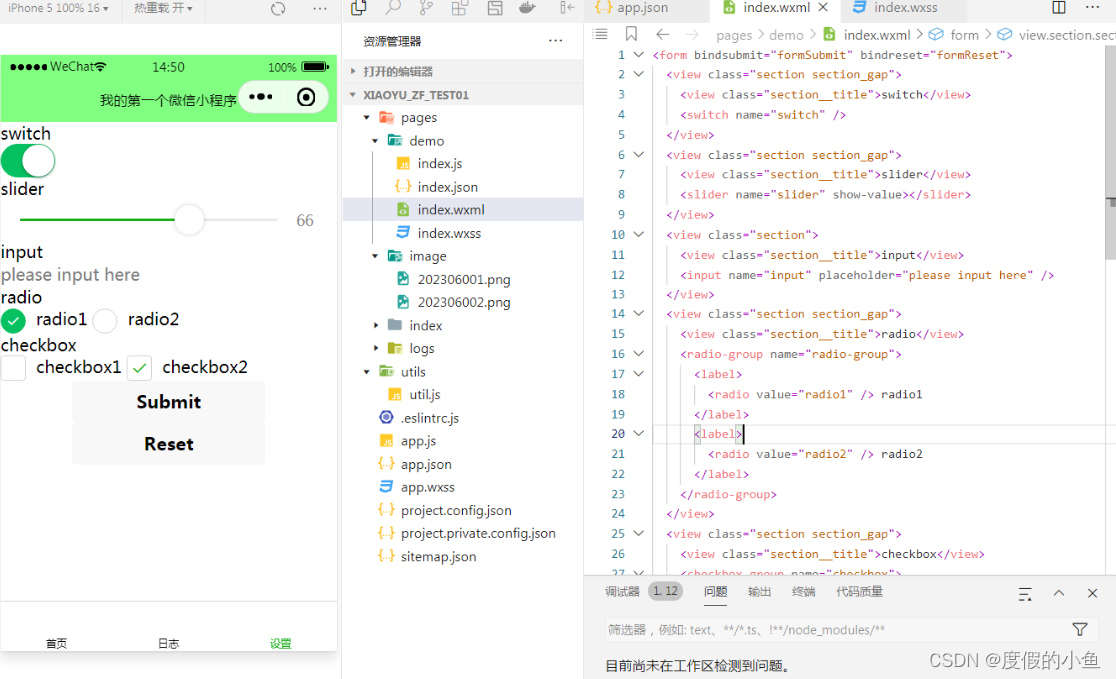
案例代码
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section section_gap">
<view class="section__title">switch</view>
<switch name="switch" />
</view>
<view class="section section_gap">
<view class="section__title">slider</view>
<slider name="slider" show-value></slider>
</view>
<view class="section">
<view class="section__title">input</view>
<input name="input" placeholder="please input here" />
</view>
<view class="section section_gap">
<view class="section__title">radio</view>
<radio-group name="radio-group">
<label>
<radio value="radio1" /> radio1
</label>
<label>
<radio value="radio2" /> radio2
</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">checkbox</view>
<checkbox-group name="checkbox">
<label>
<checkbox value="checkbox1" /> checkbox1
</label>
<label>
<checkbox value="checkbox2" /> checkbox2
</label>
</checkbox-group>
</view>
<view class="btn-area">
<button form-type="submit">Submit</button>
<button form-type="reset">Reset</button>
</view>
</form>
- 效果

image 图片
功能描述
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
WebView Skyline
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 否 | 图片资源地址 | 1.0.0 | |
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 | 1.0.0 |
| webp | boolean | false | 否 | 默认不解析 webP 格式,只支持网络资源 | 2.9.0 |
| lazy-load | boolean | false | 否 | 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 | 1.5.0 |
| show-menu-by-longpress | boolean | false | 否 | 长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单。 | 2.7.0 |
| binderror | eventhandle | 否 | 当错误发生时触发,event.detail = {errMsg} | 1.0.0 | |
| bindload | eventhandle | 否 | 当图片载入完毕时触发,event.detail = {height, width} | 1.0.0 |
支持长按识别的码
| 类型 | 说明 | 最低版本 |
|---|---|---|
| 小程序码 | ||
| 微信个人码 | 2.18.0 | |
| 企业微信个人码 | 2.18.0 | |
| 普通群码 | 指仅包含微信用户的群 | 2.18.0 |
| 互通群码 | 指既有微信用户也有企业微信用户的群 | 2.18.0 |
| 公众号二维码 | 2.18.0 |
Bug & Tip
tip:image组件默认宽度320px、高度240pxtip:image组件进行缩放时,计算出来的宽高可能带有小数,在不同webview内核下渲染可能会被抹去小数部分
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 合法值 | 说明 | 最低版本 |
|---|---|---|---|
| 缩放 | scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 | |
| 缩放 | aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 | |
| 缩放 | aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 | |
| 缩放 | widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 | |
| 裁剪 | heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 | 2.10.3 |
| 裁剪 | top | 裁剪模式,不缩放图片,只显示图片的顶部区域 | |
| 裁剪 | bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 | |
| 裁剪 | center | 裁剪模式,不缩放图片,只显示图片的中间区域 | |
| 裁剪 | left | 裁剪模式,不缩放图片,只显示图片的左边区域 | |
| 裁剪 | right | 裁剪模式,不缩放图片,只显示图片的右边区域 | |
| 裁剪 | top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 | |
| 裁剪 | top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 | |
| 裁剪 | bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 | |
| 裁剪 | bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |
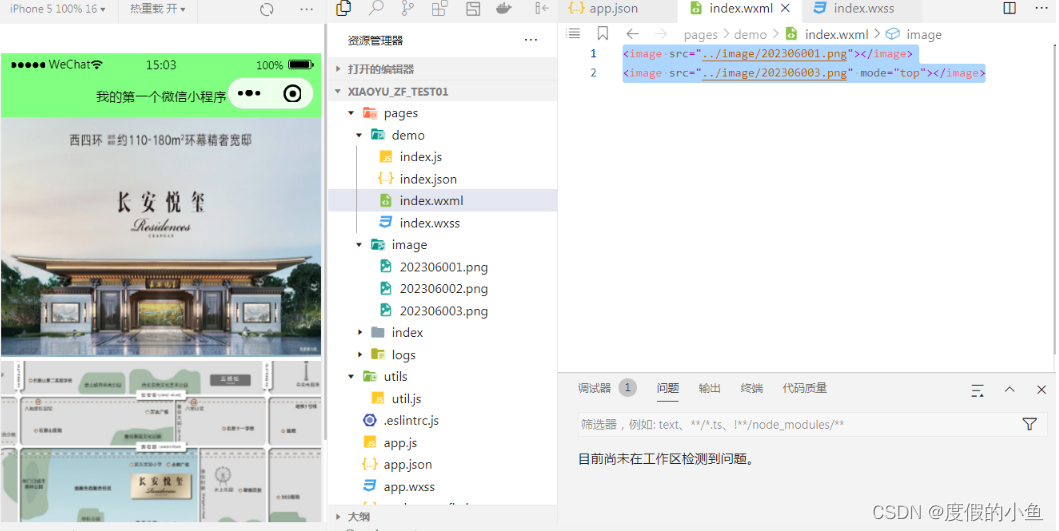
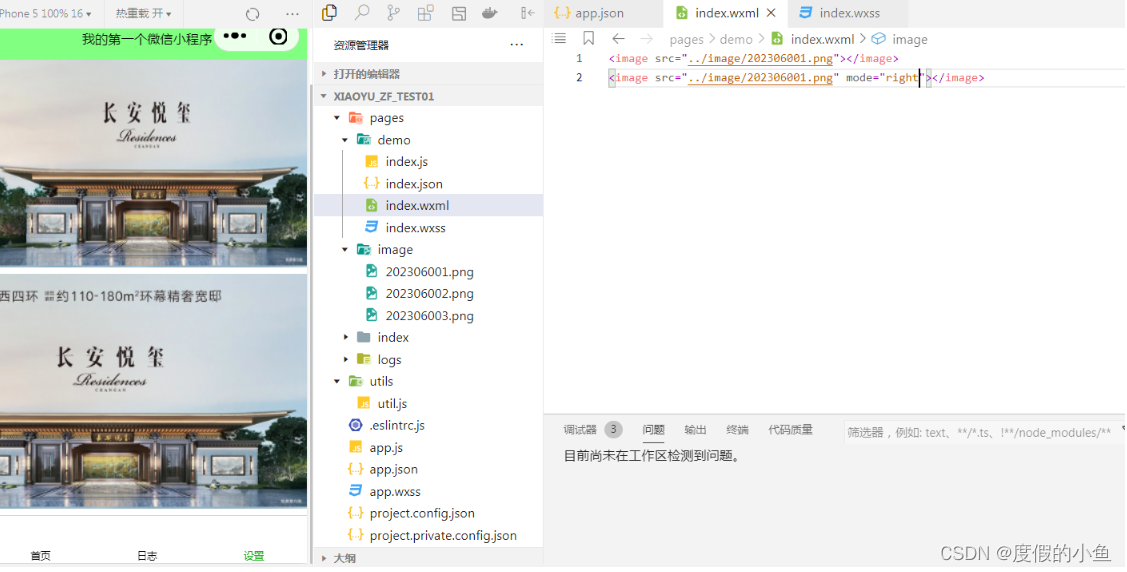
案例代码
<image src="../image/202306001.png"></image>
<image src="../image/202306003.png" mode="top"></image>

<image src="../image/202306001.png"></image>
<image src="../image/202306001.png" mode="right"></image>

``下一章节 微信小程序-注册程序-场景值.