prefácio
Depois que o pacote do componente é liberado para a plataforma npm, outros podem usar seu plug-in instalado por comando.Um bom componente público deve ter as características de flexibilidade e versatilidade.
Após o lançamento bem-sucedido, você poderá encontrar o nome do seu componente pesquisando no site oficial do cpm , conforme a figura abaixo

Endereço de download do componente: cxy-loading-animation - npm
Primeiro passo
Crie um projeto vue simples, use vue create xxx para criar um projeto vue
segundo passo
Crie uma pasta de pacote na pasta src e encapsule seus componentes, crie index.js na pasta de pacote e importe os componentes empacotados no arquivo index.js, conforme a seguir

terceiro passo
Adicione o seguinte código ao arquivo package.json

o código
"package": "vue-cli-service build --target lib ./src/package/index.js/ --name cxy-loading-animation --dest cxy-loading-animation"Nome da instrução: comando -- target lib --name nome do arquivo empacotado caminho empacotado --dest nome da pasta empacotada
o quarto passo
Execute o comando npm run package para empacotar. Após a execução bem-sucedida, um arquivo será gerado no diretório, conforme a seguir

Entre na pasta recém gerada, digite o comando cd cxy-loading-animation, execute o comando de inicialização npm init -y, um package.json será gerado, e algumas configurações podem ser escritas no package.json.
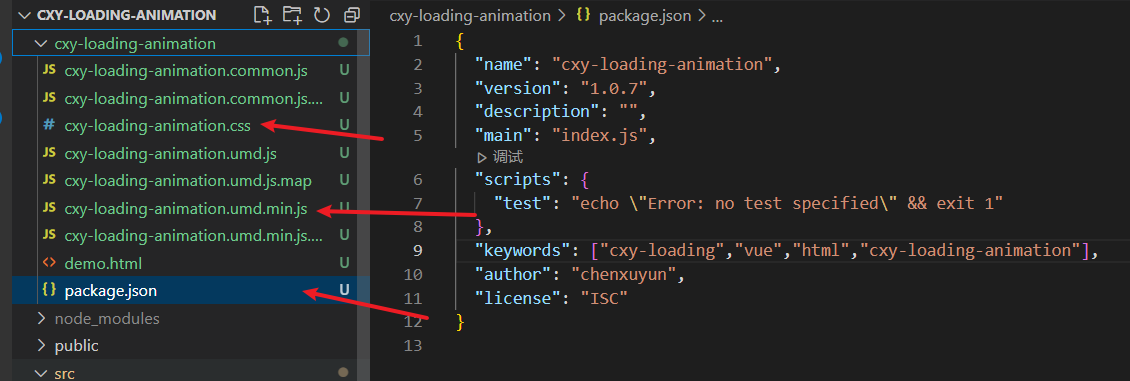
Otimização, mantenha apenas os arquivos necessários e crie um novo readme.md para escrever as instruções de uso dos componentes.

Crie uma nova pasta de estilo para armazenar arquivos css. Se você acha que o nome de cxy-loading-animation.umd.min.js é muito longo, pode alterá-lo para index.js. Ao mesmo tempo, altere a entrada main: arquivo em package.json para index.js. Após a otimização, conforme a figura abaixo.

o quinto passo
Use o comando npm adduser para adicionar uma conta npm, se você mesmo não registrar uma conta no npm

passo seis
Use o npm publish para fazer upload de plugins para a plataforma npm

Depois que o upload for bem-sucedido, você poderá vê-lo na plataforma, da seguinte maneira

Os componentes empacotados aqui foram carregados na plataforma npm.
Nota: Se o upload falhar, o nome pode ser duplicado, basta alterar o nome ou pode ser um problema de espelhamento. Se você alterou o espelho do Taobao antes, mude para o espelho oficial. O comando de troca é o seguinte:
npm config set registry=https://registry.npmjs.orgUse nossos próprios plugins no projeto
Execute o comando de instalação
npm install cxy-loading-animationEm seguida, main.js faz referência ao registro global
import cxyLoadingAnimation from 'cxy-loading-animation'
import 'cxy-loading-animation/cxy-loading-animation.css'
Vue.use(cxyLoadingAnimation)Em seguida, use a página que você precisa usar
<cxyLoadingAnimation :animation="true" />efeito componente

atualização de nova versão
Se você atualizar o componente, precisará modificar o número da versão, o número da versão deve ser maior que o último, caso contrário, não poderá ser carregado
