1.入力入力ボックス
マウスまたはキーボードを使用してコンテンツを入力するのは、最も基本的なフォーム フィールドのパッケージ化です。
2.いつ使用するか
ユーザーがフォームフィールドの内容を入力する必要がある場合。
複合入力ボックス、検索機能付き入力ボックスが提供され、サイズも選択できます。
コンポーネント コードは次から取得されます:入力ボックス 入力 - Ant Design
3.現地検証前の準備
記事[react project + antdComponent-demo:hello-world React project + antdコンポーネント-demo:hello-world_Western Jinのno1ブログ - CSDNブログ]を参照し、ローカルで使用する必要があるコードを入力ボックスに入力します。 Ant Design App2.js内のすべてのコードをコピーしてカバーし、コードを開始すると、現象を確認してローカルでコードを変更できます。
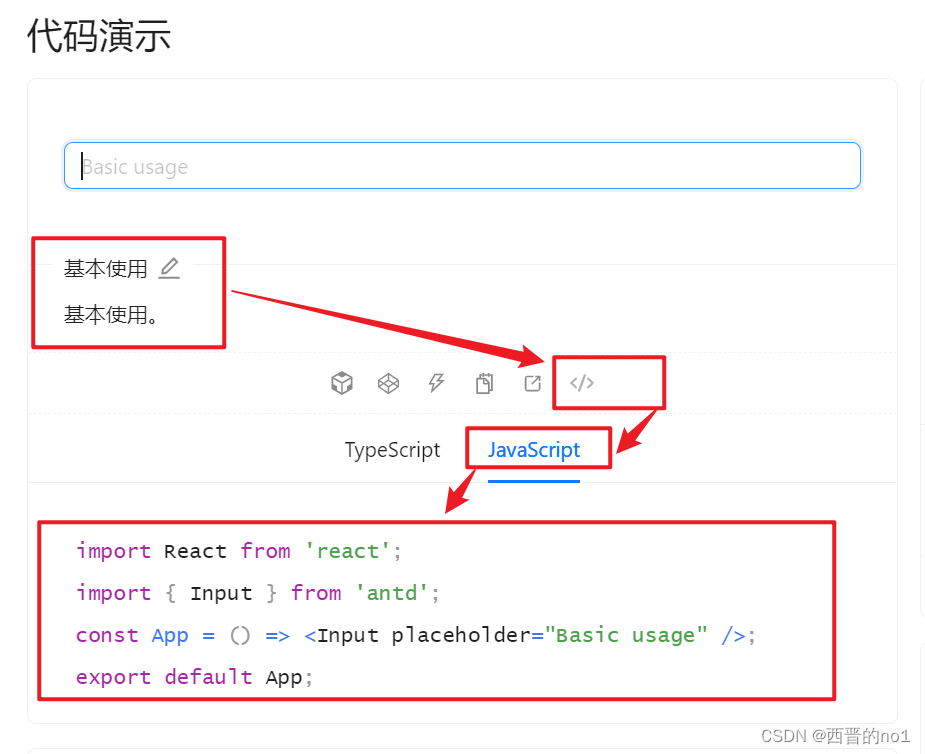
4.ローカル認証入力の簡単な使い方。
以下の図に示されているコードをコピーして、Input の簡単な使用法を理解してください。

5.検索ボタンを備えた入力ボックスの使用方法を参照してください。
以下の図に示されているコードをコピーして、検索ボタンを備えた入力ボックスを作成する方法を学習します。

この記事では入力コンポーネントの一部のみを紹介していますので、詳しくは公式ドキュメント「入力ボックス入力 - Ant Design」を参照してください。