Atualmente usando vue2 versão
1. Roteamento de carregamento lento (carregamento sob demanda)
component: resolve => require(['@/views/physicalDetail/index'], resolve)
2. plug-in de compactação gzip (requer operação e manutenção nginx para cooperar)
- O primeiro passo, baixe o plugin-webpack-compression
cnpm i [email protected] --save
Observe que você não pode baixar diretamente aqui, você precisa baixar uma versão inferior. O download direto é a versão mais recente. Vue scaffolding não suporta a versão mais recente por enquanto, então um erro será relatado: TypeError: Cannot read property 'tapPromise' of undefined. Meu download aqui é para especificar a versão @6.1.1, que está disponível
- Na segunda etapa, vue.config.js usa
const CompressionPlugin = require('compression-webpack-plugin');//引入gzip压缩插件
// 暴露配置项,会被合并到webpack中去
module.exports = {
chainWebpack(config) {
// ......
},
configureWebpack: config => {
// 开发环境不配置
if (process.env.NODE_ENV !== 'production') return
// 生产环境才去配置
return {
plugins: [
new CompressionPlugin({ //此插件不能使用太高的版本,否则报错:TypeError: Cannot read property 'tapPromise' of undefined
// filename: "[path][base].gz", // 这种方式是默认的,多个文件压缩就有多个.gz文件,建议使用下方的写法
filename: '[path].gz[query]', // 使得多个.gz文件合并成一个文件,这种方式压缩后的文件少,建议使用
algorithm: 'gzip', // 官方默认压缩算法也是gzip
test: /\.js$|\.css$|\.html$|\.ttf$|\.eot$|\.woff$/, // 使用正则给匹配到的文件做压缩,这里是给html、css、js以及字体(.ttf和.woff和.eot)做压缩
threshold: 10240, //以字节为单位压缩超过此大小的文件,使用默认值10240吧
minRatio: 0.8, // 最小压缩比率,官方默认0.8
//是否删除原有静态资源文件,即只保留压缩后的.gz文件,建议这个置为false,还保留源文件。以防:
// 假如出现访问.gz文件访问不到的时候,还可以访问源文件双重保障
deleteOriginalAssets: false
})
]
}
},
};
- Configuração nginx de back-end (o código abaixo, basta copiar e colar para usar)
server {
listen 80;
server_name localhost;
location / {
try_files $uri $uri/ /index.html;
root C:/nginx-1.18.0/html/gzip/dist;
index index.html index.htm;
}
location /api/ {
proxy_pass http://localhost:6666/;
}
# 主要是下方的gizp配置哦,直接复制粘贴就可以使用啦,亲测有效哦
gzip on; # 开启gzip压缩
gzip_min_length 4k; # 小于4k的文件不会被压缩,大于4k的文件才会去压缩
gzip_buffers 16 8k; # 处理请求压缩的缓冲区数量和大小,比如8k为单位申请16倍内存空间;使用默认即可,不用修改
gzip_http_version 1.1; # 早期版本http不支持,指定默认兼容,不用修改
gzip_comp_level 2; # gzip 压缩级别,1-9,理论上数字越大压缩的越好,也越占用CPU时间。实际上超过2的再压缩,只能压缩一点点了,但是cpu确是有点浪费。因为2就够用了
# 压缩的文件类型 MIME类型,百度一下,一大把 # css # xml # 识别php # 图片
gzip_types text/plain application/x-javascript application/javascript text/javascript text/css application/xml application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/x-woff font/ttf;
# text # 早期js # js # js的另一种写法 # .eot字体 # woff字体 # ttf字体
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding,一般情况下建议开启
}
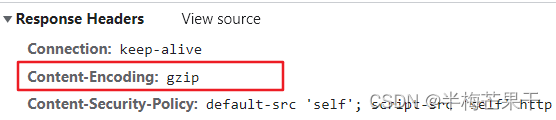
Se a compactação gzip estiver habilitada, na solicitação http, você também pode ver que o cabeçalho de resposta tem Content-Encoding: gzip, que não está disponível se a compactação gzip não estiver habilitada. Conforme a figura abaixo:

3. Verifique o local onde o pacote ocupa uma grande quantidade de memória (haverá um arquivo report.html, abra-o e você verá o tamanho ocupado)
npm run build -- --report
4. Quando vue usa svg, use vue-svg-icon para carregar sob demanda. Se você usar svg-sprite-loader, todos os arquivos svg serão carregados pela primeira vez, o que também causará carregamento lento
Documento de referência: https://www.npmjs.com/package/vue-svg-icon/v/1.2.9#chineseversion
- npm install vue-svg-icon --save-dev
- main.js
import Icon from 'vue-svg-icon/Icon.vue';
Vue.component('icon', Icon);
- usar
<icon name="chameleon" :scale="20"></icon>
As coordenadas svg geradas pelo Alibaba precisam ser usadas, então o svg baixado no Blue Lake precisa ser carregado e transferido para o Alibaba
https://www.iconfont.cn/icons/upload?spm=a313x.7781069.1998910419.d059fa781
Isso me lembra uma citação de Haruki Murakami:
"Não estou nem um pouco pronto para fazer 20 anos. Estou muito confuso, como se alguém me empurrasse por trás. "Eu pensei que estava na casa dos 20 anos e iria ver as montanhas, rios e mares, e o crepúsculo do pôr do sol. Mas a verdade é que ainda estou me procurando.