O método $nextTick aguardará a atualização do nó DOM antes de executá-lo.
cenário de aplicação nextTick :
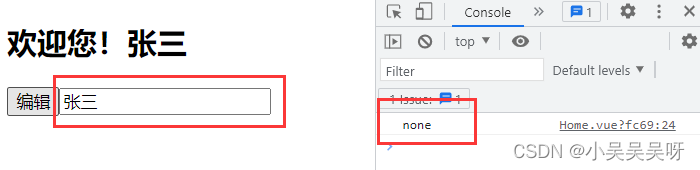
Crie uma página Home.vue para exibir o nome do usuário. Clique no botão de edição para exibir a caixa de entrada e obter o foco automaticamente.
<template>
<div>
<h2>欢迎您!{
{ name }}</h2>
<button @click="edit">编辑</button>
<input ref="content" v-show="status" type="text" v-model="name">
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
name: "张三",
status: false
}
},
methods: {
edit() {
this.status = !this.status;
// 显示输入框后自动获取焦点
this.$refs.content.focus();
// 获取输入框显示状态
console.log(this.$refs.content.style.display); // none
}
}
}
</script>Nota : Após clicar, a caixa de entrada não recebe o foco e o estado de exibição da caixa de entrada é nenhum e oculta.

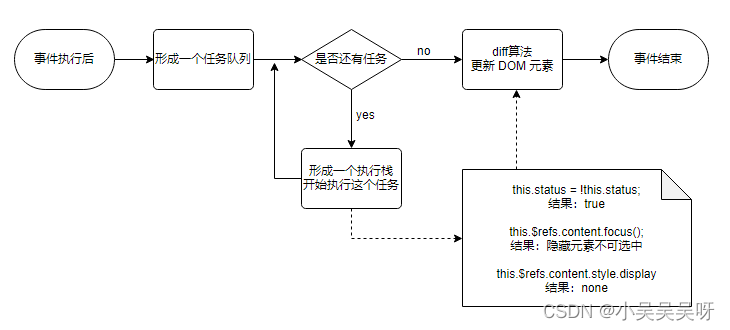
Motivo: Isso ocorre porque, após a execução do evento, o Vue armazenará todas as operações em uma fila para execução unificada e atualizará o elemento DOM após a execução de todas as operações. Portanto, quando o evento é executado, após alterar o estado do status, a página não é atualizada imediatamente, fazendo com que os elementos ocultos não consigam obter o foco.

Autor original: Wu Xiaotang
Tempo de criação: 2023.5.7