1. Fundo:
Recentemente, o sistema de gerenciamento de segundo plano precisa adicionar uma função - upload de vídeo, mas esse upload de vídeo é diferente do upload para o servidor. Ele precisa ser carregado no Alibaba Cloud VOD pelo front-end e precisa ser carregado por meio do Alibaba Cloud cliente sd.
2. Ali cloud js sdk upload de vídeo vod
Documento do site oficial: https://www.alibabacloud.com/help/zh/apsaravideo-for-vod/latest/use-the-upload-sdk-for-javascript
O documento fornece dois métodos de upload, que podem ser selecionados de acordo com necessidades de negócios Usando o método de endereço de upload e certificado ou o método STS, escolhemos o método pelo qual o servidor retorna o endereço de upload e o certificado para o front-end.
3. Implementação:
Premissa: você precisa obter a autorização de upload, endereço de upload e credenciais, e você precisa de acesso de back-end. Aqui nos concentramos na implementação de front-end, não na implementação do lado do servidor. Resumindo, basta pedir ao back-end para fornecer uma interface para obter essas duas coisas ~
1. Apresentar o SDK de upload de JavaScript
// 方式一 : 在HTML中通过script引用
<!-- IE需要es6-promise,目前支持IE 10及以上 -->
<script src="../lib/es6-promise.min.js"></script>
<script src="../lib/aliyun-oss-sdk-6.17.1.min.js"></script>
<script src="../aliyun-vod-upload-sdk-1.5.5.min.js"></script>
// 方式二 : 模块化引用
import OSS from '../lib/aliyun-upload-sdk/lib/aliyun-oss-sdk-6.17.1.min'
window.OSS = OSS;
import '../lib/aliyun-upload-sdk/aliyun-upload-sdk-1.5.5.min'
2. Declarar retorno de chamada de inicialização
var uploader = new AliyunUpload.Vod({
//userID,必填,您可以使用阿里云账号访问账号中心(https://account.console.aliyun.com/),即可查看账号ID
userId:"122",
//上传到视频点播的地域,默认值为'cn-shanghai',
//eu-central-1,ap-southeast-1
region:"",
//分片大小默认1 MB,不能小于100 KB(100*1024)
partSize: 1048576,
//并行上传分片个数,默认5
parallel: 5,
//网络原因失败时,重新上传次数,默认为3
retryCount: 3,
//网络原因失败时,重新上传间隔时间,默认为2秒
retryDuration: 2,
// 添加文件成功
addFileSuccess: function() {
console.log('添加文件成功')
// 添加文件成功后调起开始上传
uploader.startUpload()
},
//开始上传
'onUploadstarted': function (uploadInfo) {
// 上传方式,需要根据uploadInfo.videoId是否有值(该值由SDK通过localstorage获取),调用 视频点播的不同接口获取uploadauth和uploadAddress
// 如果videoId有值,调用刷新音视频上传凭证接口,否则调用获取音视频上传地址和凭证接口
// 上传过程中,如果在点播控制台删除了音频或视频,即videoId不存在了,则会产生冲突,会出现控制台不存在videoId,而浏览器存在videoId的情况,报InvalidVideo.NotFound错误。此时,需手动清除localstorage
var url = '';
if (uploadInfo.videoId) {
//如果uploadInfo.videoId存在,调用刷新音视频上传凭证接口
url = 'refreshUrl'; // 此处URL需要替换为服务端AppServer对应的地址
}
else{
//如果uploadInfo.videoId不存在,调用获取音视频上传地址和凭证接口
url = 'createUrl'; // 此处URL需要替换为服务端AppServer对应的地址
}
// 以下请求实现为示例,用于演示设置凭证
fetch(url)
.then((res) => res.json())
.then((data) => {
uploader.setUploadAuthAndAddress(uploadInfo, data.UploadAuth, data.UploadAddress, data.VideoId);
});
},
//文件上传成功
'onUploadSucceed': function (uploadInfo) {
//uploadInfo 包含要上传的文件信息
// {
// videoId: '', // videoId,由服务端返回的音/视频ID
// Endpoint: '', // OSS对外服务的访问域名
// Bucket: '', // OSS存储空间
// Object: '' // OSS存储数据的基本单元
// }
console.log(uploadInfo) // 此处可以获取到上传后的vod
},
//文件上传失败
'onUploadFailed': function (uploadInfo, code, message) {
},
//文件上传进度,单位:字节
'onUploadProgress': function (uploadInfo, totalSize, loadedPercent) {
},
//上传凭证或STS token超时
'onUploadTokenExpired': function (uploadInfo) {
//实现时,根据uploadInfo.videoId调用刷新音视频上传凭证接口重新获取UploadAuth
//从点播服务刷新的uploadAuth,设置到SDK里
var url = 'refreshUrl'; // 此处URL需要替换为服务端AppServer对应的地址
// 以下请求实现为示例,用于演示设置凭证
// 获取UploadAuth, UploadAddress, VideoId可能因AppServer实现有差异
fetch(url)
.then((res) => res.json())
.then((data) => {
uploader.resumeUploadWithAuth(data.UploadAuth);
});
},
//全部文件上传结束
'onUploadEnd':function(uploadInfo){
}
});
Explicação:
1) Como meu sistema de segundo plano é escrito em antd pro, o código lógico é escrito em model.js. Se você seguir a demonstração do documento acima para solicitar credenciais e endereços em ganchos como onUploadstarted, porque está escrito na função assíncrona de efeitos, é usado no gancho A palavra-chave yield faz uma solicitação assíncrona, e um erro será relatado e a palavra-chave não poderá ser usada. Portanto, no projeto, primeiro solicito obter o certificado e o endereço e, em seguida, inicializo o instância e chamada. Atualmente, o upload pode ser executado normalmente, mas se o certificado de upload mencionado no demo expirar ou outras situações em que for necessário distinguir entre atualização e obtenção de credenciais, isso não é suficiente.
2) Os pré-requisitos do documento mencionam que é recomendado usar o método de entrada padrão para selecionar arquivos. No meu projeto, usei o componente de upload <Upload />** do **ant design. Tentei usar entrada, mas o evento onchange não conseguiu obter o objeto de arquivo (onUploadstarted O gancho precisa passar o objeto de arquivo), então desista

3. Adicione o arquivo selecionado à lista de upload e comece a fazer upload
uploader.addFile(file,null,null,null,'{"Vod":{}}');
Quatro. Problemas encontrados:
1. Chamada ilegal de erro

A maior armadilha encontrada no processo é esta. Ao addFile, o toast aparece e relata "chamada ilegal", e o console não relata nenhum erro. Após algumas investigações, descobre-se que o objeto de arquivo está errado ao addFile. I estou tonta~ porque estou carregando o
vídeo Finalmente, meu objeto de arquivo passou por algum processamento, e o objeto de arquivo carregado por <Upload /> é encapsulado em outro objeto. Ao carregar o vod, addFile() adiciona o objeto de arquivo depois que eu processei Eu preciso que o objeto de arquivo original obtido seja passado , o que leva a um erro de chamada ilegal muito secreto
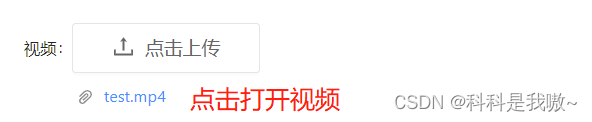
2. Escreva novamente o URL do vídeo no componente de upload do arquivo
Porque depois de fazer o upload para vod, tudo que consigo neste momento é o videoId, e na lista de componentes de vídeo carregados, há uma função de clicar em "vídeo" para abrir o vídeo, que precisa ser suportado solicitando ao servidor para retorne o url do vídeo através deste vod O vídeo está ligado.
Isso envolve a lógica do componente de upload de vídeo e escreverei outro artigo para explicar o método de implementação. Como a operação inversa é necessária aqui, a lista de renderização fileList é invertida.

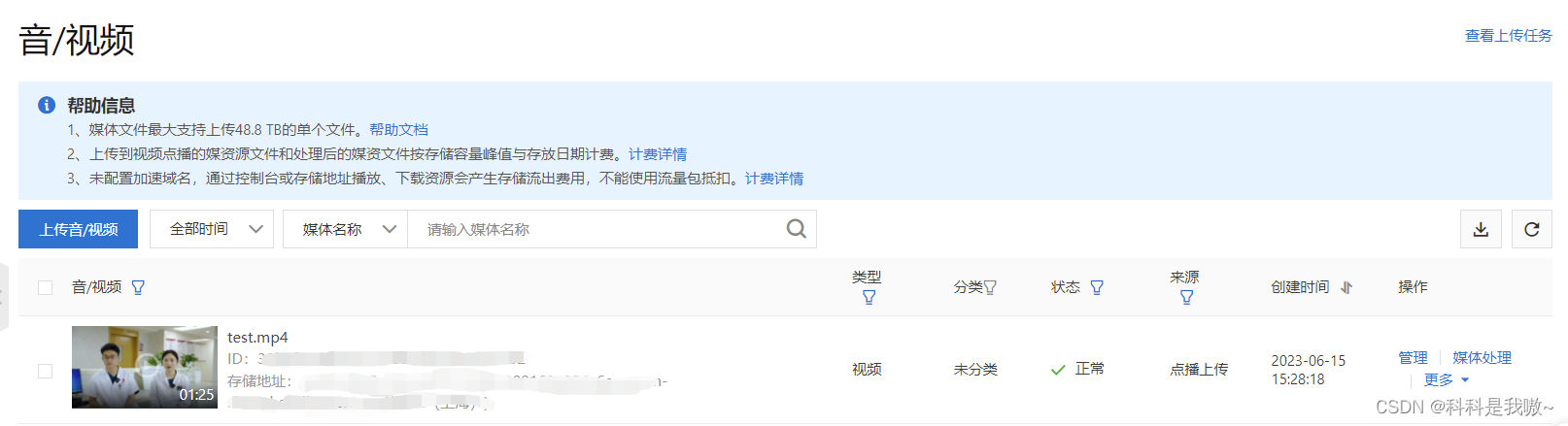
5. Carregar efeito de sucesso

6. Escreva no final
Apenas o upload de vod mais simples é feito aqui, e o tempo limite e outros cenários e outros aplicativos avançados no documento não estão envolvidos; portanto, se você encontrar problemas, leia o documento ~ A propósito, se você realmente não conseguir resolvê-lo, você pode enviar uma ordem de serviço para o Alibaba Cloud para obter ajuda. ~