1. Passando por componentes

Ideias:
1- Criar um objeto Context para exportar objetos Provider e Consumer
const {
Provider, Consumer } = createContext()
2- Use o pacote Provider para fornecer dados (no componente raiz)
<Provider value={
this.state.message}>
{
/* 根组件 */}
</Provider>
3- O componente que precisa usar os dados usa o pacote Consumer para obter os dados
<Consumer >
{
value => /* 基于 context 值进行渲染*/}
</Consumer>
O código completo é o seguinte (exemplo):
import React, {
createContext } from 'react'
// 1. 创建Context对象
const {
Provider, Consumer } = createContext()
// 3. 消费数据
function ComC() {
return (
<Consumer >
{
value => <div>{
value}</div>}
</Consumer>
)
}
function ComA() {
return (
<ComC/>
)
}
// 2. 提供数据
class App extends React.Component {
state = {
message: 'this is message'
}
render() {
return (
<Provider value={
this.state.message}>
<div className="app">
<ComA />
</div>
</Provider>
)
}
}
export default App
Resumir
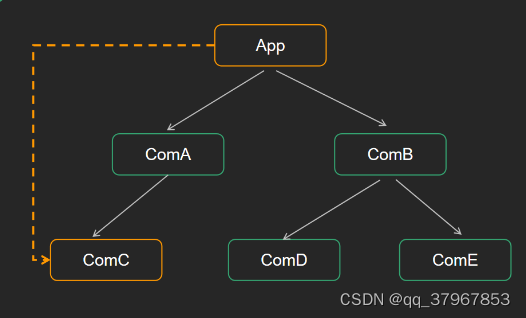
O aplicativo é transmitido diretamente para C por meio de A:
o provedor no componente raiz do aplicativo fornece os dados a serem transmitidos e o consumidor no componente C pode consumir os dados transmitidos pelo aplicativo. Como o componente A está agrupado com o componente C, quando executamos o componente C no componente A, podemos ver que o componente C realmente recebeu os dados do App.