descrever
Faz muito tempo que não escrevo um programa pequeno. Hoje encontrei um problema. Como o swiper do programa pequeno percebe o carrossel de espaçamento?
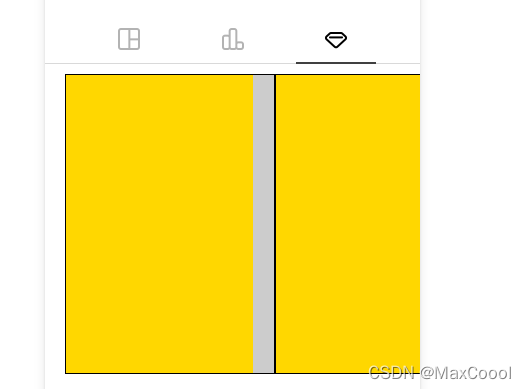
Semelhante ao seguinte efeito, a parte amarela é o conteúdo e a cinza é o espaçamento

Defini uma margem para cada item do swiper e descobri que não funcionava. Fui à documentação para ler os atributos do swiper e 
tentei isso também. Talvez meus cálculos estivessem errados e não funcionou!
No entanto, pensei em uma maneira mais fácil de implementar, mas facilmente esquecida!
resolver
Eu tenho pensado sobre a questão por muito tempo, mas estou um pouco menos espiritual!
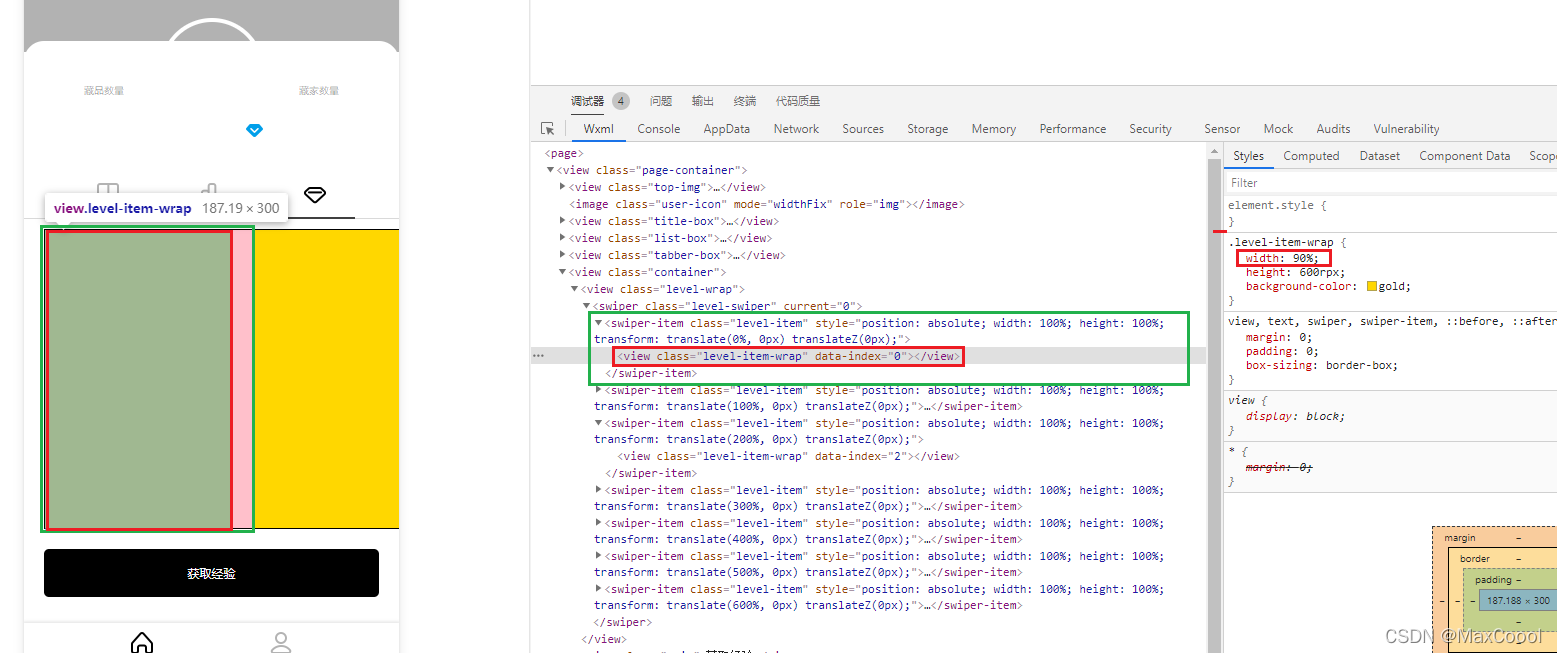
A resposta é, envolva outra camada de visualização para reduzir a largura!

Eu sou um gênio!