Um plug-in é um encapsulamento de um conjunto de interfaces js, componentes personalizados ou páginas e é usado para incorporar em applets.
Os plug-ins não podem ser executados de forma independente e devem ser incorporados a outros applets para serem usados pelos usuários; e os applets de terceiros não podem ver o código do plug-in ao usar o plug-in. Portanto, os plug-ins são adequados para encapsular suas próprias funções ou serviços e fornecê-los a applets de terceiros para exibição e uso.
Desenvolvimento de plug-in:
Os desenvolvedores de plug-in podem escrever um plug-in e fazer upload do código da mesma forma que desenvolvem um pequeno programa. Depois que o plug-in é lançado, outros pequenos programas podem chamá-lo. A plataforma do Mini Program hospeda o código do plug-in e, quando chamado por outros Mini Programs, o código do plug-in carregado será baixado e executado junto com o Mini Program.
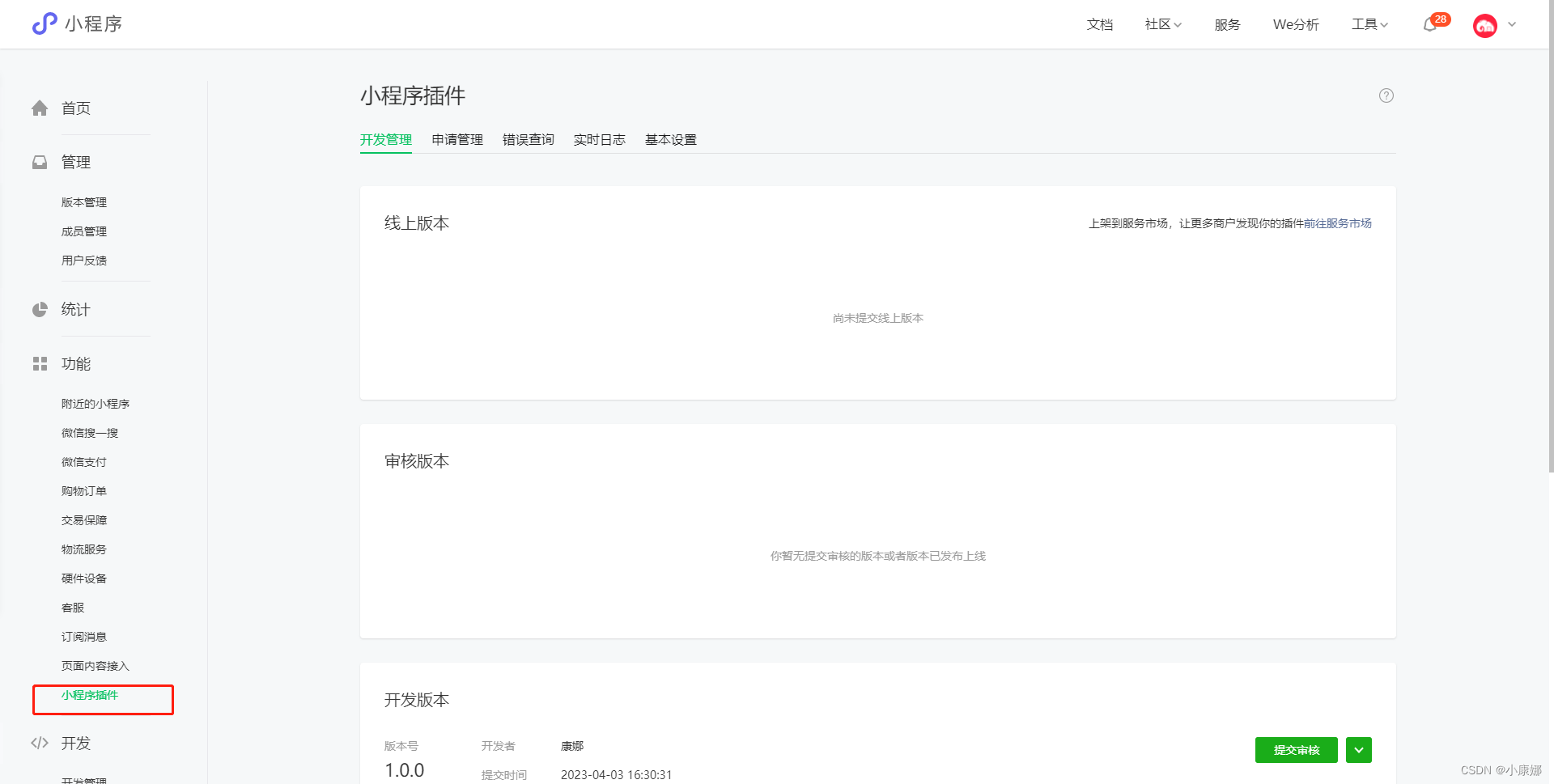
Em primeiro lugar, você precisa solicitar permissões de plug-in no plano de fundo de gerenciamento do WeChat

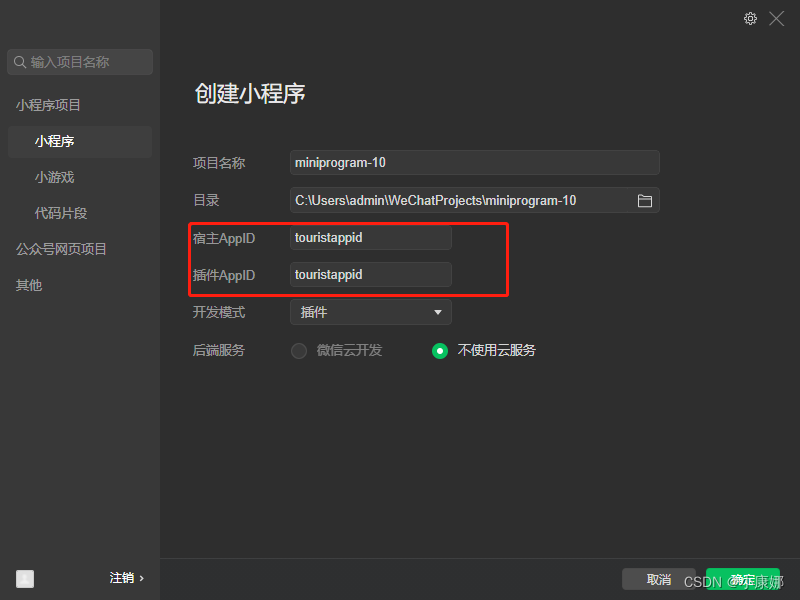
e, em seguida, usar as ferramentas de desenvolvedor do WeChat para desenvolver plug-ins e selecionar plug-ins e configurar o appid de sua conta atual, que é o diretório de plug-in appid do plano de fundo de gerenciamento da conta WeChat para a qual você deseja carregar o plug-in: diretório de código de plug-in

.
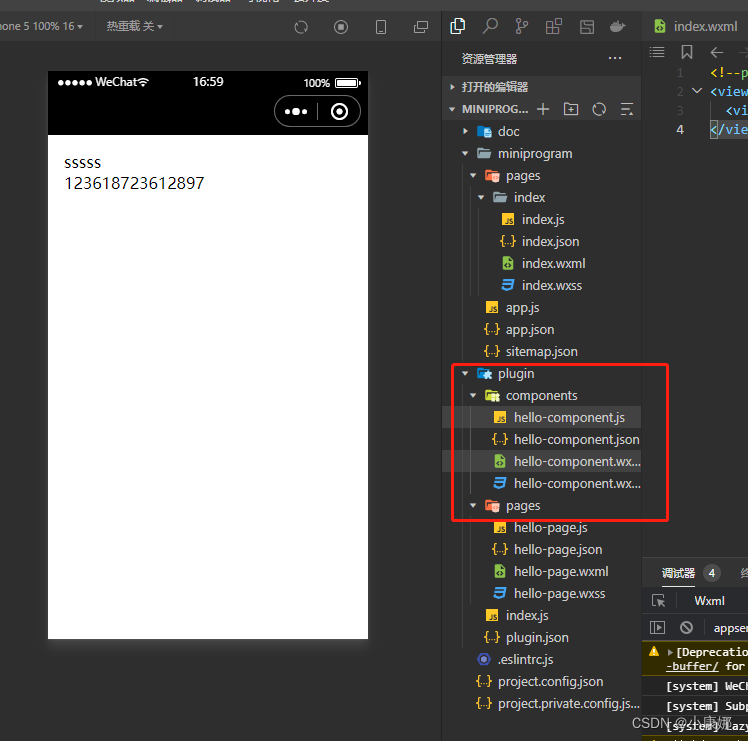
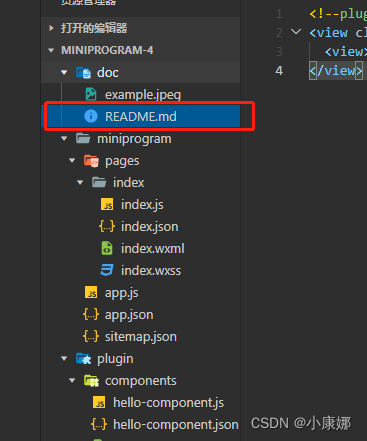
diretório miniprogram: coloque um pequeno programa para desenvolver seus próprios plug-ins de depuração,
diretório doc: coloque documentos de desenvolvimento de plug-in.

Ao enviar o código em segundo plano, você precisa fazer o upload do documento de desenvolvimento. Clique com o botão direito e haverá um documento de upload.

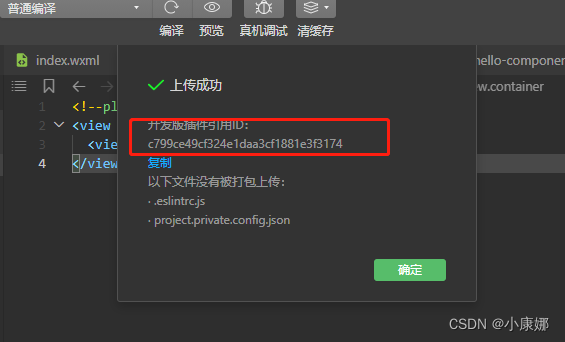
Após o upload do código, um id será

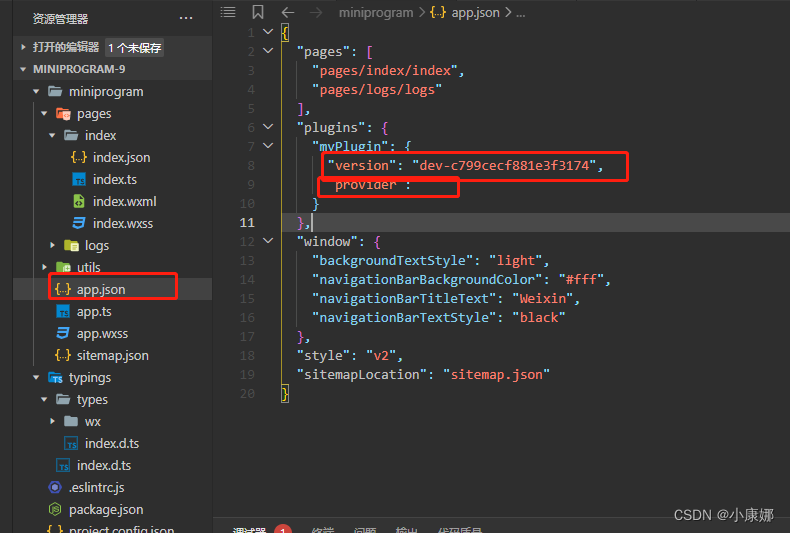
inserido no applet que precisa ser usado e inserido no arquivo app.json.
version: é o id gerado pelo upload
.
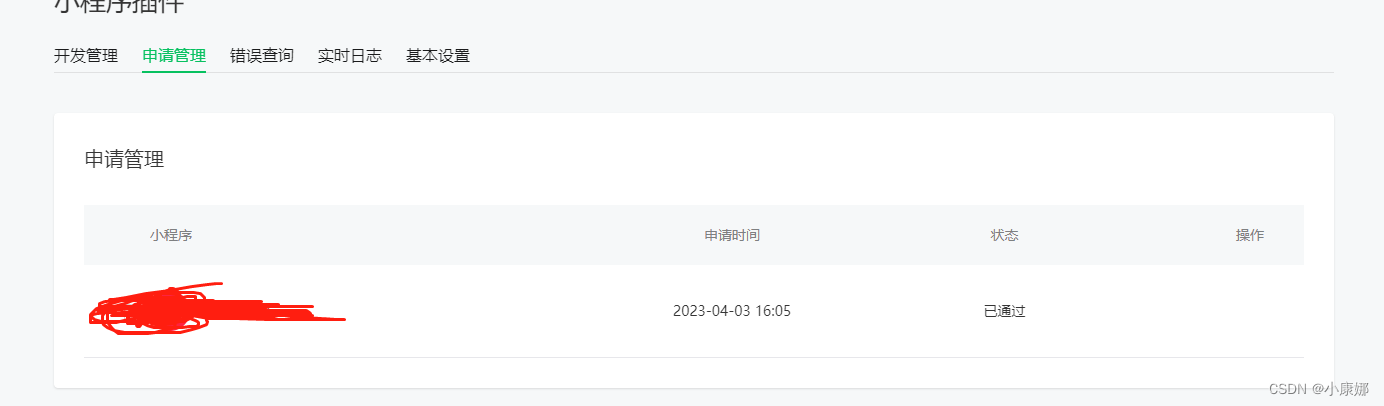
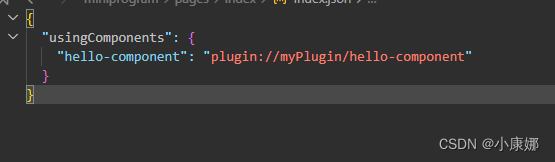
Após a importação, um erro aparecerá no console. Você precisa obter permissão para usar o plug-in. Clique no link no console para aplicar e o aplicativo aparecerá no plano de fundo do desenvolvedor. Depois que o desenvolvedor concordar, você poderá usá-lo. Em seguida, importe o caminho do arquivo para a página que precisa ser usada. Olá é o caminho do arquivo e o plug-in é o caminho no aplicativo

correspondente.jsn

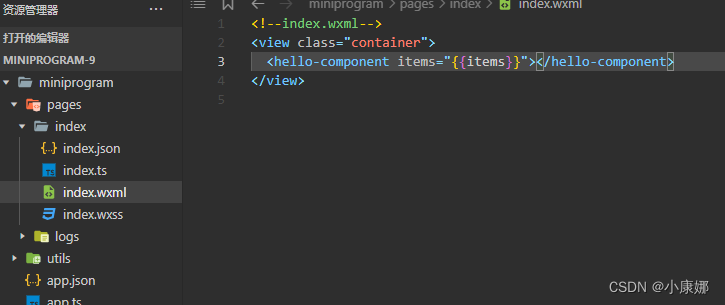
Então você pode usá-lo na página