tecnologia usada
- Vue
- andaime
- roteamento
- elemento-UI
Diretório de arquivos
- origem
- componentes
- entrar.visualizar
- MyBanner.vue
- MeuRodapé.vue
- MyHeader.vue
- MeuItem.view
- MinhaLista.vue
- Páginas
- Login.vue
- registrar.vue
- Time.view
- Todolist.vue
- roteador
- index.js
- app.vue
- main.js
- componentes
Etapas de implementação
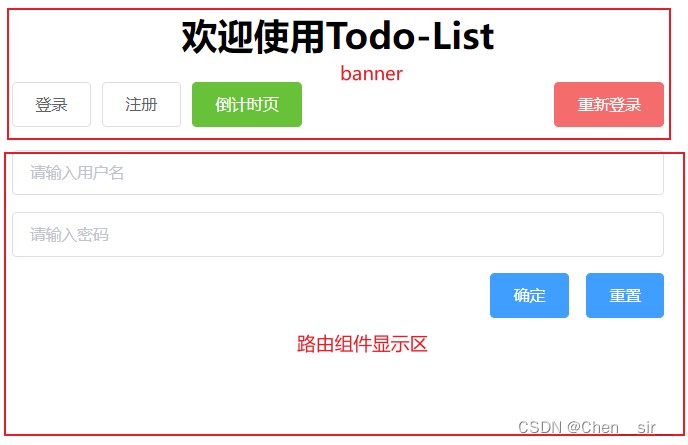
A página inteira é dividida em dois módulos.O Banner na parte superior exibe as palavras de boas-vindas e a operação de relogin da página de contagem regressiva de registro de login solicitada pelo usuário abaixo.
Os seguintes componentes correspondem aos quatro botões, usando o roteamento para alcançar a comutação

Conteúdo principal (lista de tarefas)
Quatro componentes:
- Head MyHeader
- Conteúdo intermediário: MyList
- MeuItem
- Inferior: MyFooter

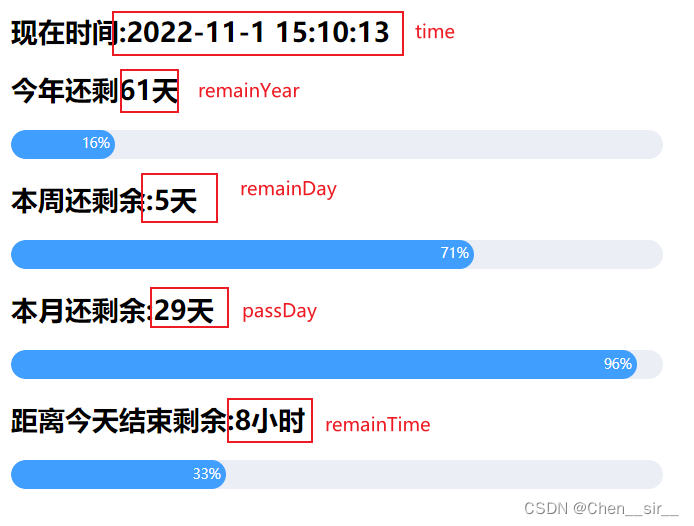
página de contagem regressiva
É necessário principalmente calcular esses cinco atributos e, em seguida, colocar os dados na página. O link do código atrás do código específico é

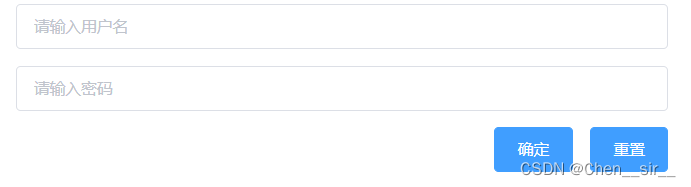
Login, registrar componentes
Conteúdo do formulário de entrada de duas entradas

roteamento
Salte entre os componentes por meio do roteamento programático, use push on the stack de maneira inteligente e substitua para cobrir o site original para proteger a segurança das informações do usuário
Código fonte
Você precisa executar o projeto de arquivo por meio do ambiente de scaffolding VsCode, encontrar o arquivo no diretório src e executá-lo
Link: https://pan.baidu.com/s/1poYKKa4EgcLEgz7P7CLwdQ?pwd=ae69
Código de extração: ae69