Este artigo registra os problemas e soluções que encontrei ao baixar e instalar o " Xiaoai Admin " (baseado no sistema de gerenciamento de segundo plano vue2.0 +vuex+ element-ui):
mudança de versão nvm
Resumindo a experiência 1, todos devem ler o documento com atenção antes de puxar o projeto.O primeiro desvio que fiz foi por não ler o documento com atenção.

A princípio, optei por usar a versão superior do npm instalada nesta máquina para instalá-la várias vezes, mas não tive sucesso. Mais tarde, não foi até que um amigo me lembrou que usei a ferramenta de troca de versão nvm para concluir a próxima instalação passos.
endereço de instalação do nvm:
Basta baixar o pacote de instalação acima. Baixei o nvm-setup.exe pela primeira vez, mas o npm não pode ser detectado durante o uso:

Nenhuma razão foi encontrada.
Não sei as diferenças específicas entre os pacotes compactados acima.Se você conhece os grandes, pode respondê-los na área de comentários.
Para o problema acima, minha solução é mudar para o segundo pacote de instalação e baixá-lo novamente, o problema está resolvido e o nvm pode ser usado normalmente.
Poste os comandos comuns do nvm aqui, para que você não precise trabalhar muito para aprender o nvm, é fácil começar
nvm version // 查看NVM版本,是否安装成功
nvm list available // 查看可安装的node版本
nvm list // 查看已安装的node版本
nvm install 版本号 // 安装node
nvm uninstall 版本号 // 卸载node
nvm use 版本号 // 切换使用node版本
nvm current // 当前使用node版本
nvm node_mirror [url] // 切换node镜像[https://npm.taobao.org/mirrors/node/]
nvm npm_mirror [url] // 切换npm镜像[https://npm.taobao.org/mirrors/npm/]Download e instalação do projeto
Para a instalação de todo o projeto, além de consultar a documentação do projeto, também foca na solução do seguinte blogger:

Os itens que você puxa para baixo podem ser um pouco diferentes dos descritos acima, como o meu.
Não há node_modules文件,另外如果删除package-lock.json我这边会出现新的安装问题,所以我在重新拉取项目后没有删除package-lock.json文件,并且重新安装成功。
Siga as instruções para adicionar manualmente "webpack": "^4.44.2" e execute npm install para instalá-lo.
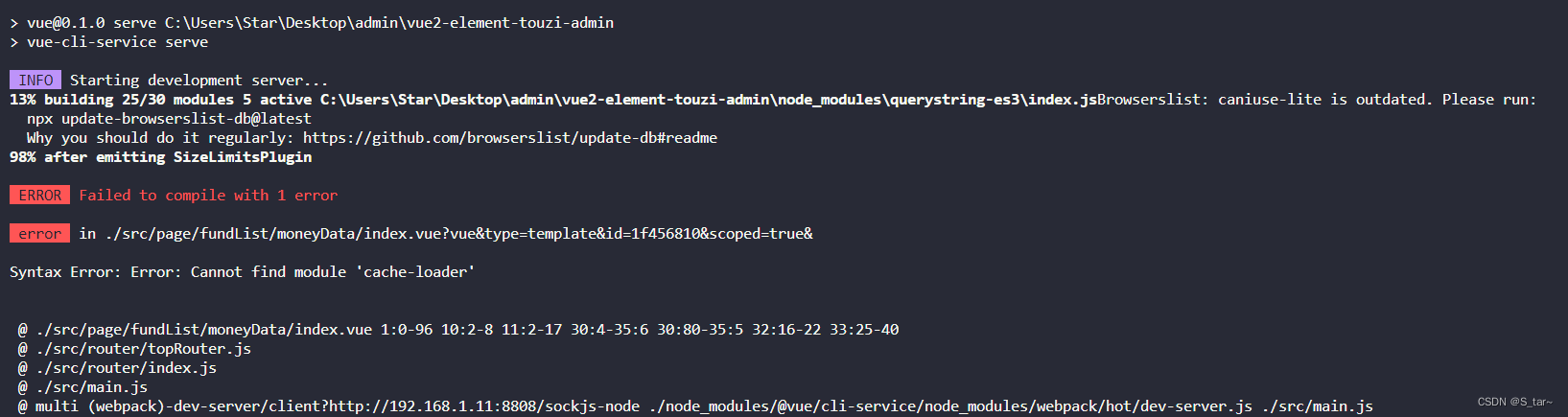
Finalmente, a implementação encontrou novos problemas:
Erro de sintaxe: Erro: não é possível encontrar o módulo 'cache-loader'

Essa mensagem de erro aparece ao compilar o modelo vue, e o erro específico é que cache-loadero módulo não pode ser encontrado. Pode ser que este módulo não esteja instalado ou configurado corretamente.
implemento:
npm install cache-loader --save-devA instalação está completa.