4.3 Botão (botão)
- O controle de Button herda de TextView e tem as propriedades de TextView.
- Introdução ao StateListDrawable
StateListDrawable é um tipo de recurso Drawable, que pode definir diferentes efeitos de imagem de acordo com diferentes estados, o nó chave <seletor>, precisamos apenas definir o atributo de fundo de Button para este recurso drawable e, então, podemos facilmente perceber diferentes efeitos quando pressionando o botão Cor ou fundo do botão!
| Nome do Atributo |
ilustrar |
| desenhavel |
O bitmap Drawable referenciado, podemos colocá-lo na frente, o que significa o estado normal do componente ~ |
| focado no estado |
Quer obter o foco |
| state_window_focused |
Se deve obter o foco da janela |
| state_enabled |
Se o controle está disponível |
| estado_verificável |
Se o controle pode ser verificado |
| state_checked |
Se o controle é verificado |
| estado_selecionado |
Se o controle está selecionado, para o caso com uma roda de rolagem |
| estado_pressionado |
Se o controle é pressionado |
| estado_ativo |
Se o controle está ativo |
| estado_único |
Quando o controle contém vários controles filho, determine se deve exibir apenas um controle filho |
| estado_primeiro |
Quando o controle contém vários controles filho, determine se o primeiro controle filho é exibido |
| estado_meio |
Quando o controle contém vários subcontroles, determine se o subcontrole do meio é exibido |
| estado_último |
Quando o controle contém vários controles filho, determine se o último controle filho é exibido |


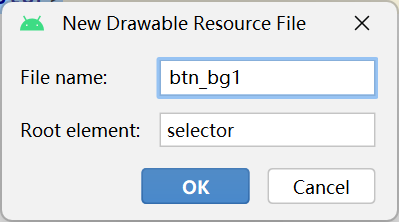
btn_bg1.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
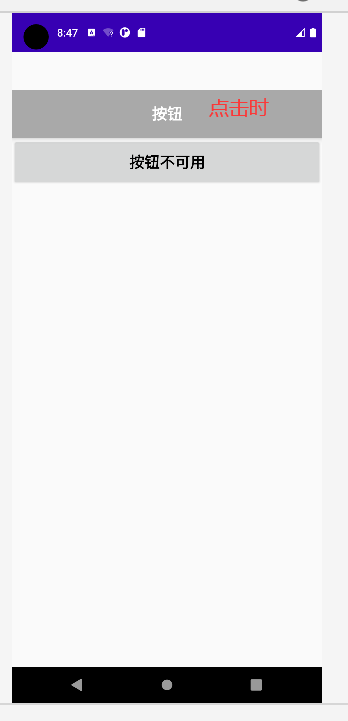
<item android:drawable="@color/dark_gray" android:state_pressed="true"/> //控件被按下时变成深灰
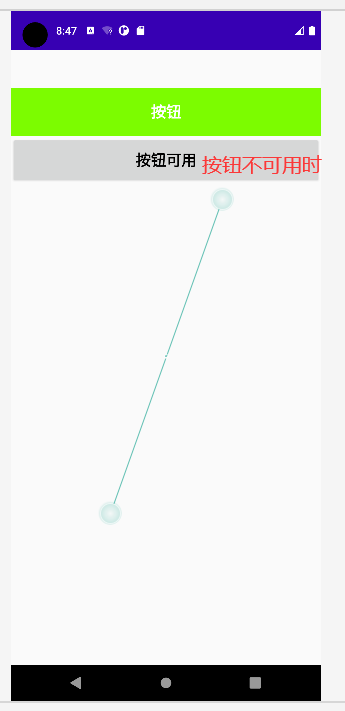
<item android:drawable="@color/lawn_green" android:state_enabled="false"/> //控件不可用时变成绿色
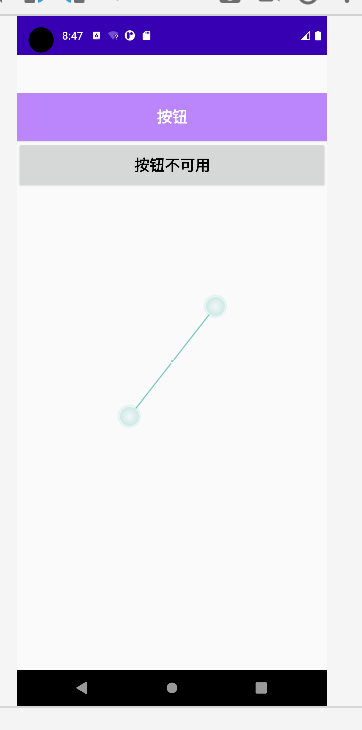
<item android:drawable="@color/purple_200"/> //控件平常时显示浅紫色
</selector>

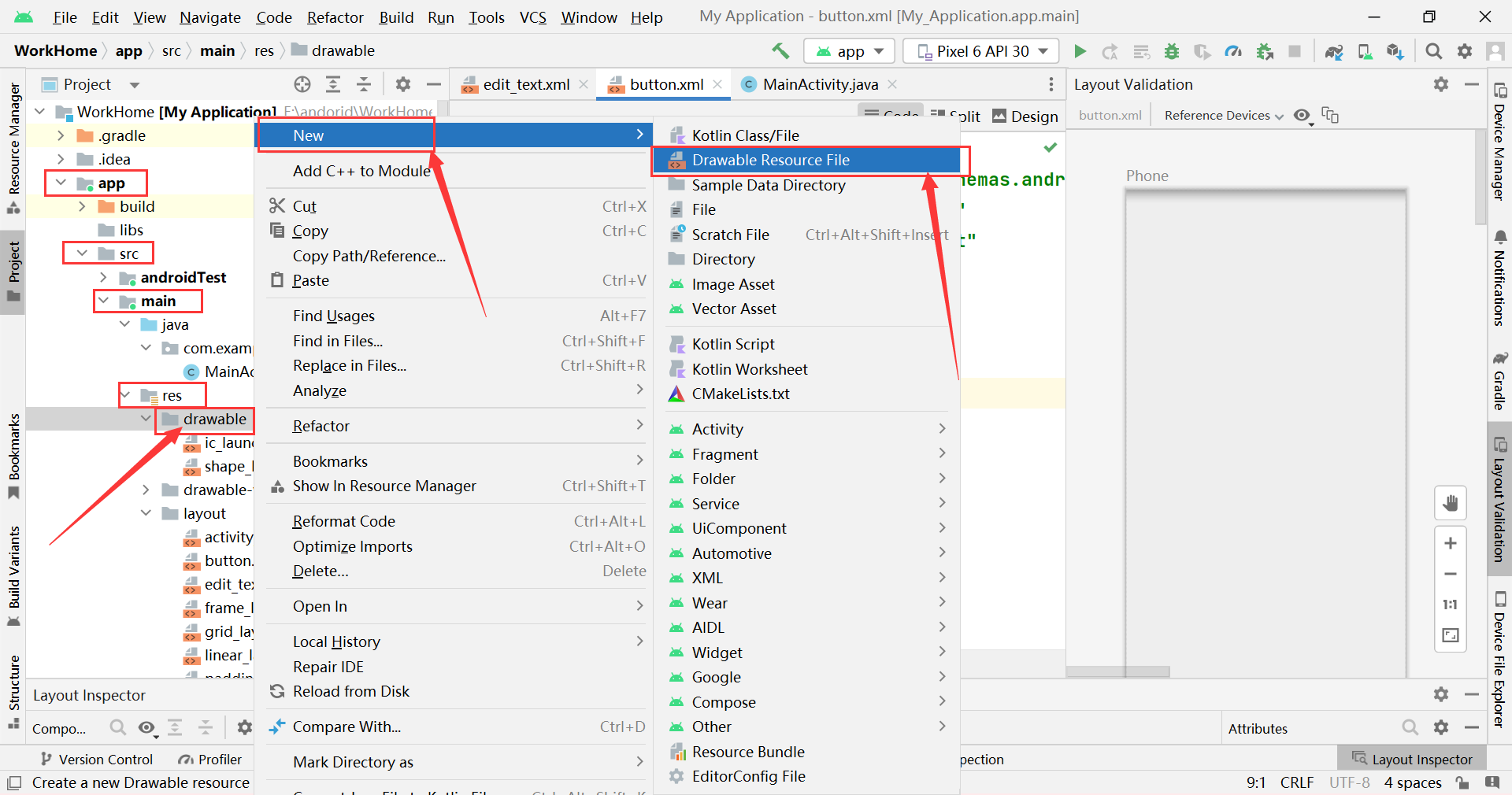
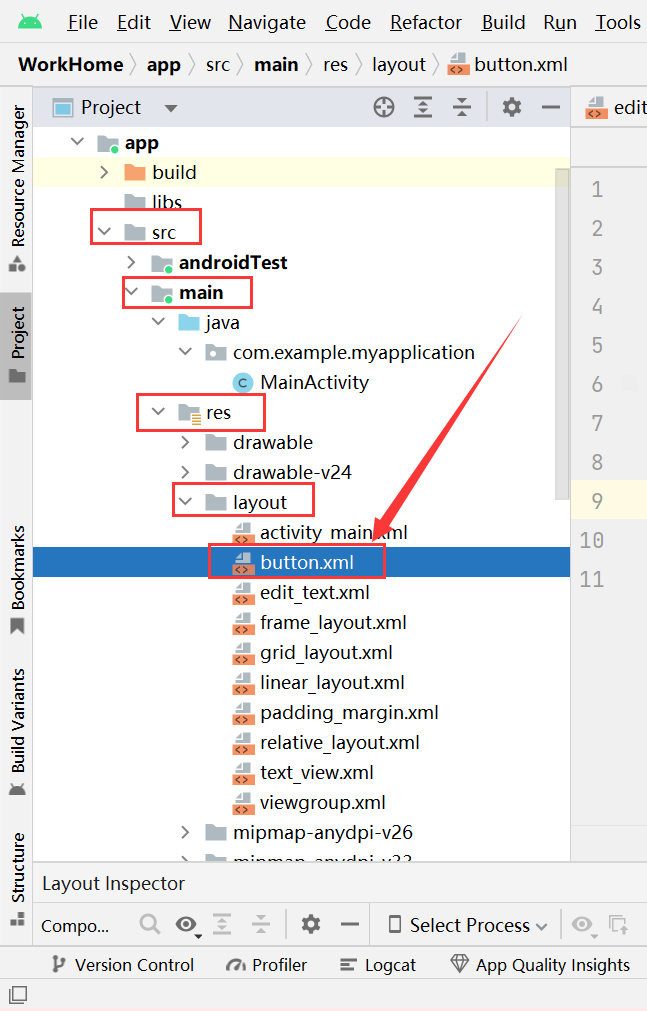
Crie botton.xml na pasta de layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#eeeeee"
android:paddingTop="50dp">
<Button
android:id="@+id/btnOne"
android:layout_width="match_parent"
android:layout_height="64dp"
android:background="@drawable/btn_bg1"
android:text="按钮"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"/>
<Button
android:id="@+id/btnTwo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="按钮不可用"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"/>
</LinearLayout>
MainActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button btnOne,btnTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.button);
btnOne = (Button) findViewById(R.id.btnOne);
btnTwo = (Button) findViewById(R.id.btnTwo);
btnTwo.setOnClickListener(new View.OnClickListener(){ //按钮绑定事件
@Override
public void onClick(View v){
if (btnTwo.getText().toString().equals("按钮不可用")){
btnOne.setEnabled(false);
btnTwo.setText("按钮可用");
}else {
btnOne.setEnabled(true);
btnTwo.setText("按钮不可用");
}
}
});
}
}