Diretório de artigos
- prefácio
- 1. Adicionando arquivos de recursos
- 2. Inicialize a janela
- 3. Reescreva a função paintEvent para obter o redesenho da janela
- 4. Reescrever as funções relacionadas ao QMouseEvent para realizar o movimento e o fechamento de janelas irregulares
- Cinco, código completo de demonstração
- 6. Link para download
- Resumir
prefácio
Este artigo realiza a demonstração da exibição de duas janelas de formato irregular no Qt, incluindo a caixa de diálogo da janela Qt e o uso simples de QPaintEvent e QMouseEvent. Aqui, o conteúdo relevante é exibido para todos aprenderem. Se houver algum erro, todos são bem-vindos criticar Corrija-me.
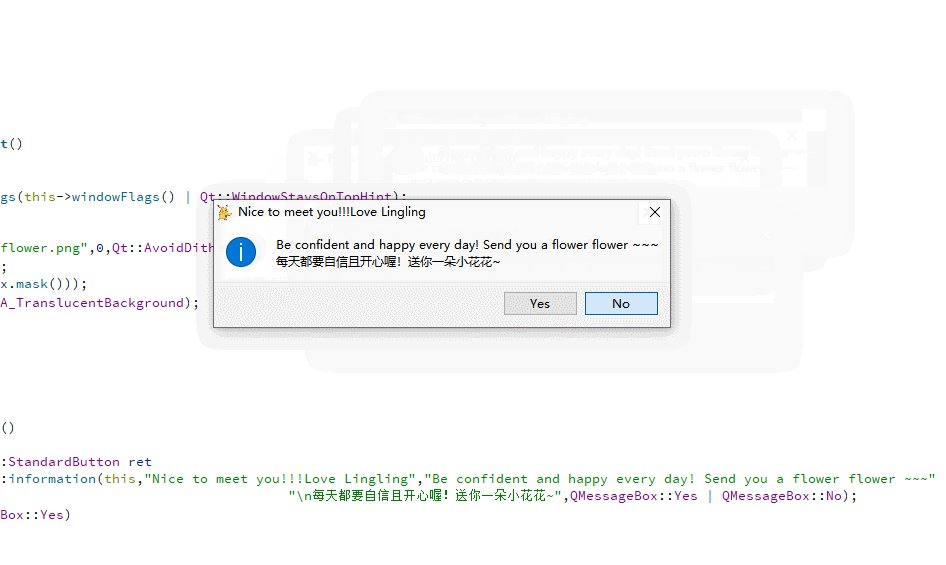
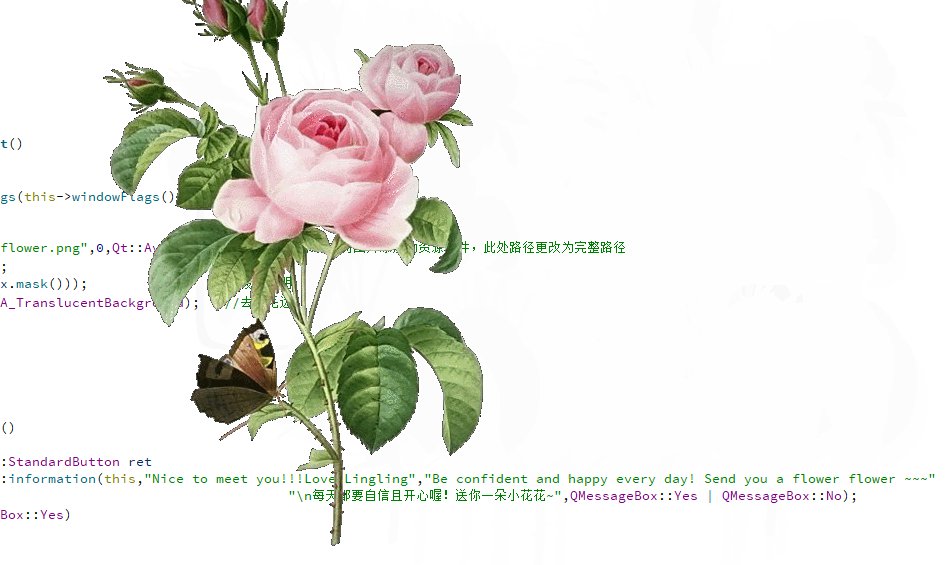
efeito do projeto

提示:以下是本篇文章正文内容,下面案例可供参考
1. Adicionando arquivos de recursos
Primeiro, prepare uma imagem com fundo transparente e, em seguida, a janela formada terá o formato da sua imagem. Na demonstração deste artigo, você pode adicionar a imagem como um arquivo de recurso. As etapas para adicionar um arquivo de recurso são descritas em detalhes em meu artigo anterior. Leitores Você pode verificar por si mesmo: (1) Duas maneiras para o Qt implementar controles personalizados - método de promoção (se você não adicionar arquivos de recursos, apenas preste atenção ao caminho de entrada da imagem)
2. Inicialize a janela
A janela é inicializada aqui, e a função principal é setMask(). Você pode visualizar os detalhes desta função através de F1:
void Dialog::initWidget()
{
//保持顶部窗口
this->setWindowFlags(this->windowFlags() | Qt::WindowStaysOnTopHint);
QPixmap pix;
pix.load(":/photo/flower.png",0,Qt::AvoidDither); //如果没有将图片添加为资源文件,此处路径更改为完整路径
resize(pix.size());
setMask(QBitmap(pix.mask())); //设置透明
setAttribute(Qt::WA_TranslucentBackground); //去除毛边
//实例化对象
myLL = new MyLL();
}
3. Reescreva a função paintEvent para obter o redesenho da janela
void Dialog::paintEvent(QPaintEvent *event)
{
//qDebug()<<"event:"<<event;
QPainter painter(this);
painter.drawPixmap(rect(),QPixmap(":/photo/flower.png"),QRect());
}
4. Reescrever as funções relacionadas ao QMouseEvent para realizar o movimento e o fechamento de janelas irregulares
void Dialog::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
startPoint = event->globalPos() - frameGeometry().topLeft();
event->accept();
}
if(event->button() == Qt::RightButton)
{
myLL->show();
}
if(event->button() == Qt::MidButton)
{
//关闭全部窗口
myLL->close();
this->close();
}
}
void Dialog::mouseMoveEvent(QMouseEvent *event)
{
if(event->buttons() & Qt::LeftButton)
{
move(event->globalPos() - startPoint);
event->accept();
}
}
Cinco, código completo de demonstração
1.MyPhoto.pro
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
DEFINES += QT_DEPRECATED_WARNINGS
#设置生成名称及图标
RC_ICONS = ll.ico
TARGET = ling
SOURCES += \
main.cpp \
dialog.cpp \
myll.cpp
HEADERS += \
dialog.h \
myll.h
FORMS += \
dialog.ui \
myll.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${
TARGET}/bin
else: unix:!android: target.path = /opt/$${
TARGET}/bin
!isEmpty(target.path): INSTALLS += target
RESOURCES += \
photo.qrc
#全局忽略编译警告QMAKE_CXXFLAGS
QMAKE_CXXFLAGS += -Wno-unused-function #未使用的函数
QMAKE_CXXFLAGS += -Wno-unused-parameter #设置了但未使用的参数
QMAKE_CXXFLAGS += -Wno-comment #注释使用不规范
QMAKE_CXXFLAGS += -Wno-sequence-point #如出现i=i++这类代码,则报警告
2.main.cpp
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
if(w.keepHappy())
{
w.show();
}
return a.exec();
}
3.diálogo.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QMessageBox>
#include "myll.h"
QT_BEGIN_NAMESPACE
namespace Ui {
class Dialog; }
QT_END_NAMESPACE
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
void initWidget();
bool keepHappy();
protected:
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
private:
Ui::Dialog *ui;
QPoint startPoint;
MyLL *myLL;
};
#endif // DIALOG_H
4.dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
this->initWidget();
}
Dialog::~Dialog()
{
delete myLL;
delete ui;
}
void Dialog::initWidget()
{
//保持顶部窗口
this->setWindowFlags(this->windowFlags() | Qt::WindowStaysOnTopHint);
QPixmap pix;
pix.load(":/photo/flower.png",0,Qt::AvoidDither); //如果没有将图片添加为资源文件,此处路径更改为完整路径
resize(pix.size());
setMask(QBitmap(pix.mask())); //设置透明
setAttribute(Qt::WA_TranslucentBackground); //去除毛边
//实例化对象
myLL = new MyLL();
}
//main函数调用
bool Dialog::keepHappy()
{
const QMessageBox::StandardButton ret
= QMessageBox::information(this,"Nice to meet you!!!Love Lingling","Be confident and happy every day! Send you a flower flower ~~~"
"\n每天都要自信且开心喔!送你一朵小花花~",QMessageBox::Yes | QMessageBox::No);
if(ret == QMessageBox::Yes)
{
return true;
}
else
{
keepHappy();
}
return true;
}
void Dialog::paintEvent(QPaintEvent *event)
{
//qDebug()<<"event:"<<event;
QPainter painter(this);
painter.drawPixmap(rect(),QPixmap(":/photo/flower.png"),QRect());
}
void Dialog::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
startPoint = event->globalPos() - frameGeometry().topLeft();
event->accept();
}
if(event->button() == Qt::RightButton)
{
myLL->show();
}
if(event->button() == Qt::MidButton)
{
//关闭全部窗口
myLL->close();
this->close();
}
}
void Dialog::mouseMoveEvent(QMouseEvent *event)
{
if(event->buttons() & Qt::LeftButton)
{
move(event->globalPos() - startPoint);
event->accept();
}
}
5.myll.h
#ifndef MYLL_H
#define MYLL_H
#include <QWidget>
#include <QMouseEvent>
#include <QPainter>
#include <QPixmap>
#include <QBitmap>
#include <QDebug>
namespace Ui {
class MyLL;
}
class MyLL : public QWidget
{
Q_OBJECT
public:
explicit MyLL(QWidget *parent = nullptr);
~MyLL();
void initWidget();
protected:
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
private:
Ui::MyLL *ui;
QPoint startPoint;
};
#endif // MYLL_H
6.myll.cpp
#include "myll.h"
#include "ui_myll.h"
MyLL::MyLL(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyLL)
{
ui->setupUi(this);
this->initWidget();
}
MyLL::~MyLL()
{
delete ui;
}
void MyLL::initWidget()
{
this->setWindowFlags(this->windowFlags() | Qt::WindowStaysOnTopHint);
QPixmap pix;
pix.load(":/photo/ll.png",0,Qt::AvoidDither);
resize(pix.size());
setMask(QBitmap(pix.mask())); //设置透明
//setAttribute(Qt::WA_TranslucentBackground); //去除毛边
}
void MyLL::paintEvent(QPaintEvent *event)
{
//qDebug()<<"event:"<<event;
QPainter painter(this);
painter.drawPixmap(rect(),QPixmap(":/photo/ll.png"),QRect());
}
void MyLL::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
startPoint = event->globalPos() - frameGeometry().topLeft();
event->accept();
}
if(event->button() == Qt::RightButton)
{
this->close();
}
}
void MyLL::mouseMoveEvent(QMouseEvent *event)
{
if(event->buttons() & Qt::LeftButton)
{
move(event->globalPos() - startPoint);
event->accept();
}
}
7.dialog.ui (QDialog foi selecionado como a classe Base ao criar um novo projeto)

8.myll.ui (Widget foi selecionado como modelo de interface ao criar uma nova classe de interface de designer Qt)

6. Link para download
Link do disco de rede Baidu de demonstração: https://pan.baidu.com/s/1_v1lC1unytYTEituAJJ8iA
Código de extração: xxcj
–
Resumir
Aqui está uma demonstração simples do desenvolvimento do Qt. Alguns dos pontos de conhecimento utilizados são comentados no artigo. Além disso, as imagens utilizadas precisam ser transparentes, para que a exibição irregular da janela possa ser percebida. O texto exibido na interface pode ser personalizado pelo leitor, então não se preocupe com isso Os que eu escrevi~ (PS: Essa demo é pra eu deixar minha parceira feliz, mandei uma flor e o Pikachu favorito dela, hehehe)
Olá:
Aprendam juntos e progridam juntos.Se você ainda tiver dúvidas relacionadas, pode deixar uma mensagem na área de comentários para discussão.
Blog de referência: Qt study notes - janela irregular (janela de formato personalizado