prefácio
- Registre o uso básico de Vue3 e Pinia
- Permite controle de estado de dados simples
1. Preparação preliminar
2. Use as etapas
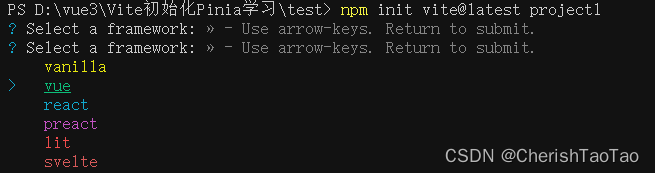
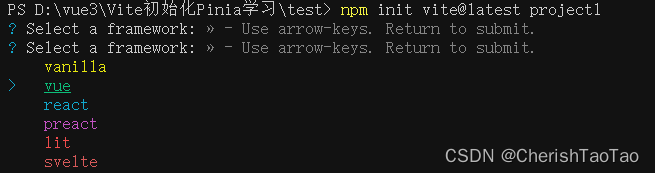
1. Use o vite para criar um projeto vue3
npm init vite@latest- Selecione vue — vue-ts
- pnpm eu instalo dependências
- pnpm run dev inicia o projeto de inicialização
安装pinia :pnpm i pinia


2. Inicialize pinia
import {
createApp } from "vue";
import {
createPinia } from "pinia";
import "./style.css";
import App from "./App.vue";
const app = createApp(App);
const pinia = createPinia();
app.use(pinia);
app.mount("#app");
- Crie
a estrutura básica de store/index.ts em src:
import {
defineStore } from "pinia";
export const useFirstStore = defineStore("first", {
actions: {
},
getters: {
},
state: () => {
return {
};
},
});
- Outras modificações conforme necessário:
import {
defineStore } from "pinia";
export const useMainStore = defineStore("main", {
state: () => {
return {
count: 1,
foo: "2",
arr: [1, 2],
};
},
getters: {
count10(): number {
console.log("相当于computed,一来就调用");
return this.count++;
},
},
actions: {
changeState(num: number) {
this.count += num;
this.foo = "zwt2";
this.arr.push(666);
},
},
});
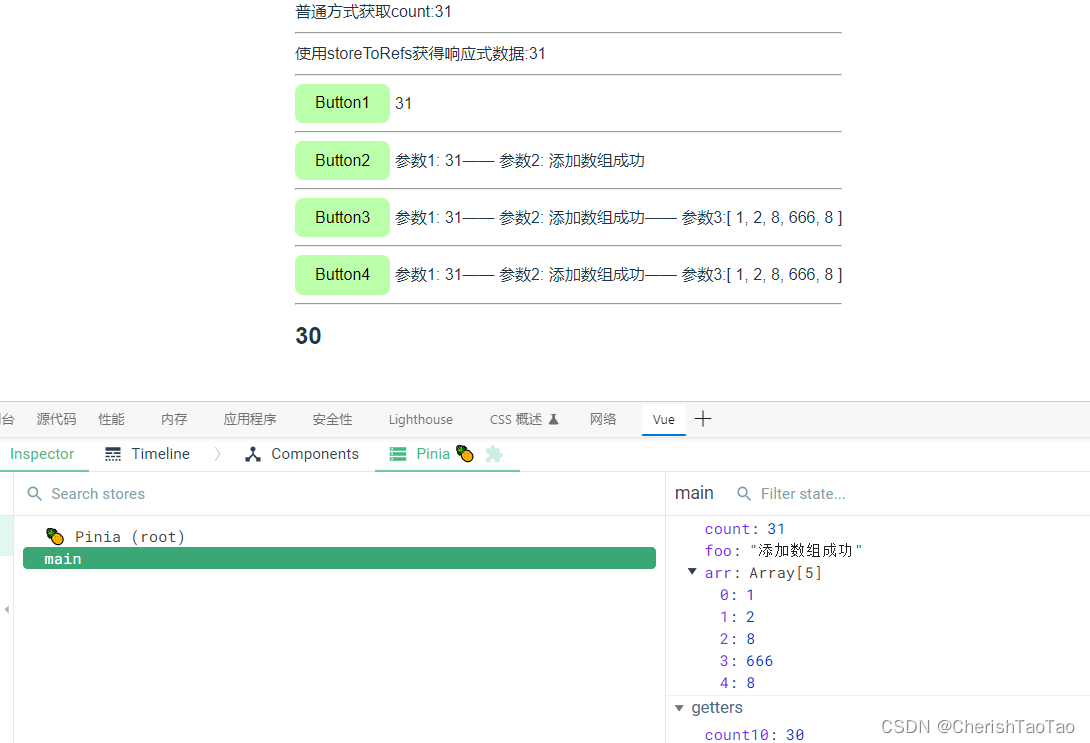
3. Uso de componentes
- Modifique HelloWord.vue para
- Os quatro botões incluem diferentes usos e precauções
<template>
<div style="text-align: left">
<h2>Pinia Test</h2>
<ul>
<li v-for="b in buttonContent">{
{
b.id }}——{
{
b.content }}</li>
</ul>
普通方式获取count:{
{
mainStore.count }}
<hr />
使用storeToRefs获得响应式数据:{
{
count }}
<hr />
<button @click="add">Button1</button>
{
{
count }}
<hr />
<button @click="addSome">Button2</button>
参数1: {
{
count }}—— 参数2: {
{
foo }}
<hr />
<button @click="addArr">Button3</button>
参数1: {
{
count }}—— 参数2: {
{
foo }}—— 参数3:{
{
arr }}
<hr />
<button @click="changeInActions">Button4</button>
参数1: {
{
count }}—— 参数2: {
{
foo }}—— 参数3:{
{
arr }}
<hr />
<h2>{
{
mainStore.count10 }}</h2>
<!-- <h2>{
{
mainStore.count11 }}</h2> -->
</div>
</template>
<script setup lang="ts">
import {
useMainStore } from "../store";
import {
storeToRefs } from "pinia";
import {
ref } from "vue";
const buttonContent = ref([
{
id: "button1",
content: "修改state单个数据(用storeToRefs获得响应式数据)",
},
{
id: "button2", content: "使用$patch修改state多个数据" },
{
id: "button3", content: "使用$patch函数方式直接修改state数据" },
{
id: "button4", content: "使用封装在actions中的方法修改state数据" },
]);
const mainStore = useMainStore();
console.log(mainStore);
const {
count, foo, arr } = storeToRefs(mainStore);
const add = () => {
count.value++;
};
const addSome = () => {
mainStore.$patch({
count: count.value + 9,
foo: foo.value + 12,
});
};
const addArr = () => {
mainStore.$patch((state) => {
state.count++;
state.foo = "添加数组成功";
state.arr.push(8);
});
};
const changeInActions = () => {
mainStore.changeState(12);
};
</script>
<style scoped>
button {
background-color: #bfa;
}
</style>
4. Exibição de efeitos
Resumir
- Pense mais sobre o relacionamento de chamada entre cada lógica de dados
- sintaxe ts preste atenção à conversão de tipo
- storeToRefs pode alterar os dados no estado em dados responsivos e usá-los diretamente no modelo
- Para mais conteúdo, consulte as notas para uma explicação detalhada