Vue3 résout le problème des données à sélection multiple dans la pagination dans el-table
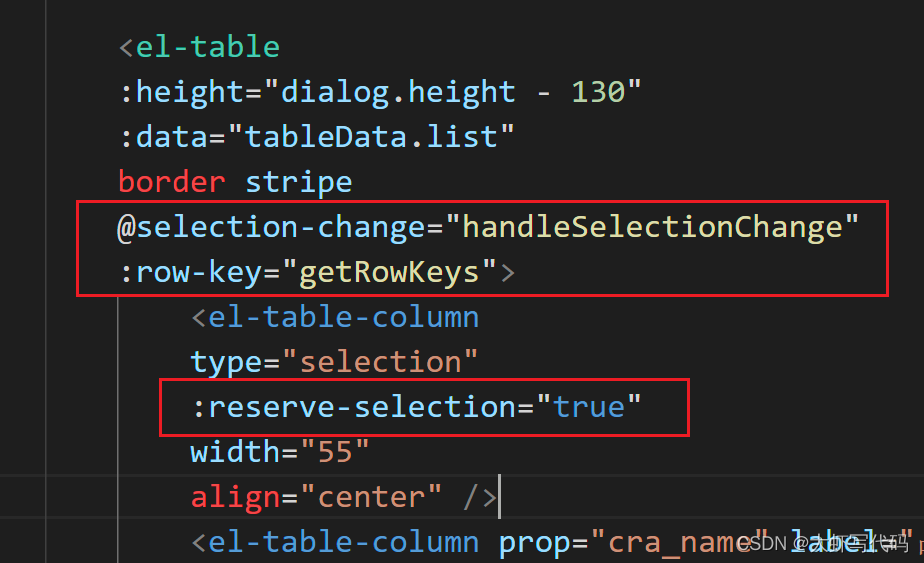
Utilisez principalement deux points : row-keyet reserve-selectionl'attribut
Explication officielle :
-
clé de ligne
La clé des données de la ligne, utilisée pour optimiser le rendu de la table ; cet attribut est requis lors de l'utilisation de la fonction de sélection de réserve et de l'affichage des données de l'arbre. Lorsque le type est String, l'accès multicouche est pris en charge : user.info.id, mais user.info[0].id n'est pas pris en charge, veuillez utiliser Function dans ce cas.
-
reserve-selection
Si l'option doit être conservée après l'actualisation des données, elle n'est valide que pour les colonnes de type=selection, veuillez noter que row-key doit être spécifié pour que cette fonction prenne effet
Modification du code frontal

code de fonction
//存放当前选取的数据
const multipleSelection = ref([])
//状态变化触发
const handleSelectionChange = (val) => {
multipleSelection.value = val
}
const getRowKeys = (row) => {
//唯一标识id,也可以是你自己数据源中的其他某个代表唯一的字段
return row.id
}
Voilà, la partie pagination ne nécessite aucune modification.