Índice
fundo de demanda
É inevitável o uso de alguns ícones no processo de desenvolvimento de projetos corporativos, principalmente ao desenvolver páginas e applets H5, basicamente são usados ícones, embora algumas bibliotecas de componentes de interface do usuário existentes também forneçam alguns ícones que podem ser usados diretamente. Devido às necessidades do nosso projeto, precisamos apresentar alguns ícones personalizados. Este artigo apresenta principalmente em detalhes como introduzir os ícones de fontes monocromáticas e coloridas de Ali no projeto vue3.如果觉得本篇文章对您有帮助,还望点赞、收藏+关注一下,希望能够帮助到更多需要的小伙伴,谢谢!
Criar um projeto vue3
O código do caso deste artigo é usar o vite para criar um projeto vue3. O uso de ícones de fonte não tem nada a ver com a ferramenta de construção. Se você já tem um projeto, pode pular esta etapa.
Execute o seguinte comando para criar um projeto vue3:
# npm 6.x
npm create vite@latest iconfont-vue-app --template vue
# npm 7+, npm7+以上版本使用以下命令创建
npm create vite@latest iconfont-vue-app -- --template vue
Após a criação do projeto, insira o diretório raiz do projeto para executar npm ias dependências de instalação e execute npm run devo projeto de inicialização após a conclusão da instalação.
Ícones de fontes monocromáticas referenciados em projetos
O chamado ícone de fonte monocromática é um ícone que suporta apenas a configuração de uma cor.
Existem dois métodos de referência para ícones de fontes monocromáticas:
1. Método de referência Unicode
2. Método de referência de nome de classe de classe de fonte
Baixar ícones de fonte:
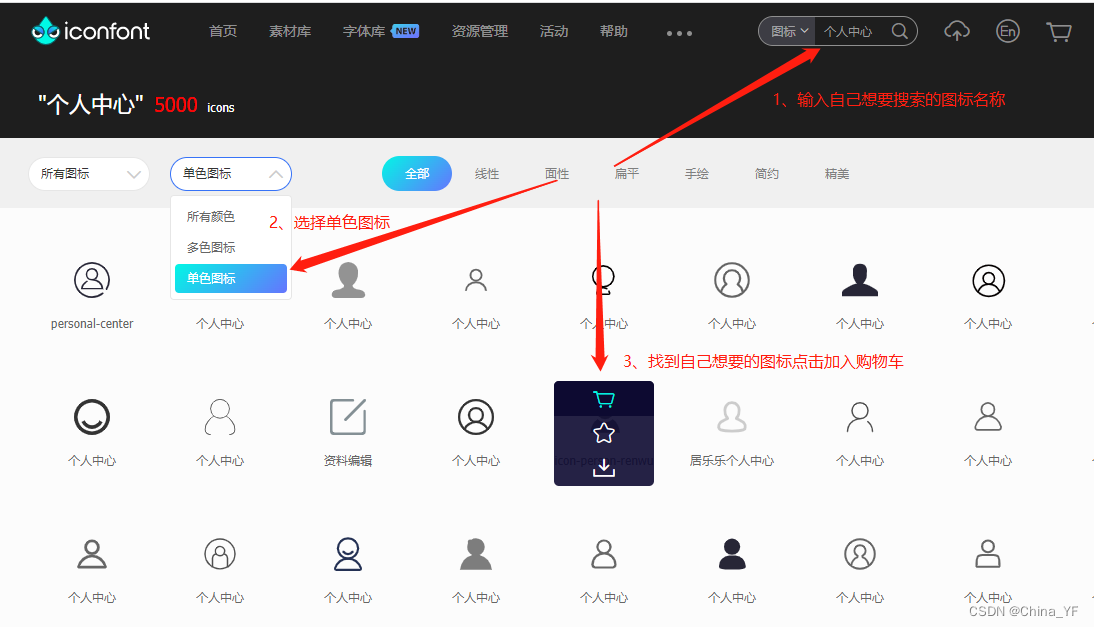
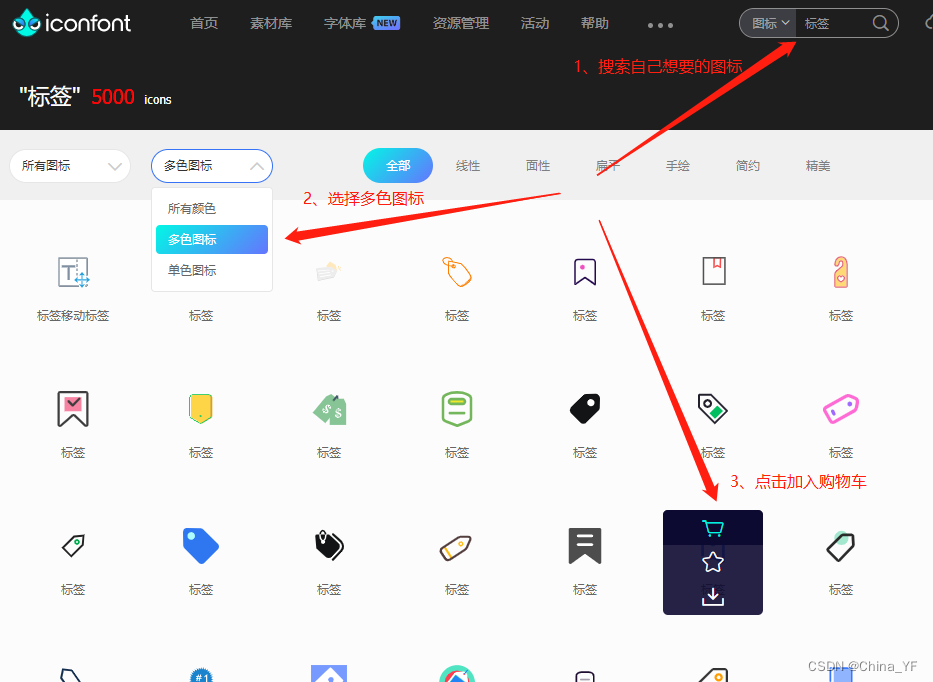
Primeiro, vamos à biblioteca de ícones vetoriais do Alibaba para baixar os ícones de que precisamos em nosso projeto

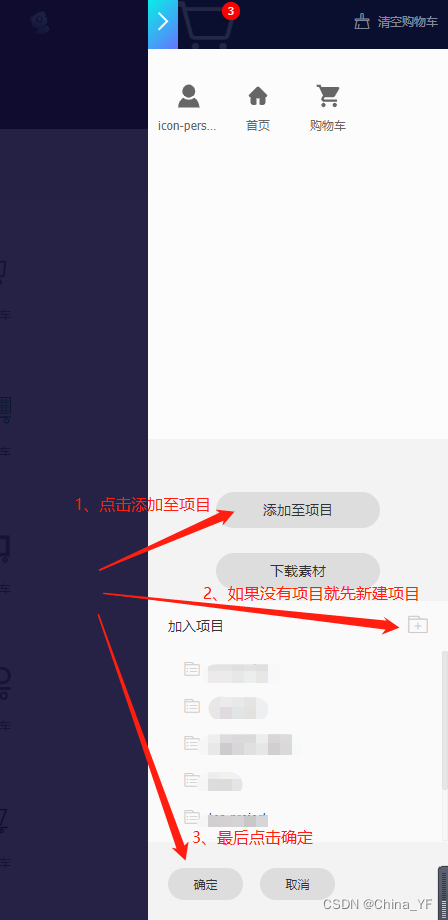
Adicionar ao projeto:

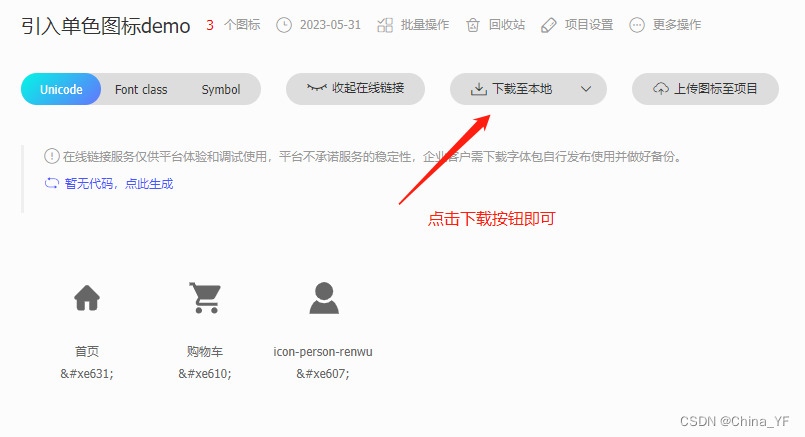
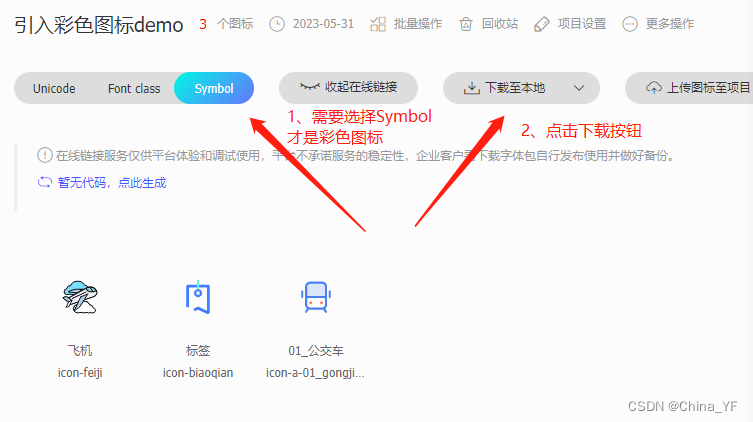
Ícone de download:

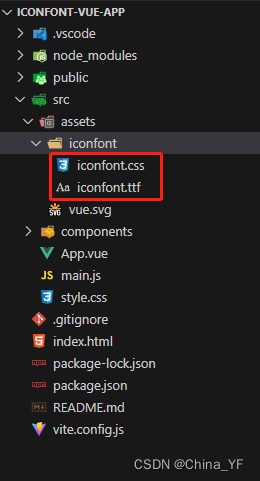
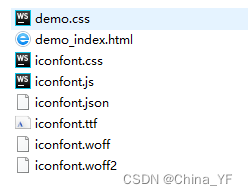
Após o download e a descompactação, obtemos a seguinte estrutura de diretórios:

Importe ícones de fonte para o projeto:
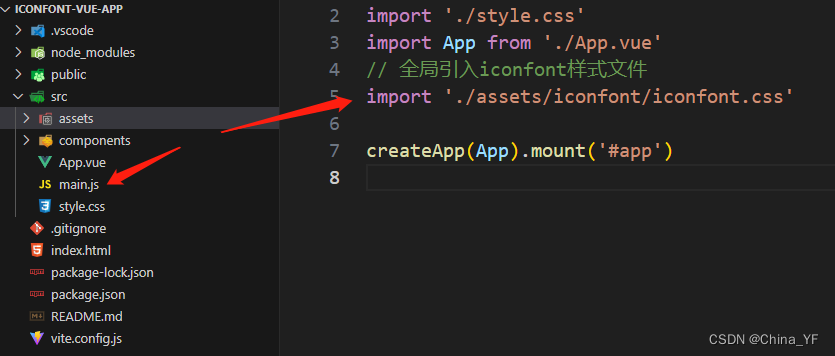
Copie os arquivos iconfont.css e iconfont.ttf para o projeto, aqui copiei-os para /src/assets/iconfonto diretório sob o diretório raiz do projeto:

Em seguida, importe o arquivo iconfont.css globalmente em main.js:

Método de referência Unicode:
Unicode é o método de aplicação de fontes mais original na página da Web. Suas características são:
1. A melhor compatibilidade, suportando IE6+ e todos os navegadores modernos.
2. Suporte para ajustar dinamicamente o tamanho do ícone, cor, etc. de acordo com a fonte.
3. Mas por ser uma fonte, não suporta multicor. Você só pode usar ícones monocromáticos na plataforma, mesmo que haja ícones multicoloridos no projeto, eles serão descoloridos automaticamente.
Faça referência ao ícone da fonte no modelo:
<span class="iconfont"></span>
Método de referência de nome de classe de classe de fonte (método recomendado):
Font-class é uma variante do uso do Unicode, principalmente para resolver os problemas de escrita não intuitiva e semântica ambígua do Unicode.
Comparado com o uso de Unicode, tem as seguintes características:
1. Boa compatibilidade, suporta IE8+ e todos os navegadores modernos.
2. Comparado com o Unicode, a semântica é clara e a escrita é mais intuitiva. É fácil dizer o que é este ícone.
3. Como a classe é usada para definir o ícone, quando o ícone precisa ser substituído, apenas a referência Unicode na classe precisa ser modificada.
4. No entanto, como a fonte ainda é usada em essência, os ícones multicoloridos ainda não são suportados.
Faça referência ao ícone da fonte no modelo:
<span class="iconfont icon-gouwuche"></span>
Referências do Projeto Ícones Coloridos
Os chamados ícones coloridos referem-se a ícones com várias cores.As características dos ícones coloridos são as seguintes:
1. Ícones multicoloridos são suportados, não mais limitados por uma única cor.
2. Por meio de algumas técnicas, é possível ajustar o estilo por meio do tamanho da fonte e da cor das fontes.
3. Baixa compatibilidade, suporta IE9+ e navegadores modernos.
Baixar ícones de cores:
Da mesma forma, vá para a biblioteca de ícones vetoriais Alibaba para pesquisar e baixar o ícone de cor que você deseja

Em seguida, adicione-o ao projeto e clique no ícone de download:

Após a conclusão do download, descompacte para obter a seguinte estrutura de diretórios:

Introduza ícones coloridos em seu projeto:
彩色图标是不能直接引入到项目中使用的,需要借助第三方的iconfont-tools工具转换为对应的css文件才能引入到项目中使用!
Instale a ferramenta iconfont-tools globalmente:
npm install -g iconfont-tools
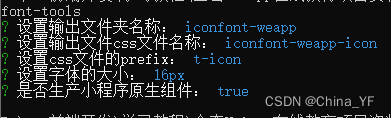
Em seguida, execute iconfont-toolso comando ... De acordo com o prompt, pressione Enter por padrão ou digite o nome do arquivo desejado e outras informações.

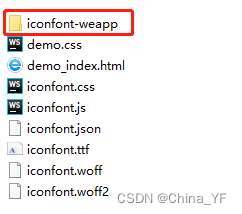
Finalmente, uma pasta iconfont-weapp será gerada no diretório atual:

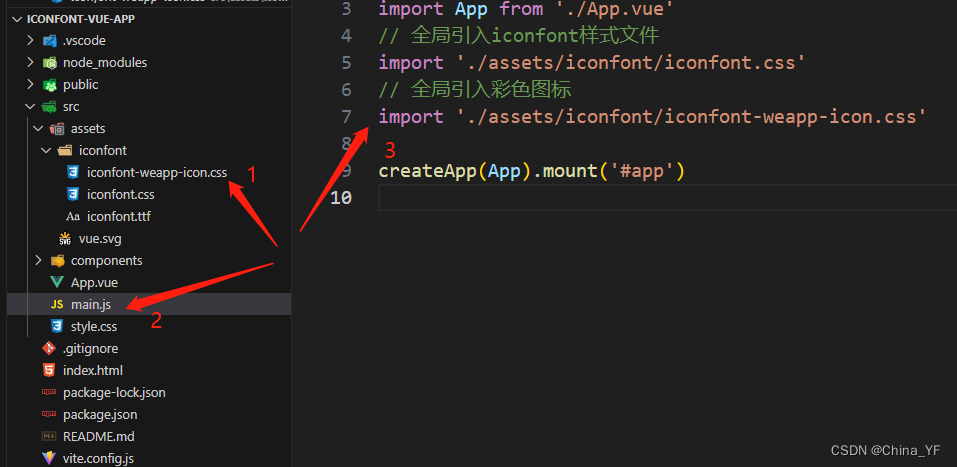
copie o arquivo iconfont-weapp-icon.css desta pasta para o /src/assets/iconfontdiretório do projeto e importe o arquivo de estilo globalmente no arquivo main.js:

Finalmente, você pode usar ícones coloridos no modelo através do nome da classe!
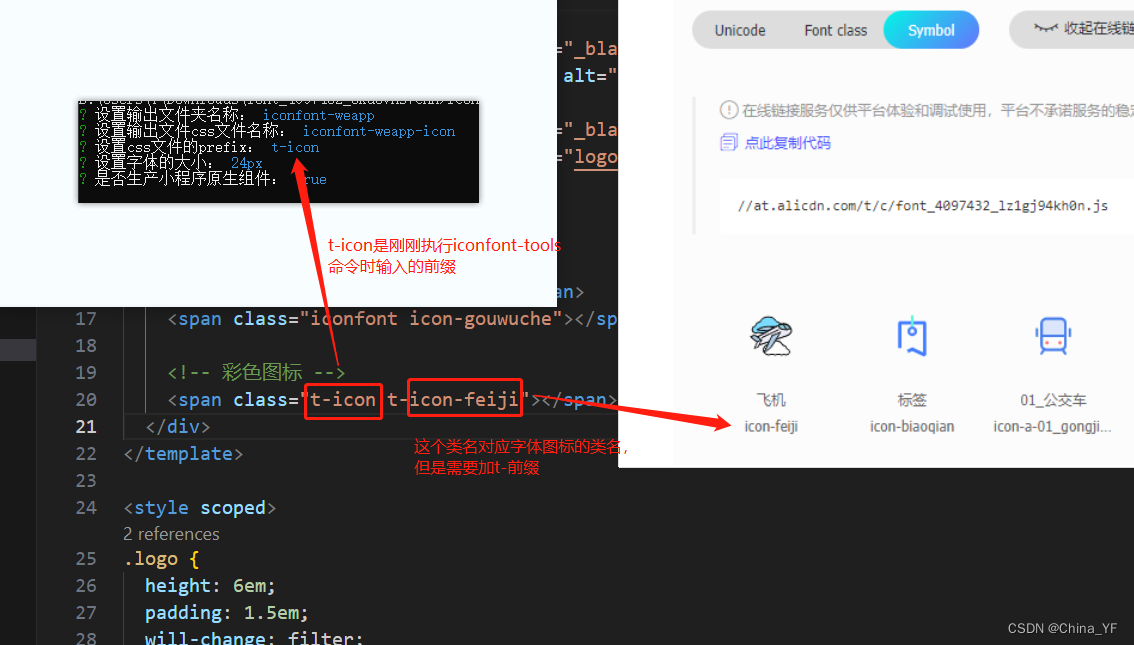
<span class="t-icon t-icon-feiji"></span>
**最后再啰嗦一下**:
t-icon corresponde ao prefixo css inserido ao executar o comando iconfont-tools, e o nome da classe do ícone da fonte precisa ser prefixado com t-

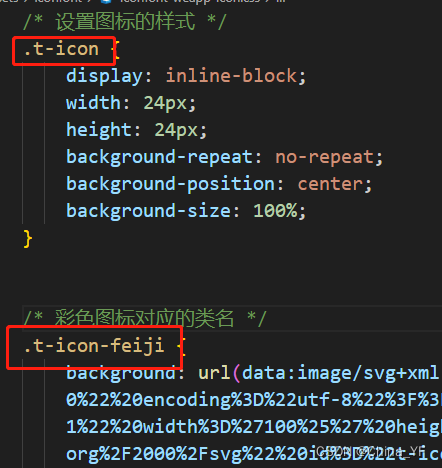
Os amigos que ainda não entenderam iconfont-weapp-icon.cssvão entender depois de abrir o arquivo gerado pela ferramenta!

Não é fácil de criar, se você acha que este artigo é útil para você, curta, marque + siga e apoie, obrigado!