Passo 1: Instale o axios

npm install axiosEtapa 2: gravar o arquivo de solicitação
Nova solicitação.js

Pacote axios simples, dentro das informações relevantes do prompt, você pode introduzir elemento-plus para adicionar
/**axios封装
* 请求拦截、相应拦截、错误统一处理
*/
import axios from 'axios';
import QS from 'qs';
import router from '../router/index'
//qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
// let protocol = window.location.protocol; //协议
// let host = window.location.host; //主机
// axios.defaults.baseURL = protocol + "//" + host;
axios.defaults.baseURL = '/api'
axios.interceptors.request.use( //响应拦截
async config => {
// 每次发送请求之前判断vuex中是否存在token
// 如果存在,则统一在http请求的header都加上token,这样后台根据token判断你的登录情况
// 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断
config.headers.token = sessionStorage.getItem('token')
return config;
},
error => {
return Promise.error(error);
})
// 响应拦截器
axios.interceptors.response.use(
response => {
if (response.status === 200) {
return Promise.resolve(response); //进行中
} else {
return Promise.reject(response); //失败
}
},
// 服务器状态码不是200的情况
error => {
if (error.response.status) {
switch (error.response.status) {
// 401: 未登录
// 未登录则跳转登录页面,并携带当前页面的路径
// 在登录成功后返回当前页面,这一步需要在登录页操作。
case 401:
break
// 403 token过期
// 登录过期对用户进行提示
// 清除本地token和清空vuex中token对象
// 跳转登录页面
case 403:
sessionStorage.clear()
router.push('/login')
break
// 404请求不存在
case 404:
break;
// 其他错误,直接抛出错误提示
default:
}
return Promise.reject(error.response);
}
}
);
/**
* get方法,对应get请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
const $get = (url, params) => {
return new Promise((resolve, reject) => {
axios.get(url, {
params: params,
})
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
/**
* post方法,对应post请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
const $post = (url, params) => {
return new Promise((resolve, reject) => {
axios.post(url, QS.stringify(params)) //是将对象 序列化成URL的形式,以&进行拼接
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
//下面是将get和post方法挂载到vue原型上供全局使用、
// vue2.x中是通 Vue.prototype 来绑定的,像这样Vue.prototype.$toast = Toast。在vue3中取消了Vue.prototype,推荐使用globalProperties来绑定,
export default {
install: (app) => {
app.config.globalProperties['$get'] = $get;
app.config.globalProperties['$post'] = $post;
app.config.globalProperties['$axios'] = axios;
}
}Alguns pontos a observar:
- 1. Podemos obter o protocolo e a porta IP do host por meio de window.location.protocol e window.location.host e, em seguida, definir uniformemente o baseURL de solicitação padrão de axios
// let protocol = window.location.protocol; //协议
// let host = window.location.host; //主机
// axios.defaults.baseURL = protocol + "//" + host;- 2. qs.stringify() é para serializar o objeto na forma de URL, emendando com &
(1) Primeiro introduza o módulo qs
import QS from 'qs';(2) Embrulhe e use na frente dos parâmetros de solicitação

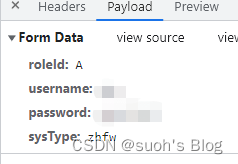
(3) Visualize os resultados do parâmetro, ele é convertido para o formulário de transferência de parâmetro de dados do formulário, que é conveniente, rápido e

- 3. A montagem global, em vue2.x, é vinculada através de Vue.prototype , por exemplo, Vue.prototype.$toast = Toast. Vue.prototype é cancelado em vue3, é recomendado usar globalProperties para vincular e montar no proxy do componente
export default {
install: (app) => {
app.config.globalProperties['$get'] = $get;
app.config.globalProperties['$post'] = $post;
app.config.globalProperties['$axios'] = axios;
}
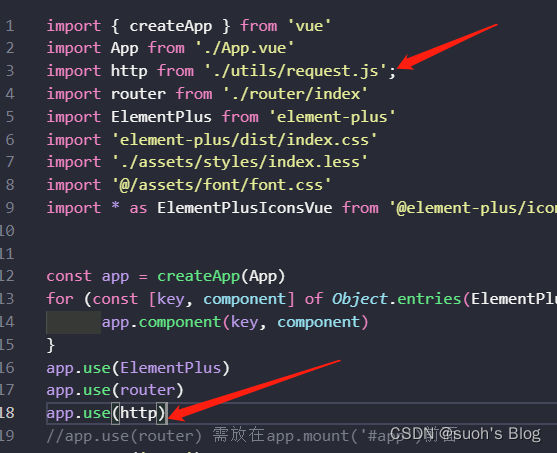
}Etapa 3: introduzir em main.js
Observação: axios foi introduzido globalmente em request.js e não há necessidade de introduzir axios em main.js, caso contrário, um erro será relatado

Passo 4: Use em componentes
introduzir

Como no Vue3, a instância do componente não pode ser obtida por meio de this na configuração, o valor impresso por console.log(this) é indefinido. Portanto, precisamos obter a instância do componente atual por meio do método getCurrentInstance.
Observação: getCurrentInstance só pode ser usado em ganchos de configuração ou ciclo de vida .
Proxy é um atributo no objeto getCurrentInstance() e, em seguida, o proxy é obtido desconstruindo e atribuindo o objeto.
import { getCurrentInstance } from 'vue'
const { proxy } = getCurrentInstance();Em seguida, obtenha as solicitações get e post montadas por meio do proxy.
function testFunc() {
let data = {
roleId: "A",
username: "dpc",
password: "--",
sysType: "zhfw",
}
proxy.$post("/index/login", data).then((response) => {
console.log(response)
})
}