Método de carregamento de várias entradas
Método de carregamento multi-entrada de desenvolvimento misto React Native Revelar papel
Propriedades iniciais
Documentação oficial: React Navigation
nome do módulo
Exemplo: GitHub - hcn1519/ReactNative-iOS-Example
Método de carregamento multi-entrada de desenvolvimento misto React Native Revelar papel
estrutura do projeto
Referência: GitHub - nam-dohai/freelance-platform-app
problema comum
1、过多的注册RN组件( AppRegistry.registerComponent() );
2、从原生跳转指定的RN页面及传值问题;
3、路由处理:原生 -> React Native -> 原生 -> React Native,多次操作后的进栈出栈问题。ios conectar a máquina real
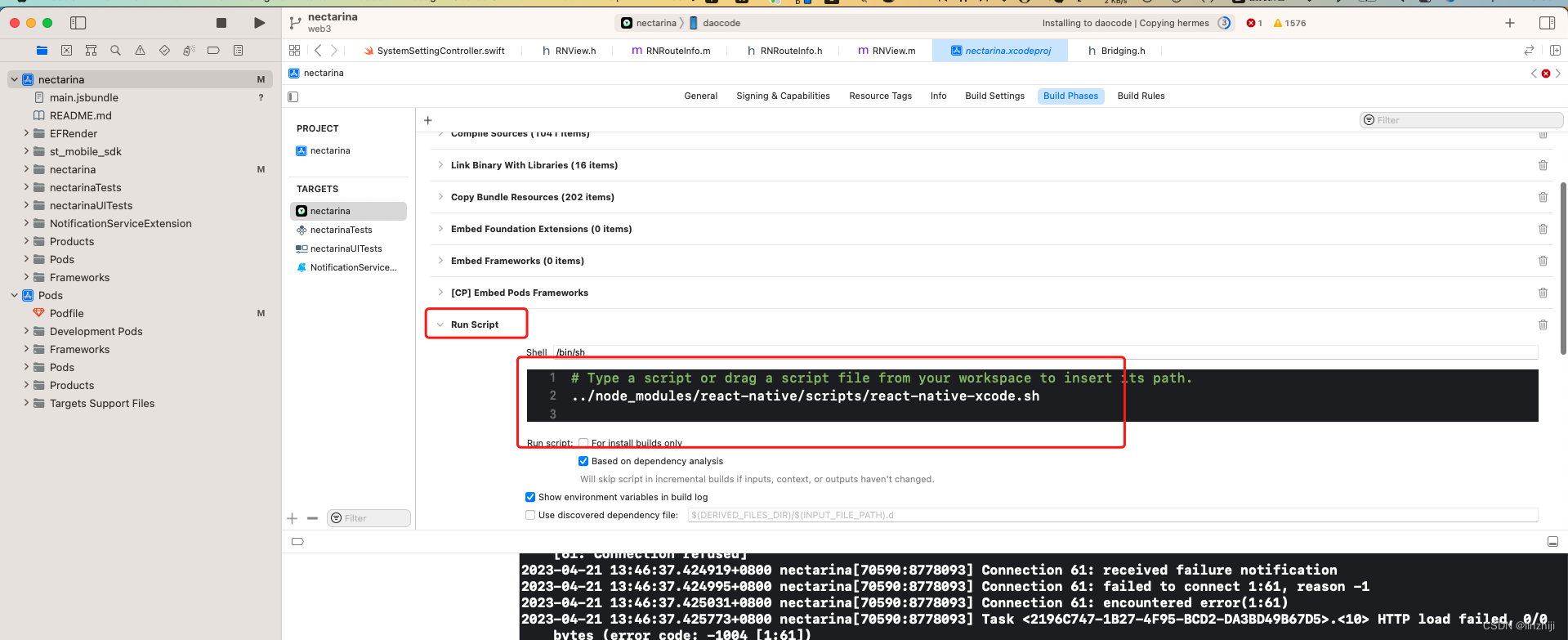
adicionar script

../node_modules/react-native/scripts/react-native-xcode.sh
Nenhum URL de pacote presente [fixo]
https://onexlab-io.medium.com/no-bundle-url-present-fixed-ca2688a80f66
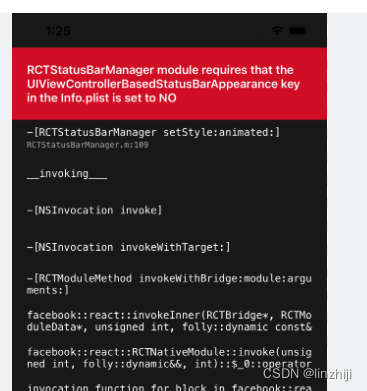
pergunta:
O módulo RCTStatusBarManager requer que a chave UIViewControllerBasedStatusBarAppearance no Info.plist seja definida como NO

A solução mais fácil é seguir os prompts, alterar Info.pllist e adicionar campos
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>Depois que isso for definido como NO, ele não será chamado no viewcontroller
override var preferredStatusBarStyle: UIStatusBarStyle {
return .darkContent
}O ios do nosso projeto está embutido no rn, e outras páginas ainda precisam da barra de status, então precisamos continuar modificando
Projeto -> Alvos -> Estilo da Barra de Status pela cor desejada.

solução
Como definir o estilo da barra de status | Sarunw
xcode10 - var preferidoStatusBarStyle não está funcionando no iOS12? - Estouro de Pilha
Pacote
Etapas ultradetalhadas do IOS de empacotamento React Native
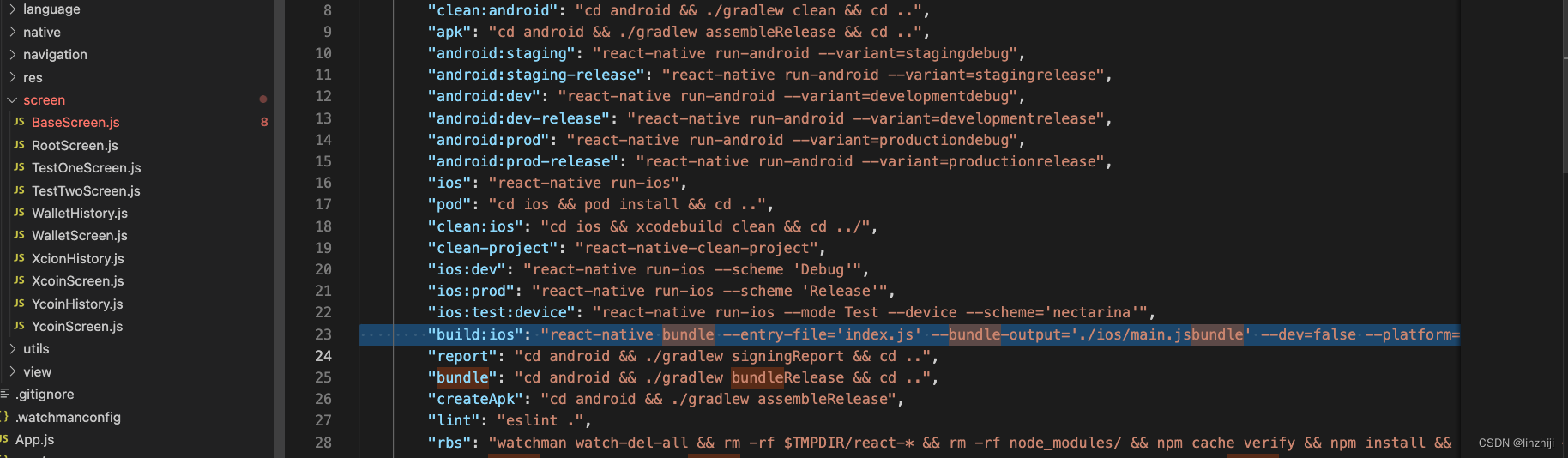
Adicionado no pacote do projeto RN
"build:ios": "react-native bundle --entry-file='index.js' --bundle-output='./ios/main.jsbundle' --dev=false --platform='ios'",

Executando uma ordem:
yarn build:ios
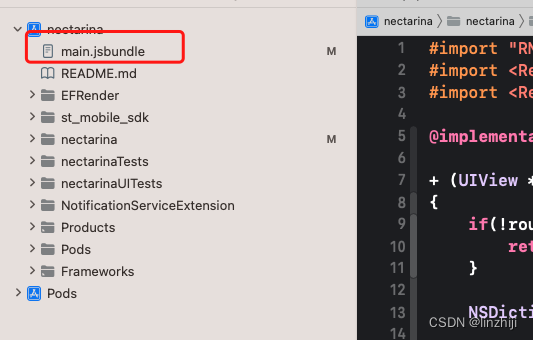
Adicionar ao projeto xcode

Há um julgamento no código ios e o sheme pode empacotar os recursos js locais selecionando um ambiente sem depuração.
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index"];
#else
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
#endif