Diretório de artigos
1. Introdução
O grande projeto é sobre [desenvolvimento de pilha completa do applet ChatGPT+UniApp]. Este artigo resume a construção e a implantação do ambiente de desenvolvimento uniapp. Agradecemos ao instrutor por 陶人超有料compartilhar:
https://blog.csdn.net/weixin_37797592/article/ detalhes/127138438
2 Registre uma Conta do Mini Programa
No site da plataforma pública WeChat: https://mp.weixin.qq.com/ , clique em Register Now no canto superior direito

Selecione e clique no applet no canto inferior esquerdo

Basta preencher as informações normalmente e se registrar. Observe que, se a caixa de correio registrada com a conta oficial não puder ser usada para registrar o applet , você precisará preparar uma caixa de correio adicional. Gmail comum, QQ, Netease 126, 163 estão disponíveis
Em seguida, siga as instruções para fazer login no seu e-mail e clique no link para ativar
Em seguida, digitalize o código para fazer login, digite 开发管理- 开发设置- 开发者ID, clique em Gerar, lembre-se de copiar e salvar a chave

3 Instale as ferramentas de desenvolvedor do WeChat
No URL de download das ferramentas do desenvolvedor do WeChat: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html , localize o download稳定版Stable Build
- O Windows instala 64 bits ou 32 bits de acordo com a situação do seu computador, geralmente 64 bits
- macos Baixe x64 para chips Intel, baixe ARM64 para chips M1 ou M2

O autor usa o sistema operacional, basta instalá-lo normalmente e instalá-lo com a opção padrão para usuários do Windows, lembre-se de modificar o caminho de instalação, não instale a unidade C, não instale a unidade C, não instale o unidade C

Após a abertura, digitalize o código para fazer login e entre na interface sem problemas

4 Instale Nodejs e HBuilderX
HBuilderX é um novo ambiente integrado de desenvolvimento web lançado pela DCloud, usado principalmente para desenvolvimento front-end, desenvolvimento back-end e desenvolvimento de aplicativos móveis. Ele suporta o desenvolvimento de tecnologias de front-end, como HTML/CSS/JavaScript, e também suporta o desenvolvimento de linguagens de back-end, como PHP, Java, Node.js, etc. Também fornece desenvolvimento de aplicativo híbrido e miniaplicativo WeChat funções de desenvolvimento. O HBuilderX integra várias ferramentas de desenvolvimento, como editor de código, depurador, compilador e gerenciamento de versão, o que pode melhorar muito a eficiência do desenvolvimento. Além disso, o HBuilderX também oferece suporte a extensões de plug-in, os usuários podem expandir várias funções instalando plug-ins para atender a diferentes necessidades de desenvolvimento
4.1 Usuários do Windows instalam Nodejs
Ambiente Aqui, escolha construir Nodejs, URL de download do Nodejs: https://nodejs.cn/download/
Você pode baixar e instalar de acordo com sua própria situação

Para a configuração do ambiente do Windows, consulte o texto original: https://blog.csdn.net/weixin_37797592/article/details/127138438
4.2 usuários macos/linux instalam Nodejs
Você pode 4.1baixá-lo e instalá-lo no site da mesma forma ou pode instalá-lo com o homebrew
# 安装node
brew install node
# 检查版本,若有返回版本号即安装成功
node -v
npm -v
caminhos relacionados
# 查找homebrew的路径
brew list git
# homebrew路径
/opt/homebrew/
# 通过homebrew安装的软件的文件夹
/opt/homebrew/Cellar
# npm安装包存放的位置
/usr/local/lib/node_modules/npm
# npm全局下载模板的存放位置
/usr/local/lib/node_modules/npm/node_module
Como npmo servidor está no exterior, isso tem um certo impacto na velocidade de download, então você pode alterar a fonte do espelho ou instalarcnpm
# 更换成淘宝源
npm config set registry https://registry.npm.taobao.org
# 使用cnpm工具取代npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.3 Instalar o HBuilder X
Entre no site oficial do HBuilder X: https://dcloud.io/hbuilderx.html , escolha o conteúdo para download de acordo com o seu computador, a versão pode ser a versão oficial

5 Crie um projeto
5.1 Criar um novo projeto
no canto superior esquerdo 文件- 新建-项目

Escolha uni-app, existem muitos modelos prontos, você também pode escolher por si mesmo

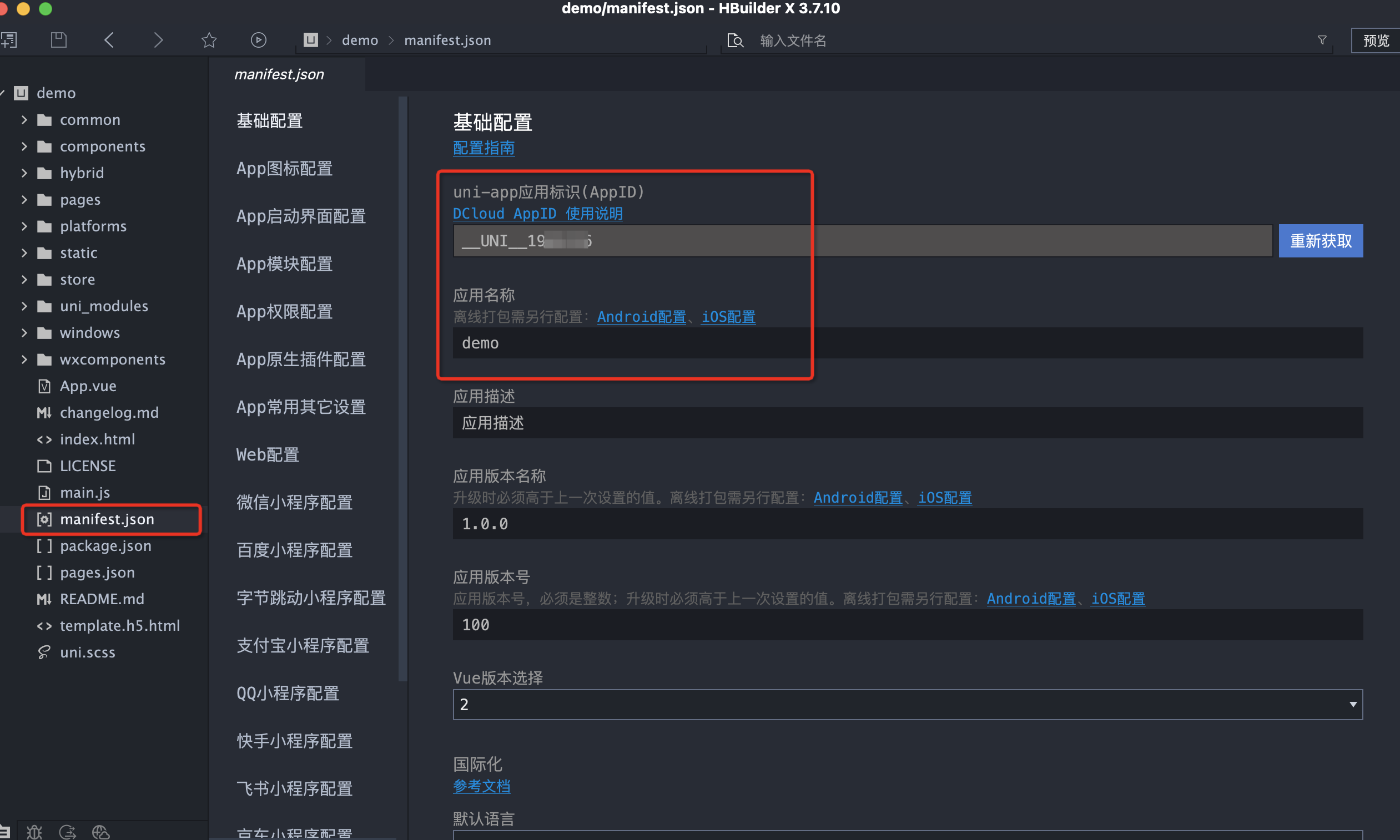
5.2 Execute a configuração básica
gerar uni-app应用标识e应用名称

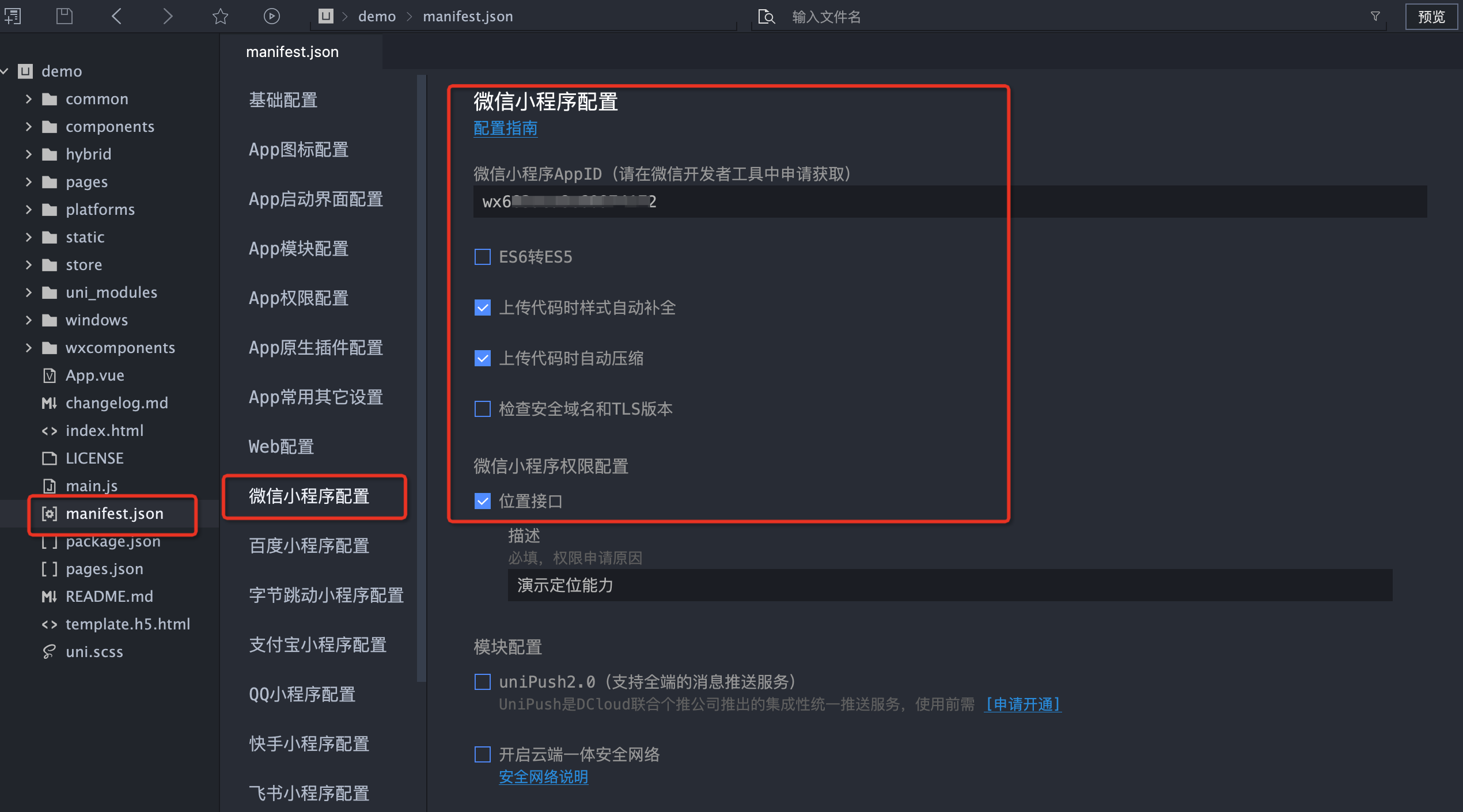
De acordo com a imagem, verifique e 配置微信小程序preencha o AppID é o primeiro passo para solicitar o salvamento do id copiado

6 ferramentas de desenvolvedor do WeChat de sincronização do HBuilderX
6.1 Abra a porta de serviço
Abra as ferramentas do desenvolvedor do WeChat, 设置- 安全设置, abra服务端口

6.2 Ligue para as ferramentas de desenvolvedor do WeChat
De volta ao HBuilderX, em 运行- 运行到小程序模拟器-微信开发者工具

Agora o HBuilderX pode chamar com sucesso as ferramentas do desenvolvedor do WeChat, concluir a sincronização e realizar a visualização em tempo real da modificação do conteúdo