prefácio
Olá a todos, compartilhe uma validação de formulário HTML+CSS+JS, incluindo o layout simples da página, renderização de estilo e métodos básicos de validação JS. Espero que você goste! ha ha
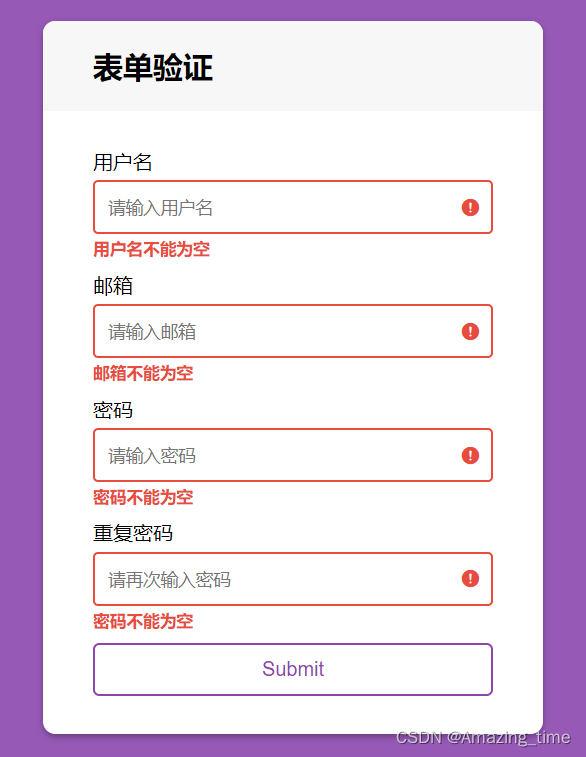
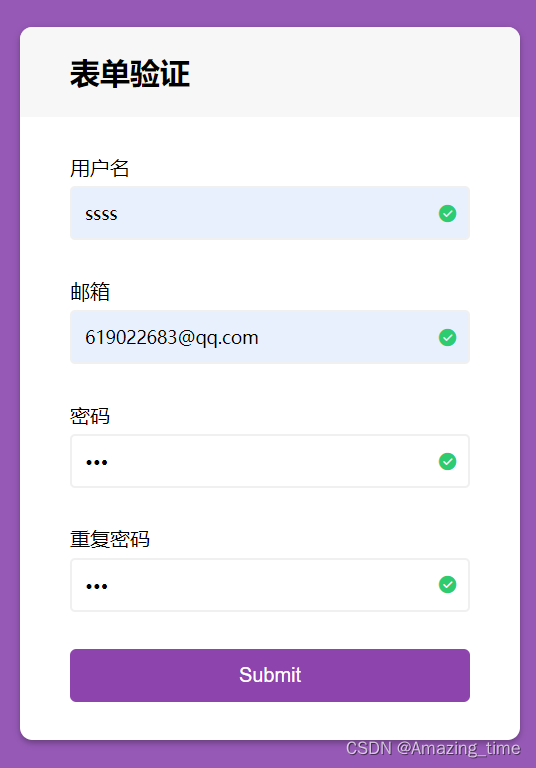
1. Renderização



2. Introdução
Biblioteca de ícones usando Element-UI
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
O estilo CSS cria uma referência de arquivo CSS separadamente ou pode ser escrito na tag de estilo de página HTML
Endereço: Component | Element , você também pode usar outras bibliotecas de componentes de acordo com suas preferências.
3. Código
(1)HTML
Adicione o código na tag do corpo
<div class="container">
<div class="header">
<h2>表单验证</h2>
</div>
<form class="form" id="form">
<div class="form_control" id="form_control">
<label for="">用户名</label>
<input type="text" placeholder="请输入用户名" id="username">
<i class="el-icon-success"></i>
<i class="el-icon-warning"></i>
<small>Error Message</small>
</div>
<div class="form_control" id="form_control">
<label for="">邮箱</label>
<input type="text" placeholder="请输入邮箱" id="email">
<i class="el-icon-success"></i>
<i class="el-icon-warning"></i>
<small>Error Message</small>
</div>
<div class="form_control" id="form_control">
<label for="">密码</label>
<input type="password" placeholder="请输入密码" id="password">
<i class="el-icon-success"></i>
<i class="el-icon-warning"></i>
<small>Error Message</small>
</div>
<div class="form_control" id="form_control">
<label for="">重复密码</label>
<input type="password" placeholder="请再次输入密码" id="password2">
<i class="el-icon-success"></i>
<i class="el-icon-warning"></i>
<small>Error Message</small>
</div>
<button type="submit">Submit</button>
</form>
</div>
(2)CSS
* {
box-sizing: border-box;
}
body {
background-color: #9659b6;
font-family: "Helvetica Neue", sans-serif;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
width: 400px;
max-width: 100%;
}
.header {
background-color: #f7f7f7;
border-radius: 10px 10px 0 0;
border-bottom: 1px soild #f0f0f0;
padding: 20px 40px;
}
.header h2 {
margin: 0;
}
.form {
padding: 30px 40px;
}
.form_control {
margin-bottom: 10px;
padding-bottom: 20px;
position: relative;
}
.form_control label {
display: inline-block;
margin-bottom: 5px;
}
.form_control input {
border: 2px solid #f0f0f0;
border-radius: 4px;
display: block;
font-family: inherit;
font-size: 14px;
padding: 10px;
width: 100%;
}
.form_control input:focus {
outline: 0;
}
输入框验证的样式
.form_control.success input {
border-color: #2ecc71;
}
.form_control.error input {
border-color: #e74c3c;
}
/* 验证的图标的样式 */
.form_control.success i.el-icon-success {
visibility: visible;
color: #2ecc71;
}
.form_control.error i.el-icon-warning {
visibility: visible;
color: #e74c3c;
}
.form_control i {
position: absolute;
top: 40px;
right: 10px;
visibility: hidden;
}
.form_control small {
visibility: hidden;
position: absolute;
font-weight: 600;
bottom: 0;
left: 0;
}
/* 验证错误的提示信息样式 */
.form_control.error small {
visibility: visible;
color: #e74c3c;
}
.form button {
background-color: #8e44ad;
border: 2px solid #8e44ad;
border-radius: 5px;
color: #fff;
padding: 10px;
width: 100%;
font-size: 16px;
display: block;
transition: 0.3s;
}
.form button:hover {
background-color: #fff;
color: #8e44ad;
}
(3)JavaScript
<script>
//获取页面实体(输入框、表单)---------------------------------------
const form = document.getElementById("form");
const username = document.getElementById("username");
const email = document.getElementById("email");
const passowrd = document.getElementById("password");
const password2 = document.getElementById("password2");
//form表单提交事件-----------------------------------
form.addEventListener('submit', (e) => {
checkInputs();
e.preventDefault();//防止浏览器刷新页面提交表单
})
//总验证方法-------------------------------------------
function checkInputs() {
//获取输入框实体的输入值
const usernameValue = username.value.trim();
const emailValue = email.value.trim();
const passwordValue = passowrd.value.trim();
const password2Value = password2.value.trim();
//用户名验证
if (usernameValue==="") {
setErrorFor(username, "用户名不能为空");
} else {
setSuccessFor(username);
}
//邮箱验证
if(emailValue===""){
setErrorFor(email,"邮箱不能为空");
}else if(!valiEmail(emailValue)){
//valiEmail返回的false表示邮箱不正确,则对其取反为true,if执行
setErrorFor(email,"邮箱格式不正确,请重新输入");
}else{
setSuccessFor(email);
}
//密码验证
if(passwordValue===""){
setErrorFor(password,"密码不能为空");
}else{
setSuccessFor(passowrd)
}
//重复密码验证
if(password2Value===""){
setErrorFor(password2,"密码不能为空");
}else if(passwordValue!==password2Value){
setErrorFor(password2,"两次输入密码不一致,请再次输入")
}else{
setSuccessFor(password2)
}
}
//简单封装验证成功和失败的方法-------------------------------
//验证原理:输入框的父组件上添加成功或失败的样式,并且将验证错误信息动态添加到<small>标签中
//验证失败
function setErrorFor(input, message) {
//input即为组件名(在这里因只有输入框所以写成input),message是错误信息(在总验证方法中传回错误信息message)
const formControl = input.parentElement;//所验证实体(输入框)的父组件
const small = formControl.querySelector('small');
small.textContent = message;
//此处须注意细节,如果只添加错误样式,输入错误信息后再次输入正确的信息,两个样式相互重叠,造成偏差,
//所以之前应先去除已出现的样式,没明白的话,可以将添加success的代码注释掉,看看效果
formControl.classList.remove('success');
formControl.classList.add('error');
}
//验证成功
function setSuccessFor(input) {
const formControl = input.parentElement;
//同理
formControl.classList.remove('error');
formControl.classList.add('success');
}
//邮箱验证特殊情况:邮箱格式不正确----------------------------
function valiEmail(email){
const regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
//将传过来的email值与定义的邮箱范围相比较
return regEmail.test(email);//返回true或false
}
</script>
Lógica do código JS
1. Obtenha a entidade da página (caixa de entrada, formulário), use getElementById()
//获取页面实体(输入框、表单)
const form = document.getElementById("form");
const username = document.getElementById("username");
const email = document.getElementById("email");
const passowrd = document.getElementById("password");
const password2 = document.getElementById("password2");
2. evento de envio de formulário
//form表单提交事件
form.addEventListener('submit', (e) => {
checkInputs();
e.preventDefault();//防止浏览器刷新页面提交表单
})
3. Método de Verificação Total
//总验证方法
function checkInputs() {
//获取输入框实体的输入值
const usernameValue = username.value.trim();
const emailValue = email.value.trim();
const passwordValue = passowrd.value.trim();
const password2Value = password2.value.trim();
//用户名验证
if (usernameValue==="") {
setErrorFor(username, "用户名不能为空");
} else {
setSuccessFor(username);
}
//邮箱验证
if(emailValue===""){
setErrorFor(email,"邮箱不能为空");
}else if(!valiEmail(emailValue)){
//valiEmail返回的false表示邮箱不正确,则对其取反为true,if执行
setErrorFor(email,"邮箱格式不正确,请重新输入");
}else{
setSuccessFor(email);
}
//密码验证
if(passwordValue===""){
setErrorFor(password,"密码不能为空");
}else{
setSuccessFor(passowrd)
}
//重复密码验证
if(password2Value===""){
setErrorFor(password2,"密码不能为空");
}else if(passwordValue!==password2Value){
setErrorFor(password2,"两次输入密码不一致,请再次输入")
}else{
setSuccessFor(password2)
}
}
4. Encapsulamento simples de métodos para verificação de sucesso e falha
Princípio de validação : adicione estilos de sucesso ou falha ao componente pai da caixa de entrada e adicione dinamicamente informações de erro de validação ao rótulo.
setError method : o método de falha de verificação, input é o nome do componente (aqui, é escrito como input porque há apenas uma caixa de entrada) e message é a mensagem de erro (a mensagem de mensagem de erro é retornada no método de verificação total). Atenção deve ser dada aos detalhes aqui. Se você adicionar apenas o estilo errado, insira as informações corretas novamente após inserir as informações erradas, os dois estilos se sobrepõem, resultando em desvio. Portanto, você deve remover os estilos existentes primeiro. Se você não entender, pode comentar o código que adiciona sucesso para ver o efeito.
método setSuccess : o método de sucesso da verificação.
método valiEmail : caso especial de verificação de e-mail: o formato do e-mail está incorreto, compare o valor do e-mail passado com o intervalo de e-mail definido e retorne verdadeiro ou falso.
//简单封装验证成功和失败的方法
//验证原理:输入框的父组件上添加成功或失败的样式,并且将验证错误信息动态添加到<small>标签中
//验证失败
function setErrorFor(input, message) {
//input即为组件名(在这里因只有输入框所以写成input),message是错误信息(在总验证方法中传回错误信息message)
const formControl = input.parentElement;//所验证实体(输入框)的父组件
const small = formControl.querySelector('small');
small.textContent = message;
//此处须注意细节,如果只添加错误样式,输入错误信息后再次输入正确的信息,两个样式相互重叠,造成偏差,
//所以之前应先去除已出现的样式,没明白的话,可以将添加success的代码注释掉,看看效果
formControl.classList.remove('success');
formControl.classList.add('error');
}
//验证成功
function setSuccessFor(input) {
const formControl = input.parentElement;
//同理
formControl.classList.remove('error');
formControl.classList.add('success');
}
//邮箱验证特殊情况:邮箱格式不正确
function valiEmail(email){
const regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
//将传过来的email值与定义的邮箱范围相比较
return regEmail.test(email);//返回true或false
}
4. Fim
O texto acima é todo o conteúdo do formulário de verificação, consulte-o!
Se você tiver alguma dúvida, pode enviar uma mensagem privada, bem-vindo para discutir!
A versão completa do vídeo de demonstração do ensino está no endereço da estação B , preste atenção, obrigado, hehe.