Anote e registre as configurações da tabela, especialmente as configurações do controle deslizante
Use um cartão para carregar o formulário, defina o estilo do cartão para que apareça no canto superior direito da página, defina o atributo z-index para torná-lo no topo da página e, em seguida, defina o grau de borrão.
<el-card class="texttable" :body-style="{ padding: '0px' }" style="width: 600px;">
<el-table
:data="datas"
max-height="400"
style="background-color: #545c64;border: 0;margin: 0;"
:header-cell-style="{'background-color': '#545c64','text-align':'center','color':'#fff'}"
:cell-style="{'background-color': '#545c64','text-align': 'center','color':'#fff'}"
>
<!-- 表格内容 -->
</el-table>
</el-card>
<style scoped>
/* 定位,置顶,虚化程度设置为0.85 */
.texttable {
position: absolute;
right: 100px;
top: 100px;
z-index: 999;
opacity: 0.85;
}
/* 去除底部的白线 */
.el-table::before {
height: 0;
}
/* 设置滚动快样式 */
::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {
background-color: #353a3f;
border-radius: 3px;
}
/* 设置滚动条样式 */
::v-deep .el-table__body-wrapper::-webkit-scrollbar {
width: 6px;
height: 6px;
}
/* 隐藏表格头部多余的空白列 */
::v-deep .el-table th.gutter{
display: none;
width:0px
}
/* 隐藏表格主题的多余空白列 */
::v-deep .el-table colgroup col[name='gutter']{
display: none;
width: 0;
}
/* 强制表格主体填充整个宽度 */
::v-deep .el-table__body{
width: 100% !important;
}
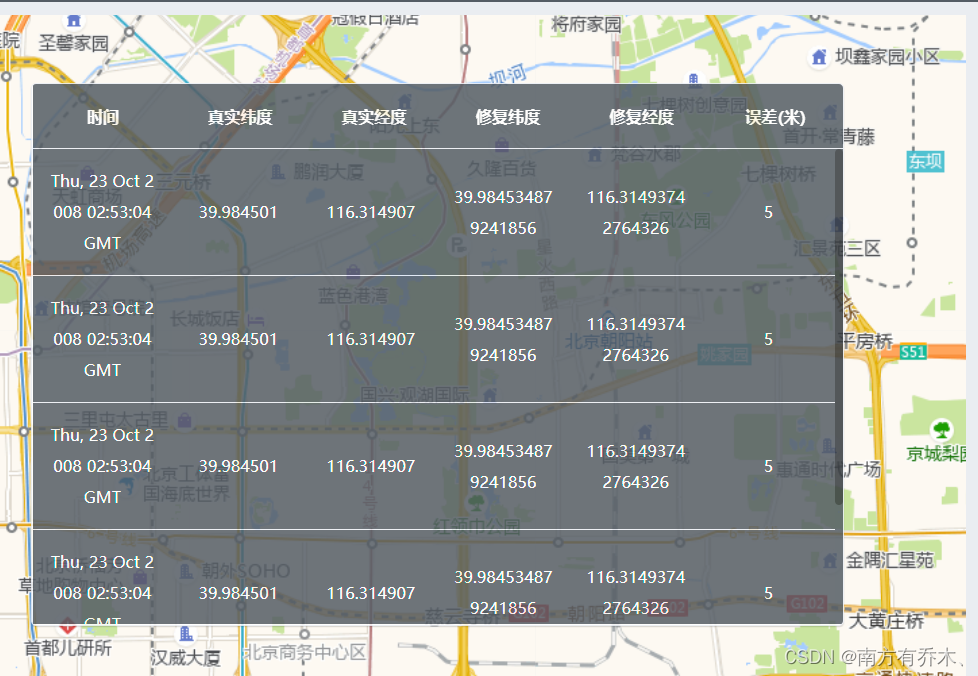
</style>O efeito final é o seguinte:

Na tabela el, as linhas da tabela não são adicionadas deliberadamente, porque as linhas da tabela ficarão desalinhadas depois que a barra de rolagem for definida aqui, por isso é mais bonito removê-la, para que não seja adicionada.