Hoje, ao analisar o código-fonte do projeto, descobri sem querer que os programadores anteriores sempre gostaram de usar ref(null) ao obter o método dos subcomponentes através de ref.
Ou seja, eu faço referência a um componente e quero usar o valor no componente, então a operação normal é import 组件名 from '组件的路径', e depois <template>adiciono o rótulo do componente no template, ou seja<组件 />
Se quisermos pegar o valor no componente, geralmente pegamos por ref <组件 ref='components'>, e depois definimos ref em js, ou seja const components = ref(), descobri que os programadores anteriores gostam de usar const components = ref(null). Na verdade, não há diferença entre os dois, eles são os mesmos

Após a definição, você pode usar o valor no componente, ou sejacomponent.value
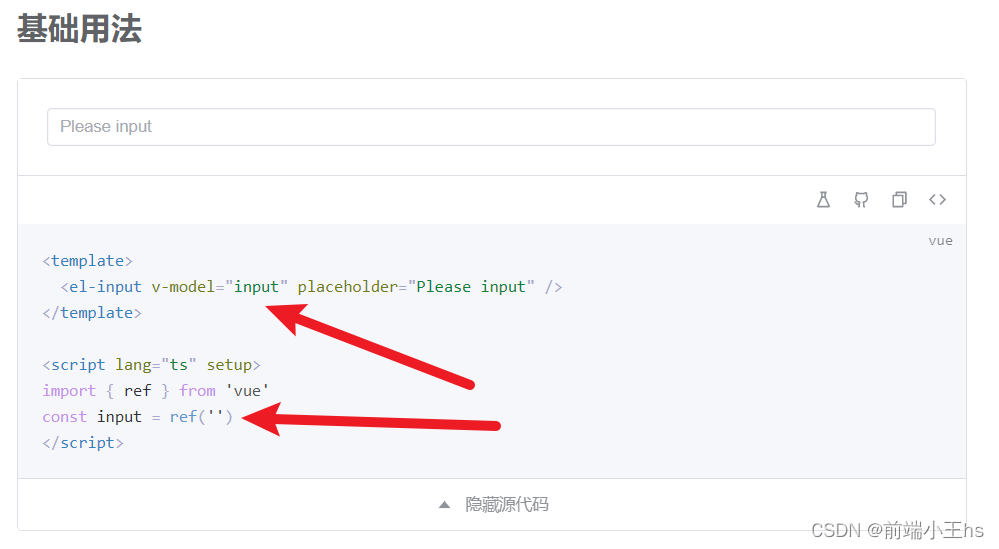
Então, ref('')o que é? Na verdade, o valor vinculado pelo v-model está vazio . Veja um exemplo da caixa de entrada de elementplus.