visão geral
Recentemente, quero construir um projeto de nuvem. Encontrei um projeto modelo no gitee. O front-end usa vue3 + typeScript, Element Plus, Vue Router, Pinia, Axios, i18n, Vite e outras tecnologias. Recentemente, usei a criptografia vue3 MD5. A propósito, vou aprender ... Resumindo aqui, se houver deficiências, espero que os grandes possam apontá-las.
vue3 instalar ts-md5
Nota: ts-md5 não é js-md5
npm install --save ts-md5
parcial
definição:
import {
Md5 } from 'ts-md5';
Uso tópico:
// 定义MD5对象
const md5:any = new Md5()
md5.appendAsciiStr('密码')
const password = md5.end()
console.log('加密密码:',password);
O caso
// 表单提交
const submitHandle = () => {
dataFormRef.value.validate((valid: boolean) => {
if (!valid) {
return false
}
// 定义MD5对象
const md5:any = new Md5()
md5.appendAsciiStr(dataForm.password)
dataForm.password = md5.end()
console.log('加密密码:',dataForm.password);
useAccountScriptSubmitApi(dataForm).then(() => {
ElMessage.success({
message: '操作成功',
duration: 500,
onClose: () => {
visible.value = false
emit('refreshDataList')
}
})
})
})
}
vue3 instalar js-md5
npm install --save js-md5
parcial
definição:
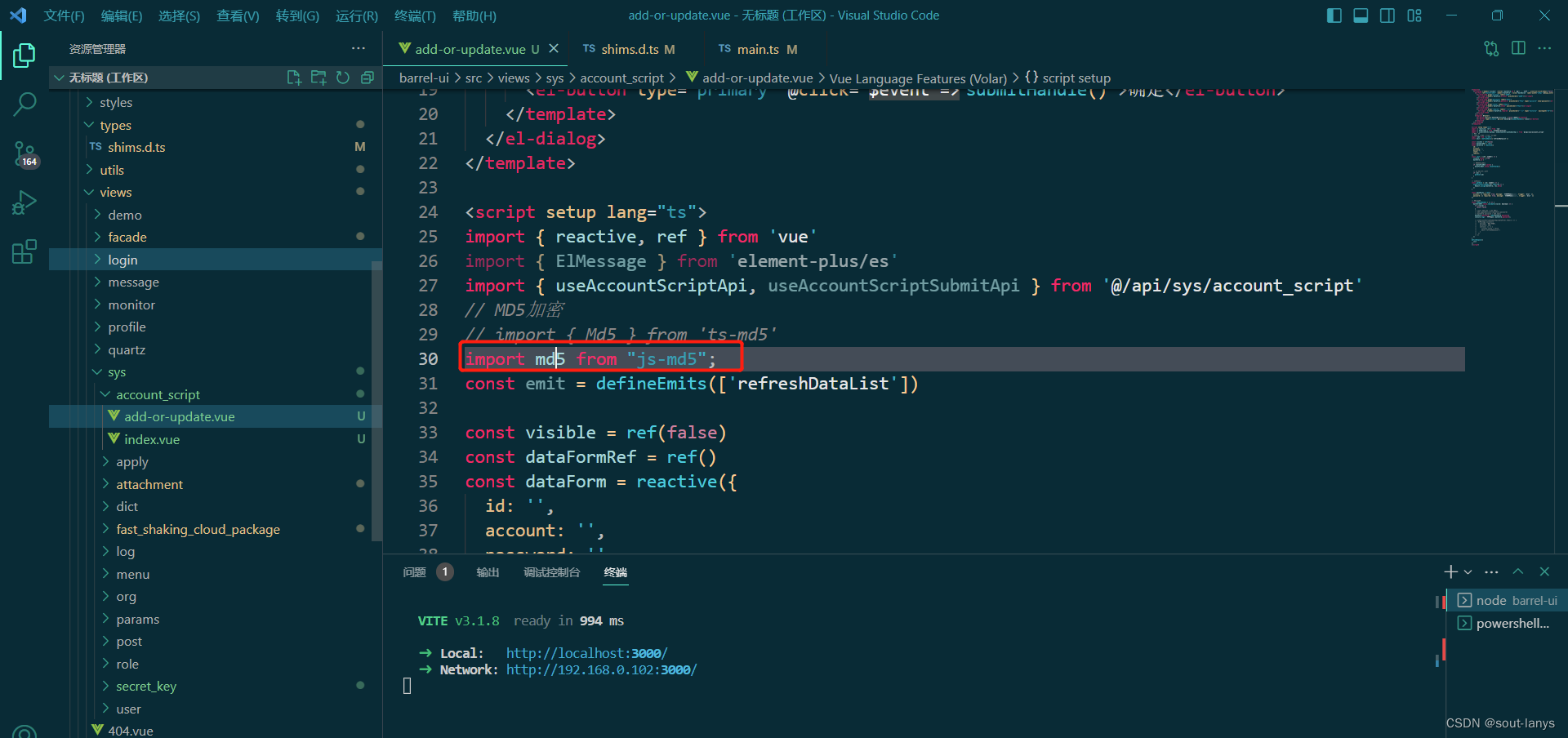
import md5 from "js-md5";
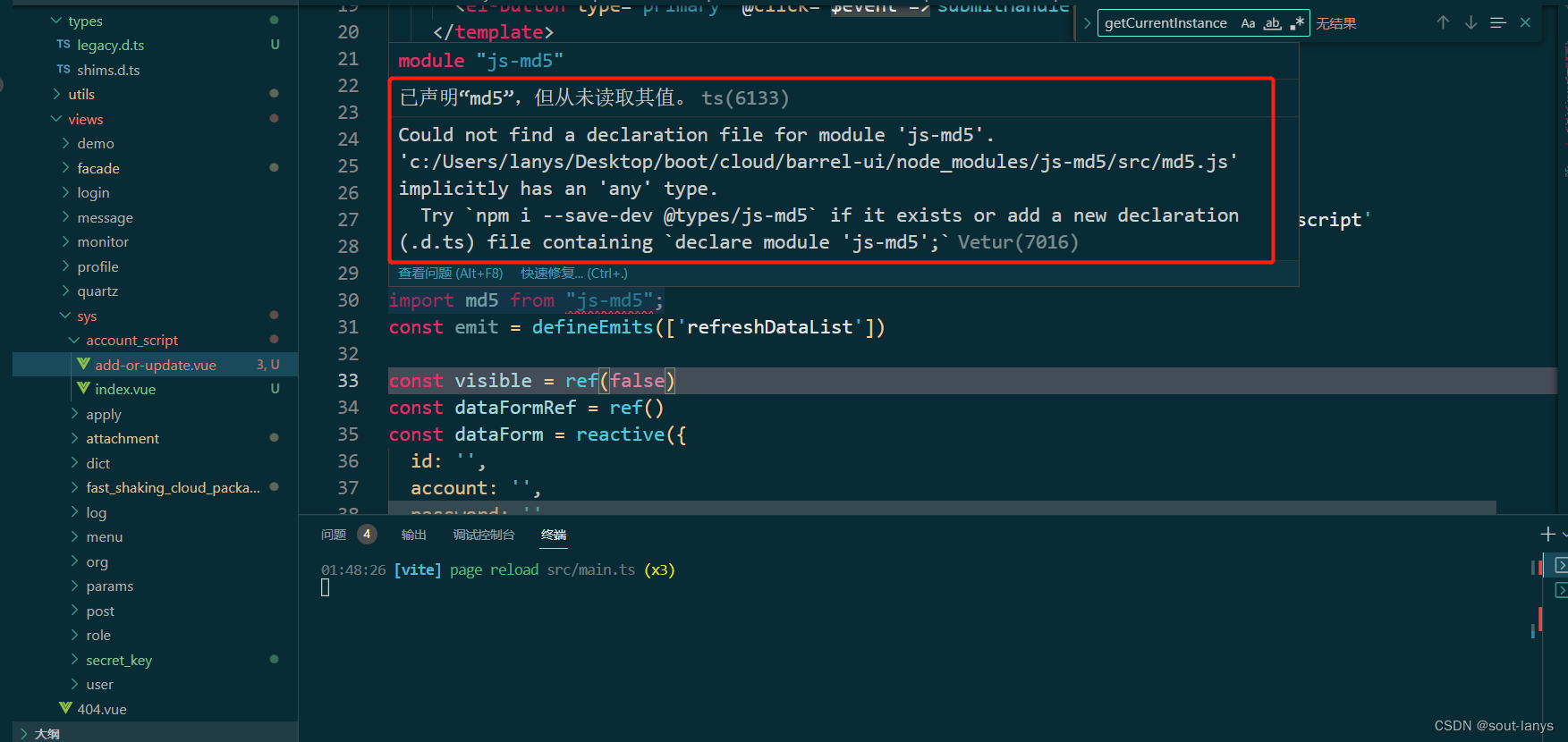
problema aparece

Significado:
"md5" foi declarado, mas seu valor nunca foi lido. ts(6133)
Não foi possível encontrar o arquivo de declaração para o módulo 'js-md5'. ".../src/md5.js" implicitamente tem o tipo "any".
Tente npm i --save-dev @types/js-md5 se existir, ou adicione um novo arquivo de declaração (.d.ts) ts contendo o módulo de declaração 'js-md5' ;
O prompt forneceu duas opções.
Opção 1 (nunca usado)
npm i --save-dev @types/js-md5
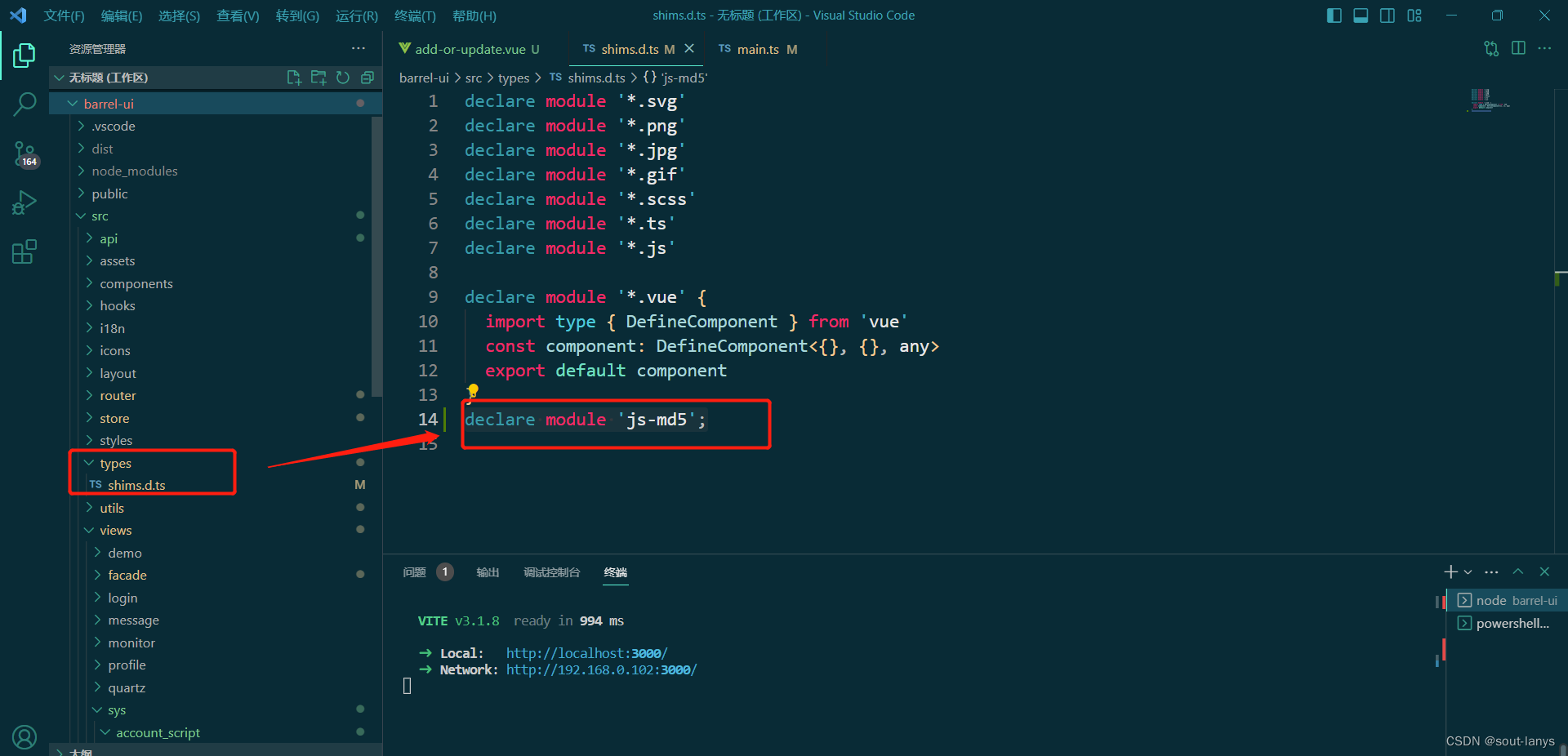
Opção II
Crie um arquivo shims.d.ts no diretório src. O nome do arquivo pode ser definido por você mesmo . Como já tenho um arquivo shims.d.ts, adiciono diretamente uma declaração no arquivo. O arquivo .d.ts pode ser colocado no diretório src ou no diretório raiz.


O caso
Após a configuração, você pode usá-lo.
// 表单提交
const submitHandle = () => {
dataFormRef.value.validate((valid: boolean) => {
if (!valid) {
return false
}
dataForm.password = md5(dataForm.password)
console.log('加密密码:',dataForm.password);
})
}
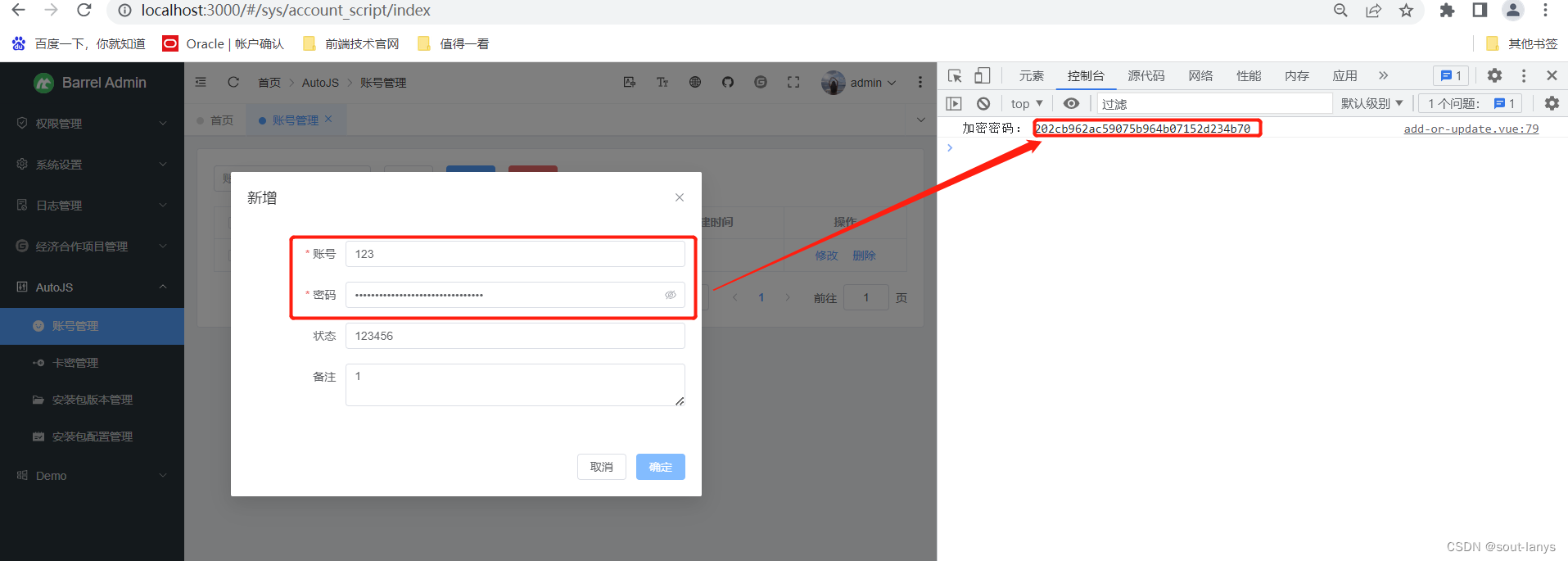
alcançar o efeito

Não é fácil de criar, espero que você possa me dar um like e apoio, obrigado