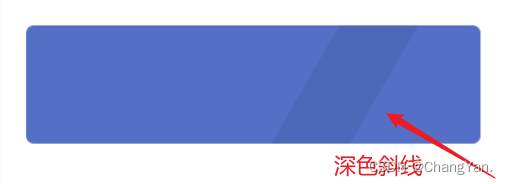
Conforme mostrado na figura, há uma barra escura no plano de fundo do div que você deseja obter.

O principal uso aqui é a propriedade gradiente linear em css.
Vamos dar uma olhada nos exemplos online e seus efeitos:
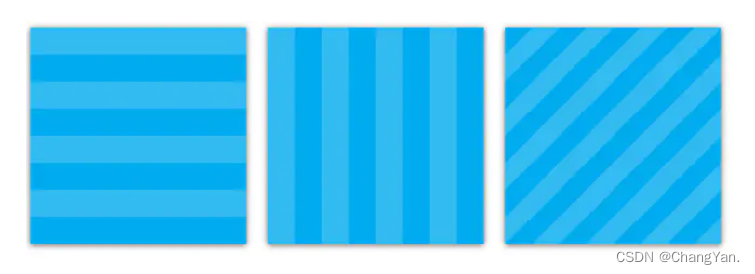
Exemplo 1
<body>
<div class="patterns pt1"></div>
<div class="patterns pt2"></div>
<div class="patterns pt3"></div>
</body>
<style>
.patterns {
width: 200px;
height: 200px;
float: left;
margin: 10px;
box-shadow: 0 1px 8px #666;
}
.pt1 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
.pt2 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(to right, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(to right, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
.pt3 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(-45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
}
</style>
Efeito:

Exemplo dois:
background: linear-gradient(45deg,red 0%,red 33.33%,yellow 33.33%,yellow 66.66%,green 66.66%,green 100%);
Efeito:

Como você pode ver, a propriedade gradiente pode definir o ângulo, a cor da faixa e a largura da faixa.
Portanto, por comparação, posso realizar minhas próprias necessidades. O código é o seguinte:
background: #536fc6;
background-image: -webkit-linear-gradient(-30deg,
transparent 0%,
transparent 60%,
rgb(76, 104, 184) 60%,
rgb(76, 104, 184) 75%,
transparent 75%,
transparent);
Explicação do código: O ângulo do gradiente é de -30 graus e, em seguida, 0%~60% é transparente, ou seja, a cor do plano de fundo definido acima é um azul relativamente claro. Então 60%~75% é uma cor adicional, que é azul escuro. 75%~100% é azul claro.
Então a percepção é o efeito da minha captura de tela superior!