Introdução ao Flex Layout
A solução tradicional do layout, baseada no box model, conta com o atributo display + atributo position + atributo float
O que é layout flexível?
Flex é a abreviatura de Flexible Box, que significa “layout elástico”, que é utilizado para dar o máximo de flexibilidade ao modelo box.
Qualquer contêiner pode ser especificado como um layout flexível.
Exibição: 'flex'

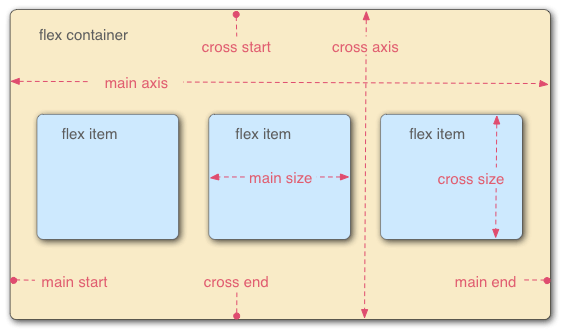
O contêiner possui dois eixos por padrão: o eixo principal horizontal e o eixo cruzado vertical. A posição inicial do eixo principal (a interseção com a borda) é chamada de início principal e a posição final é chamada de final principal; a posição inicial do eixo cruzado é chamada de início cruzado e a posição final é chamada de final cruzado.
Os itens são organizados ao longo do eixo principal por padrão. O espaço do eixo principal ocupado por um único item é chamado de tamanho principal, e o espaço do eixo cruzado ocupado por um único item é chamado de tamanho cruzado.
propriedade flexível
direção flexível
A direção do eixo principal é padronizada para linha
flex-wrap Como quebrar uma linha se uma linha de eixo não couber
flex-flow é uma abreviação para as propriedades flex-direction e flex-wrap
justificar-conteúdo
Define o alinhamento dos itens no eixo principal
itens de alinhamento
Define como os itens são alinhados no eixo transversal
O atributo align-content define o alinhamento de vários eixos
Observe que depois que o layout flexível for definido, as propriedades float, clear e vertical-align dos elementos filho serão inválidas.
Endereço de aprendizado:
http://www.runoob.com/w3cnote/flex-grammar.html
Conferência OA Project-Home
Prefácio
Applets não possuem objetos DOM, tudo é baseado em componentização
conhecimento de reserva
Entenda o mecanismo do evento
Entenda a componentização
Entenda a vinculação de dados
Layout flexível
Solução de Adaptação Móvel
dicas úteis
É mais fácil desenvolver pequenos programas depois de aprender Vue
Alvo

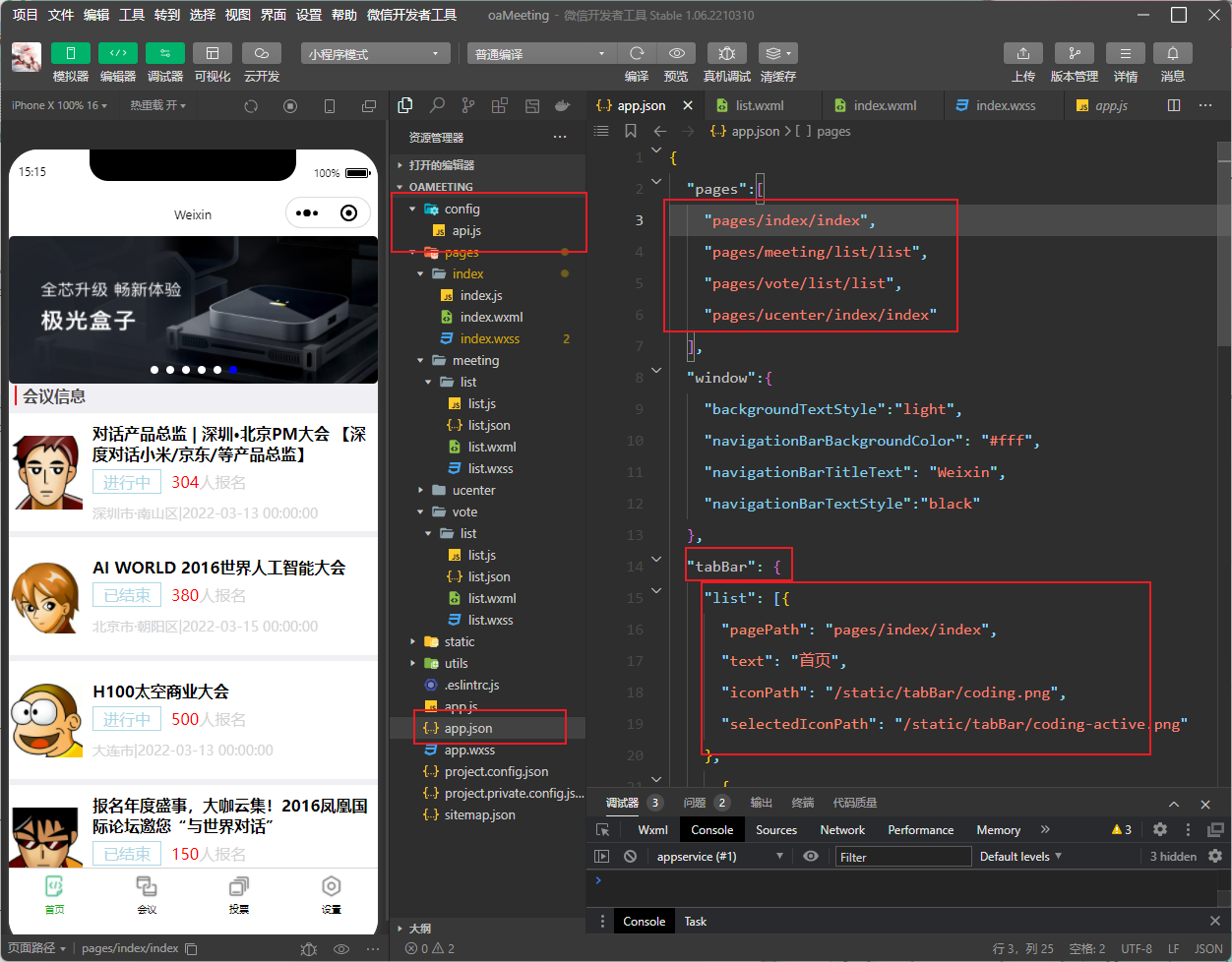
configuração
config/api.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};certo
app.json
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}]
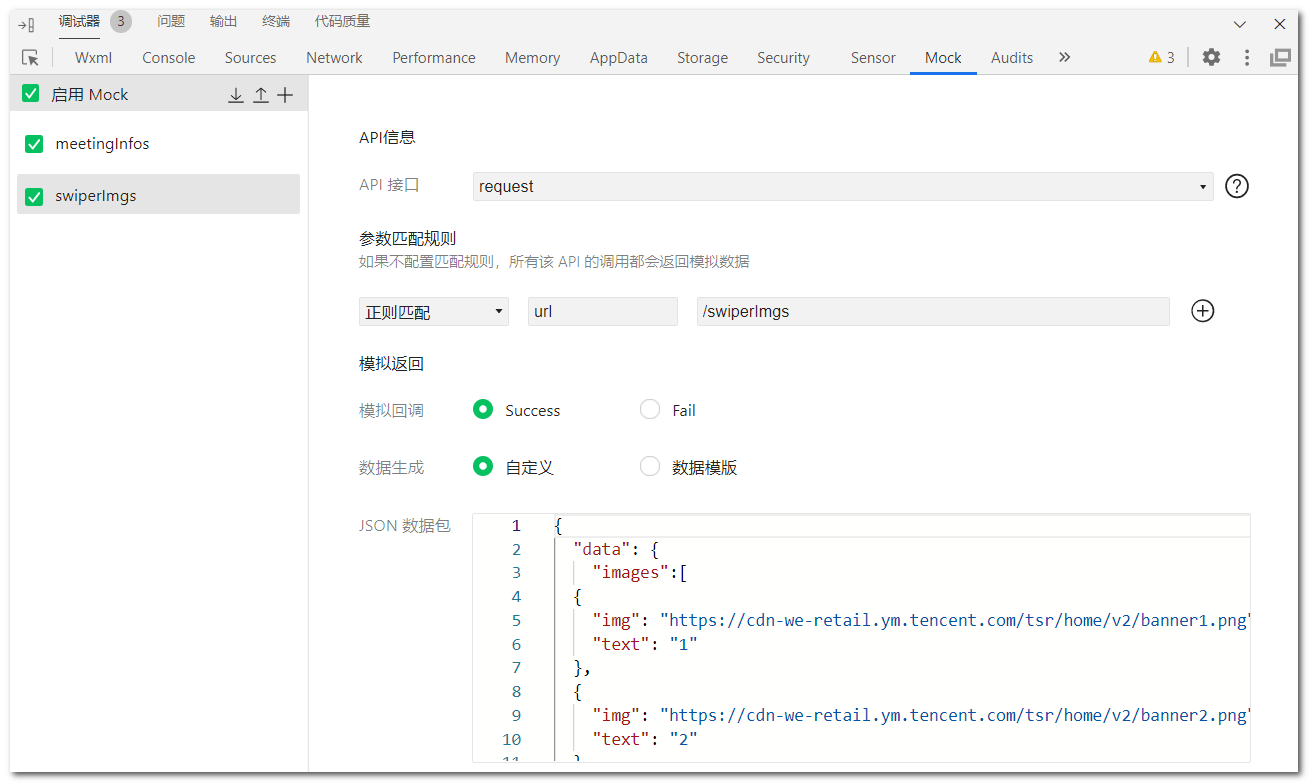
ferramenta simulada
dados de imagem imageSrcs
{
"data": {
"images":[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}O Mock que vem com as ferramentas de desenvolvedor do WeChat para dados virtuais padrão

página
index.css
page{
height: 100%;
background-color: #efeff4;
}deslize
index.wxml
<view>
<swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f">
<block wx:for="{
{imgSrcs}}" wx:key="text">
<swiper-item>
<view>
<image src="{
{item.img}}" class="swiper-item" />
</view>
</swiper-item>
</block>
</swiper>
</view>index.css
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
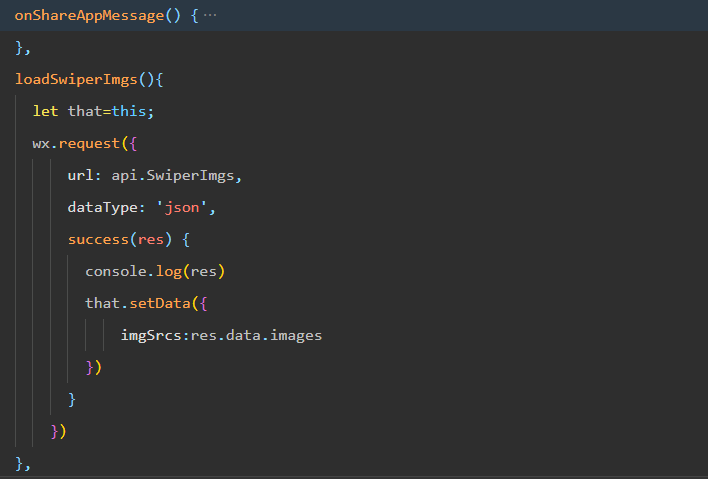
}index.js
const api = require("../../config/api")
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
}
Chame o método de carregamento de dados na função de carregamento de página

informações da reunião
dados fictícios
{
"data": {
"lists": [
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}index.wxml
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>会议信息</text>
</view>
<block wx:for-items="{
{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{
{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{
{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{
{item.title}}</text></view>
<view class="list-tag">
<view class="state">{
{item.state}}</view>
<view class="join"><text class="list-num">{
{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{
{item.location}}</text>|<text>{
{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>index.js
loadMeetingInfos(){
let that=this;
wx.request({
url: api.MettingInfos,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
lists:res.data.lists
})
}
})
}index.wxss
page{
height: 100%;
background-color: #efeff4;
}
.swiper-item{
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.mobi-title{
display: flex;
align-items: center;
}
.mobi-icon{
display:inline-block;
width: 2px;
height: 20px;
margin: 2px 6px;
background-color: red;
}
.mobi-title text{
font-weight: 800;
color: #4e4949;
}
.list{
display: flex;
flex-direction: row;
border-top: 1px solid #eeeeee;
width: 100%;
height: 120px;
align-items: center;
margin-top: 10rpx;
background-color: #fff;
padding: 0 20rpx 0 0;
}
.list-img,.video-img{
width: 75px;
height: 75px;
}
.list-img{
}
.video-img{
}
.list-detail{
margin: 0 0 0 10px;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 5px 0 10px 0;
align-items: center;
color: lightgray;
}
.state{
border: 1px solid lightblue;
padding: 1px 10px;
color: lightblue;
}
.join{
margin: 0 0 0 10px;
}
.list-num{
color: red;
}
.list-info{
color: lightgray;
font-size: 14px;
}
.bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}