Diretório de artigos
- 1. Notificação do controle (barra de notificação)
- 2. Barra de ferramentas do controle (barra de ferramentas, pessoalmente parece uma barra de navegação)
- 3. AlertDialog (caixa de diálogo) do controle
- 4. PopupWindow do controle (camada pop-up)
- 5. LinearLayout do layout (layout)
- 6. RelativeLayout do layout (layout relativo)
- 7. Layout do FrameLayout (layout do quadro)
- 8. Layout do TableLayout (layout da tabela)
- 9. Layout de Grade (Layout de Grade)
- 10. Layout de restrição de layout (layout de restrição)
1. Notificação do controle (barra de notificação)
1.1 Uso do NotificationManager e atenção aos detalhes
A classe NotificationManager é uma classe gerenciadora de notificações, este objeto é obtido por um serviço mantido pelo sistema em modo singleton, portanto, este objeto geralmente não é instanciado diretamente.
Em uma Activity, você pode usar o método Activity.getSystemService(String) para obter o objeto NotificationManager.

O objeto Notification é criado por meio do construtor Builder da classe NotificationCompat.

Android8.0 adicionou o conceito de canal, se não estiver definido, a notificação não pode ser exibida na máquina Android8.0!
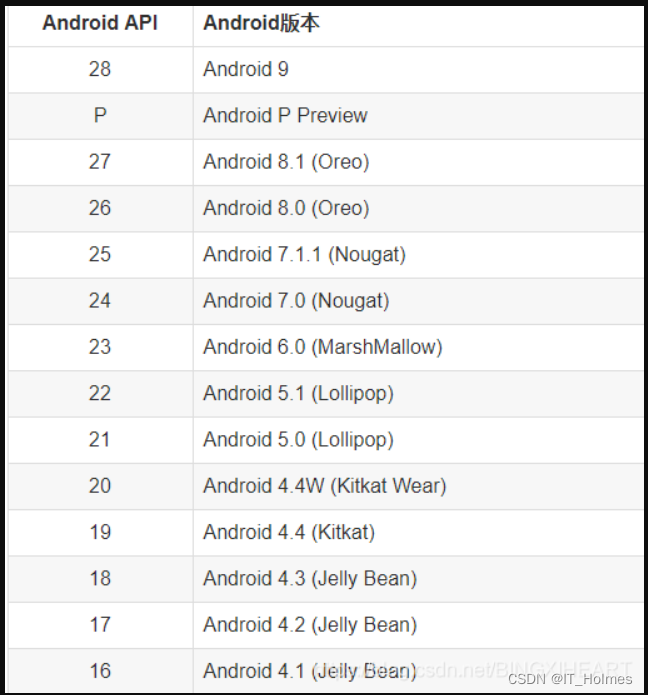
A função de Build.VERSION.SDK_INT:
- Build.VERSION.SDK_INT Em qual celular o aplicativo de software está instalado, o número da versão do sistema operacional do celular, por exemplo, o SDK_INT correspondente de 8.1 é 27

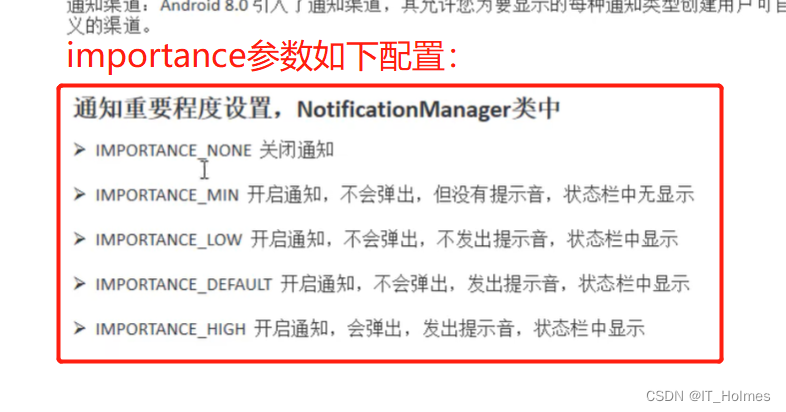
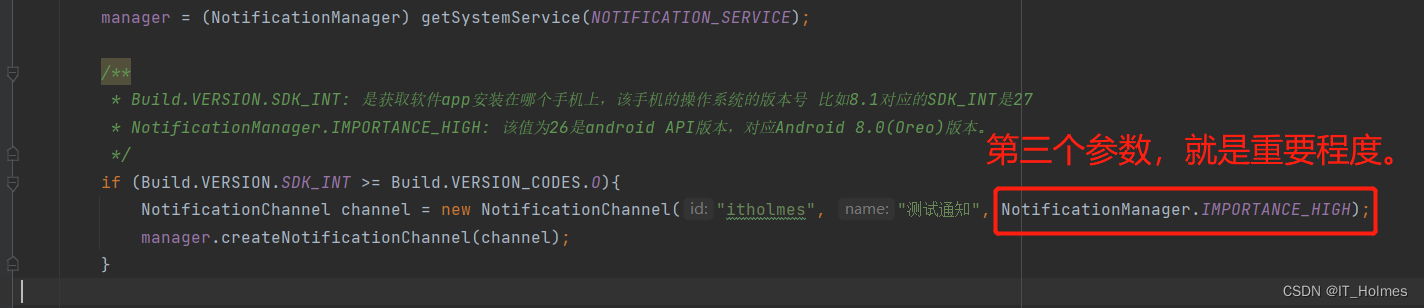
A importância do terceiro parâmetro do objeto NotificationChannel:


1.2 Uso de notificação


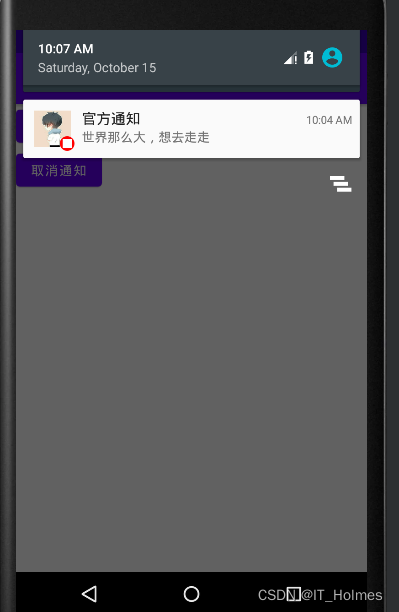
Para obter o efeito de notificação:

Caso de código:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:text="发出通知"
android:onClick="sendNotification"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="取消通知"
android:onClick="cancelNotification"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Classe de acionador de intent:
package com.example.mynotification;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import androidx.annotation.Nullable;
public class NotificationActivity extends Activity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.e("itholmes","onCreate: 进入NotificationActivity");
}
}
A classe de notificação define a configuração, acionamento e outros efeitos:
package com.example.mynotification;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.NotificationCompat;
import android.app.Notification;
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
private NotificationManager manager;
private Notification notification;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 通过getSystemService获取NotificationManager对象。
manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
/**
* 如果是android 8版本必须配置渠道:
* Build.VERSION.SDK_INT: 是获取软件app安装在哪个手机上,该手机的操作系统的版本号 比如8.1对应的SDK_INT是27
* NotificationManager.IMPORTANCE_HIGH: 该值为26是android API版本,对应Android 8.0(Oreo)版本。
*/
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){
NotificationChannel channel = new NotificationChannel("itholmes", "测试通知", NotificationManager.IMPORTANCE_HIGH);
manager.createNotificationChannel(channel);
}
// 创建意图, 方便下面跳转意图。
Intent intent = new Intent(this, NotificationActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, 0);
// 通过NotificationCompat类的Builder构造器创建Notification
notification = new NotificationCompat.Builder(this,"itholmes")
// 设置标题
.setContentTitle("官方通知")
// 设置内容
.setContentText("世界那么大,想去走走")
// 设置小图标,R.drawable.logo就是drawable目录下面的logo图片。
.setSmallIcon(R.drawable.logo)
// 设置大图标,BitmapFactory.decodeResource将图片转换Bitmap形式。
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.logo))
// 设置小图标的颜色 Color.parseColor方法将颜色转换为int类型。
.setColor(Color.parseColor("#ff0000"))
// 设置点击通知后的跳转意图
.setContentIntent(pendingIntent)
// 设置点击通知后自动清除通知
.setAutoCancel(true)
// .setWhen() 默认设置为当前时间
.build();
}
public void sendNotification(View view){
// 调用notify方法来触发通知。 注意:id就是唯一标识的效果。
manager.notify(1,notification);
}
public void cancelNotification(View view){
// 调用cancel方法来取消通知。
manager.cancel(1);
}
}
2. Barra de ferramentas do controle (barra de ferramentas, pessoalmente parece uma barra de navegação)
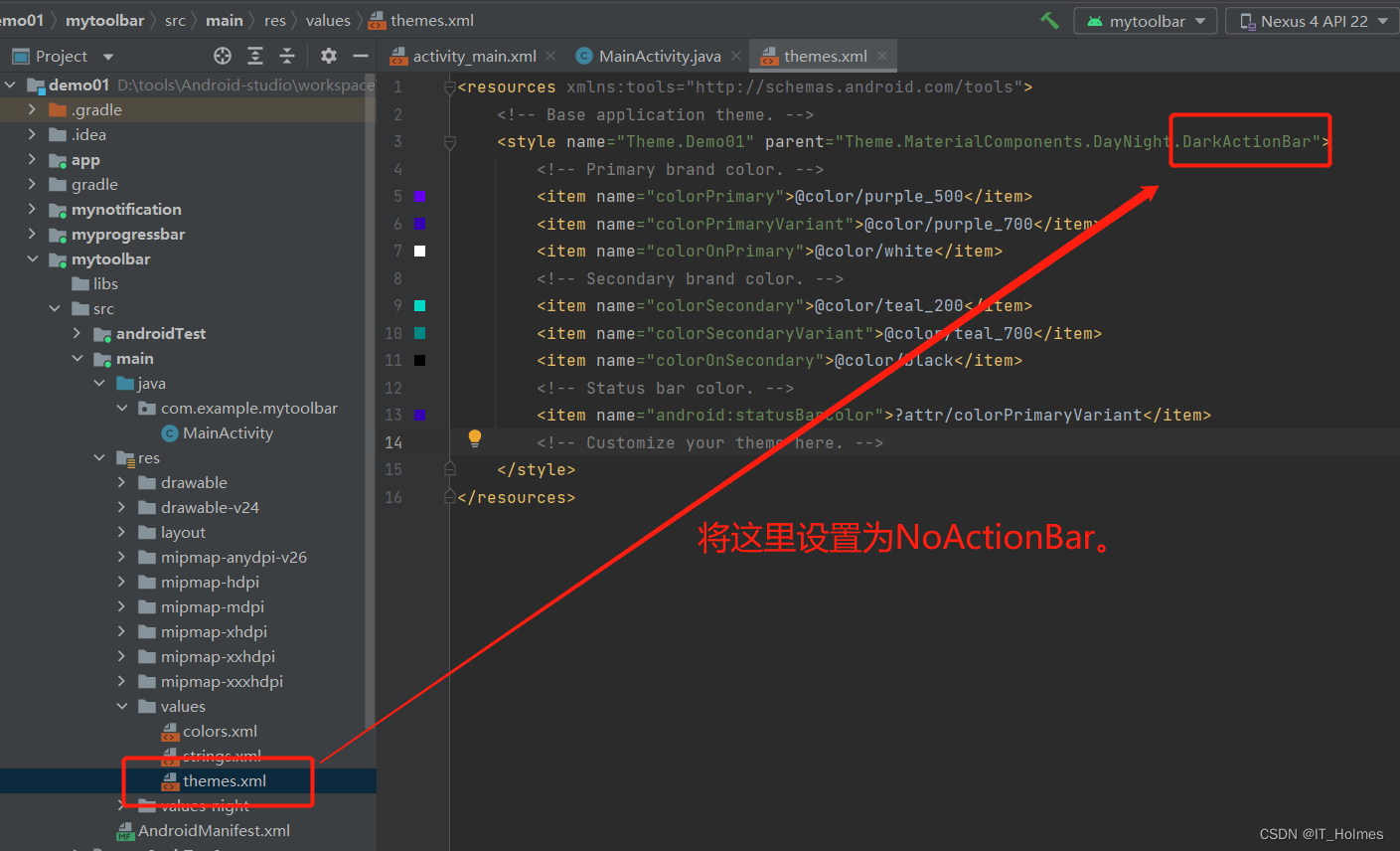
Para o projeto recém-criado, você pode remover primeiro a actionBar original:


Desta vez, a barra de ferramentas do androidx é usada.
Propriedades básicas da barra de ferramentas:

Um exemplo é o seguinte:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<!-- 方式一:基本属性的使用 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/td"
app:navigationIcon="@drawable/ic_baseline_arrow_back_ios_new_24"
app:title="标题"
app:titleTextColor="#ff0000"
app:titleMarginStart="90dp"
app:subtitle="子标题"
app:subtitleTextColor="#00ffff"
app:logo="@mipmap/ic_launcher"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#ffff00" />
<!-- 方式二:实现标题居中的效果如下 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/td2"
app:navigationIcon="@drawable/ic_baseline_arrow_back_ios_new_24"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#ffff00" >
<TextView
android:text="标题"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!-- TextView 通过设置layout_gravity为center来达到居中的效果。 -->
</androidx.appcompat.widget.Toolbar>
</LinearLayout>
package com.example.mytoolbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.td);
// 获取到toolbar,添加Navigation的点击事件(目前对应,navigationIcon属性设置的图片最左侧那个。)
// 这样之后最左侧的被点击后,就回触发!
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("TAG","toolbar被点击了");
}
});
}
}
3. AlertDialog (caixa de diálogo) do controle
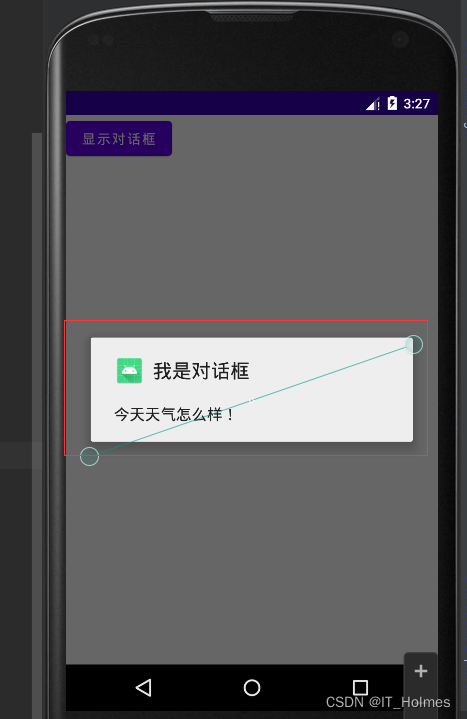
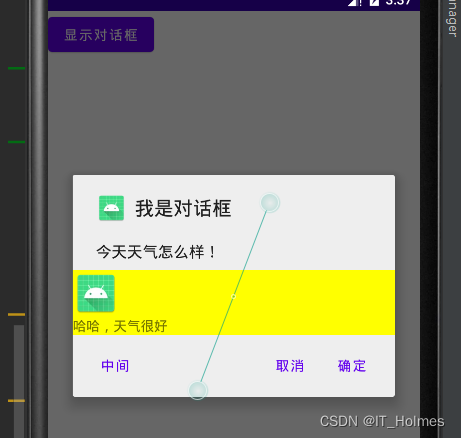
O efeito é o seguinte:

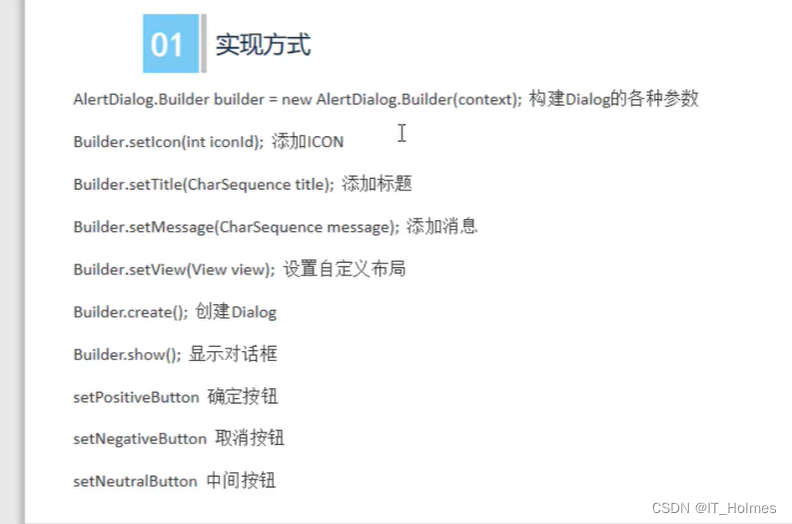
Propriedades básicas:

Um exemplo é o seguinte:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<Button
android:text="显示对话框"
android:onClick="dialClick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
dialog_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:orientation="vertical"
android:background="#ffff00"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:src="@mipmap/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="哈哈,天气很好"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Atividade principal
package com.example.mytoolbar;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void dialClick(View view){
// 通过getLayoutInflater().inflate方法来获取layout布局信息
View dialogView = getLayoutInflater().inflate(R.layout.dialog_view,null);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 这些set方法返回的都是builder,因此可以连贯起来。
builder
// 设置图标
.setIcon(R.mipmap.ic_launcher)
// 设置标题
.setTitle("我是对话框")
// 设置消息
.setMessage("今天天气怎么样!")
// 设置一个布局视图
.setView(dialogView)
// 设置确认按钮
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e("tag","确认按钮被点击了");
}
})
// 设置取消按钮
.setNegativeButton("取消",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e("tag","取消按钮被点击了");
}
})
// 设置中间按钮
.setNeutralButton("中间",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e("tag","中间按钮被点击了");
}
});
// 调用create方法创建一个AlertDialog对象
AlertDialog alertDialog = builder.create();
// 调用AlertDialog对象的show方法显示对话框
alertDialog.show();
}
}

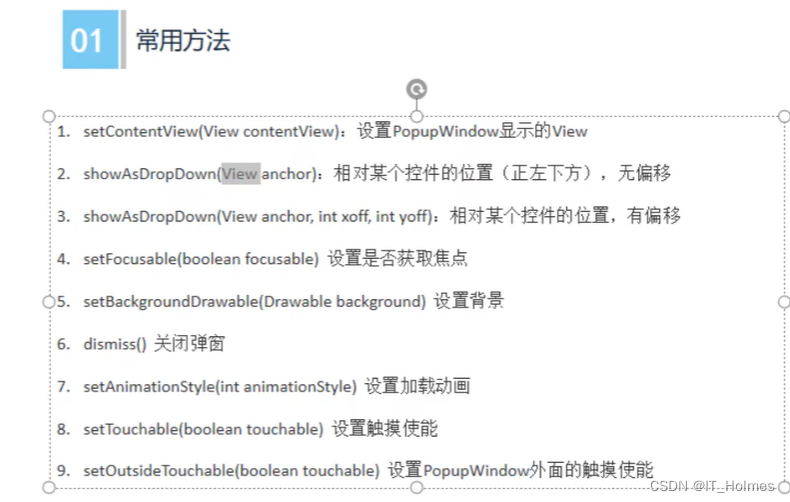
4. PopupWindow do controle (camada pop-up)
As propriedades básicas são as seguintes:

Um exemplo é o seguinte:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:text="弹出PopupWindow"
android:onClick="popupClick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
popup_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@mipmap/ic_launcher"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="上海" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="关闭弹出层" />
</LinearLayout>
Atividade principal
package com.example.mypopupwindow;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.PopupWindow;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void popupClick(View view){
// 获取要设置在popupWindow里的布局
View popupView = getLayoutInflater().inflate(R.layout.popup_view,null);
/**
* PopupWindow对象有参数构造器!
* 第一个参数:设置在PopupWindow的布局。
* 第二、三参数:一个宽,一个高,而ViewGroup.LayoutParams.WRAP_CONTENT是为了彻底包裹popupView布局视图。
* 第四个参数:是否获取焦点。 该内容可以实现失去焦点,关闭弹出层效果。
*/
PopupWindow popupWindow = new PopupWindow(
popupView, ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT,true);
// popupView中还有两个按钮
Button btn1 = popupView.findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("TAG","onclick上海按钮触发");
}
});
Button btn2 = popupView.findViewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 关闭弹出层
popupWindow.dismiss();
}
});
// 设置背景
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.logo));
// 相对某个控件的位置(正左下方), 这里就直接让其显示在当前view的下方实际就是按钮。
// 第二、三参数就是设置偏移量的,不填写就是无偏移
// 可以通过view.getWidth()和view.getHeight()来贴合! 也可以使用 - 负号
// popupWindow.showAsDropDown(view,view.getWidth(),-view.getHeight());
popupWindow.showAsDropDown(view);
}
}
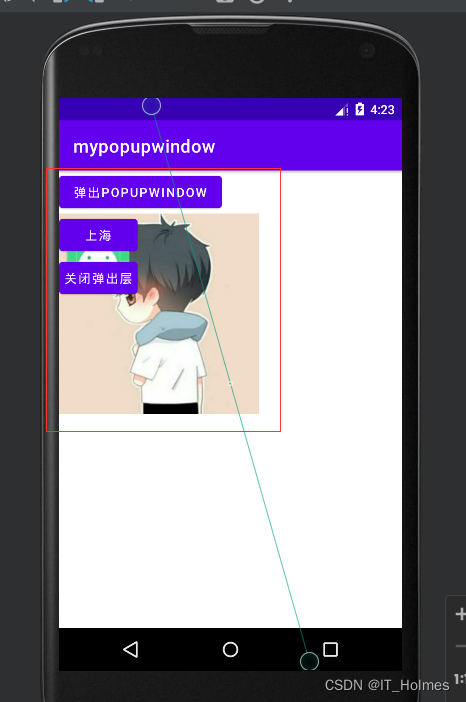
O efeito é o seguinte:

5. LinearLayout do layout (layout)
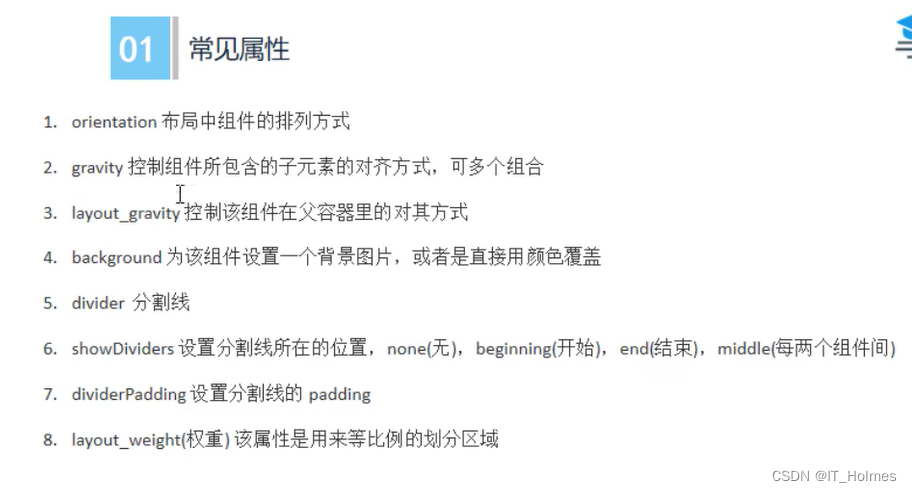
Propriedades básicas:

O | no meio de android:gravity="center_horizontal|bottom" é uma instrução OR. Esta propriedade representa o efeito de centralizar a parte inferior do layout atual.
android:divider=“@drawable/ic_launcher_background”
android:showDividers=“middle”, defina a linha divisória, na verdade, a linha divisória é para definir a imagem, showDivider é a posição de exibição (há um entre cada dois elementos dentro do disposição do meio)
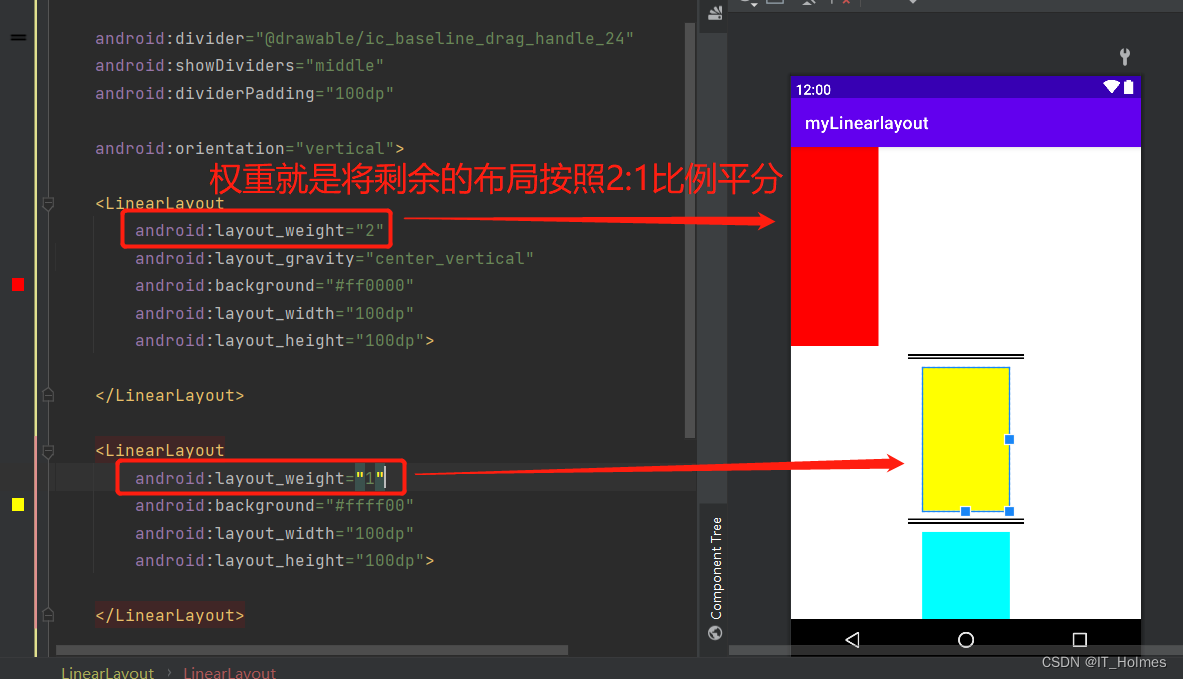
android:layout_weight=“2”

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:divider="@drawable/ic_baseline_drag_handle_24"
android:showDividers="middle"
android:dividerPadding="100dp"
android:orientation="vertical">
<LinearLayout
android:layout_weight="2"
android:layout_gravity="center_vertical"
android:background="#ff0000"
android:layout_width="100dp"
android:layout_height="100dp">
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:background="#ffff00"
android:layout_width="100dp"
android:layout_height="100dp">
</LinearLayout>
<LinearLayout
android:background="#00ffff"
android:layout_width="100dp"
android:layout_height="100dp">
</LinearLayout>
</LinearLayout>
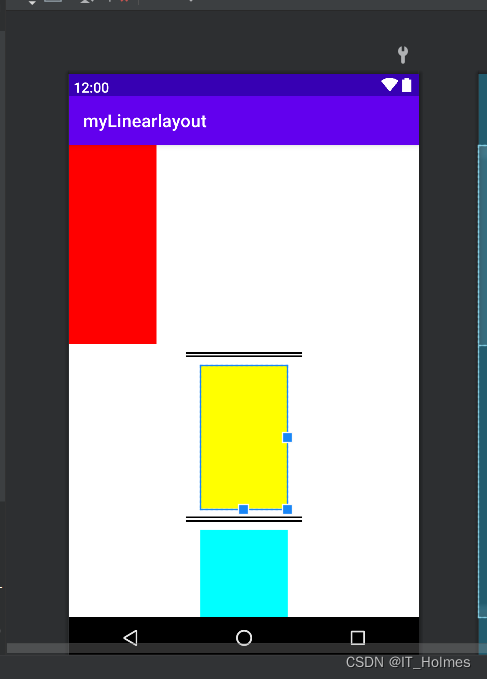
O efeito é o seguinte:

6. RelativeLayout do layout (layout relativo)
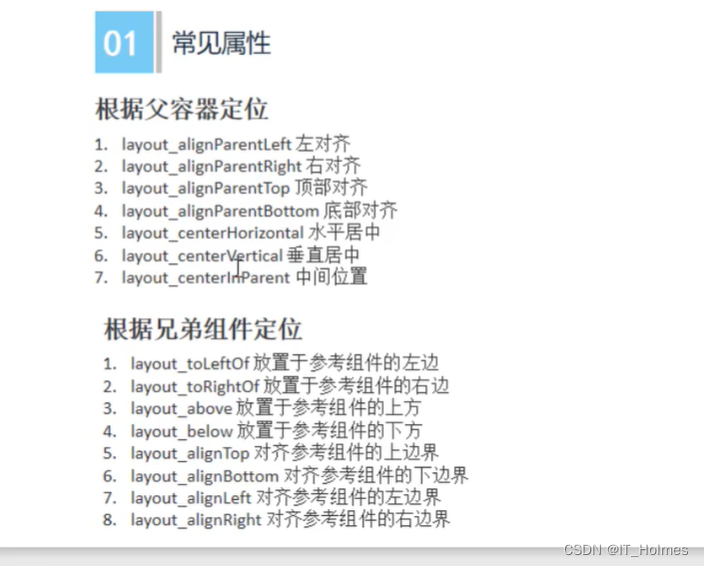
Propriedades básicas:

Os atributos também são fáceis de distinguir.Com pai, ele é posicionado de acordo com o contêiner pai.
- O valor atribuído é true ou boolean.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!-- 父子之间的相对定位。 -->
<RelativeLayout
android:layout_centerInParent="true"
android:background="#ff0000"
android:layout_width="100dp"
android:layout_height="100dp"/>
</RelativeLayout>
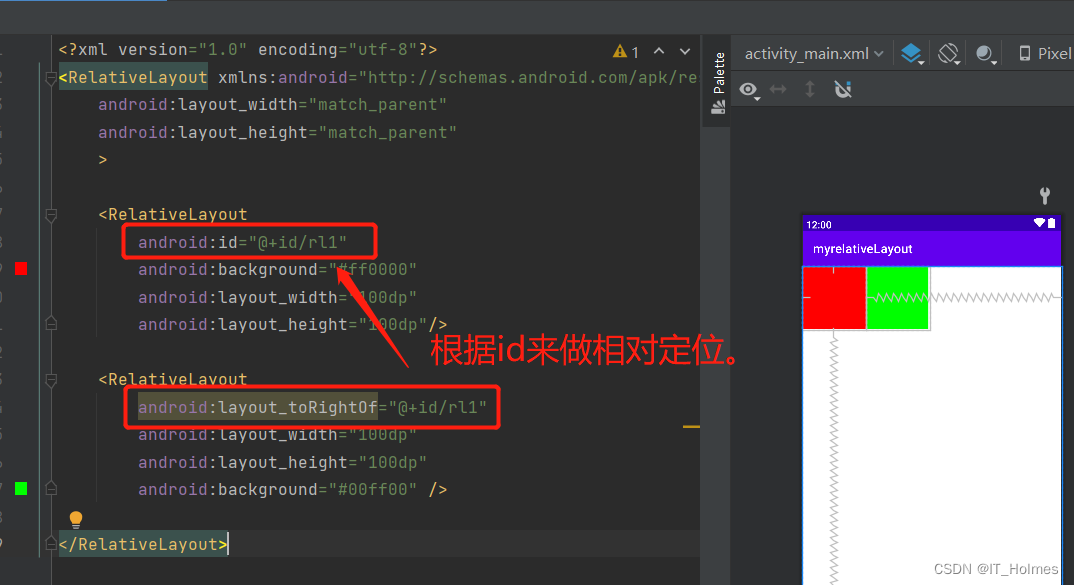
Sem o atributo pai, você precisa especificar o ID do componente:


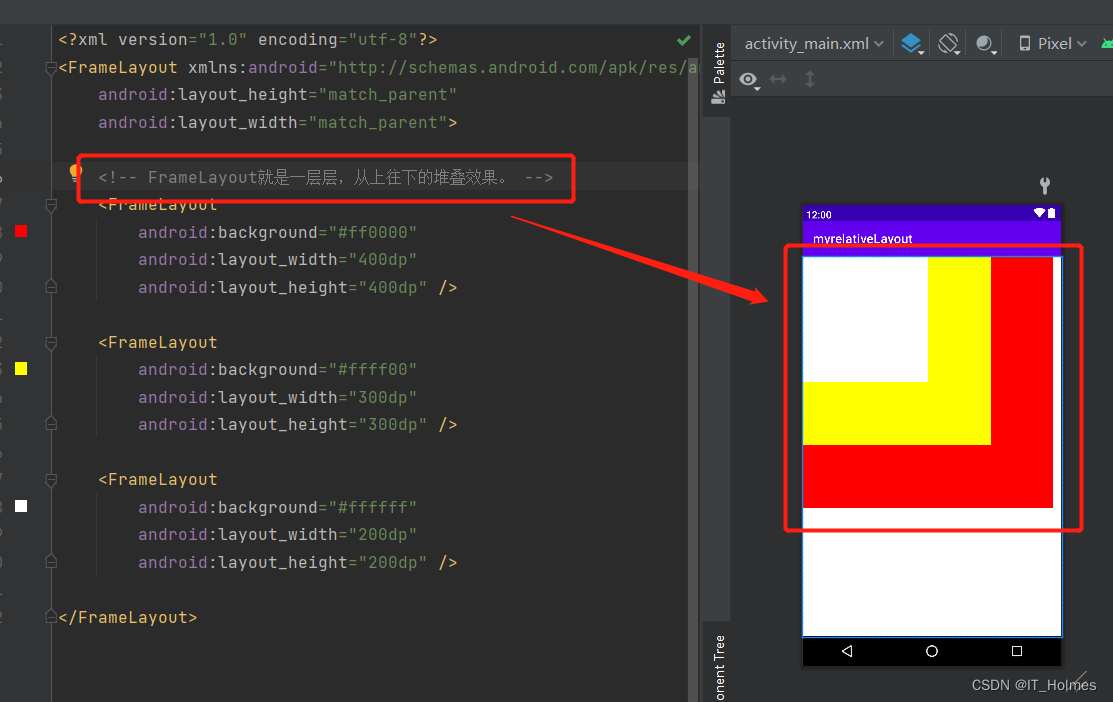
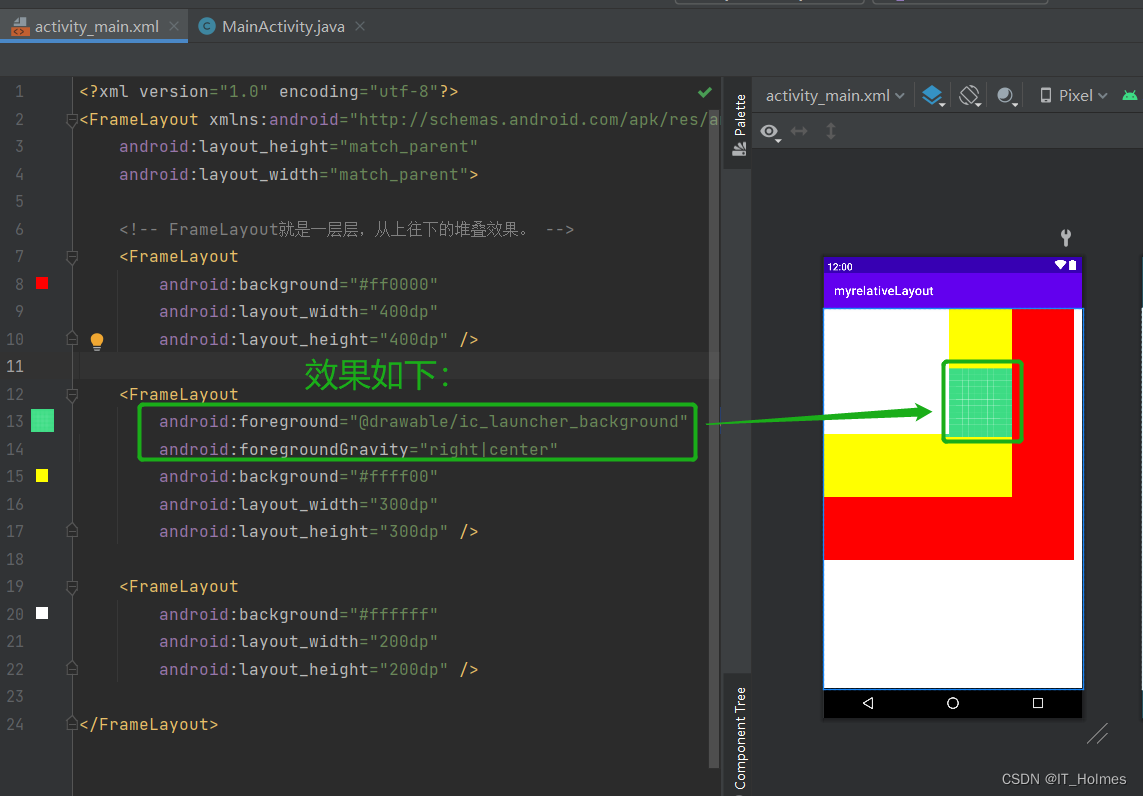
7. Layout do FrameLayout (layout do quadro)
O efeito é o seguinte:

Propriedades básicas:

android:foreground="@drawable/ic_launcher_background"
android:foregroundGravity="right|center" , defina uma imagem de fundo e defina a posição.

8. Layout do TableLayout (layout da tabela)
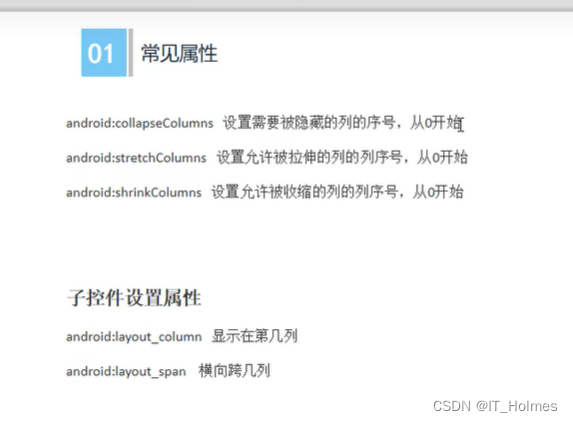
Propriedades básicas do TableLayout:

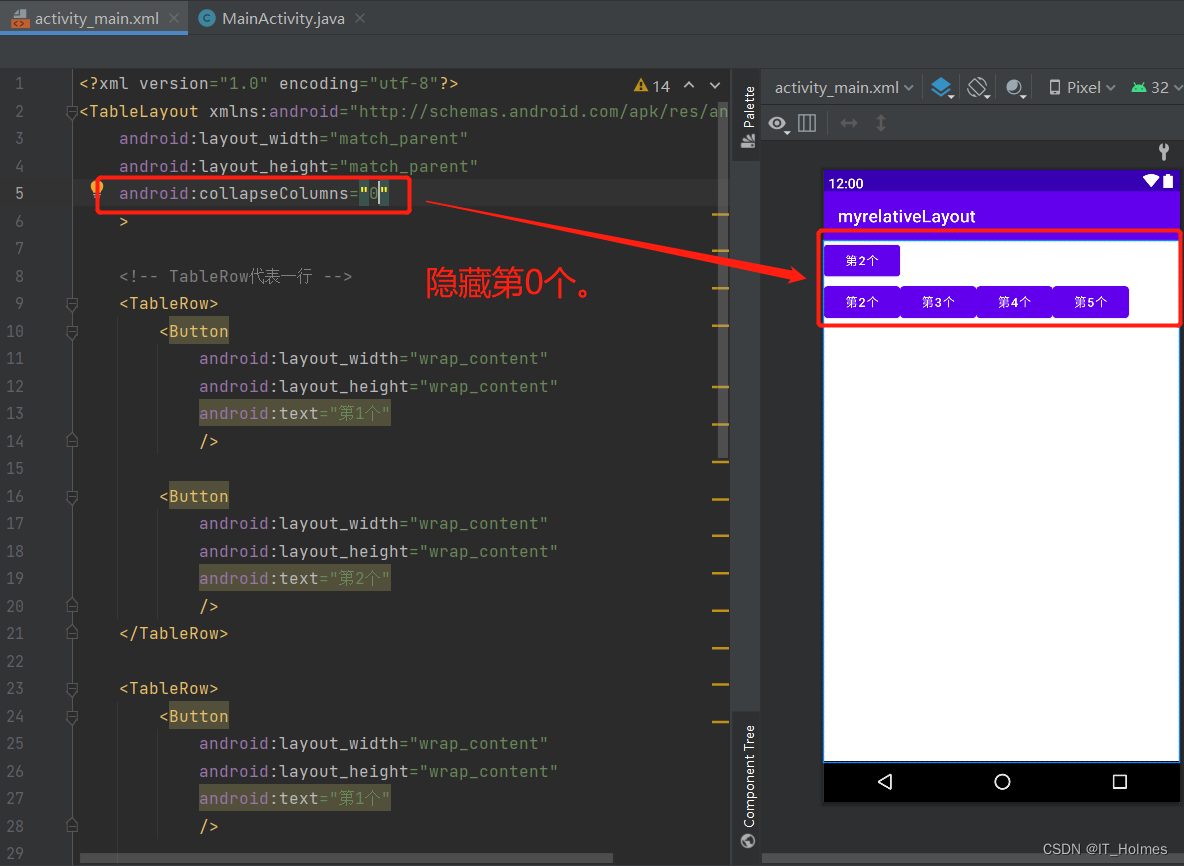
A propriedade android:collapseColumns usa:

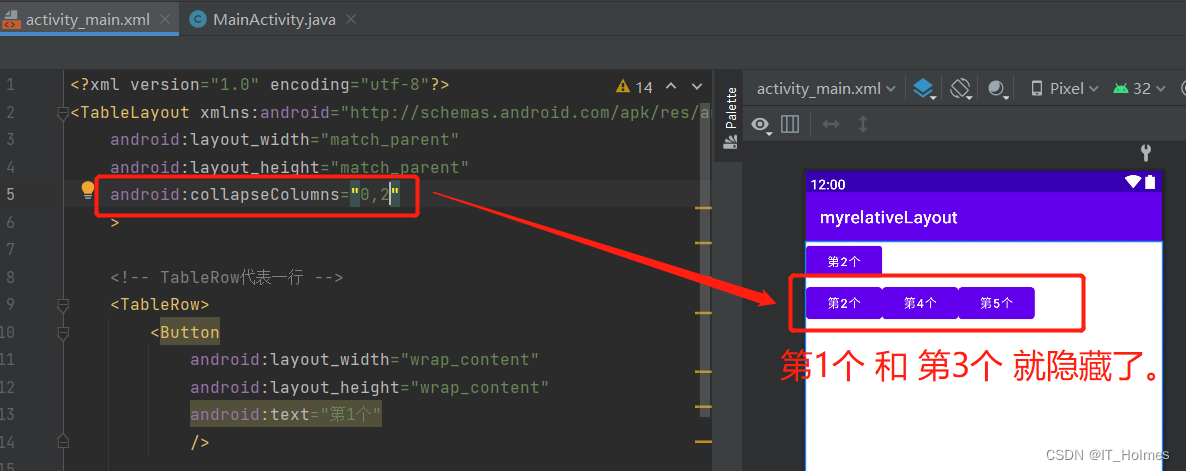
Também pode ser operado na forma de android:collapseColumns="0,2":

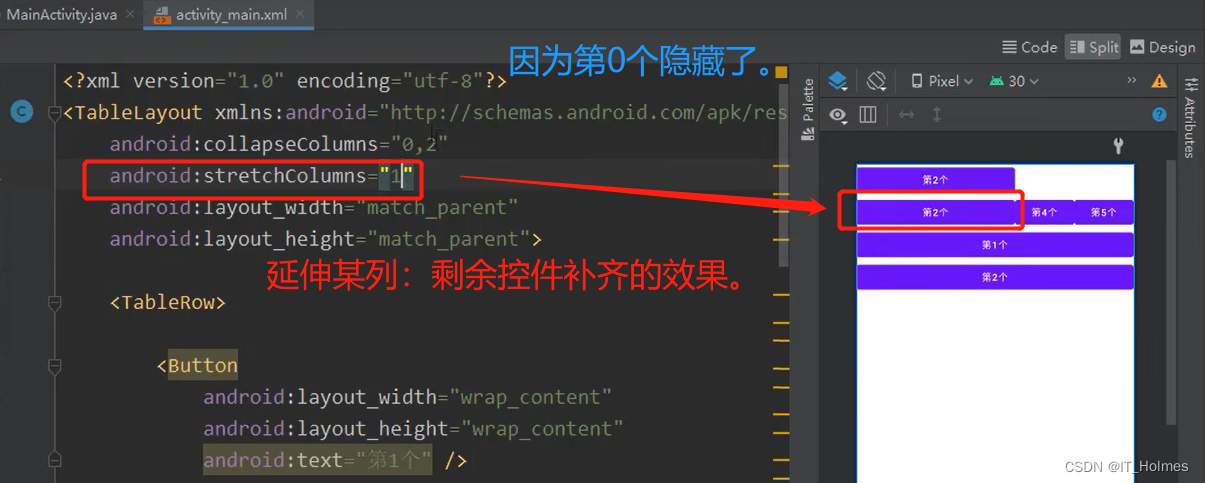
Atributo android:stretchColumns="1": especifica as colunas que podem ser esticadas (esticadas para o espaço restante).

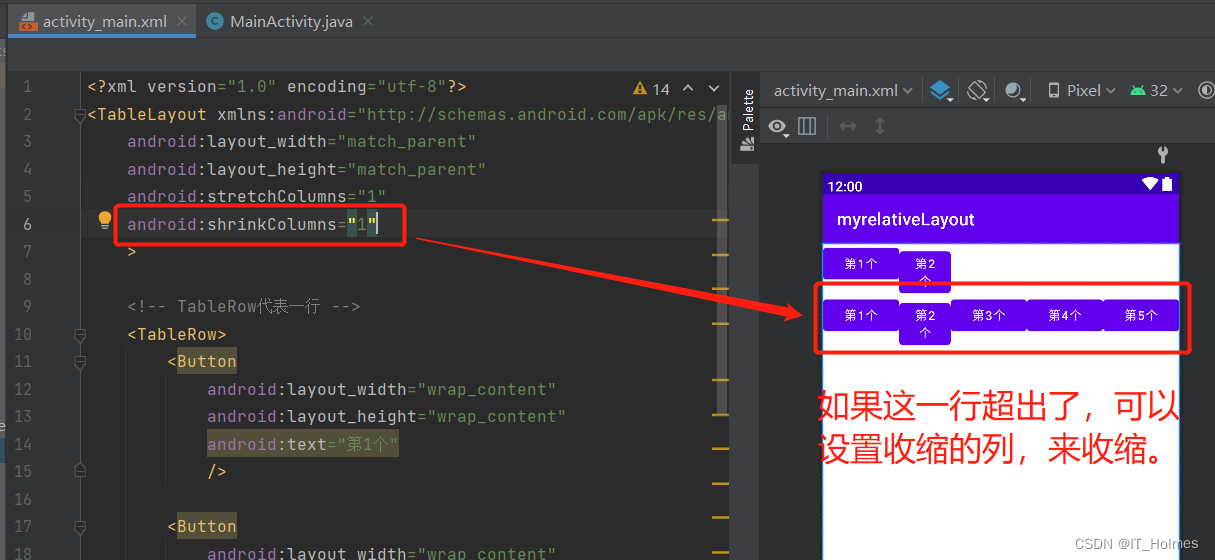
Atributo android:shrinkColumns="1": Defina as colunas que podem ser reduzidas.

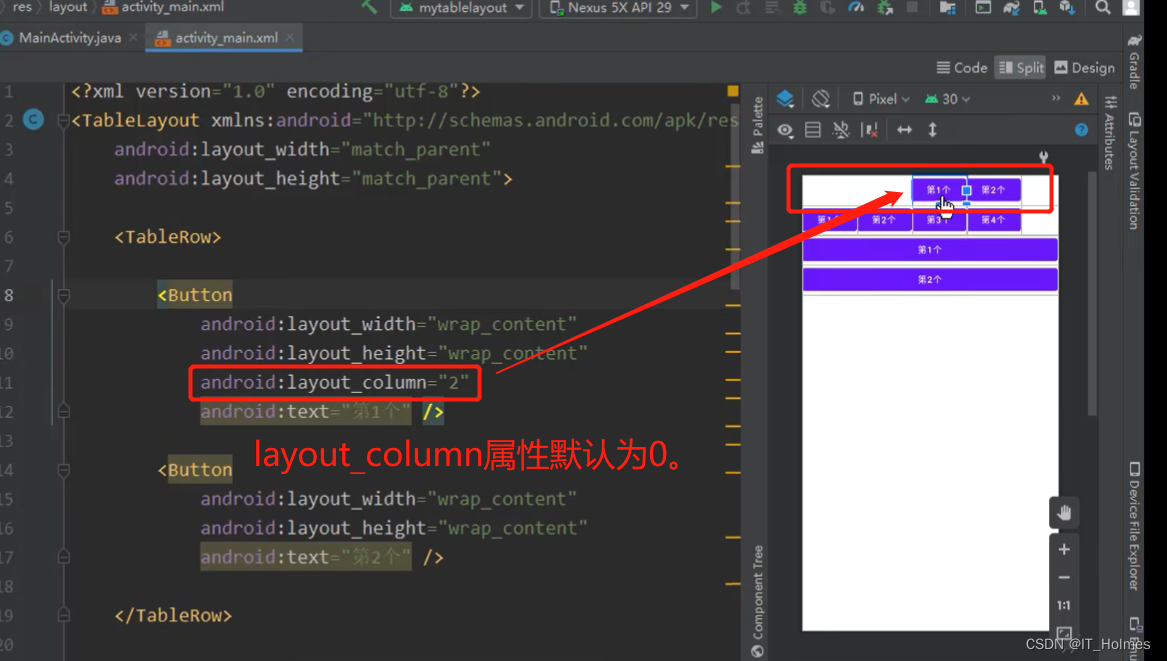
atributo layout_column:

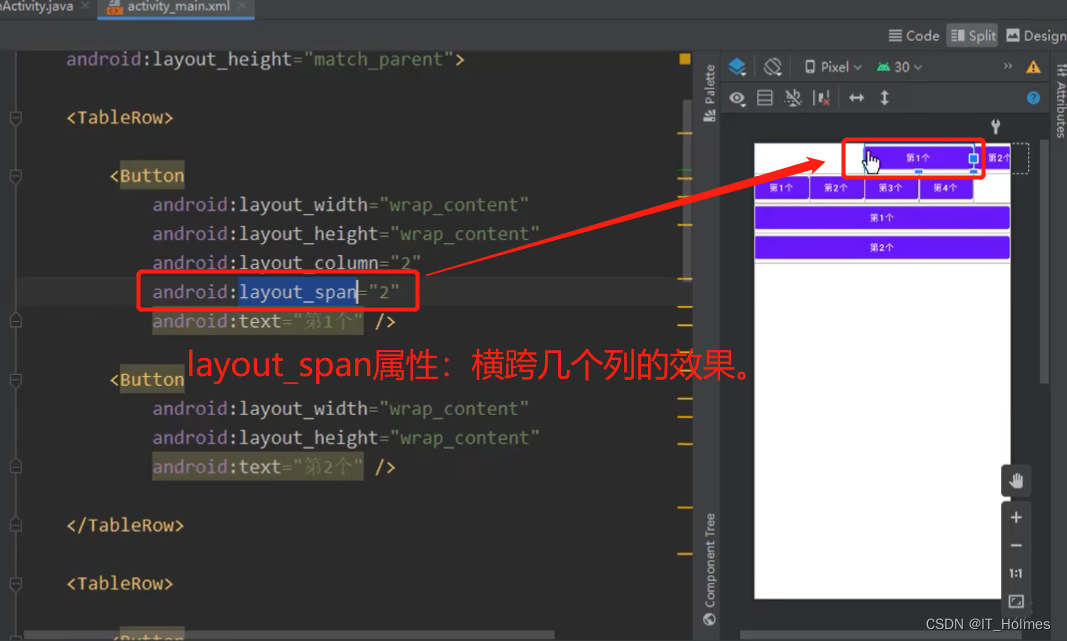
Atributo android:layout_span="2": abrange várias colunas.

<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
android:shrinkColumns="1"
>
<!-- TableRow代表一行 -->
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:layout_span="2"
android:text="第1个"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第2个"
/>
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第1个"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第2个"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第3个"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第4个"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第5个"
/>
</TableRow>
</TableLayout>
9. Layout de Grade (Layout de Grade)
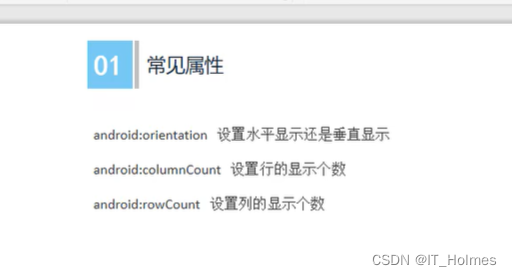
Propriedades básicas do GridLayout:

Na verdade, columnCount e rowCount controlam várias colunas e linhas.

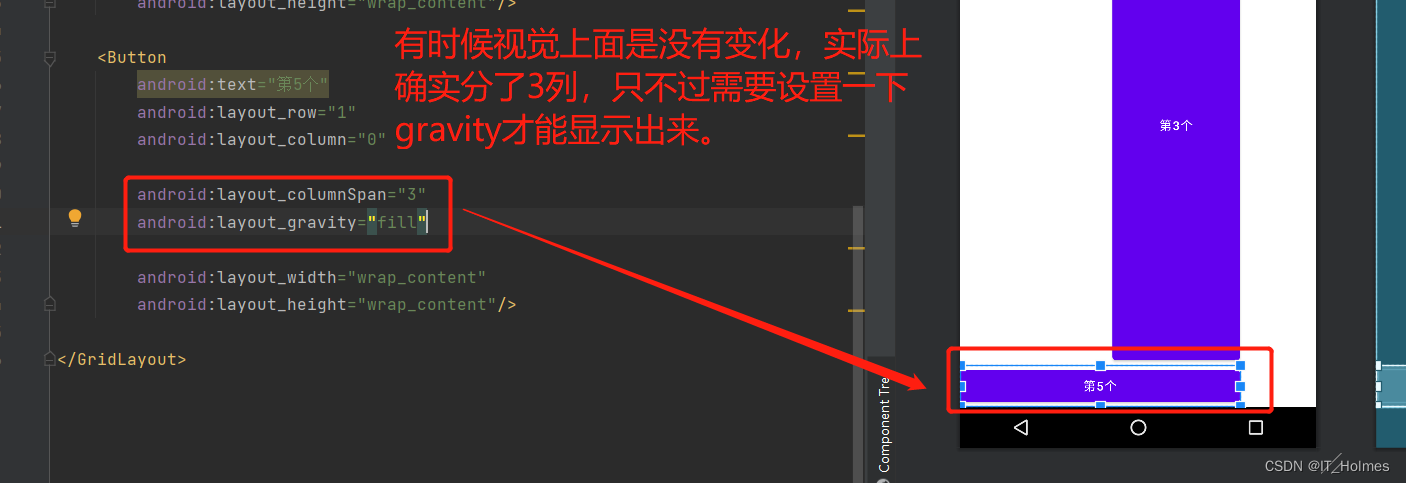
Propriedades de controles filho em GridLayout:


Um exemplo é o seguinte:
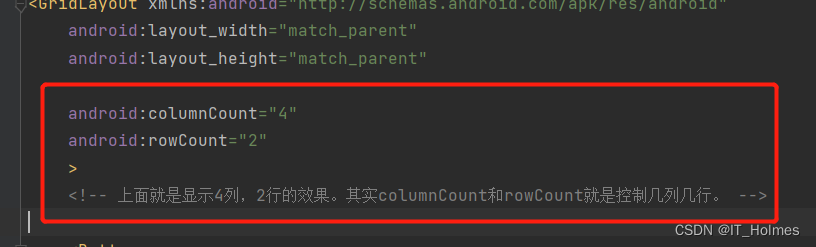
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="4"
android:rowCount="2"
>
<!-- 上面就是显示4列,2行的效果。其实columnCount和rowCount就是控制几列几行。 -->
<Button
android:text="第1个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第2个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第3个"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第4个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第5个"
android:layout_row="1"
android:layout_column="0"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</GridLayout>
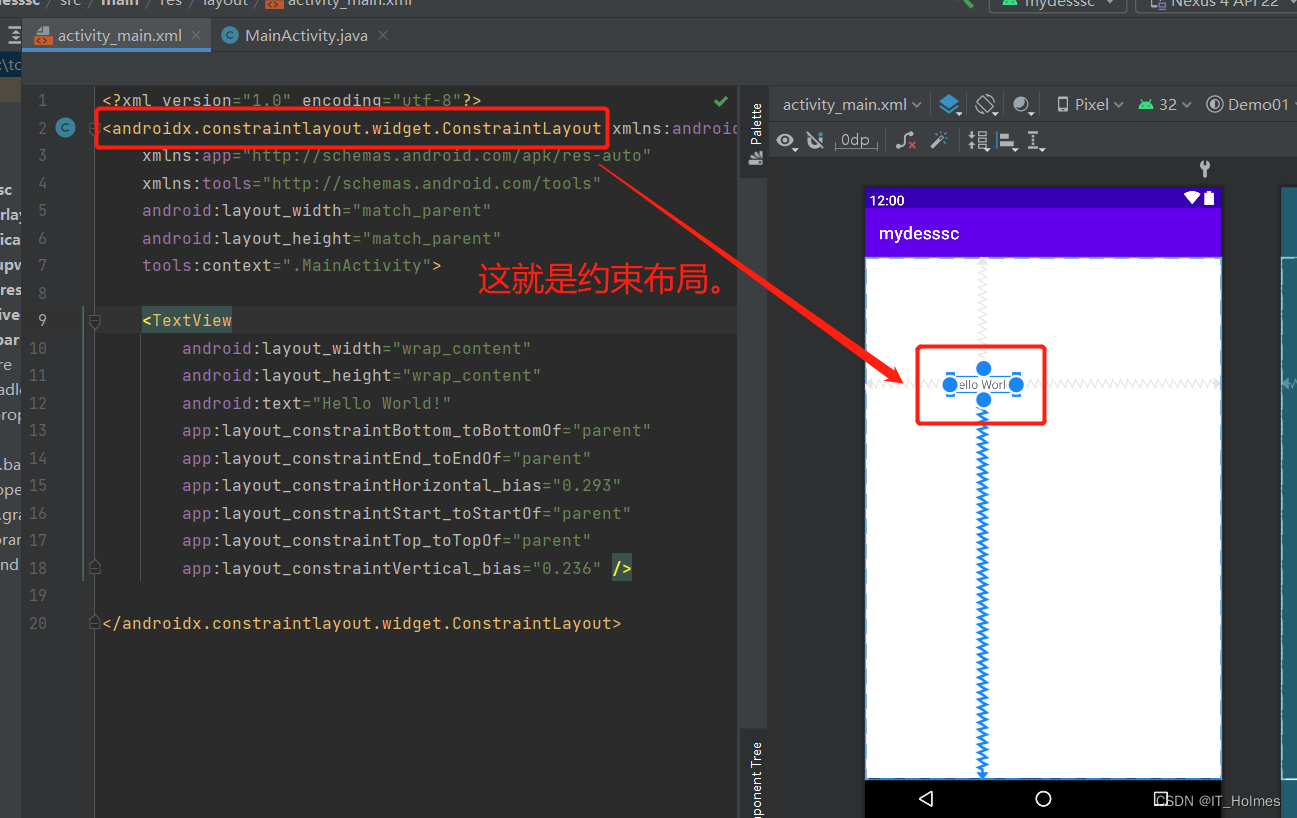
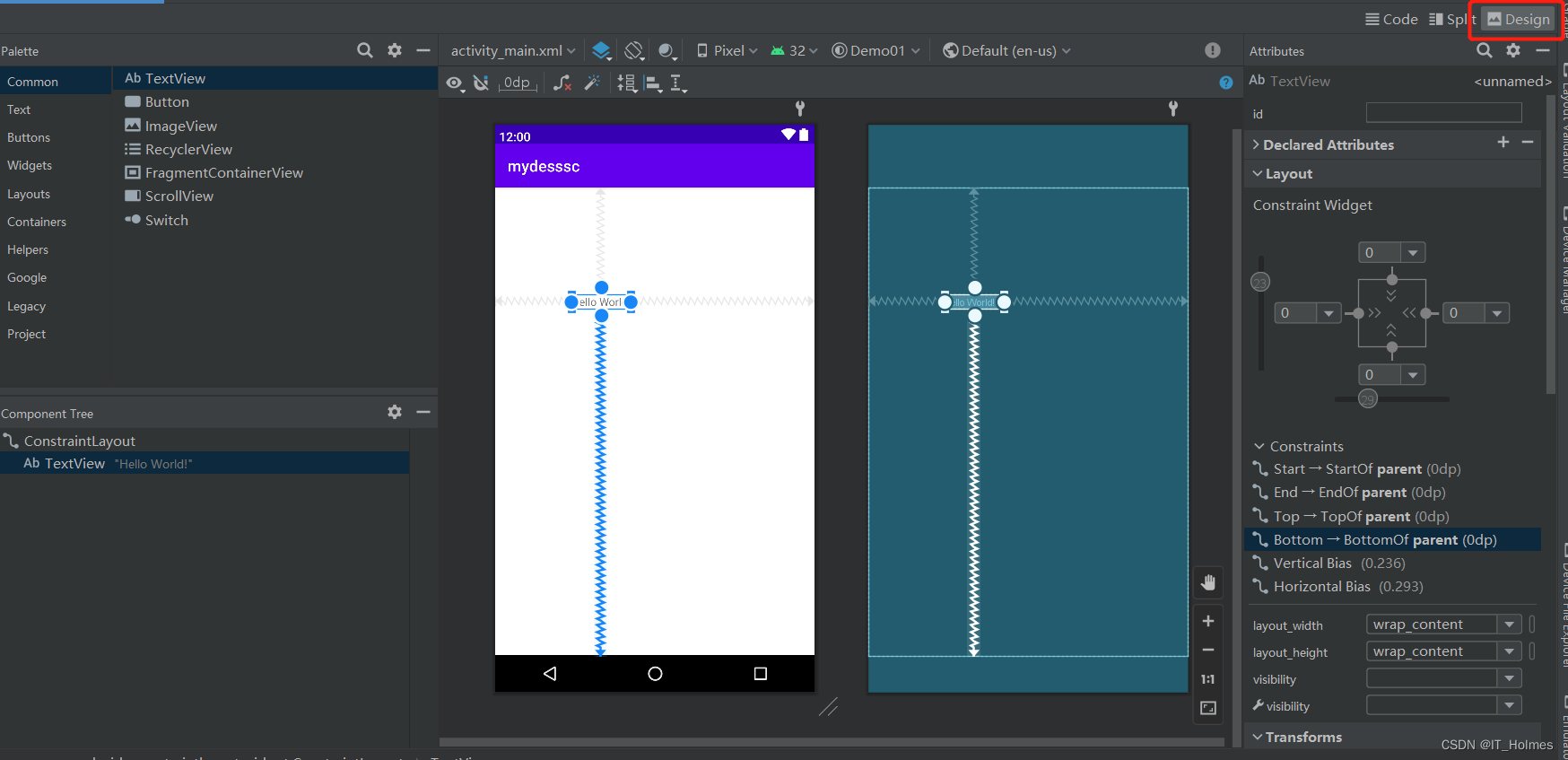
10. Layout de restrição de layout (layout de restrição)
Conforme mostrado abaixo, para definir o layout de restrição:


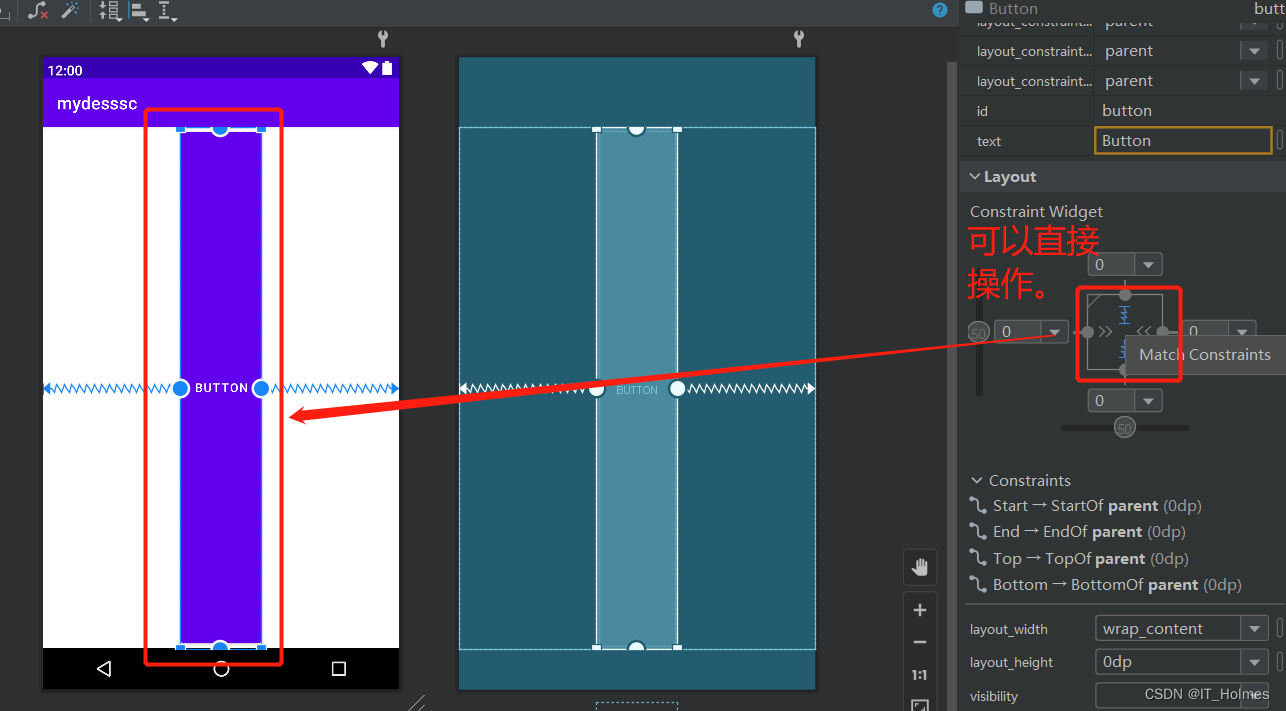
Operações relacionadas para controles:

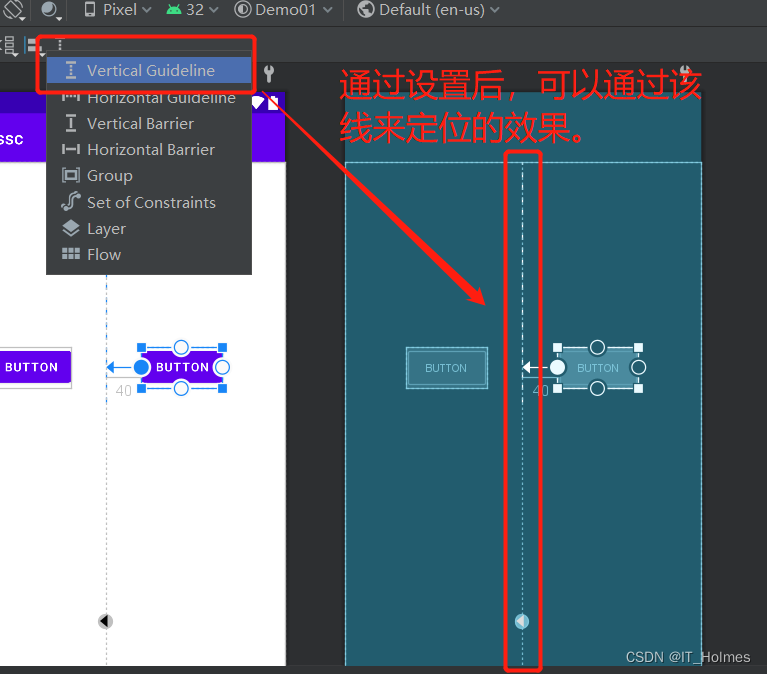
uso de diretrizes de diretrizes:

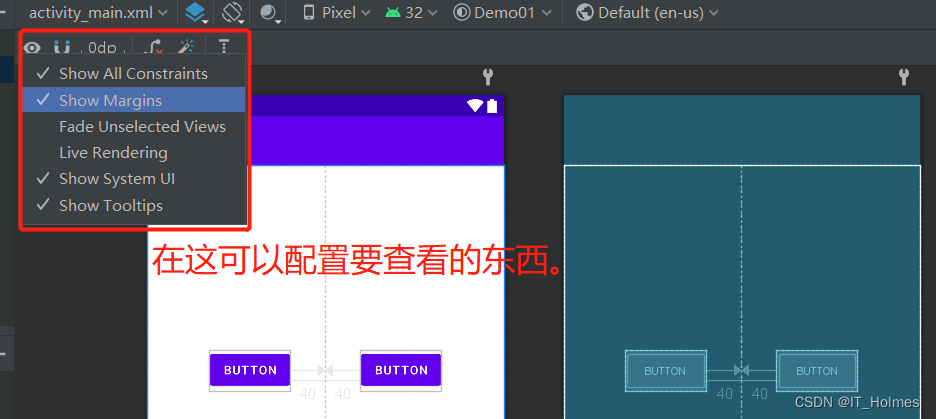
Visualização de configuração:

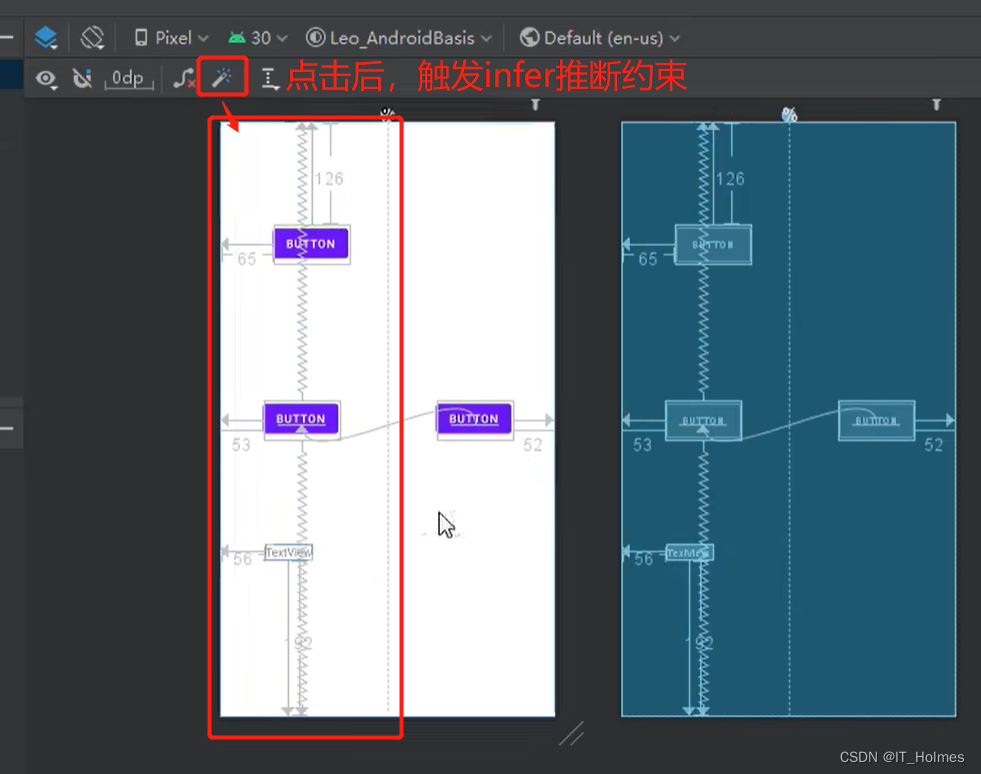
Uso de restrições de inferência: