Índice
- 1. Introdução
- 2 Projeto de fonte de dados
- 3 Crie um aplicativo de modelo
- 4 Crie um miniaplicativo
- 5 Desenvolvimento da página inicial
- 6 Desenvolvimento de página de ponto de detecção
- 7 Desenvolvimento da página da lista de examinandos
- 8 Desenvolvimento de novas páginas para o examinando
- 9 Desenvolvimento de página de reserva de ácido nucleico
- 10 Desenvolvimento da Minha Página
- 11 Criar usuário e autorização
- 12 Lançamento e visualização
1. Introdução
Com a normalização da prevenção e controle da epidemia, a fim de permitir que os cidadãos realizem os testes de ácido nucleico de forma conveniente, surgiram pontos de teste de ácido nucleico em muitas cidades. Os moradores podem ir ao ponto de teste de ácido nucleico mais próximo para escanear o código para registro. Após a conclusão do ácido nucleico, o relatório pode ser obtido diretamente no applet, o que é muito conveniente.
Neste tutorial, tomamos este cenário da vida real como exemplo e combinamos as ferramentas de baixo código do Microbuild para criar um applet de detecção de ácido nucleico. O miniaplicativo é dividido em duas seções: Compromisso Online e Meu Compromisso. A consulta on-line pode adicionar examinando, escolher o local da consulta, a data da consulta. Meus compromissos podem visualizar relatórios que gerei.
2 Projeto de fonte de dados
Projetamos um total de três fontes de dados, a saber, a fonte de dados do ponto de detecção, a fonte de dados do examinado e a fonte de dados do compromisso
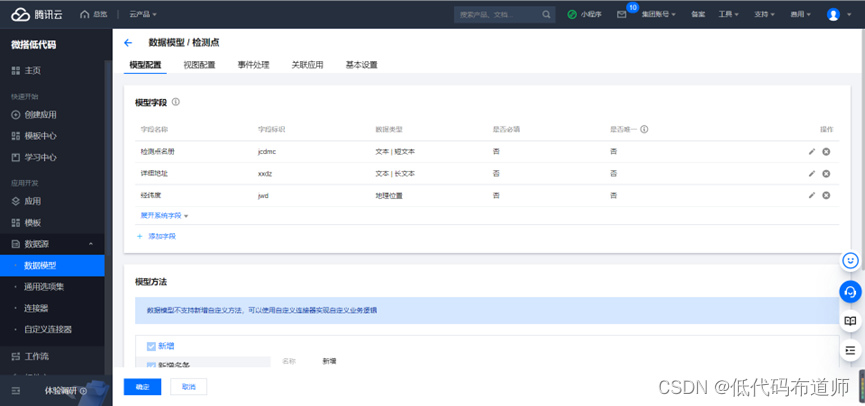
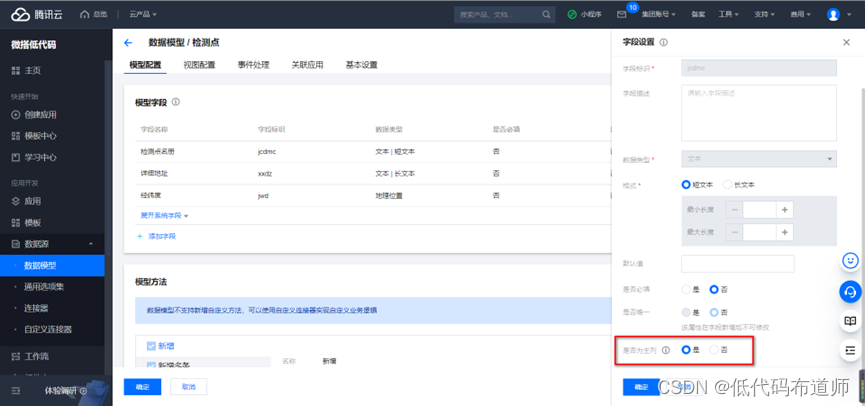
2.1 Fonte de dados do ponto de detecção

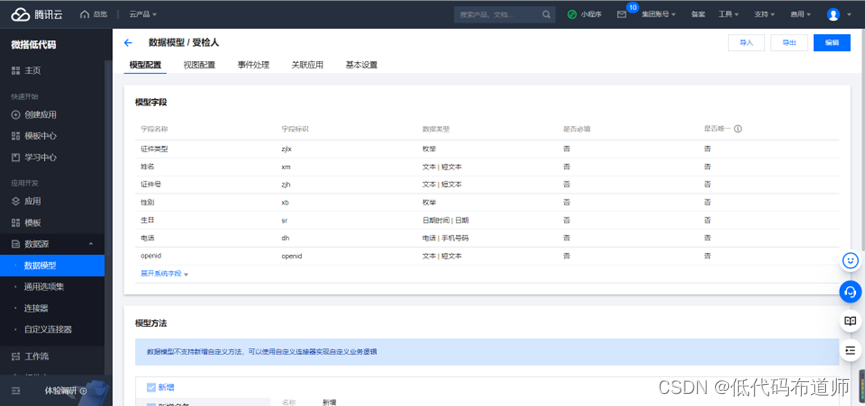
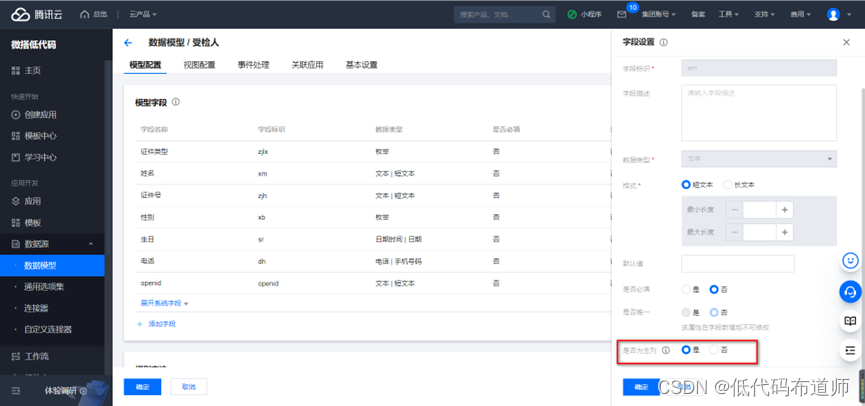
2.2 Fontes de dados do assunto

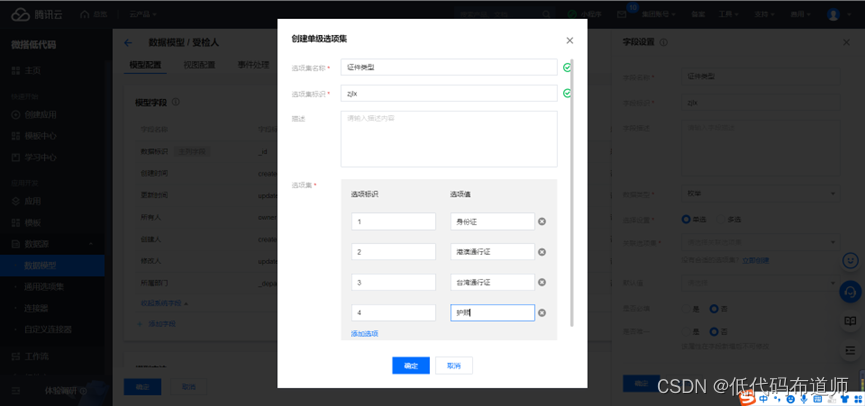
Aqui o tipo de certificado precisa criar uma opção definida por ele mesmo. Os tipos de opções são os seguintes

O mesmo sexo também precisa criar um conjunto de opções, os tipos de opções são os seguintes:

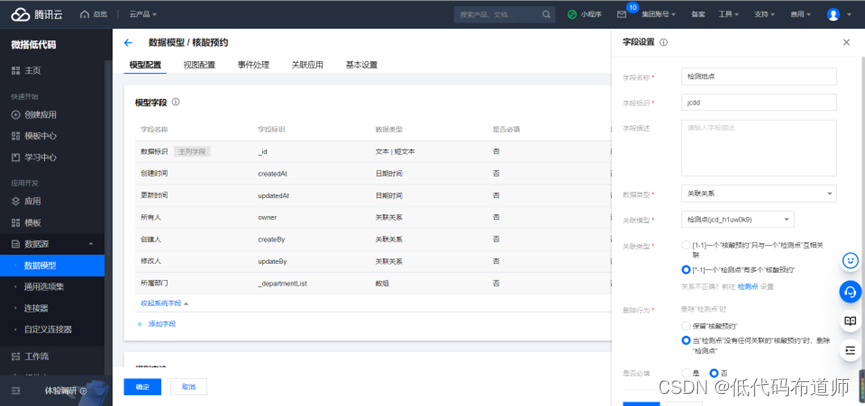
2.3 Fonte de dados de reserva de ácido nucleico
Precisamos fazer um relacionamento de associação para o local de detecção para que o local possa ser selecionado diretamente

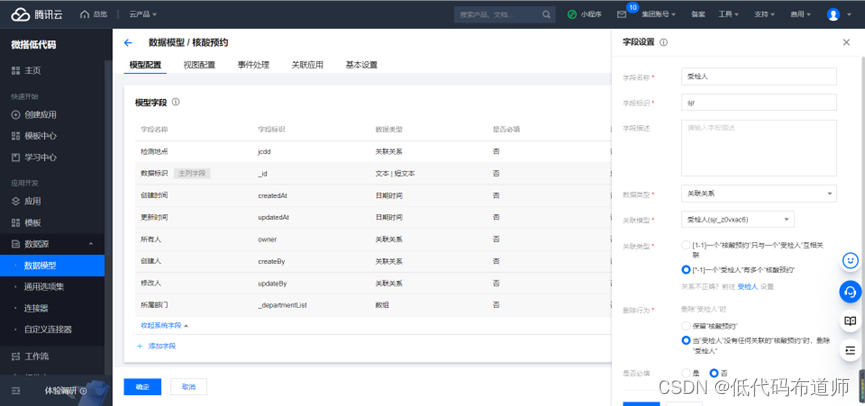
Também precisamos fazer uma relação de associação com o examinando, e você pode selecionar diretamente a pessoa

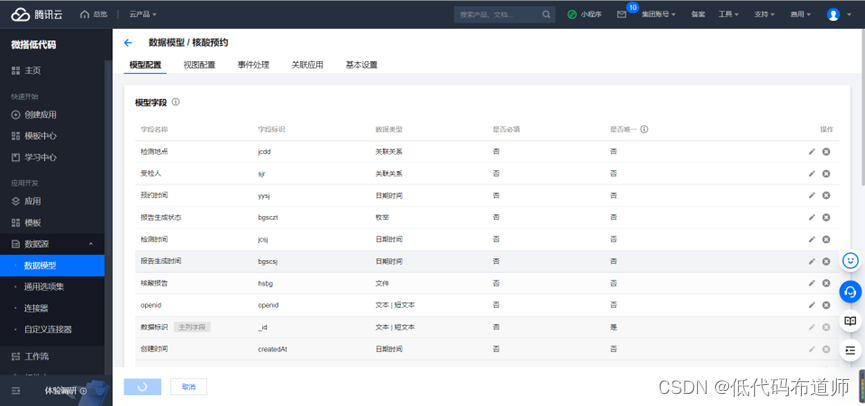
Os demais campos são mostrados na figura abaixo:

3 Crie um aplicativo de modelo
Como o relatório precisa ser carregado, precisamos criar um aplicativo de gerenciamento do lado do PC para instituições de teste de ácido nucleico. Micro builds são gerados automaticamente criando um aplicativo de modelo.
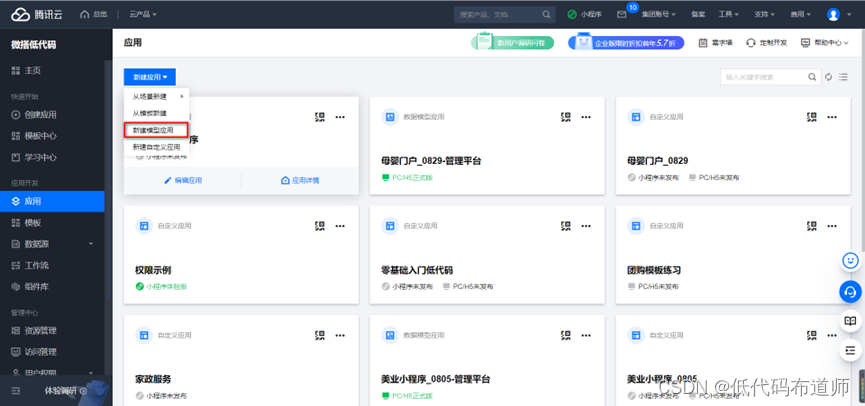
Faça login no console Weida, clique em Aplicar e clique em Novo aplicativo de modelo

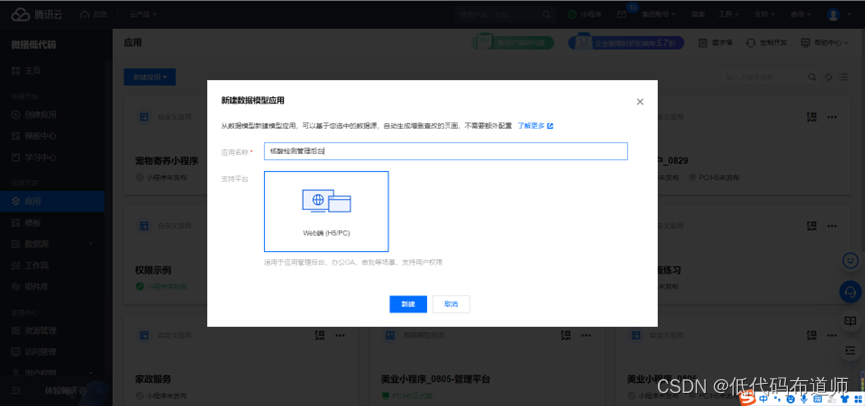
Digite um nome para o aplicativo e clique em Novo

Verifique a fonte de dados que acabamos de criar para concluir a criação do aplicativo de modelo

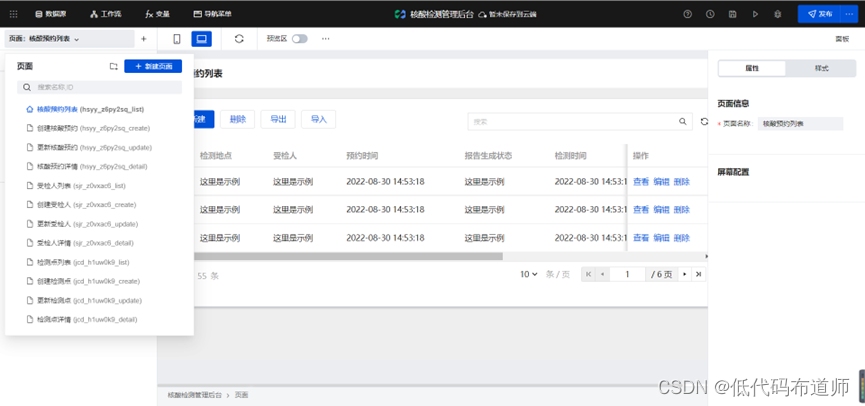
A plataforma gerará automaticamente uma página para adicionar, excluir, modificar e verificar.

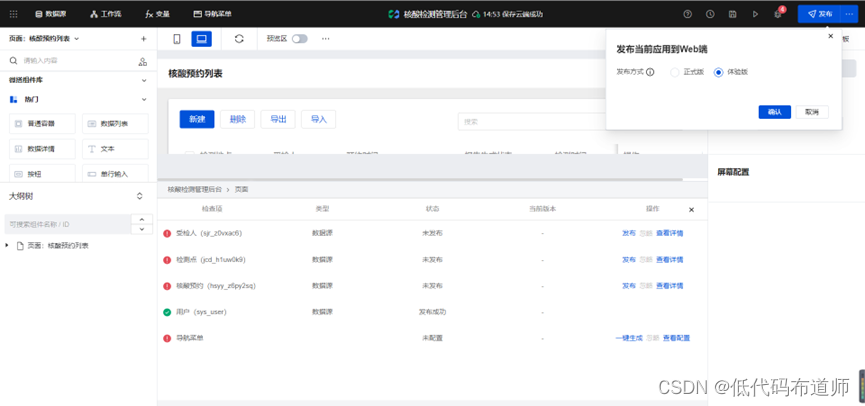
Clique no botão de liberação e a verificação da configuração será executada automaticamente, e todos os problemas que forem solicitados deverão ser resolvidos de maneira direcionada.

Depois que o aplicativo for publicado com êxito, você poderá clicar no link para entrar no ambiente de trabalho corporativo para visualizar o conteúdo específico

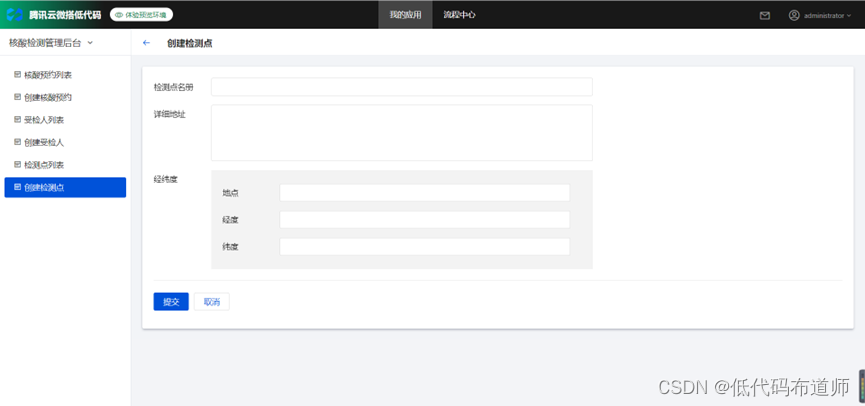
As instituições de teste de ácido nucleico geralmente precisam inserir as informações da instituição com antecedência para que os usuários visualizem
4 Crie um miniaplicativo
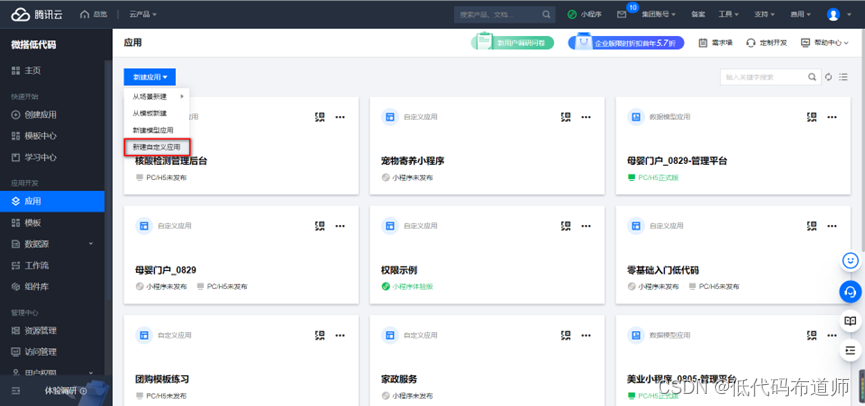
Após a criação do aplicativo modelo, você precisa criar um miniaplicativo, clicar em Aplicar e clicar em Novo aplicativo personalizado

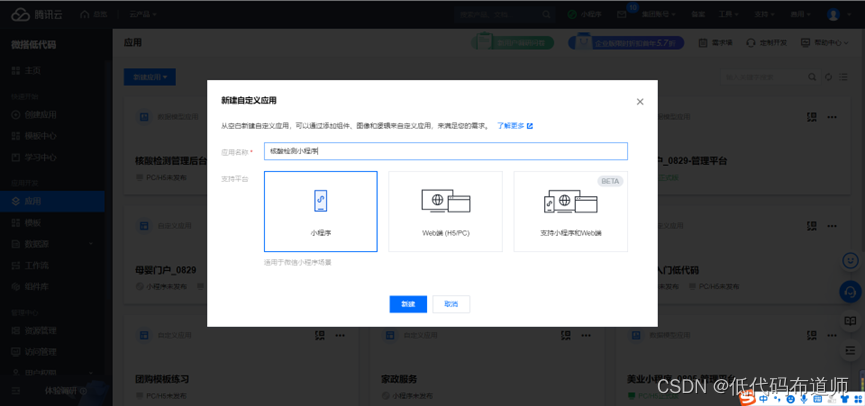
Digite o nome do aplicativo, selecione o applet para concluir a criação

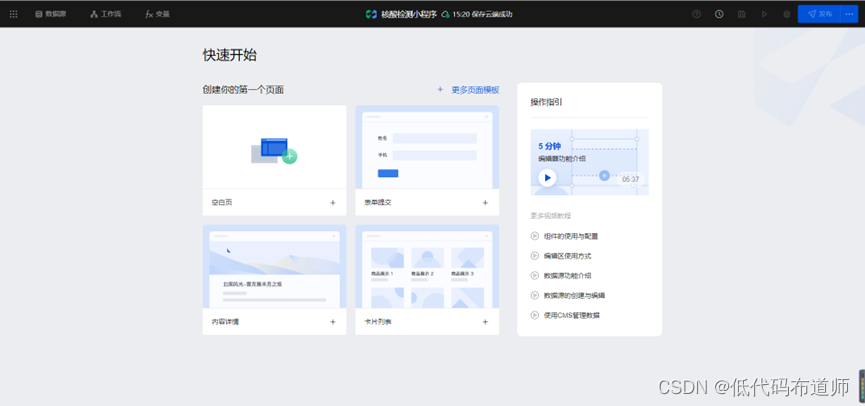
No processo, você precisa clicar novamente para criar uma página em branco


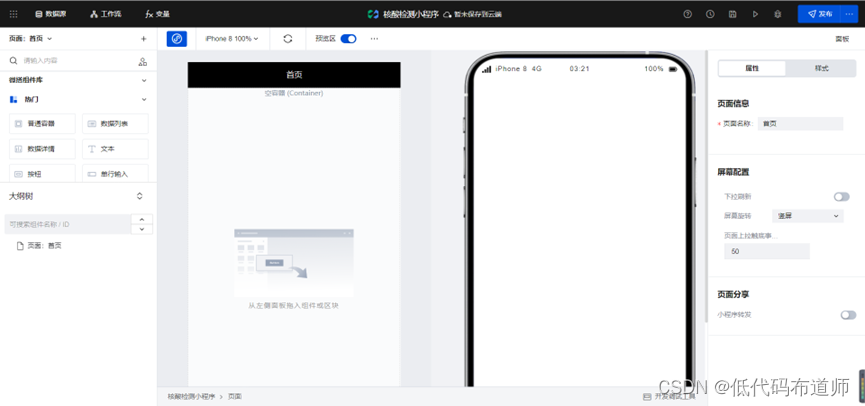
5 Desenvolvimento da página inicial
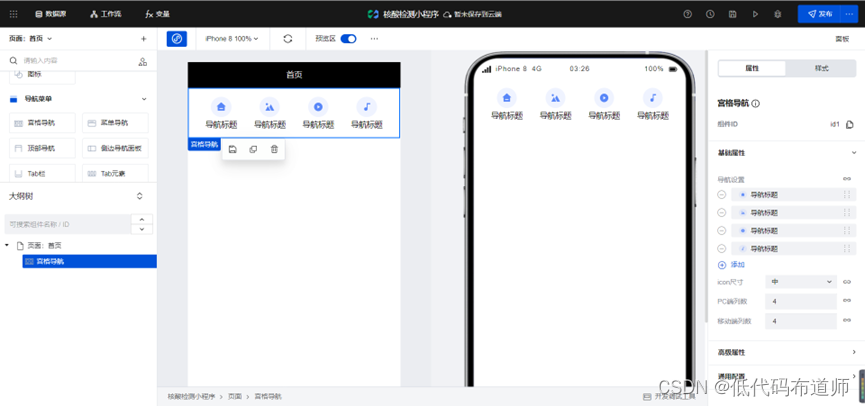
Nossa página inicial fornece uma navegação em grade para guiar a função, primeiro adicione o componente de navegação em grade à página

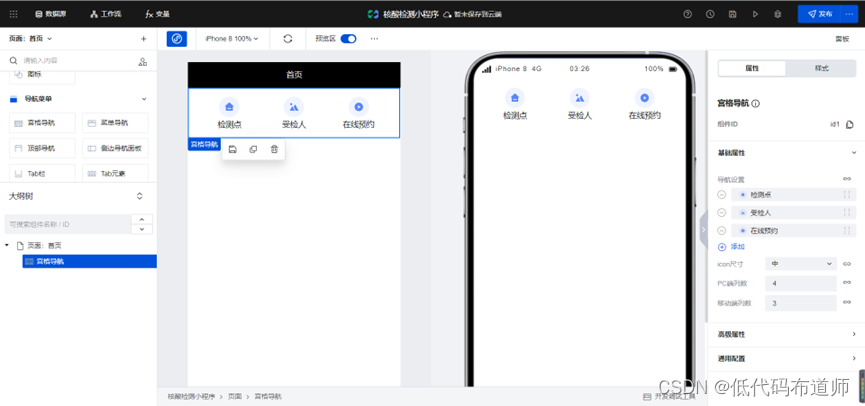
Modifique as propriedades das configurações de navegação e ajuste o menu para três menus: ponto de detecção, examinado e compromisso online

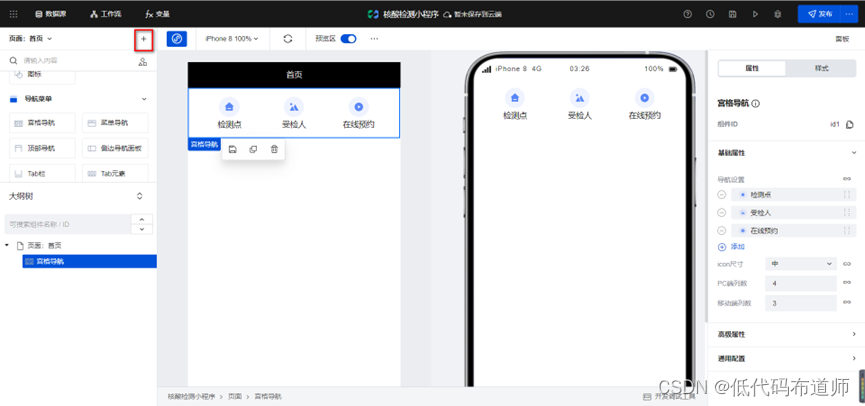
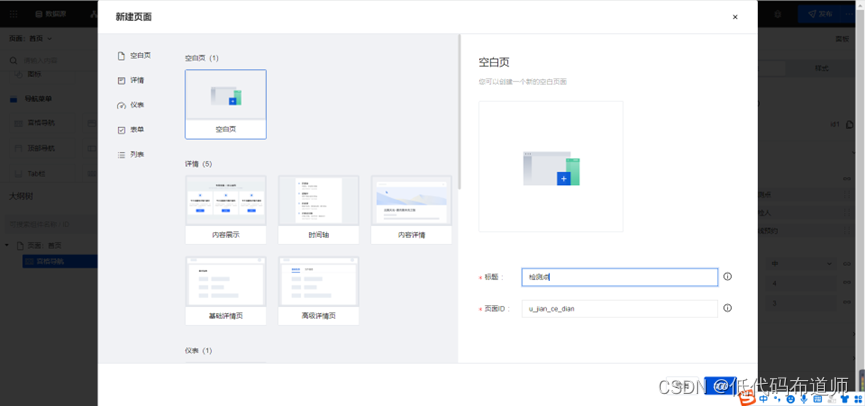
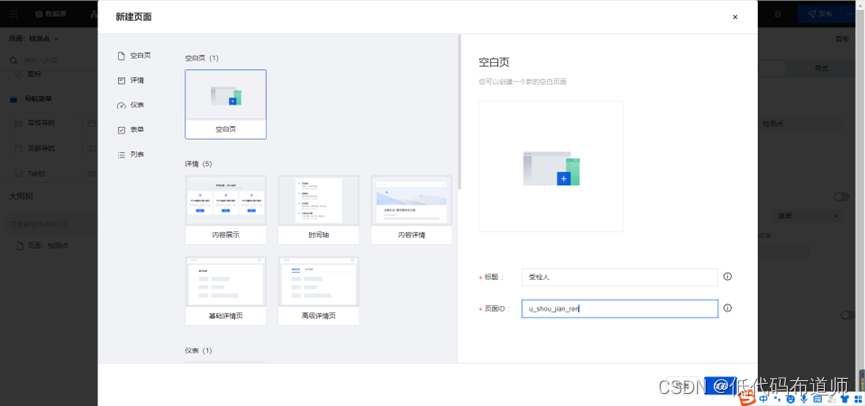
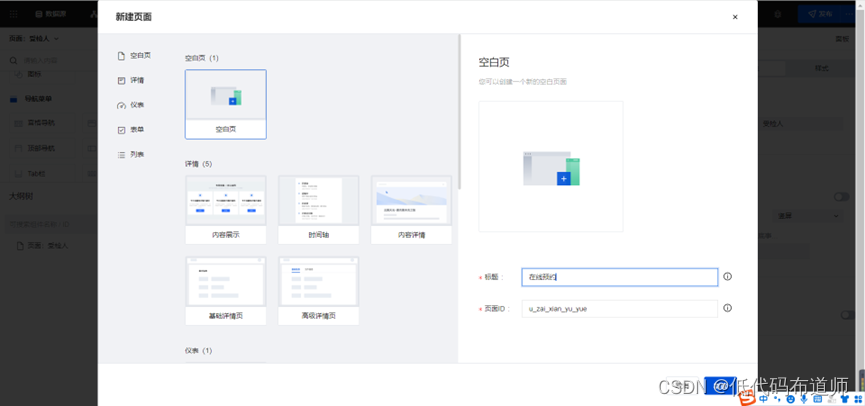
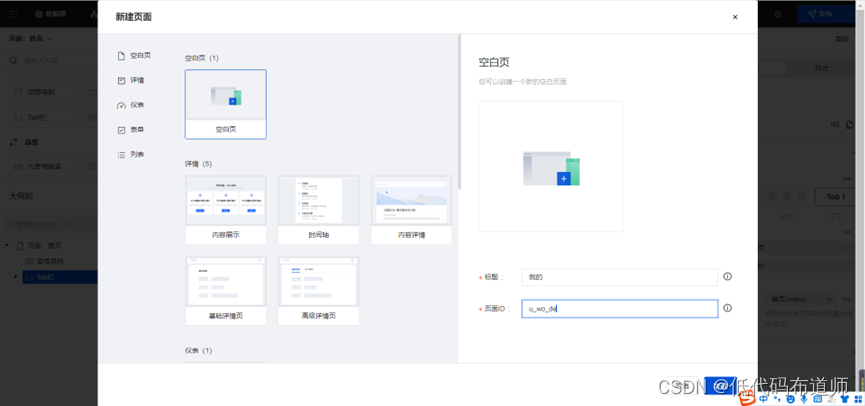
Clique no ícone para pular para a página, precisamos criar três novas páginas, clique no sinal + ao lado da página no canto superior esquerdo e digite o nome da página para adicionar. Adicione pontos de inspeção, pessoas inspecionadas e páginas de agendamento online, respectivamente




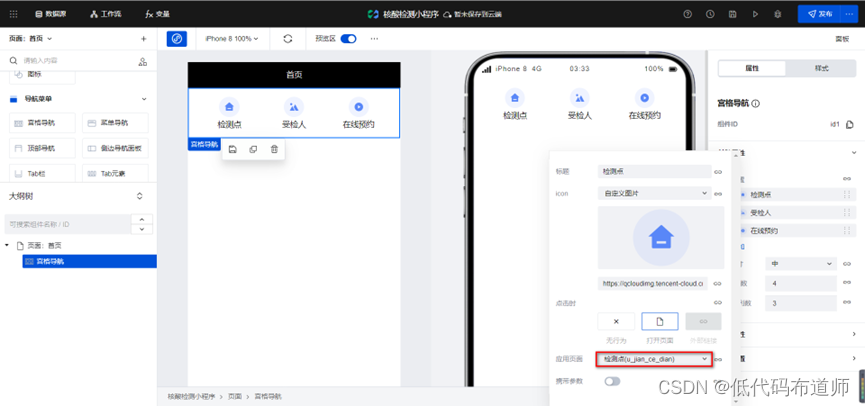
Depois que a página for adicionada, configure o menu de navegação do palácio para a página correspondente.

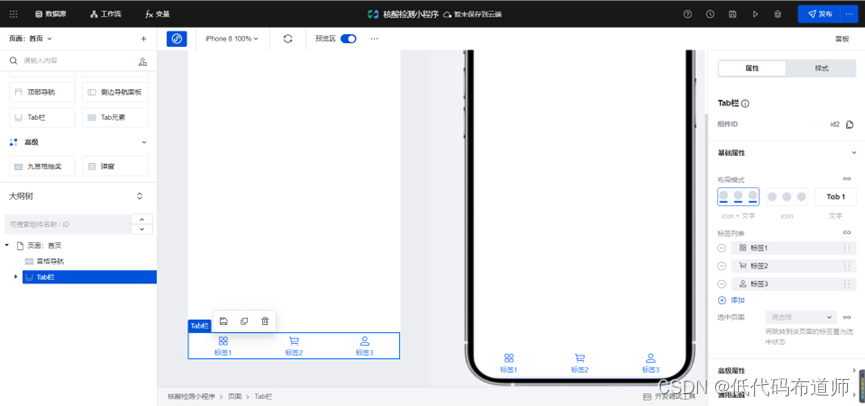
Além da navegação superior, também precisamos adicionar uma navegação inferior para alternar entre a página inicial e minha página. Adicionar um componente de barra de guias

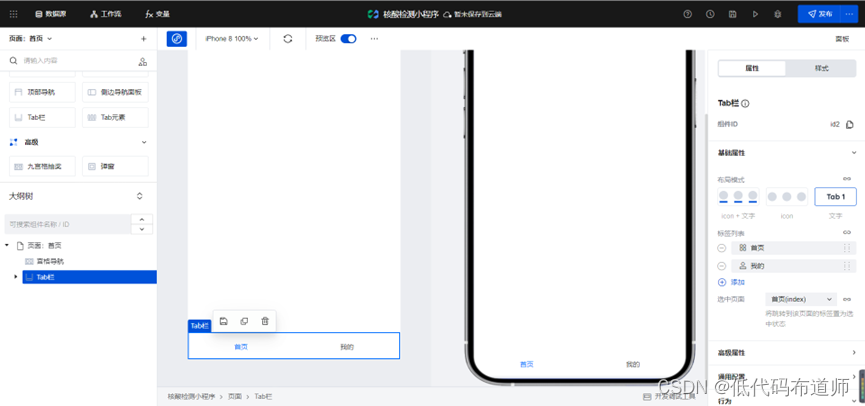
Altere o modo de layout do componente da barra de guias para o modo de texto, altere a lista de guias para a página inicial e a minha e defina a página selecionada para a página inicial

Crie outra minha página de acordo com o método de criação de uma página acima

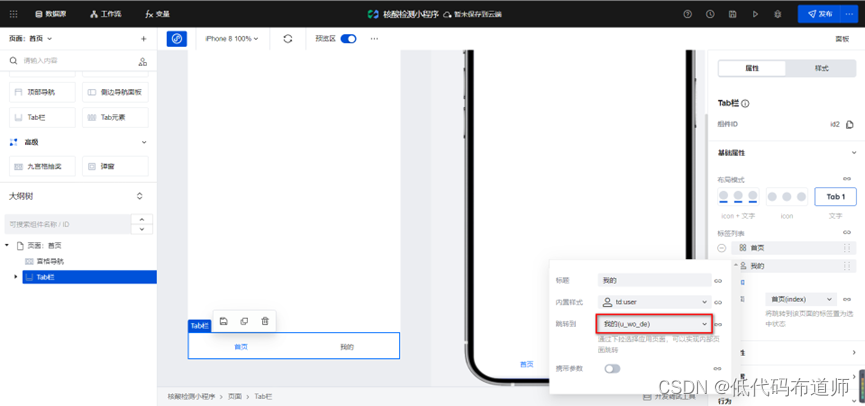
Em seguida, modifique o salto do item de menu para a página correspondente

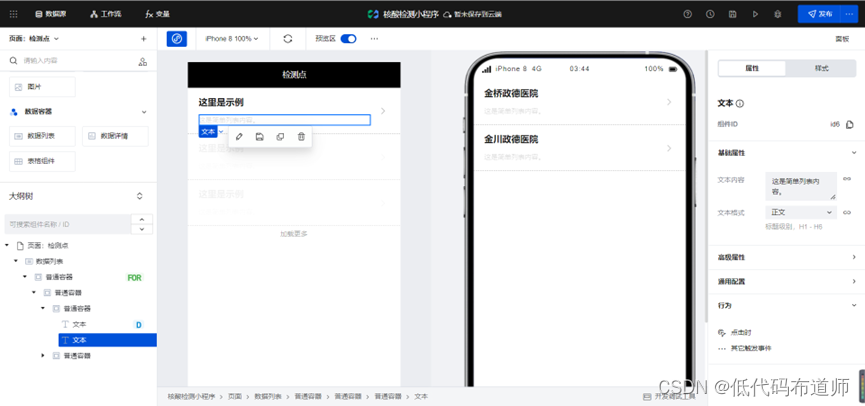
6 Desenvolvimento de página de ponto de detecção
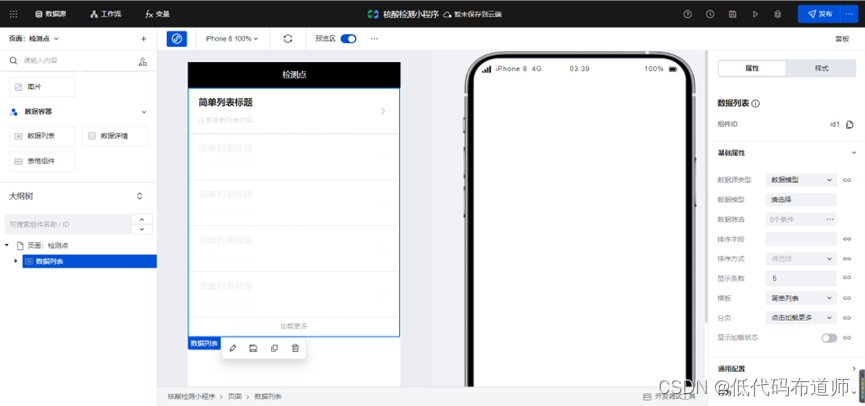
Adicionar um componente de lista de dados à página do ponto de detecção

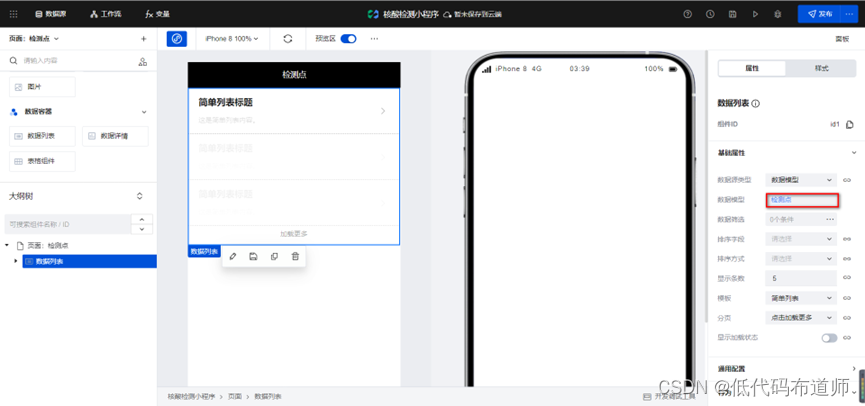
Modifique o modelo de dados para verificar pontos

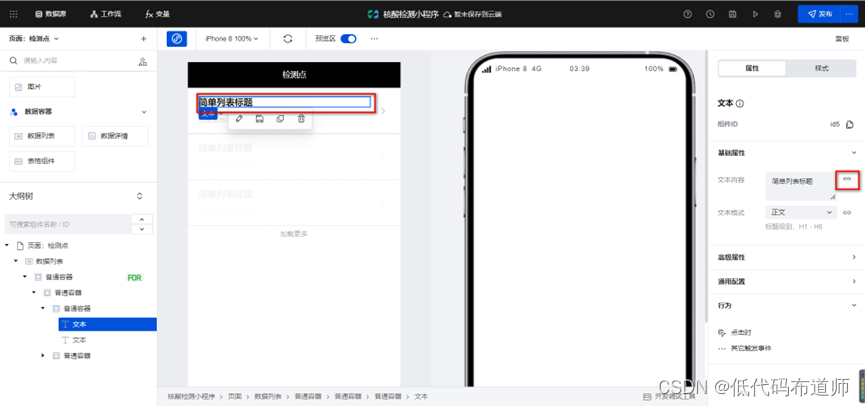
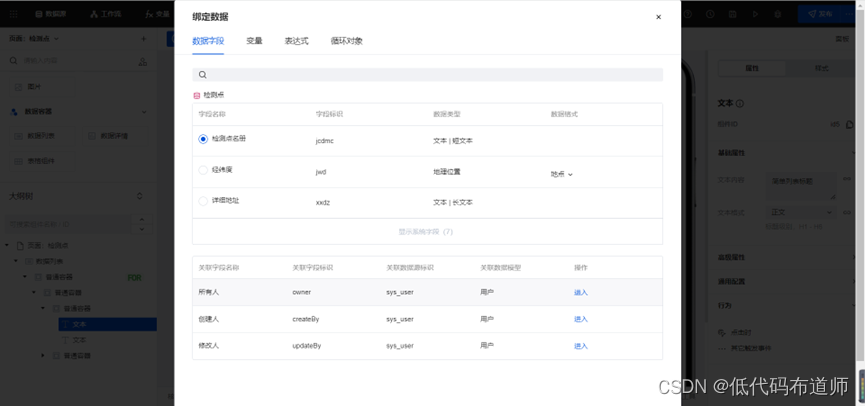
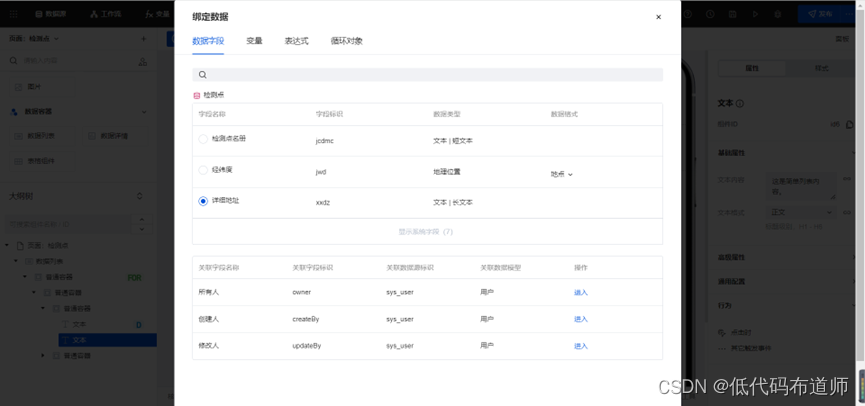
Selecione Título da lista simples e vincule o conteúdo do texto como o nome do ponto de detecção


Verifique se este é um conteúdo de lista simples, vincule o campo como um endereço detalhado


7 Desenvolvimento da página da lista de examinandos
Só precisamos exibir as informações na página do ponto de detecção e os dados são inseridos no lado do PC. As informações do examinando precisam ser inseridas pelo usuário. Ao registrar os dados, você precisa identificar quem inseriu os dados. Essa identificação é openid no applet.
Se você é um novato, talvez seja necessário implementar as permissões assim que surgir, como exigir que o usuário insira um nome de usuário e uma senha para fazer login. Isso geralmente é causado pela mentalidade.Se você usar o pensamento tradicional de desenvolvimento para aplicar aplicativos da Internet, inevitavelmente levará a desvios.
Geralmente, quando nossos usuários de miniaplicativos são abertos, eles já estão logados anonimamente, se não logarem, não poderão operar e acessar o banco de dados. Então você precisa obter as informações de login quando o applet for aberto, ou seja, obter o openid do usuário.
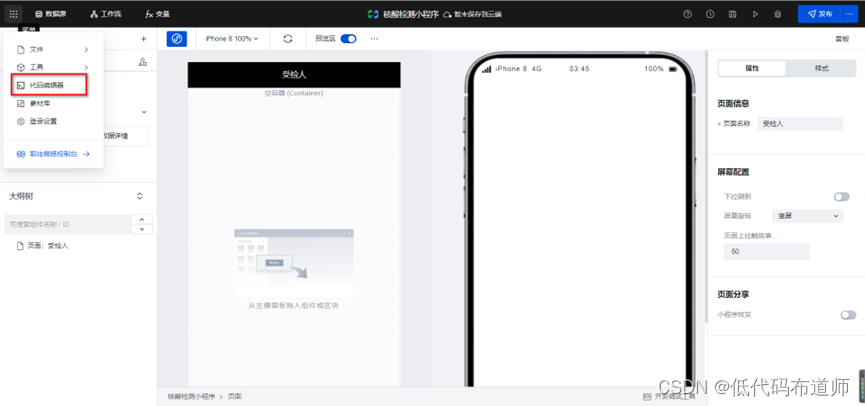
Como vamos fazer isso? Geralmente, é obtido no método de inicialização do ciclo de vida global. Clique nos seis pontos no canto superior esquerdo, clique no editor de código baixo

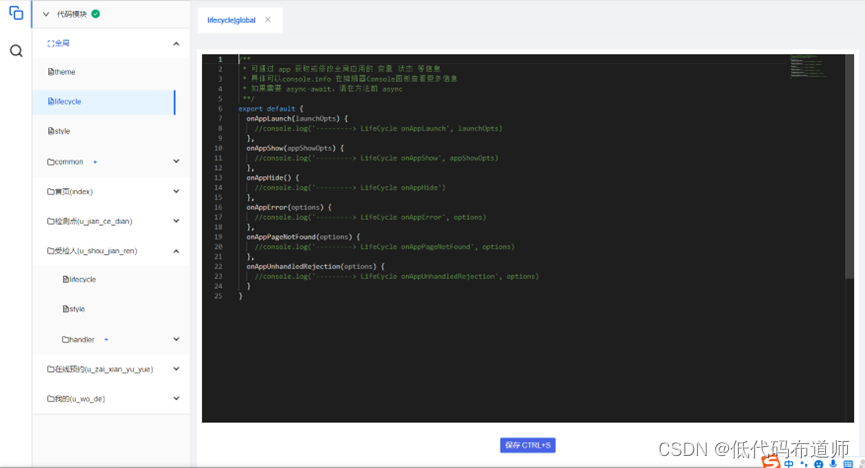
Clique no ciclo de vida na interface aberta para escrever o código para obter o openid

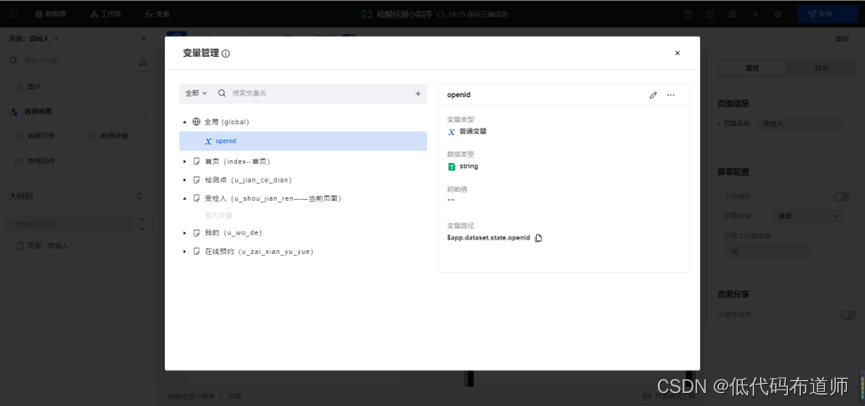
Para obter o openid, caso precise ser usado por outras páginas, precisamos armazenar o valor em uma variável global. Para isso, primeiro precisamos criar uma variável global na variável, openid


Digite o seguinte código no ciclo de vida do editor de código baixo para obter o openid do usuário
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const {
OPENID, FROM_OPENID } = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId) {
const {
wedaId } = await app.cloud.getUserInfo()
userId = wedaId
}
app.dataset.state.openid = userId
console.log("openid",app.dataset.state.openid)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
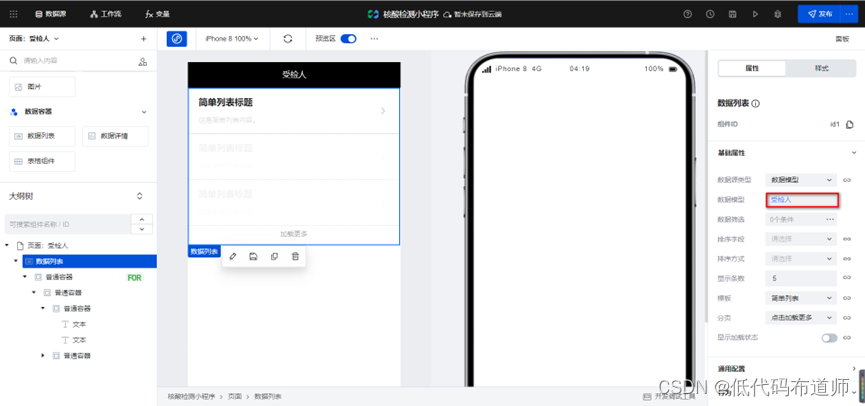
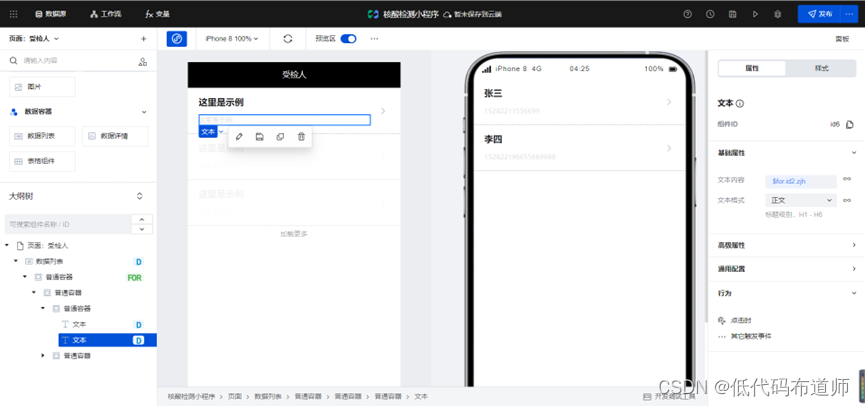
Depois de obter o openid do usuário, podemos desenvolver a função de página. Primeiro, adicione um componente de lista de dados e o modelo de dados seleciona o examinando.

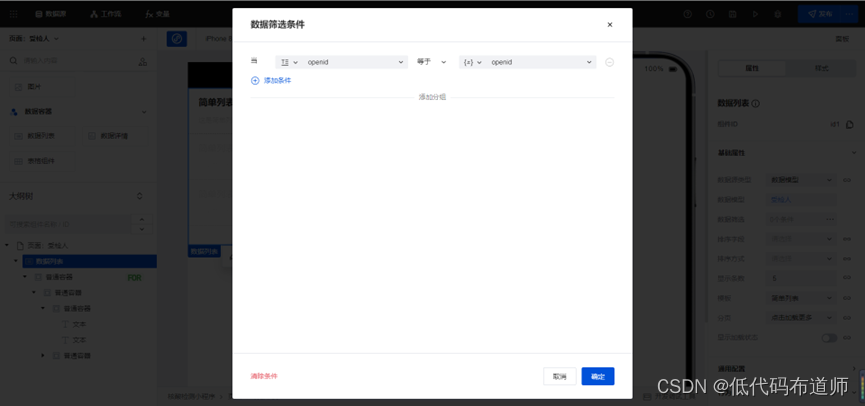
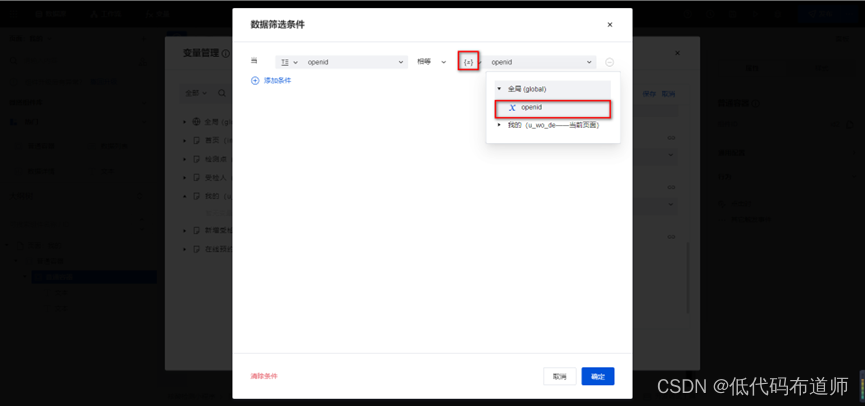
Os dados do nosso ponto de detecção são abertos a todos, portanto, não há necessidade de definir condições de filtro. Para o examinando, esperamos que o usuário possa consultar apenas os dados adicionados por ele mesmo, portanto, precisamos filtrar de acordo com o openid atual do usuário

Para o campo, escolhemos openid, para a condição escolhemos igual e para o valor, escolhemos a variável e pegamos o valor do openid da variável global. De acordo com o método de vinculação de dados da página do ponto de inspeção, vinculamos o nome e o número do certificado da pessoa inspecionada aos campos correspondentes, respectivamente.

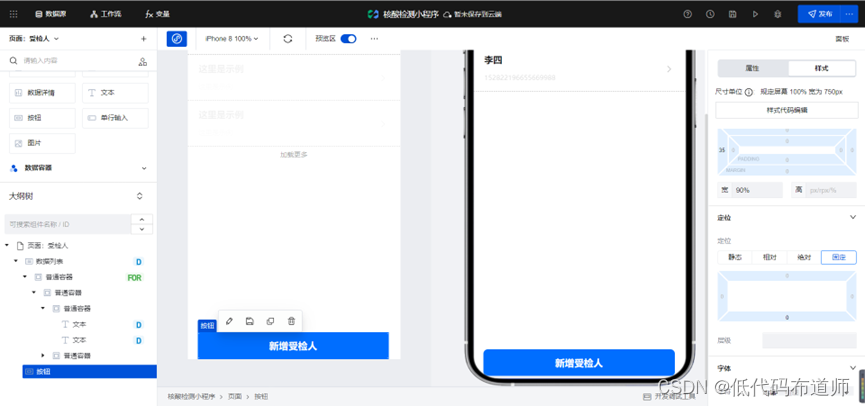
Além da consulta de lista, há também uma função para adicionar as informações do examinando, você pode adicionar um botão na parte inferior, definir o estilo como fixo e corrigi-lo na parte inferior.

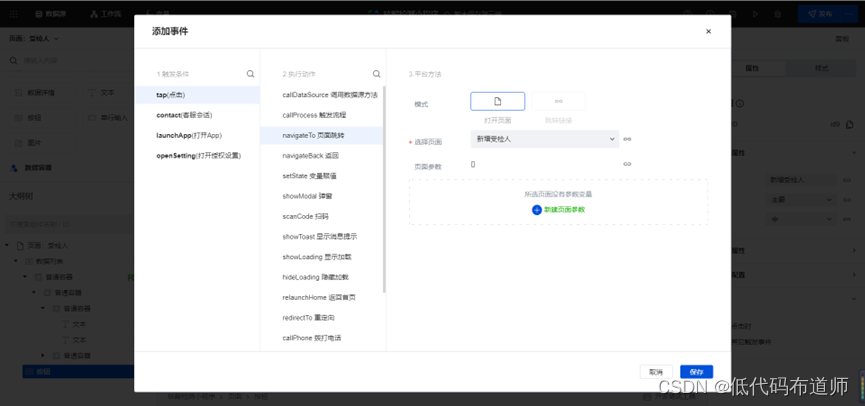
Primeiro, crie uma nova página para o examinando e, em seguida, adicione um evento de clique ao botão para pular para nossa nova página

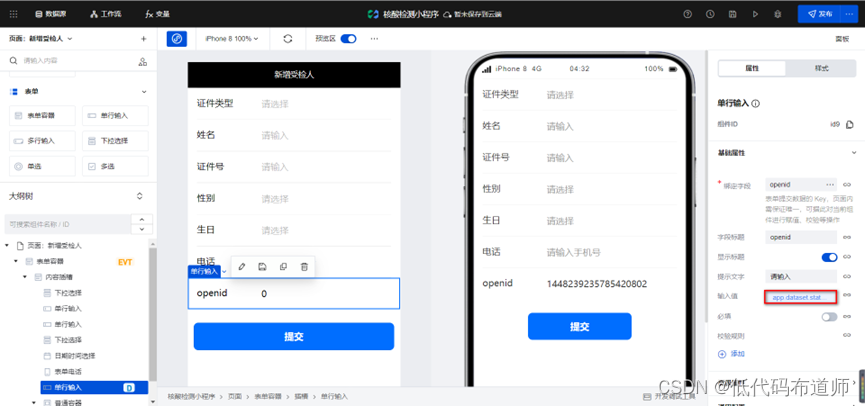
8 Desenvolvimento de novas páginas para o examinando
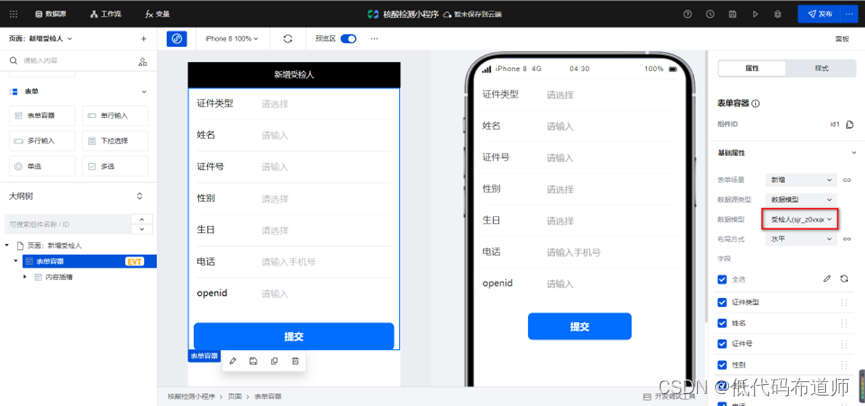
O desenvolvimento de novas páginas é relativamente simples, basta adicionar um contêiner de formulário, selecionar a fonte de dados do examinando e a plataforma gerará a página automaticamente.

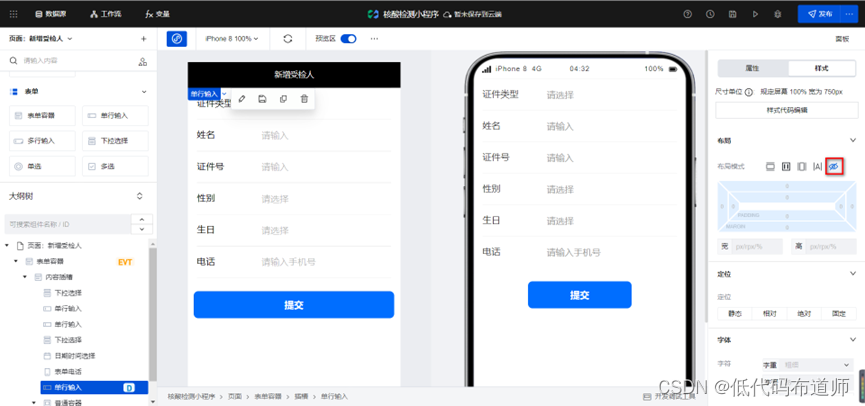
Salvamos o openid do usuário na variável global, aqui precisamos vincular o valor de entrada de openid e definir o estilo como oculto


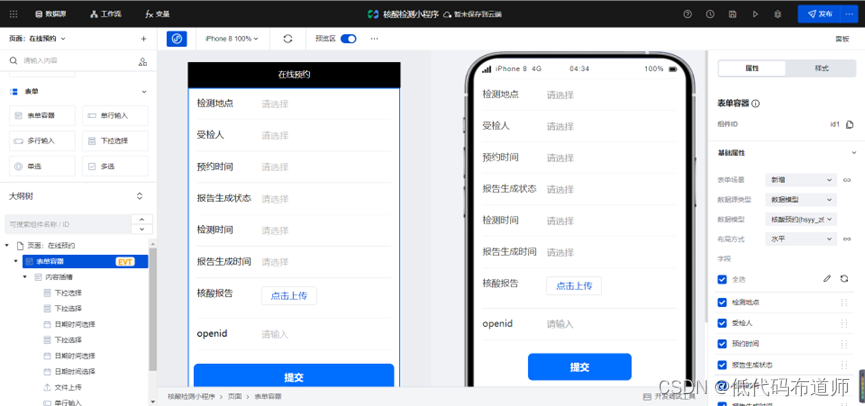
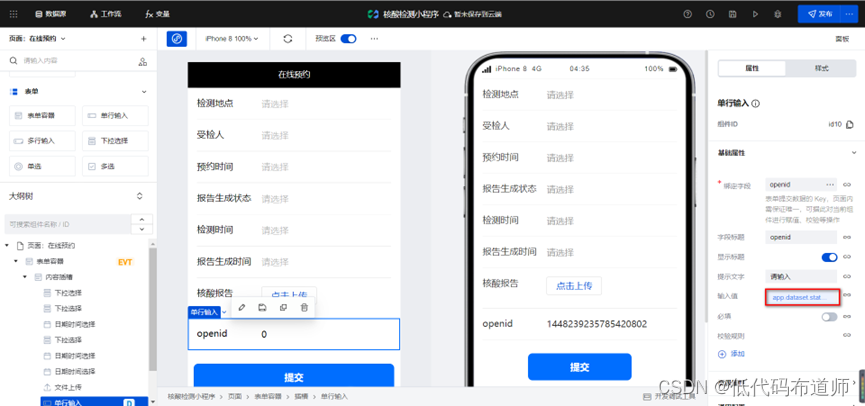
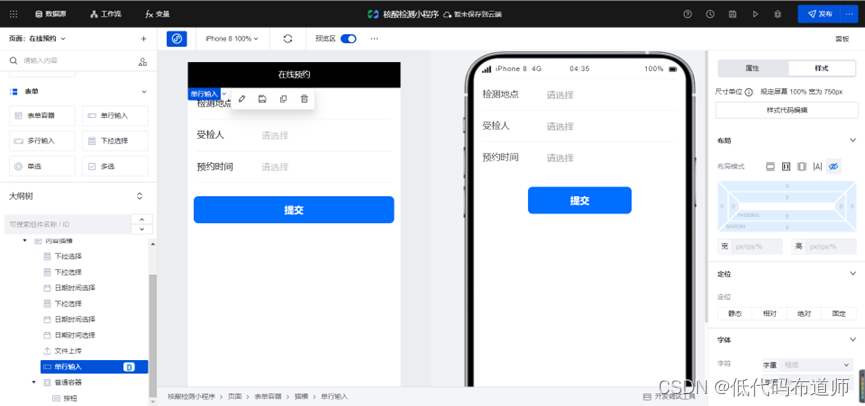
9 Desenvolvimento de página de reserva de ácido nucleico
A nova página de reserva de ácido nucleico também usa o contêiner de formulário e a fonte de dados seleciona a reserva de ácido nucleico

O método de configuração do Openid é o mesmo da nova página do examinando

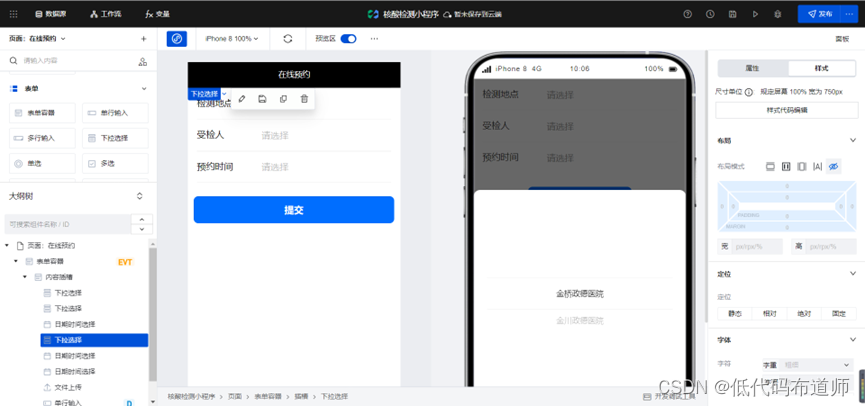
Abra apenas os campos de local de teste, pessoa testada e hora do compromisso para os usuários e oculte o restante.

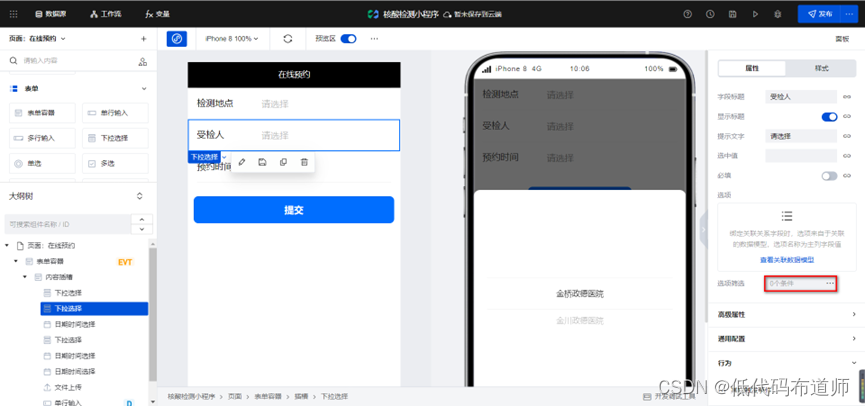
Um problema encontrado é que ao selecionar um ponto de detecção, aparece o ID dos dados. Precisamos exibir o nome. Precisamos modificar a fonte de dados do ponto de detecção e alterar o campo da coluna principal para o nome do ponto de detecção.

Da mesma forma, também definiremos o campo da coluna principal para o assunto

É certo quando você escolhe novamente.

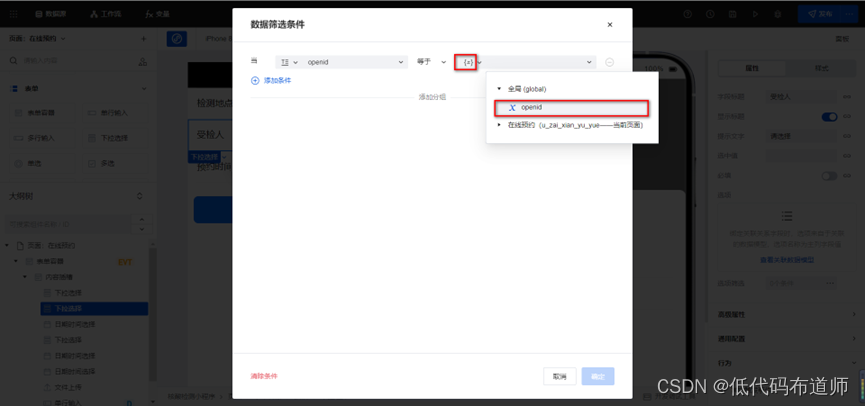
Outro problema é que nossos examinandos são todos funcionários, que deveriam ser os dados inseridos pelos próprios usuários do Mini Programa. Precisamos filtrar os dados de acordo com o openid do usuário conectado no momento. Selecionamos o componente de seleção suspensa da pessoa inspecionada e selecionamos a opção filter condition

Adicione uma condição de filtro para tornar o openid do campo igual ao openid da variável global para filtragem

Isso garante que os usuários só possam ver os dados inseridos por eles mesmos ao fazer um agendamento
10 Desenvolvimento da Minha Página
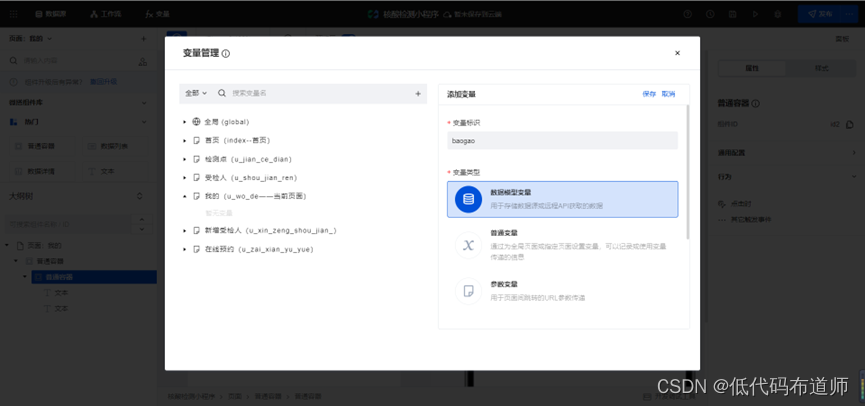
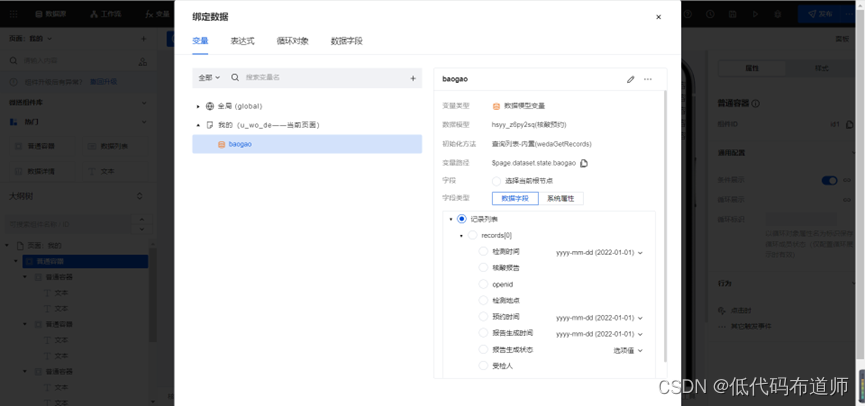
A função da minha página é exibir o status e relatar o status dos registros reservados pelo usuário atual na forma de uma lista. Primeiro, crie uma variável de modelo para consultar os dados do relatório da pessoa conectada no momento. Insira o identificador de variável primeiro

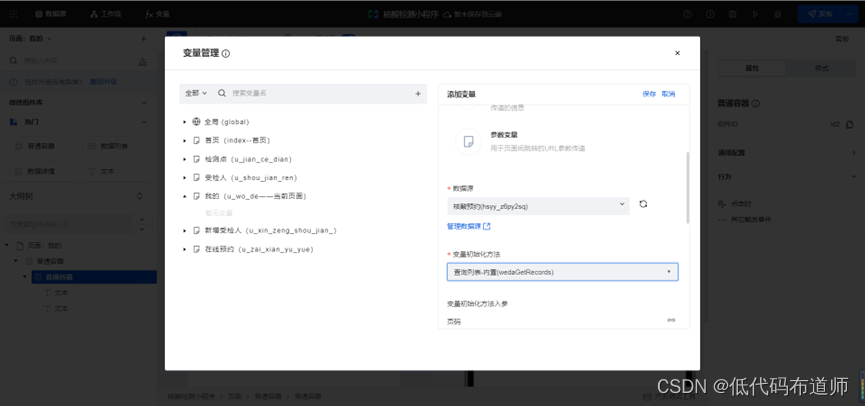
A fonte de dados seleciona a reserva de ácido nucleico e o método seleciona a lista de consulta

Precisa adicionar uma condição de filtro, ainda fazemos o openid do campo igual ao openid da variável global

resultado final da configuração

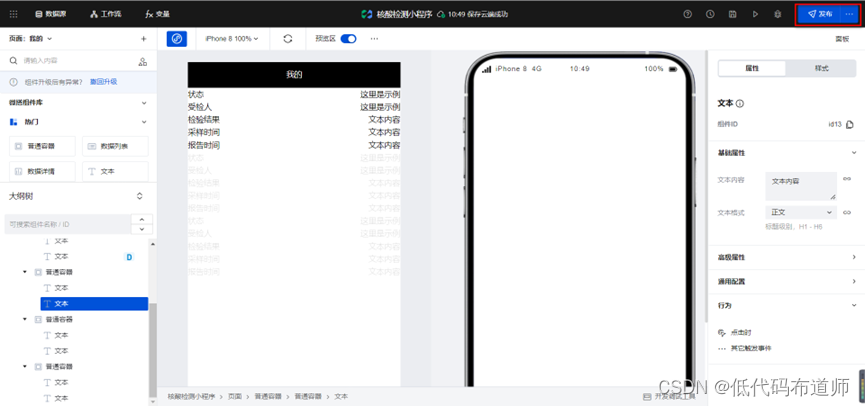
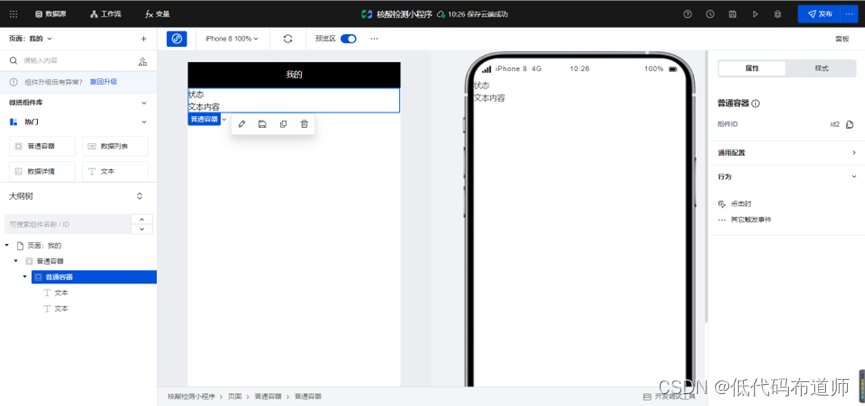
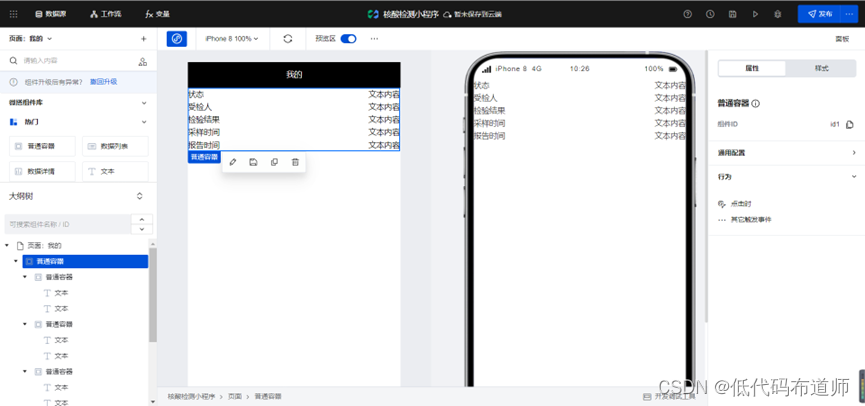
Depois que as variáveis são definidas, precisamos construir os componentes.De acordo com o nível, primeiro colocamos um contêiner comum, adicionamos outro contêiner comum ao contêiner comum e, em seguida, colocamos dois componentes de texto dentro.

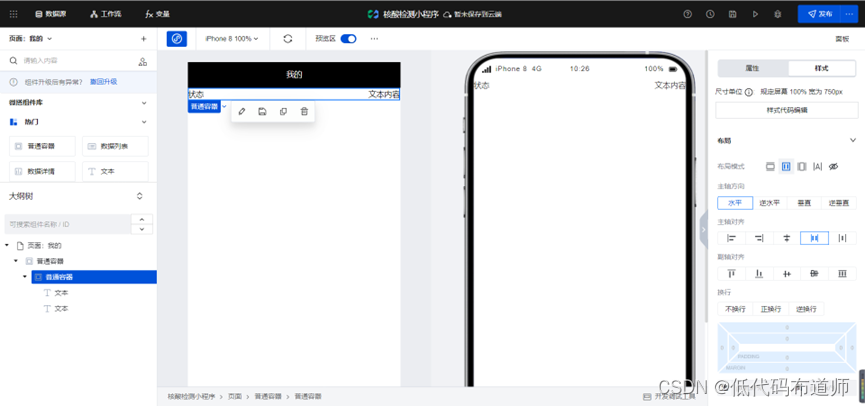
Modifique o conteúdo de texto do primeiro componente de texto a ser declarado, selecione o contêiner normal na camada interna, defina o estilo para layout flexível e alinhe as duas extremidades

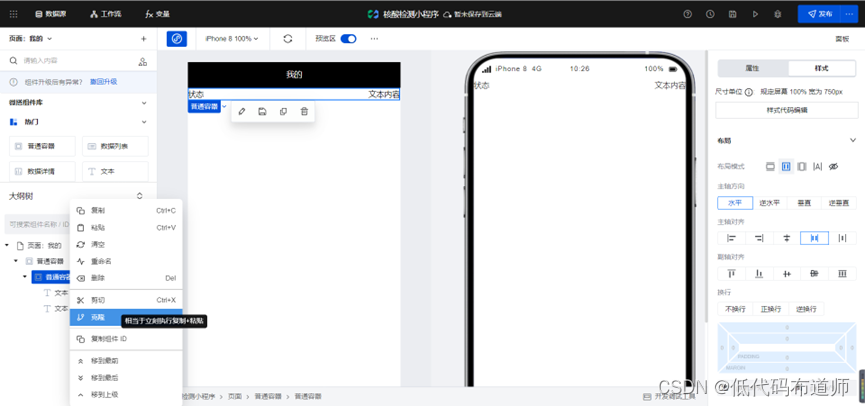
Em seguida, clone os quatro componentes

Modificar o conteúdo do texto a ser inspecionado, resultado da inspeção, tempo de amostragem, tempo de relatório

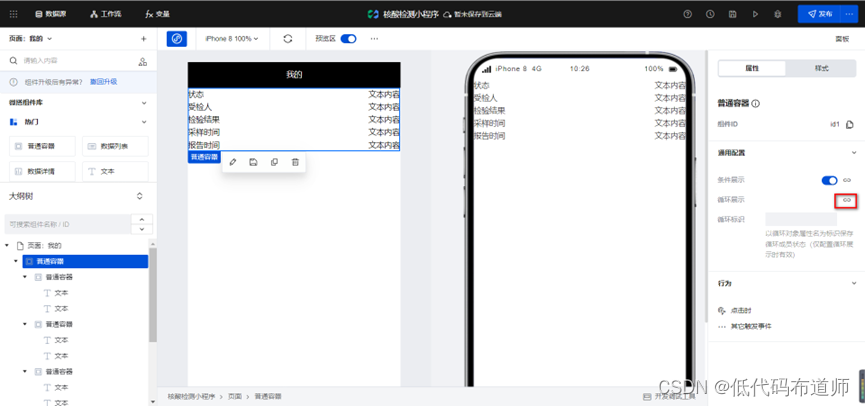
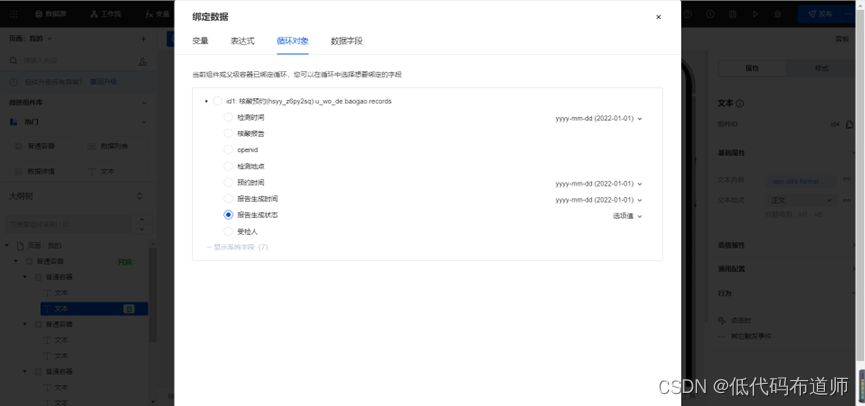
No contêiner ordinário mais externo, vinculamos a exibição do loop e vinculamos as variáveis que acabamos de definir


Depois que o loop é vinculado, podemos vincular os campos ao texto à direita da variável de loop.

11 Criar usuário e autorização
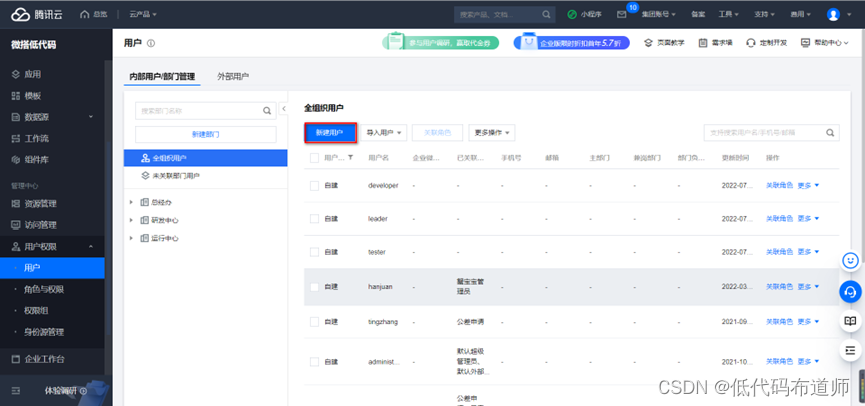
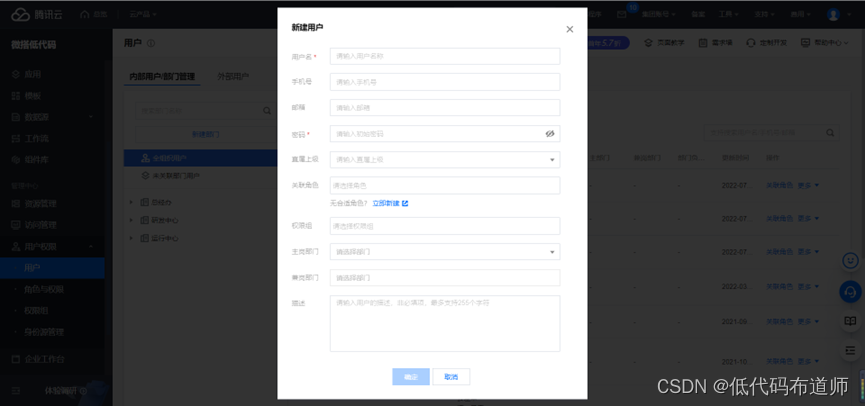
Depois que todas as funções são desenvolvidas, o software precisa ser entregue ao pessoal de negócios para uso. Você precisa criar contas e atribuir permissões ao pessoal de negócios. Clique em Usuário, clique em Novo Usuário e adicione informações do usuário


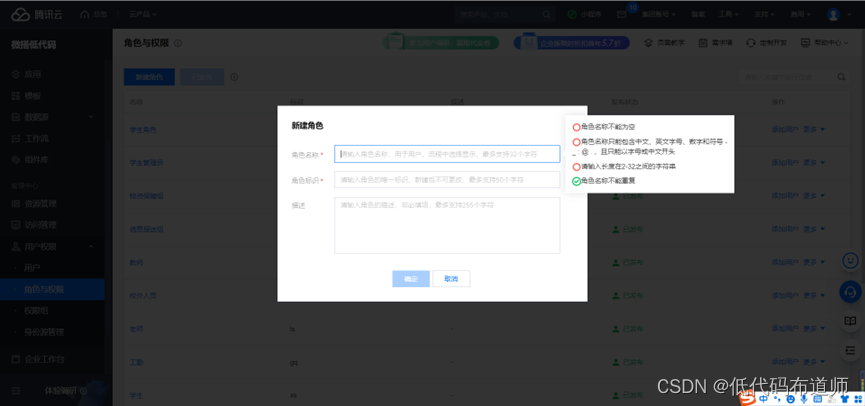
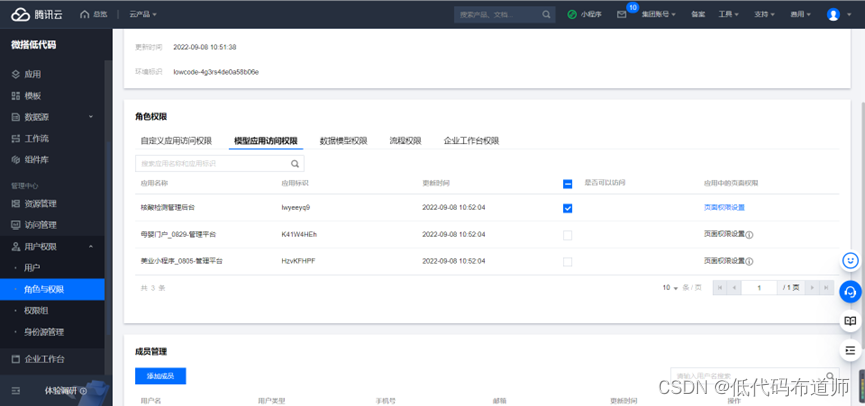
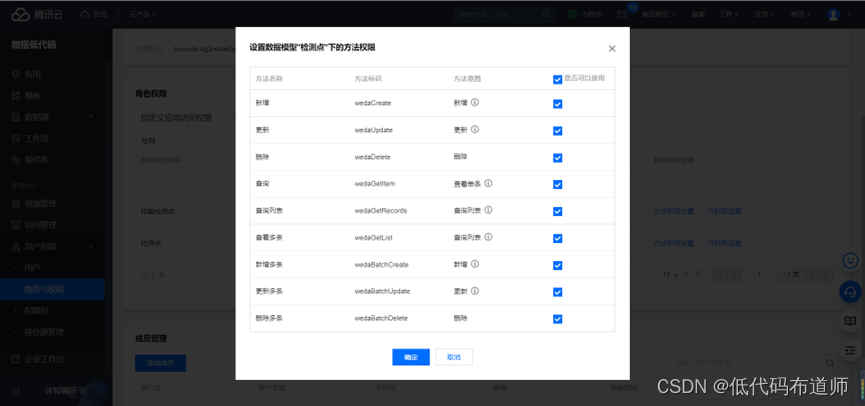
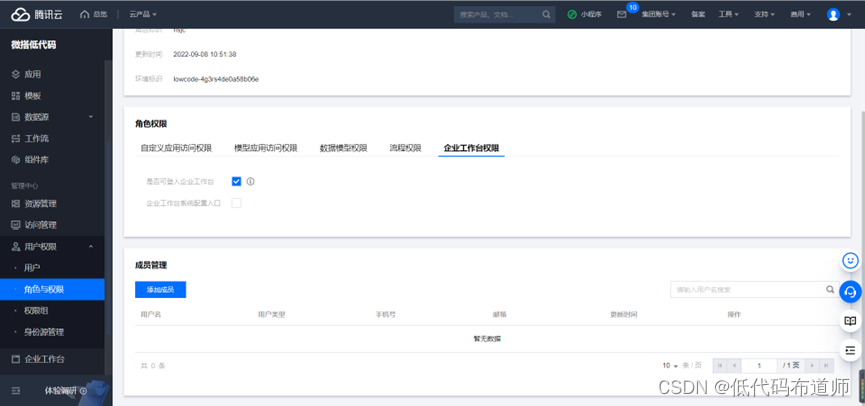
Depois que a conta for adicionada, precisamos adicionar funções para controlar quais páginas podem ser acessadas

As configurações podem acessar aplicativos em segundo plano do administrador

Ativar direitos de acesso à fonte de dados

Ativar o acesso ao Enterprise Workbench

Depois que as permissões são ativadas, os usuários podem ser adicionados
12 Lançamento e visualização
Para o aplicativo no lado do PC, a Weida configurou o nome de domínio padrão, que pode ser acessado diretamente. Se o applet precisar ser lançado, clique no botão de liberação na barra de navegação para fazer o lançamento oficial.