Parcel é uma ferramenta de criação de configuração zero para a web. Ele combina uma excelente experiência de desenvolvimento pronta para uso com uma arquitetura escalável para levar seu projeto de zero a um aplicativo de produção em massa.
O pacote v2.6.0 já foi lançado . Os novos recursos incluídos nesta versão incluem a sobreposição de erros do React, suporte para mapas de origem em HMR e variáveis de escopo local em módulos CSS, bem como muitas correções de bugs e melhorias.
Reagir sobreposição de erro
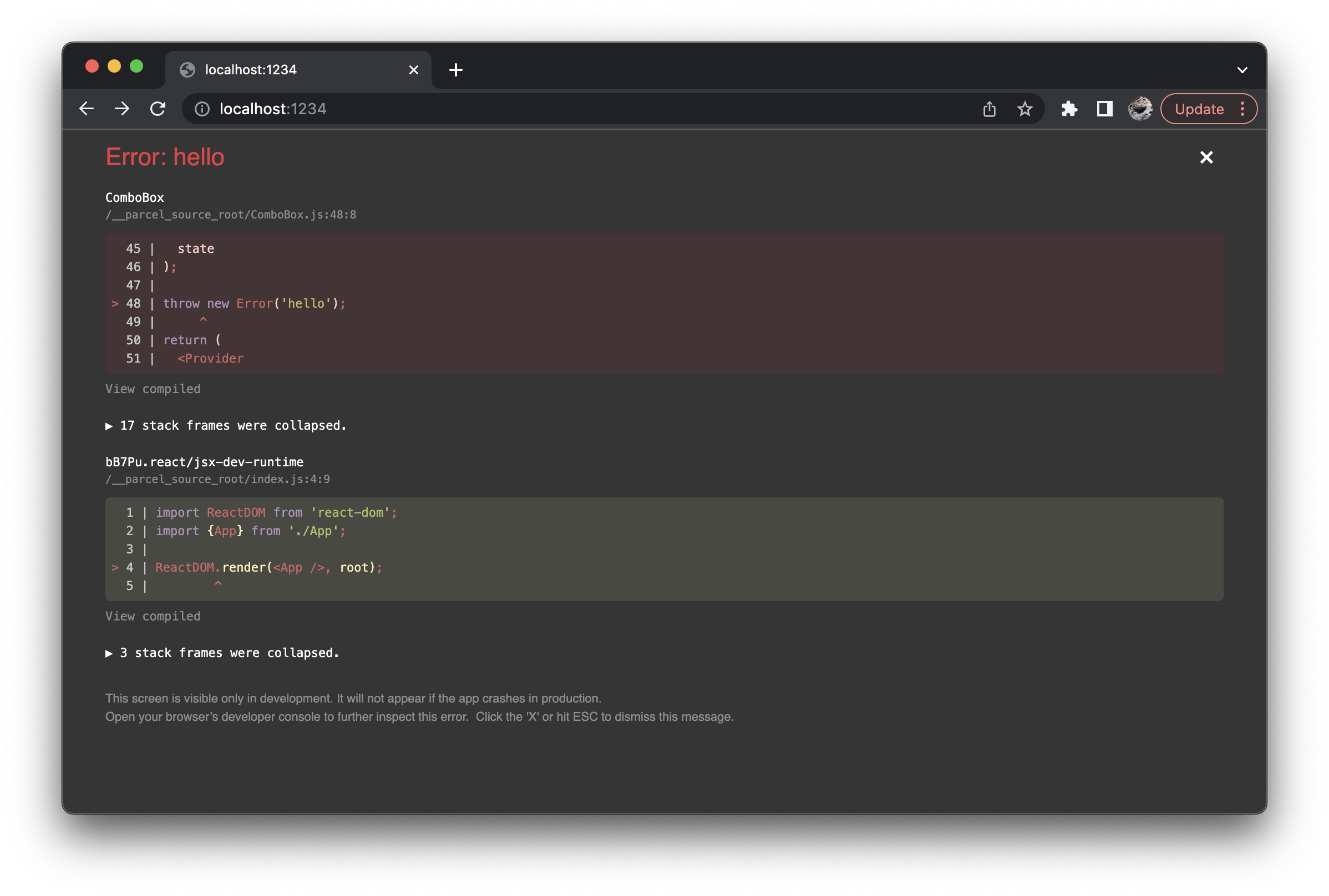
O pacote agora inclui a sobreposição de erro de tempo de execução do React, que exibe bons rastreamentos de pilha com quadros de código destacados, omitindo automaticamente os componentes internos da estrutura do React.

Inicie seu editor diretamente de um erro
Tanto a sobreposição de erro de tempo de execução do React quanto a sobreposição de erro de compilação do Parcel agora suportam clicar em um nome de arquivo ou número de linha em quadros de código para pular diretamente para essa linha no editor de código. O Parcel detecta automaticamente o editor que você está usando a partir de uma lista de mais de 15 editores suportados, com base nos processos já em execução ou instalados. Isso torna muito fácil pular entre a depuração no navegador e o código correspondente no editor.
Mapas de origem HMR
HMR e mapas de origem agora funcionam juntos no Parcel. Isso significa que, quando são feitas alterações no código sem recarregar o navegador, os rastreamentos de pilha de erros e os logs do console agora mostram as linhas e colunas corretas do código-fonte em vez da saída compilada. Isso facilita a depuração.
Variáveis de escopo local em módulos CSS
Parcel agora fornece uma maneira opcional de localizar variáveis CSS e outros identificadores tracejados (por exemplo @font-palette-values). Quando ativado, o Parcel renomeará as variáveis CSS para incluir um hash do nome do arquivo em que estão, para que não entrem em conflito com outros arquivos. Se você precisar fazer referência a uma variável definida em outro arquivo, há uma nova extensão de sintaxe CSS para fazer isso:
.button { background: var(--accent-color from "./vars.module.css"); }E o Parcel agora pode agitar variáveis CSS não utilizadas . Assim como a agitação da árvore JavaScript, o Parcel rastreia quais classes CSS, id @keyframese agora variáveis são usadas em cada arquivo e remove automaticamente as declarações não utilizadas. Isso se aplica apenas aos módulos CSS, pois os símbolos são declarados e referenciados localmente e não globalmente. Este pode ser um recurso muito útil para sistemas de design e outras bibliotecas com muitas variáveis CSS, onde apenas alguns dos componentes disponíveis podem realmente ser usados no aplicativo.
Confira a documentação atualizada para saber mais sobre esse recurso.
Padrões de nomenclatura de módulos CSS personalizados
Parcel agora também suporta uma maneira de configurar o padrão de nomenclatura usado ao compilar módulos CSS. Por padrão, Parcel prefixa cada nome de classe com um hash do nome do arquivo que o define. @parcel/transformer-cssAgora você pode definir padrões de nomenclatura personalizados configurando em package.json .
{ "@parcel/transformer-css": { "cssModules": { "pattern": "my-company-[name]-[hash]-[local]" } } }Confira a documentação para mais informações.
Globs em pacotes npm
@parcel/resolver-globO plugin permite que você importe vários arquivos de uma vez usando especificadores glob. Anteriormente, ele suportava apenas arquivos locais no projeto, mas agora você também pode importar glob de pacotes npm.
import * as locales from '@company/pkg/i18n/*.js'; console.log(locales.en.message);Consulte a documentação para obter mais detalhes .
Mais
Parcel v2.6.0 também inclui muitos outros recursos menores, correções de bugs e melhorias, incluindo suporte para Vue's compilerOptionse <script setup>, suporte para mais formatos de imagem, atualizações para SWC, mensagens de erro Elm aprimoradas e muito mais. Consulte as notas de versão completas para obter mais detalhes.