Tópico:
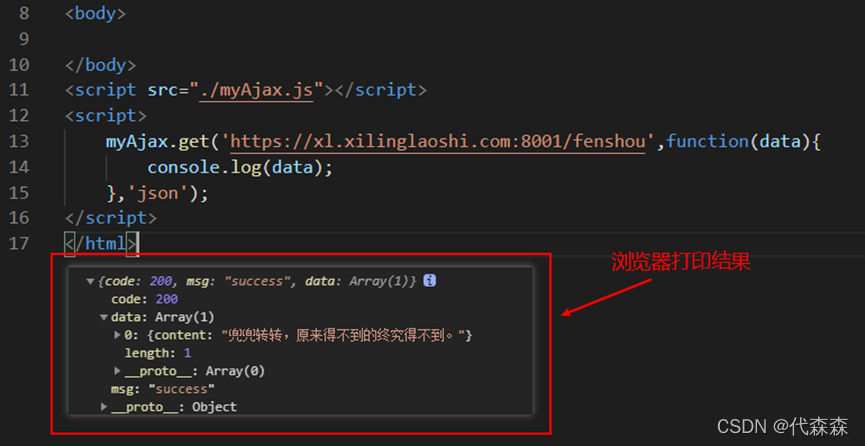
1. Imite o $.get do jquery para enviar requisição ajax, os seguintes tipos de dados são parâmetros opcionais, se houver json, os dados serão analisados por json, se não houver parâmetro json, os dados não serão analisados. resultado após a chamada é o seguinte:
2. Use a mesma lógica para completar o encapsulamento da requisição post.Nota: a requisição post tem o processamento dos parâmetros da requisição
Análise:
1. Primeiro, crie um documento html responsável por chamar a função, e o documento js encapsula a função.
A relação de posicionamento do arquivo do pacote js relacionado à importação é a seguinte:
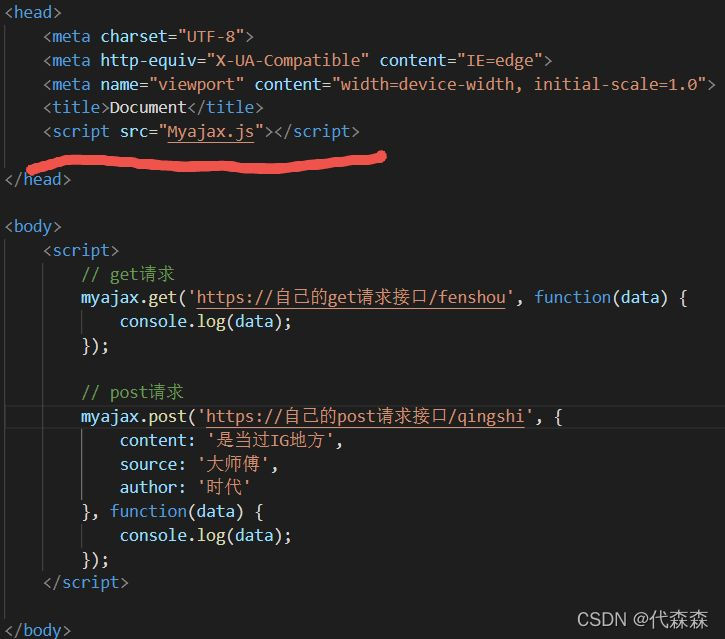
html no título e js para importar a função de encapsulamento:

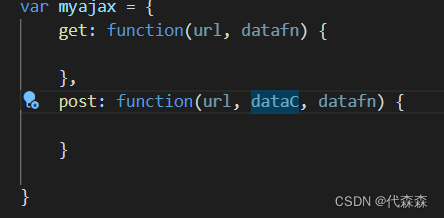
2. Por causa do método de chamada do tópico acima, pode-se ver que as solicitações do modo get e post podem ser consideradas como a invocação do objeto. Portanto, o primeiro passo é criar myajax como um objeto no documento Myajax.js e colocar a função nele.

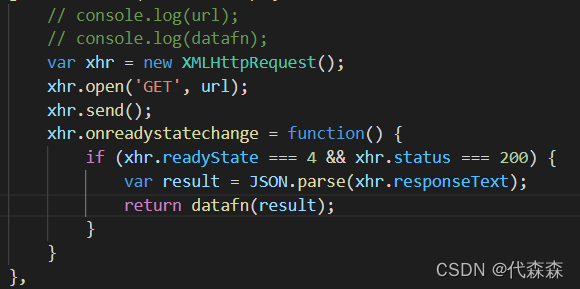
3. Encapsule a função de solicitação de obtenção, o princípio é usar xhr para iniciar uma solicitação de obtenção.

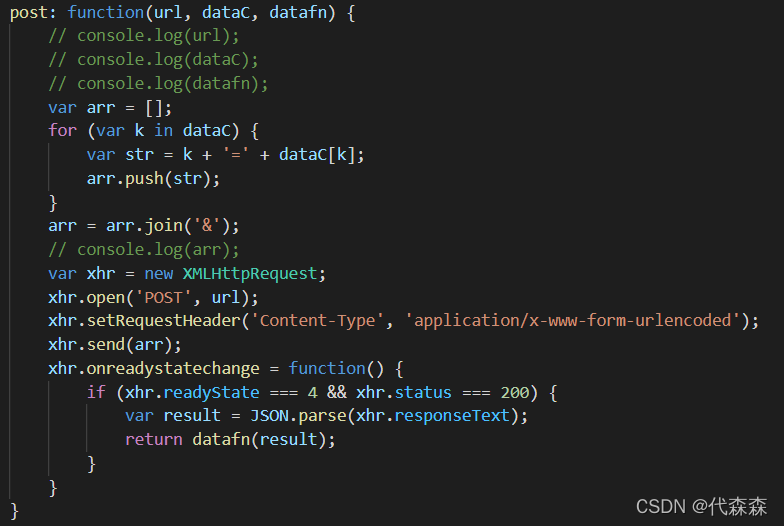
4. Encapsule a função de solicitação de postagem, o princípio é usar xhr para iniciar uma solicitação de postagem.

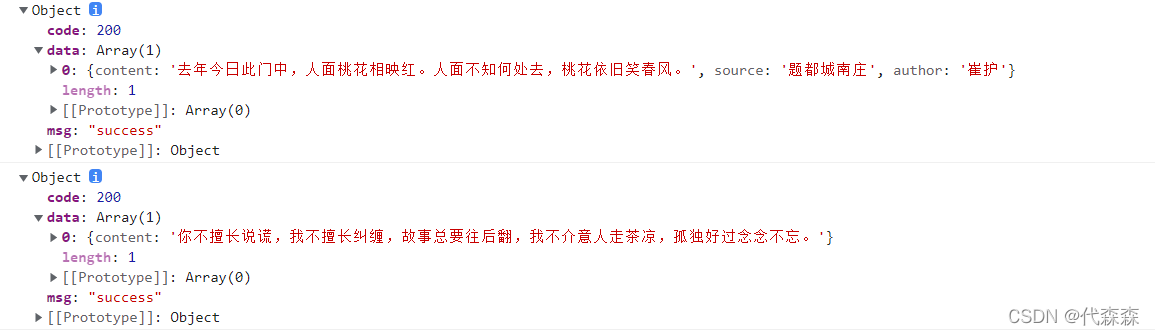
5. Resultado da chamada



código fonte completo
index.html:
<head>
<script src="Myajax.js"></script>
</head>
<body>
<script>
// get请求
myajax.get('https://这里输入自己的get地址', function(data) {
console.log(data);
});
// post请求
myajax.post('https://这里输入自己的post地址', {
content: '是当过IG地方',
source: '大师傅',
author: '时代'
}, function(data) {
console.log(data);
});
</script>
</body>
Myajax.js:
var myajax = {
get: function(url, datafn) {
// console.log(url);
// console.log(datafn);
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText);
return datafn(result);
}
}
},
post: function(url, dataC, datafn) {
// console.log(url);
// console.log(dataC);
// console.log(datafn);
var arr = [];
for (var k in dataC) {
var str = k + '=' + dataC[k];
arr.push(str);
}
arr = arr.join('&');
// console.log(arr);
var xhr = new XMLHttpRequest;
xhr.open('POST', url);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(arr);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText);
return datafn(result);
}
}
}
}