Diretório de artigos
1 x: para
Por meio de wx:for, a estrutura de componentes repetidos pode ser renderizada ciclicamente de acordo com o array especificado.
Por padrão, o índice do item de loop atual é representado por índice; o item de loop atual é representado por item.
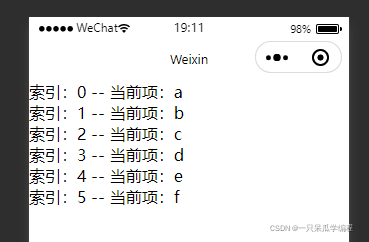
<!--pages/list/list.wxml-->
<view wx:for="{
{arr}}">
索引:{
{index}} -- 当前项:{
{item}}
</view>
// pages/list/list.js
Page({
data: {
arr: [
'a',
'b',
'c',
'd',
'e',
'f',
]
}
})

2 Especifique manualmente o índice e o nome da variável do item atual
Use wx:for-index para especificar o nome da variável do índice do item de loop atual
Use wx:for-item para especificar o nome da variável do item atual
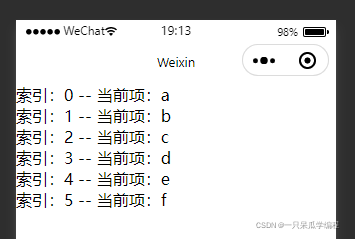
<!--pages/list/list.wxml-->
<view wx:for="{
{arr}}" wx:for-index="idx" wx:for-item="content">
索引:{
{idx}} -- 当前项:{
{content}}
</view>

3 Uso de wx:key
Semelhante a :key na renderização da lista Vue, quando o applet implementa a renderização da lista, também é recomendado especificar um valor de chave exclusivo para o item da lista renderizada, melhorando assim a eficiência da renderização.
A chave na renderização de lista geralmente usa um id único. Não é recomendado usar um índice, porque cada item não pode ser identificado de forma única, e o índice mudará de acordo com o número e a posição dos elementos no array (o item correspondente ao mudanças de índice).
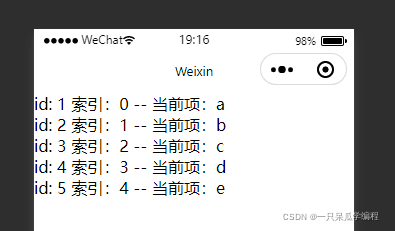
<!--pages/list/list.wxml-->
<view
wx:for="{
{arr}}"
wx:for-index="idx"
wx:for-item="content"
wx:key="id"
>
id: {
{content.id}}
索引:{
{idx}} -- 当前项:{
{content.content}}
</view>
// pages/list/list.js
Page({
data: {
arr: [
{
id: 1, content: 'a'},
{
id: 2, content: 'b'},
{
id: 3, content: 'c'},
{
id: 4, content: 'd'},
{
id: 5, content: 'e'}
]
}
})