Swagger de integração de projetos
alvo de aprendizagem:
- Entenda o conceito e a função do Swagger
- Domine a integração do Swagger no projeto para gerar automaticamente a documentação da API
Introdução ao Swagger
Separação dianteira e traseira
-
Front-end -> camada de controle front-end, camada de visualização
-
Backend -> camada de controle de backend, camada de serviço, camada de acesso a dados
-
Front-end e back-end interagem por meio da API
-
As extremidades frontal e traseira são relativamente independentes e fracamente acopladas
problemas resultantes
- Integração front-end e back-end, o front-end ou back-end não pode alcançar "negociação oportuna e resolução antecipada", o que eventualmente leva a um surto concentrado de problemas
solução
- Primeiro defina o esquema [esquema do plano] e acompanhe as APIs mais recentes em tempo real, reduzindo os riscos de integração
Gabarito
-
A estrutura de API mais popular do mundo
-
Gerador automático on-line do documento Restful Api => O documento da API e a definição da API são atualizados de forma síncrona
-
Execute-o diretamente, teste a API online
-
Suporta vários idiomas (por exemplo: Java, PHP, etc.)
-
Site oficial: https://swagger.io/
SpringBoot integra Swagger
SpringBoot integra Swagger => springfox , dois pacotes jar
- Springfox-swagger2
- swagger-springmvc
Usando Swagger
Requisito: jdk 1.8+ caso contrário o swagger2 não funcionará
Passo:
1. Crie um novo projeto SpringBoot-web
2. Adicione dependências do Maven
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
3. Escreva HelloController e teste para ter certeza de que roda com sucesso!
@RestController
public class HelloController {
@RequestMapping(value = "/hello")
public String hello(){
return "hello";
}
}
4. Para usar o Swagger, precisamos escrever uma classe de configuração - SwaggerConfig para configurar o Swagger
@Configuration //配置类
@EnableSwagger2// 开启Swagger2的自动配置
public class SwaggerConfig {
}
5. Teste de acesso: http://localhost:8080/swagger-ui.html , você pode ver a interface do swagger;

A inicialização falhou ao descartar a versão springboot para 2.5.7

Configurar Swagger
1. O bean de instância do Swagger é um Docket, portanto, configure o Swaggger configurando uma instância do Docket.
@Bean //配置docket以配置Swagger具体参数
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2);
}
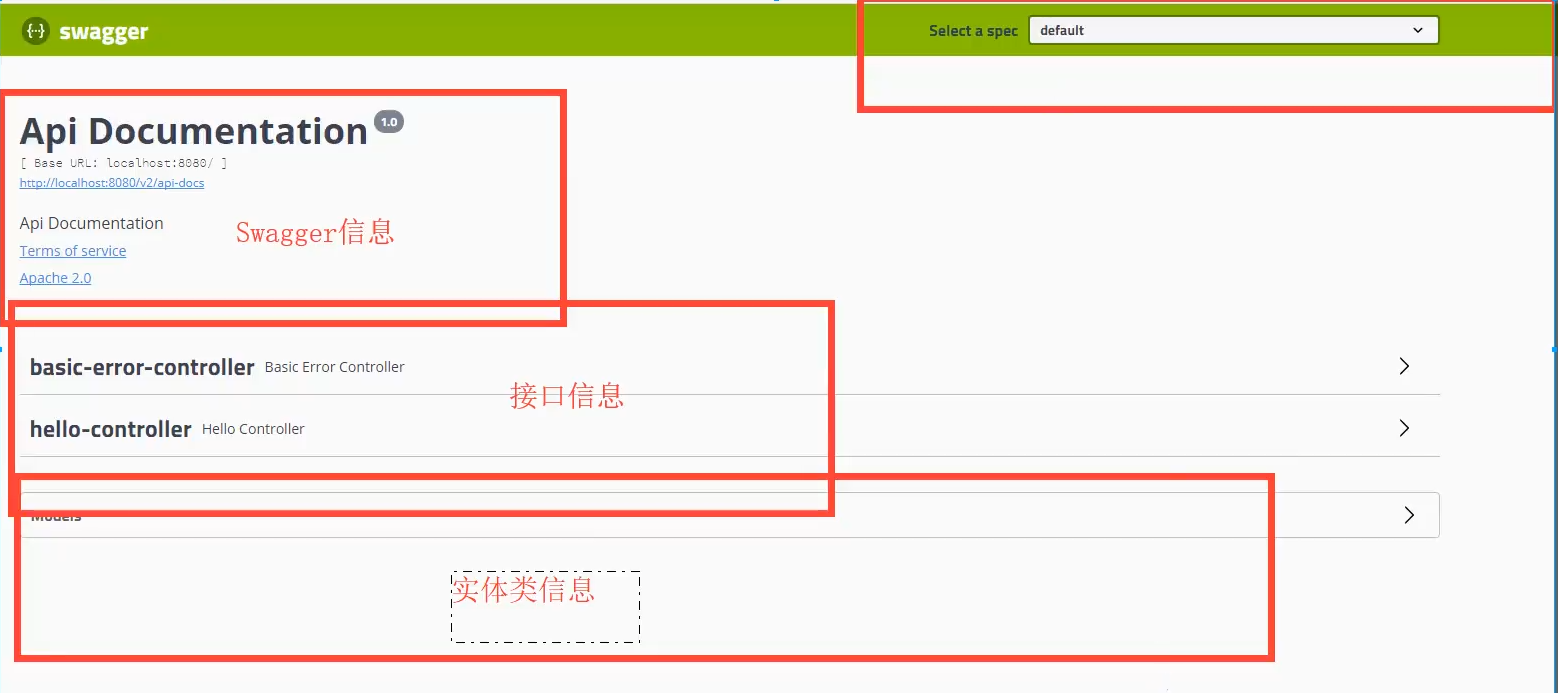
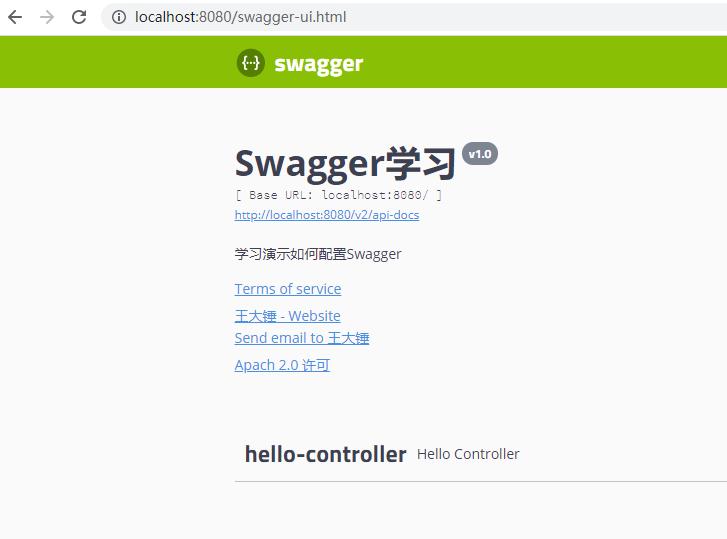
2. As informações do documento podem ser configuradas através da propriedade apiInfo()
//配置文档信息
private ApiInfo apiInfo() {
Contact contact = new Contact("联系人名字", "http://xxx.xxx.com/联系人访问链接", "联系人邮箱");
return new ApiInfo(
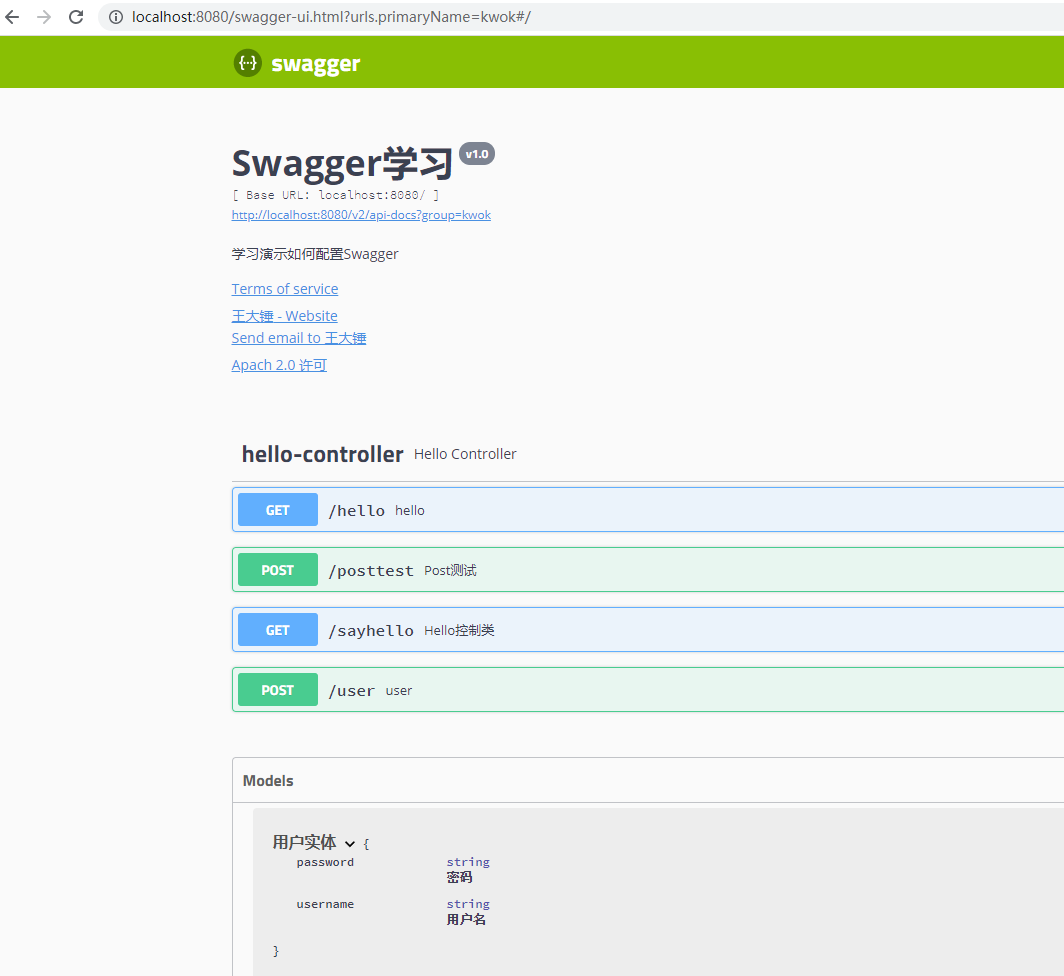
"Swagger学习", // 标题
"学习演示如何配置Swagger", // 描述
"v1.0", // 版本
"http://terms.service.url/组织链接", // 组织链接
contact, // 联系人信息
"Apach 2.0 许可", // 许可
"许可链接", // 许可连接
new ArrayList<>()// 扩展
);
}
3. A instância Docket está associada a apiInfo()
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo());
}
4. Reinicie o projeto e visite o teste http://localhost:8080/swagger-ui.html para ver o efeito;
Configurar interface de digitalização
1. Configure como varrer a interface através do método select() ao construir um Docket.
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()// 通过.select()方法,去配置扫描接口,RequestHandlerSelectors配置如何扫描接口
.apis(RequestHandlerSelectors.basePackage("com.kwok.swagger.controller"))
.build();
}
2. Reinicie o teste do projeto. Como configuramos para escanear a interface de acordo com o caminho do pacote, podemos ver apenas uma classe
3. Além de configurar a interface de varredura por meio do caminho do pacote, você também pode varrer a interface configurando outros métodos. Aqui estão todos os métodos de configuração:
any() // 扫描所有,项目中的所有接口都会被扫描到
none() // 不扫描接口
// 通过方法上的注解扫描,如withMethodAnnotation(GetMapping.class)只扫描get请求
withMethodAnnotation(final Class<? extends Annotation> annotation)
// 通过类上的注解扫描,如.withClassAnnotation(Controller.class)只扫描有controller注解的类中的接口
withClassAnnotation(final Class<? extends Annotation> annotation)
basePackage(final String basePackage) // 根据包路径扫描接口
4. Além disso, também podemos configurar a filtragem de varredura de interface:
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()// 通过.select()方法,去配置扫描接口,RequestHandlerSelectors配置如何扫描接口
.apis(RequestHandlerSelectors.basePackage("com.kwok.swagger.controller"))
// 配置如何通过path过滤,即这里只扫描请求以/kuang开头的接口
.paths(PathSelectors.ant("/kwok/**"))
.build();
}
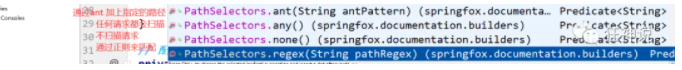
5. Os valores opcionais aqui também são
any() // 任何请求都扫描
none() // 任何请求都不扫描
regex(final String pathRegex) // 通过正则表达式控制
ant(final String antPattern) // 通过ant()控制

Configurar switches Swagger
1. Configure se deseja ativar o swagger através do método enable(). Se for false, o swagger não estará acessível no navegador.
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.enable(false) //配置是否启用Swagger,如果是false,在浏览器将无法访问
.select()// 通过.select()方法,去配置扫描接口,RequestHandlerSelectors配置如何扫描接口
.apis(RequestHandlerSelectors.basePackage("com.kwok.swagger.controller"))
// 配置如何通过path过滤,即这里只扫描请求以/kuang开头的接口
.paths(PathSelectors.ant("/kwok/**"))
.build();
}
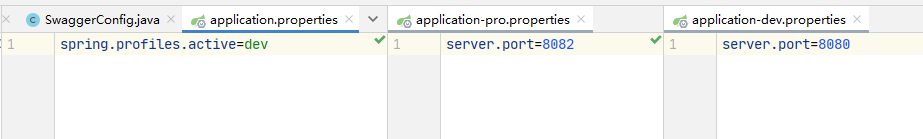
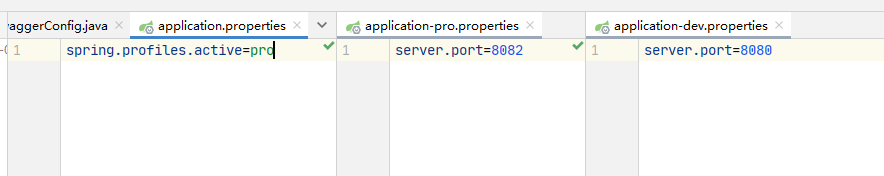
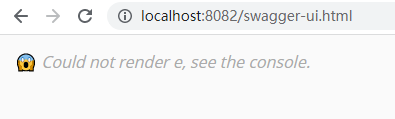
2. Como configurar dinamicamente o swagger para ser exibido quando o projeto estiver em ambientes de teste e desenvolvimento, mas não em pro?
@Bean
public Docket docket(Environment environment) {
// 设置要显示swagger的环境
Profiles of = Profiles.of("dev", "test");
// 判断当前是否处于该环境
// 通过 enable() 接收此参数判断是否要显示
boolean b = environment.acceptsProfiles(of);
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.enable(b) //配置是否启用Swagger,如果是false,在浏览器将无法访问
.select()// 通过.select()方法,去配置扫描接口,RequestHandlerSelectors配置如何扫描接口
.apis(RequestHandlerSelectors.basePackage("com.kwok.swagger.controller"))
// 配置如何通过path过滤,即这里只扫描请求以/kuang开头的接口
.paths(PathSelectors.ant("/kwok/**"))
.build();
}
3. Você pode adicionar um arquivo de configuração dev ao projeto para ver o efeito!





Configurar o agrupamento de documentos da API
1. Se nenhum agrupamento estiver configurado, o padrão é o padrão. Os grupos podem ser configurados através do método groupName():
@Bean
public Docket docket(Environment environment) {
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo())
.groupName("hello") // 配置分组
// 省略配置....
}
2. Reinicie o projeto para visualizar o grupo
3. Como configurar vários grupos? Para configurar vários grupos, você só precisa configurar vários dockets:
@Bean
public Docket docket1(){
return new Docket(DocumentationType.SWAGGER_2).groupName("group1");
}
@Bean
public Docket docket2(){
return new Docket(DocumentationType.SWAGGER_2).groupName("group2");
}
@Bean
public Docket docket3(){
return new Docket(DocumentationType.SWAGGER_2).groupName("group3");
}
4. Reinicie o projeto para visualizar
Configuração de classe de entidade
1. Crie uma nova classe de entidade
//@Api(注释)
@ApiModel("用户实体")
public class User {
@ApiModelProperty("用户名")
public String username;
@ApiModelProperty("密码")
public String password;
public User() {
}
public User(String username, String password) {
this.username = username;
this.password = password;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
2. Desde que esta entidade esteja no valor de retorno da interface de solicitação (mesmo que seja genérica), ela pode ser mapeada para o item da entidade:
@RestController
public class HelloController {
@GetMapping(value = "/hello")
public String hello(){
return "hello";
}
// 只要我们的接口中,返回值存在实体类,他就会被扫描到swagger中
@PostMapping(value = "/user")
public User user(){
return new User();
}
// Operation接口
@ApiOperation("Hello控制类")
@GetMapping(value = "/sayhello")
public String hello(@ApiParam("用户名") String username){
return "hello"+username;
}
@ApiOperation("Post测试")
@PostMapping(value = "/posttest")
public User posttest(@ApiParam("用户名") User user){
return user;
}
}
3. Reinicie para visualizar o teste

Nota: Não é por causa da anotação @ApiModel que a entidade é exibida aqui, mas desde que a entidade que aparece no valor de retorno do método de interface seja exibida aqui, e as duas anotações @ApiModel e @ApiModelProperty são apenas para adicionar anotações a entidades.
@ApiModel anota uma classe
@ApiModelProperty anota propriedades de classe
Notas comuns
Todas as anotações do Swagger são definidas no pacote io.swagger.annotations
A seguir estão alguns usados com frequência, e aqueles não listados podem ser referidos separadamente:
| Anotações Swagger | Simples |
|---|---|
| @Api(tags = "xxx descrição do módulo") | Atua nas aulas do módulo |
| @ApiOperation("xxx descrição da interface") | Atua em métodos de interface |
| @ApiModel("xxxPOJO descrição") | Atua em classes de modelo: como VO, BO |
| @ApiModelProperty(valor = "xxx descrição da propriedade", oculto = true) | Atuando em métodos e propriedades de classe, definindo oculto como verdadeiro pode ocultar a propriedade |
| @ApiParam("xxx descrição do parâmetro") | Atua em parâmetros, métodos e campos, similar ao @ApiModelProperty |
Também podemos configurar algumas anotações para a interface solicitada
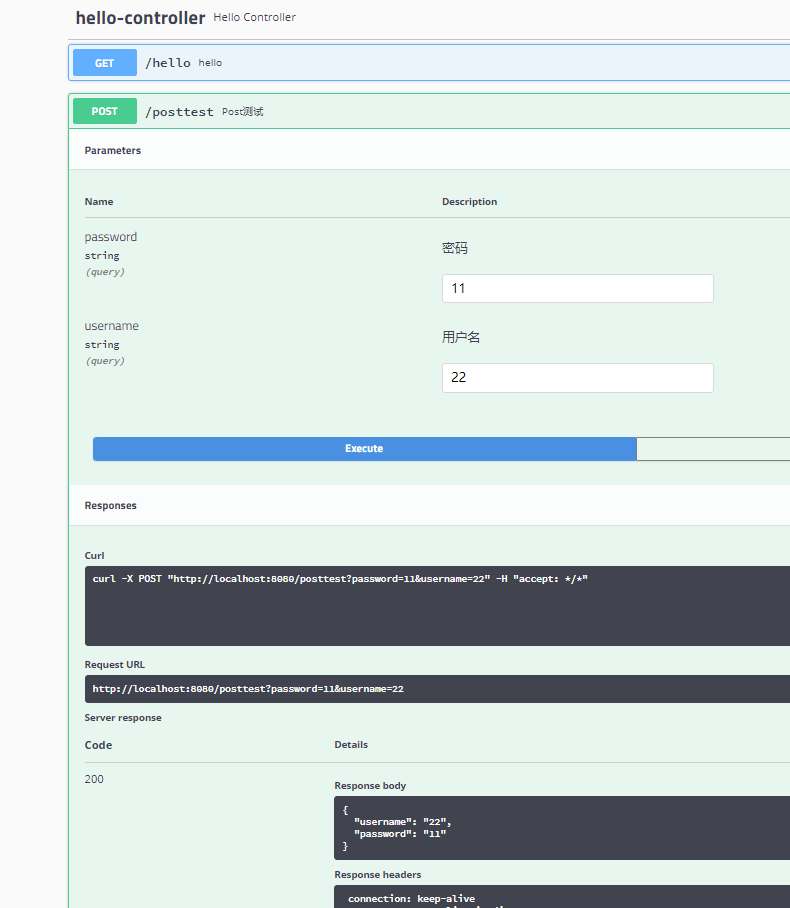
@ApiOperation("Post测试")
@PostMapping(value = "/posttest")
public User posttest(@ApiParam("用户名") User user){
return user;
}
Pode ser testado online

Dessa forma, você pode adicionar algumas informações de configuração a algumas propriedades ou interfaces difíceis de entender para facilitar a leitura!
Comparado com a forma tradicional do Postman ou Curl para testar a interface, usar o swagger é simplesmente uma operação de tolo, não é necessária documentação adicional (bem escrito é um documento em si) e é menos propenso a erros, basta inserir os dados e clicar em Executar, se você cooperar novamente Pode-se dizer que a estrutura de automação basicamente não requer operação humana.
Swagger é uma excelente ferramenta. Agora, muitas pequenas e médias empresas de Internet na China estão usando. Em comparação com o método tradicional de primeiro publicar documentos de interface do Word e depois testar, isso obviamente está mais alinhado com o mercado atual de desenvolvimento iterativo rápido. Claro, lembre a todos de se lembrarem de fechar o Swagger no ambiente formal, em primeiro lugar por razões de segurança e, em segundo lugar, também pode economizar memória de tempo de execução.
Expansão: outras skins
Podemos importar diferentes pacotes para implementar diferentes definições de skin:
1. Por padrão, visite http://localhost:8080/swagger-ui.html
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>

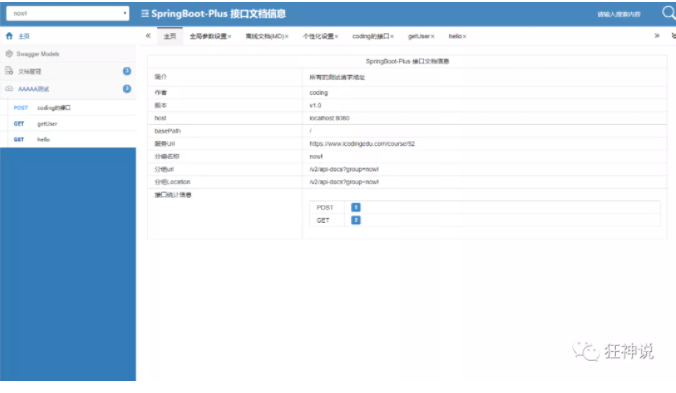
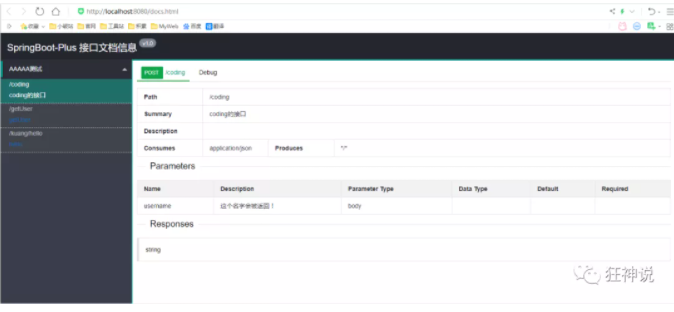
2. Acesso Bootstrap-ui http://localhost:8080/doc.html
<!-- 引入swagger-bootstrap-ui包 /doc.html-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.1</version>
</dependency>

3. Acesso ao layui-ui http://localhost:8080/docs.html
<!-- 引入swagger-ui-layer包 /docs.html-->
<dependency>
<groupId>com.github.caspar-chen</groupId>
<artifactId>swagger-ui-layer</artifactId>
<version>1.1.3</version>
</dependency>

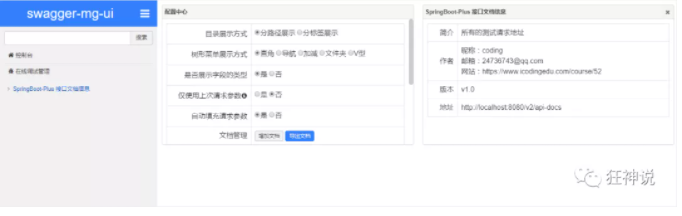
4. Acesso mg-ui http://localhost:8080/document.html
<!-- 引入swagger-ui-layer包 /document.html-->
<dependency>
<groupId>com.zyplayer</groupId>
<artifactId>swagger-mg-ui</artifactId>
<version>1.0.6</version>
</dependency>