Caso pequeno:

Neste caso da página de registro de login, não nos conectamos ao banco de dados, mas usamos o ponto de conhecimento do armazenamento local para completá-lo. Vamos ver o que é o armazenamento local:
recurso de armazenamento local
- Os dados são armazenados no navegador do usuário
- Fácil de configurar, ler e até mesmo atualizar a página sem perder dados
- Grande capacidade, sessionStorage é de cerca de 5M, localStorage é de cerca de 20M.
- Somente strings podem ser armazenadas e objetos podem ser armazenados após a codificação JSON.stringify()
window.sessionArmazenamento
Recursos
- O ciclo de vida está fechando a janela do navegador
- Os dados podem ser compartilhados na mesma janela (página)
- Armazenado na forma de pares chave-valor
usar
Armazenamento de dados:
sessionStorage.setItem(key,value)
recuperar dados:
sessionStorage.getItem(key)
excluir dados:
sessionStorage.removeItem(key)
Excluir todos os dados:
sessionStorage.clear()
Clique neste botão no navegador e clique em Aplicativo para ver os dados que armazenamos.

Eles são armazenados em Armazenamento. Os dados armazenados em sessionStorage e localStorage são separados.

exemplo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
console.log(localStorage.getItem('username'));
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值存储起来
var val = ipt.value;
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
});
get.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值获取过来
console.log(sessionStorage.getItem('uname'));
});
remove.addEventListener('click', function() {
//
sessionStorage.removeItem('uname');
});
del.addEventListener('click', function() {
// 当我们点击了之后,清除所有的
sessionStorage.clear();
});
</script>
</body>
</html>
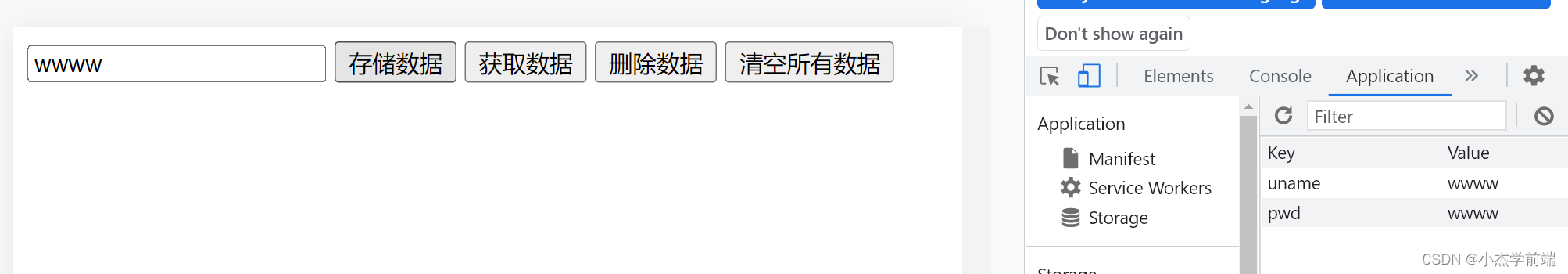
Mas depois de clicarmos no primeiro botão para armazenar os dados, os dados que inserimos 'wwww' serão armazenados na variável val, e depois armazenados no navegador na forma de pares chave-valor, podemos ver o armazenamento no aplicativo em o par de valores-chave certo

window.Armazenamento Local
Recursos
- O ciclo de vida é permanente e a página de fechamento também existirá, a menos que seja excluída manualmente
- Várias janelas (páginas) podem ser compartilhadas (o mesmo navegador pode ser compartilhado)
- Armazenado na forma de pares chave-valor
usar
Armazenamento de dados:
localStoragesetItem(key,value)
recuperar dados:
localStorage.getItem(key)
excluir dados:
localStorage.removeItem(key)
Excluir todos os dados:
localStorage.clear()
O método de aplicação do IocalStorage é o mesmo do sessionStorage, exceto que o ciclo de vida do IocalStorage tem efeito permanente. Mesmo que o navegador esteja fechado, os dados ainda estarão lá na próxima vez que você o abrir. Esta é sua característica mais proeminente.
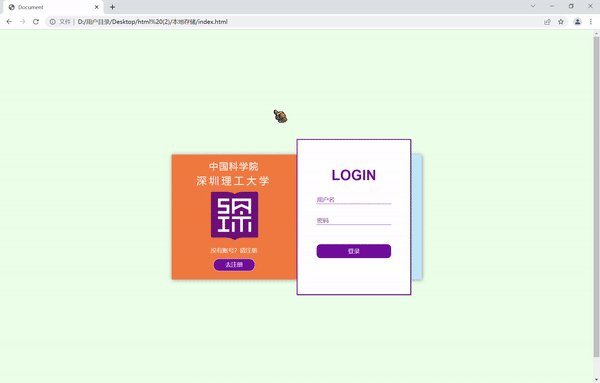
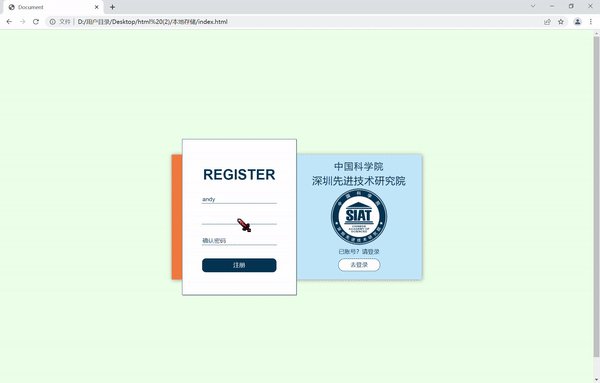
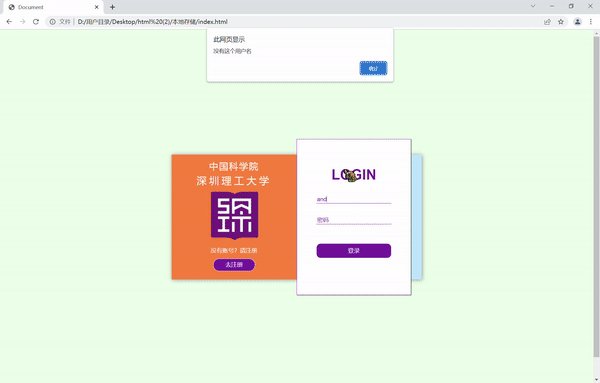
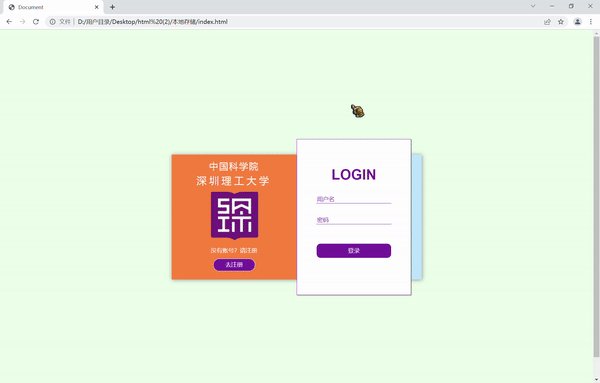
Caso abrangente

Existe uma página de login e registro. Precisamos salvar os dados de registro como o início do artigo e, em seguida, determinar se o nome de usuário e a senha inseridos na página de login correspondem aos dados armazenados localmente. Como aplicar os pontos de conhecimento de armazenamento local que acabamos de aprender para concluir este caso?
Ideias:
Podemos declarar um array, armazenar o nome de usuário inserido na página de registro no array e armazenar o nome de usuário e a senha da página de registro no navegador por meio do armazenamento local. Em seguida, volte para a página de login, primeiro determine se o nome de usuário inserido está na matriz de nome de usuário, em caso afirmativo, encontre a senha correspondente ao nome de usuário nos dados armazenados localmente, se a senha for a mesma que digitamos no login página, logado com sucesso