GUIStyle
personaliza o estilo de um controle na GUI
private GUIStyle _titleStyle;
//初始化GUI Style
private void InitStyles()
{
_titleStyle = new GUIStyle();
//对齐方式居中
_titleStyle.alignment = TextAnchor.MiddleCenter;
//字体大小
_titleStyle.fontSize = 16;
}
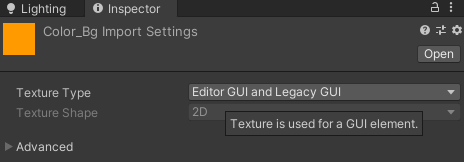
Para texturas, defina seu tipo para EditorGUI

//初始化GUI Style
private void InitStyles()
{
_titleStyle = new GUIStyle();
//对齐方式居中
_titleStyle.alignment = TextAnchor.MiddleCenter;
//字体大小
_titleStyle.fontSize = 16;
//背景图
Texture2D titleBg = Resources.Load<Texture2D>("Color_Bg");
//字体
Font titleFont = Resources.Load<Font>("Oswald-Regular");
//文本只有normal状态
_titleStyle.normal.background = titleBg;
_titleStyle.normal.textColor = Color.white;
_titleStyle.font = titleFont;
}
Definir o estilo da guia
private GUIStyle _tabStyle;
//初始化 调色板页签样式
private void InitStyles()
{
_tabStyle = new GUIStyle();
//对齐方式居中
_tabStyle.alignment = TextAnchor.MiddleCenter;
//字体大小
_tabStyle.fontSize = 16;
//页签状态
Texture2D tabNormal = Resources.Load<Texture2D>("Tab_Normal");
Texture2D tabSelected = Resources.Load<Texture2D>("Tab_Selected");
//字体
Font tabFont = Resources.Load<Font>("Oswald-Regular");
//字体
_tabStyle.font = tabFont;
//高度
_tabStyle.fixedHeight = 40;
//未选中状态
_tabStyle.normal.background = tabNormal;
_tabStyle.normal.textColor = Color.gray;
//选中状态
_tabStyle.onNormal.background = tabSelected;
_tabStyle.onNormal.textColor = Color.black;
_tabStyle.onFocused.background = tabSelected;
_tabStyle.onFocused.textColor = Color.black;
//设置border 分割出九个区域 定义可拉伸区域
_tabStyle.border = new RectOffset(18,18,20,4);
}
Ao criar uma aba, passe no estilo
index = GUILayout.Toolbar(index, _CategoryLabels.ToArray(),_tabStyle);
GUISkin
Como o GUI Style é aplicável apenas a um único espaço, para resolver a necessidade de muitos estilos ou reutilizar um estilo escrito, você pode usar GUISkin
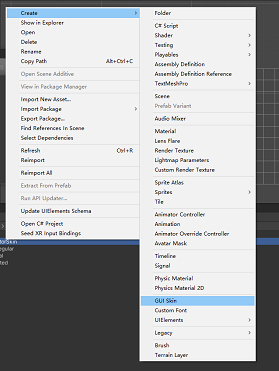
GUISkin é um recurso que precisa ser criado

Defina a propriedade do rótulo no GUISkin

//初始化GUI Skin
private void InitStylesSkin()
{
GUISkin skin = Resources.Load<GUISkin>("LevelCreatorSkin");
_titleStyle = skin.label;
}