Série de artigos
SpringBoot 01-HelloSpringBoot, configuração yaml, verificação de dados, comutação multi-ambiente
SpringBoot 02-Exploração Web simples, sistema de gerenciamento de funcionários
SpringBoot 03-Spring Security
SpringBoot 04-Shiro
Artigo Diretório
Onze, Spring Security
Introdução
Spring Security é uma estrutura poderosa e altamente personalizável para autenticação e controle de acesso. É um padrão para proteger aplicativos baseados em Spring.
Spring Security é para resolver o problema de segurança do desenvolvimento da Web, assim como os filtros e interceptores que escrevemos antes, e Spring Security é equivalente a uma estrutura de filtros, que pode nos ajudar a omitir muito código.
Por exemplo, usamos interceptores ou filtros para controlar o acesso antes, exigindo que os usuários façam login para entrar na página principal, ou as páginas inseridas por usuários com diferentes permissões não são as mesmas, mas o código escrito antes é mais complicado e redundante, e uso A estrutura pode ser facilmente implementada.
Existem algumas categorias principais a serem lembradas :
- WebSecurityConfigurerAdapter: política de segurança personalizada
- AuthenticationManagerBuilder: estratégia de autenticação personalizada
- @EnableWebSecurity: Ative a função WebSecurity (ver @EnableXXX é ativar uma determinada função)
Os dois objetivos principais do Spring Security são "autenticação" e "autorização" (ou seja, controle de acesso). Shiro aprendeu mais tarde é o mesmo.
Documento oficial: https://spring.io/guides/gs/securing-web/
Vamos construir um projeto SpringBoot Web normal.
11.1 Construção do ambiente experimental
1. Crie um projeto SpringBoot, adicione um módulo da Web e importe o pacote Thymeleaf.
<!--thymeleaf—— 命名空间xmlns:th="http://www.thymeleaf.org“ -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
2. Importe o arquivo de recurso estático (você pode encontrá-lo na Internet, você não precisa desta etapa, apenas para fazer a interface parecer melhor, a operação atual não envolve segurança)
Link para download de recursos
Link: https://pan.baidu.com/s/1UoUJg6CsHm5bQbouYt609A Código de extração: nv8p
CSDN: https: //download.csdn.net/download/qq_39763246/15982736
É necessário desligar o cache do Thymeleaf

3. Escreva um controlador de roteamento e encaminhamento para encaminhar cada página.
package com.zcy.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
//用户路由转发的Controller
public class RouterController {
//输入 localhost:8080或者localhost:8080/index都会跳转到首页
@RequestMapping({
"/index", "/"})
public String index(){
return "index";
}
@RequestMapping("/toLogin")
public String toLogin(){
return "views/login";
}
//通过Restful风格,在URL输入 level1/1就会跳转到1.html,输入level2/2就跳转到2.html
@RequestMapping("/level1/{id}")
public String level1(@PathVariable("id") int id){
return "views/level1/"+id;
}
@RequestMapping("/level2/{id}")
public String level2(@PathVariable("id") int id){
return "views/level2/"+id;
}
@RequestMapping("/level3/{id}")
public String level3(@PathVariable("id") int id){
return "views/level3/"+id;
}
}
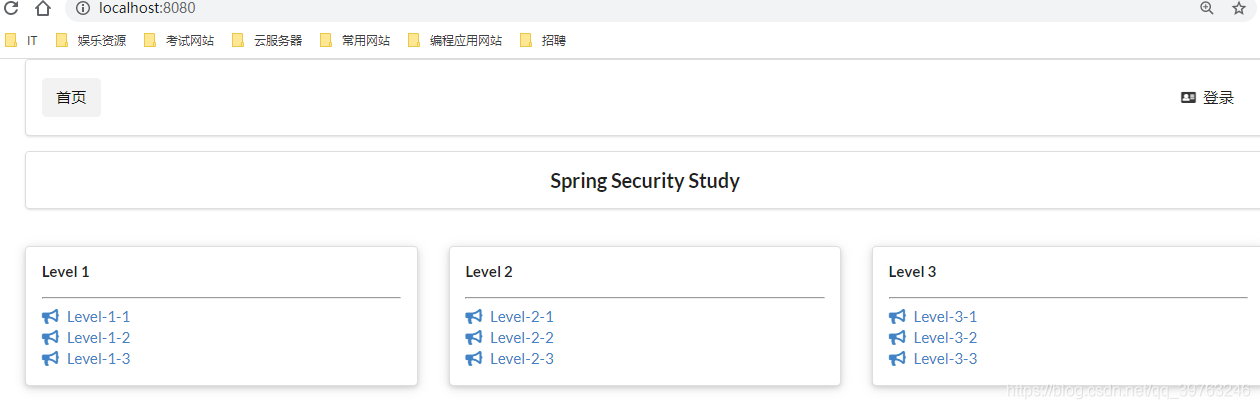
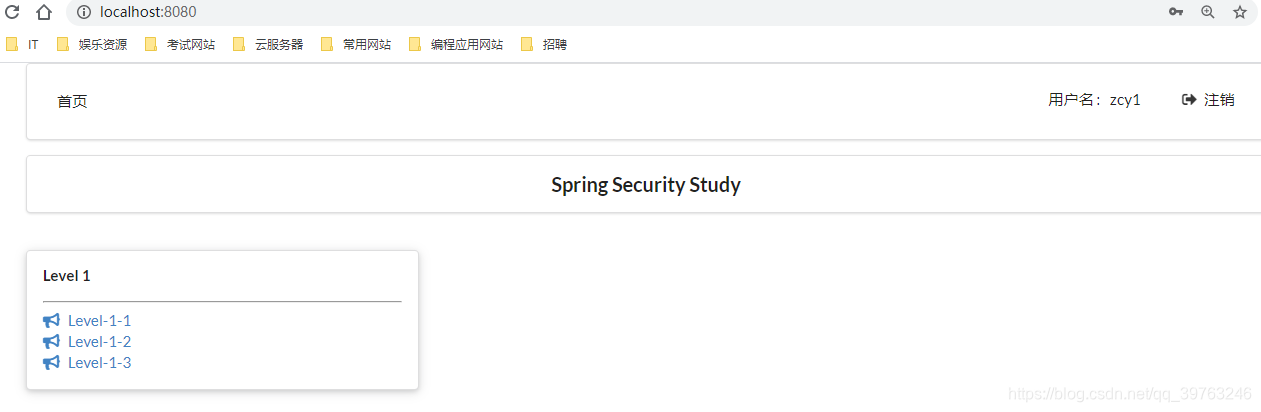
4. Efeito


11.2 Autenticação e autorização
Crie um novo SecurityConfig.java
package com.zcy.config;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
//这里用到了AOP,横切的思想,不会去改变我们Controller的代码。类似于拦截器,但更强大!
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
//授权
@Override
protected void configure(HttpSecurity http) throws Exception {
//链式编程
//实现的功能:首页index 所有人都能访问,具体的功能也level 只能被有相应权限的人访问
//给请求添加规则,使的访问level1下的所有请求都要有vip1权限
http.authorizeRequests()
.antMatchers("/").permitAll()
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
//如果没有权限,默认跳转至登录页面。这是Spring Security里内置的
http.formLogin();
}
//认证(Spring Security 5.0+ 要求对密码加密才能正常使用)
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//从内存中读取用户(提前设定好的用户,真实开发还是从数据库中读取,后面Shiro再讲)
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("zcy1").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1")
.and()
.withUser("zcy2").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1", "vip2")
.and()
.withUser("zcy3").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1", "vip2", "vip3");
//从数据库读用户
}
}
efeito:
1. Ao visitar cada página quando não estiver conectado, você será redirecionado para a página de login. Pode ser verificado que o pedido na barra de URL é / login, mas não escrevemos esta página, nosso login é views / login. Esta página é http.formLogin();fornecida no Spring Security .

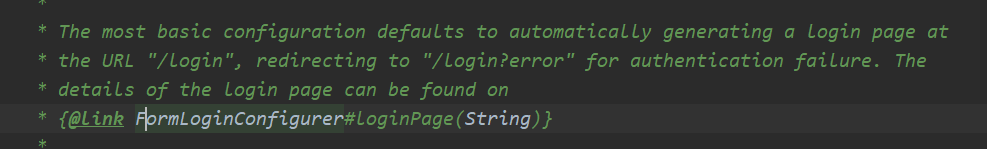
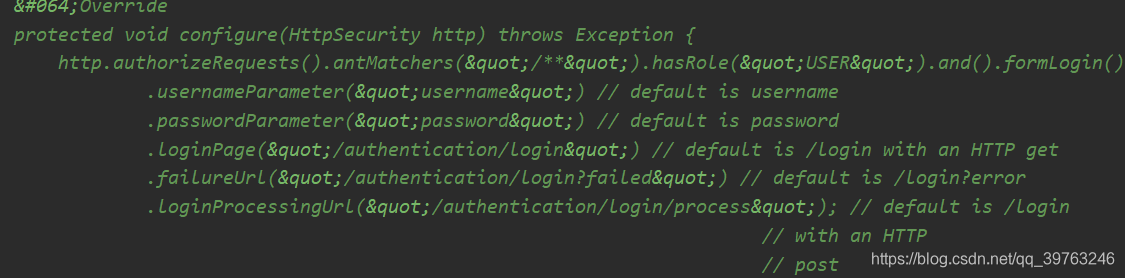
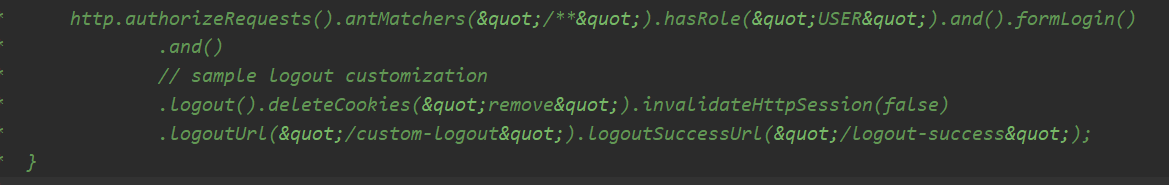
http.formLogin();Anotação do código-fonte:


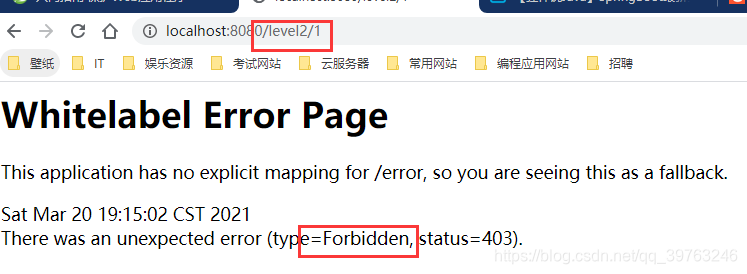
2. O usuário de login zcy1 tem apenas os privilégios de vip1 e só pode acessar as páginas do nível1, e o acesso a outras páginas será bloqueado.


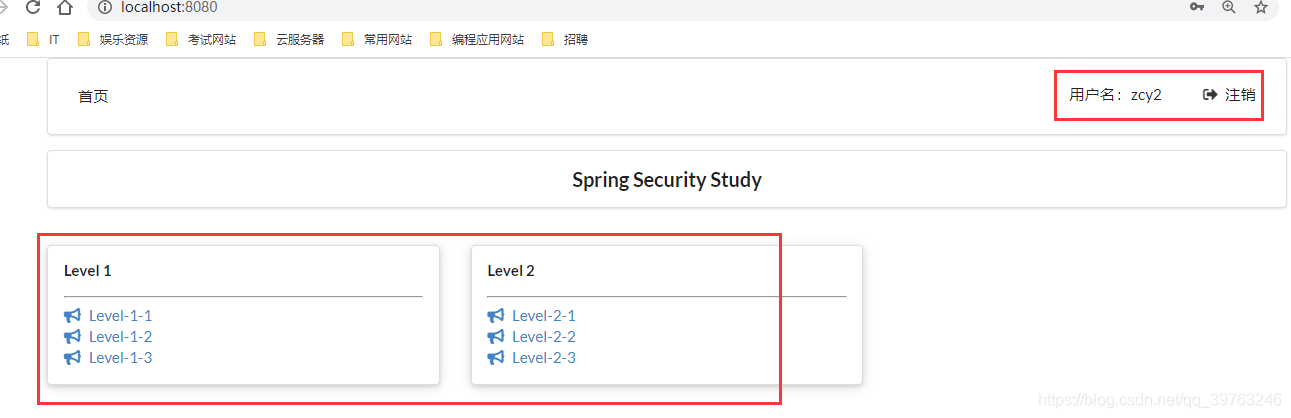
3. O usuário de login zcy3, que possui vip1, vip2, vip3, pode acessar todas as páginas.

11.3, logout e controle de permissão
Imagem do efeito:
- Quando não está logado

- Faça login no zcy1 (observe que não temos uma página de login personalizada no momento, usamos a segurança integrada, portanto, clicar no botão de login é inválido, apenas entrada / login de URL)


-
Saia do zcy1 e volte para a página inicial
-
Faça login no zcy2


Implementação:
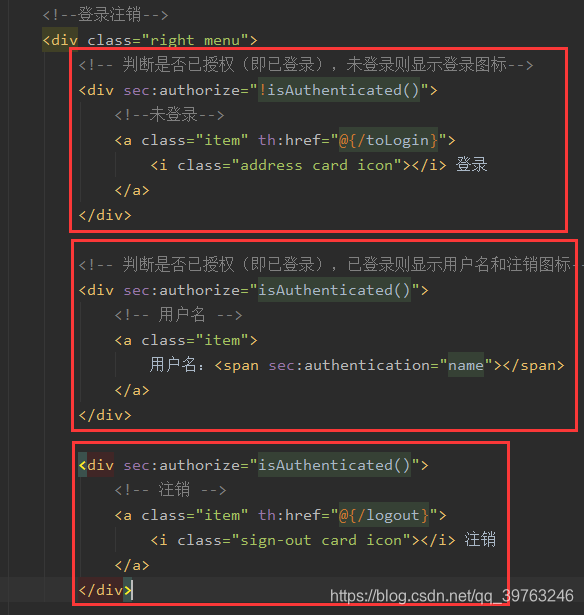
1. Adicione logout em index.html
<!--登录注销-->
<div class="right menu">
<!--未登录-->
<a class="item" th:href="@{/toLogin}">
<i class="address card icon"></i> 登录
</a>
<!-- 注销 -->
<a class="item" th:href="@{/logout}">
<i class="sign-out card icon"></i> 注销
</a>
</div>
2. Adicione logout em SecurityConfig.java
//授权
@Override
protected void configure(HttpSecurity http) throws Exception {
//链式编程
//实现的功能:首页index 所有人都能访问,具体的功能也level 只能被有相应权限的人访问
//给请求添加规则,使的访问level1下的所有请求都要有vip1权限
http.authorizeRequests()
.antMatchers("/").permitAll()
.antMatchers("/views/level1/**").hasRole("vip1")
.antMatchers("/views/level2/**").hasRole("vip2")
.antMatchers("/views/level3/**").hasRole("vip3");
//如果没有权限,默认跳转至一个内置登录页面/login。这是Spring Security里内置的。
http.formLogin(); //.loginPage("可以在这里指定自己的登录页面);
//关闭网站防攻击,默认会开启,因为我们前端用的<a>,是用get方式提交,不安全。
http.csrf().disable();//如果没有这句,注销会404
//开启注销功能,logoutSuccessUrl作用是注销成功跳转到新url,点击注销跳转到首页
http.logout().logoutSuccessUrl("/");
}
http.logout()Comentários do código fonte:


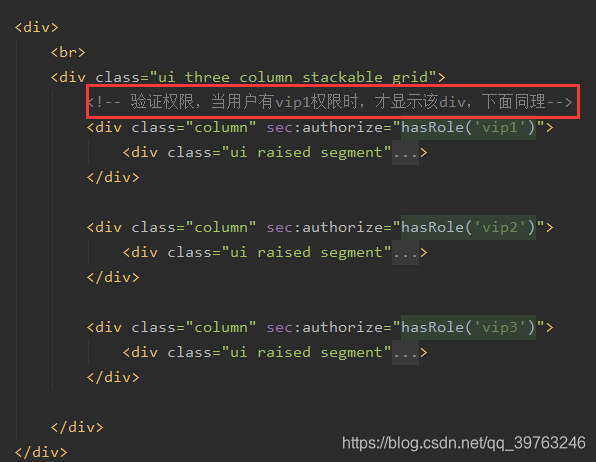
3. Thymeleaf integra Spring Security
Nossa página inicial personalizada original usava o back-end para passar o valor para o front end, o front end julgado e, em seguida, exibido, por exemplo
<div th:if="${session.user.name}">
...显示专属内容
</div>
Agora integramos diretamente Spring Security no Thymeleaf
- Pacote piloto
<!-- https://mvnrepository.com/artifact/org.thymeleaf.extras/thymeleaf-extras-springsecurity4 -->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity4</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
-
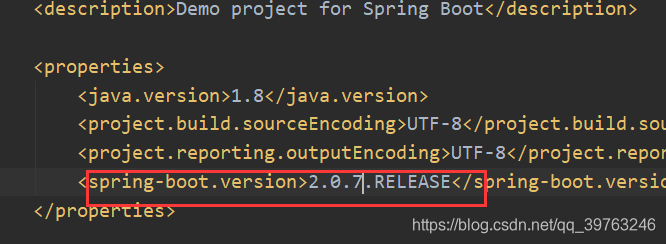
Reduza a versão do Spring Boot para 2.0.7 (Thymeleaf não oferece suporte a versões superiores para integrar Segurança e agora geralmente não integra Segurança)
Após o abaixamento, será feito o download da nova versão 2.0.7, também precisamos alterar o pacote junit, veja a imagem abaixo para mais detalhes.



-
Modifique index.html


11.4, lembre-se de mim e página de login personalizada
1. Lembre-se de mim: não saia, você fará login automaticamente quando entrar novamente na página
Adicione o código ao método de configuração de SecurityConfig.java:
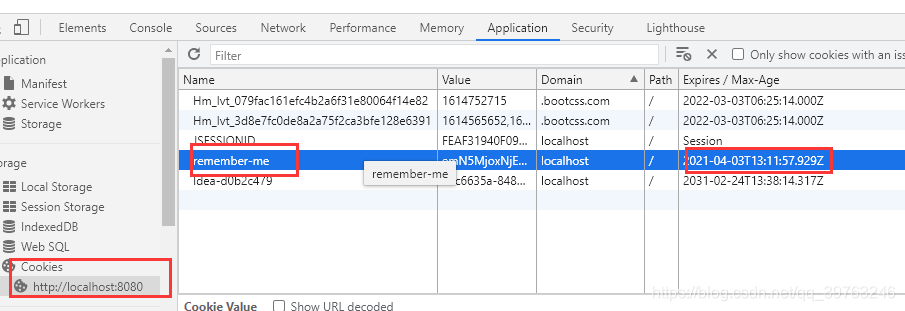
//记住我,原理:添加Cookie到浏览器,关闭浏览器重新进入页面后保持登录状态
http.rememberMe();//默认保存两周
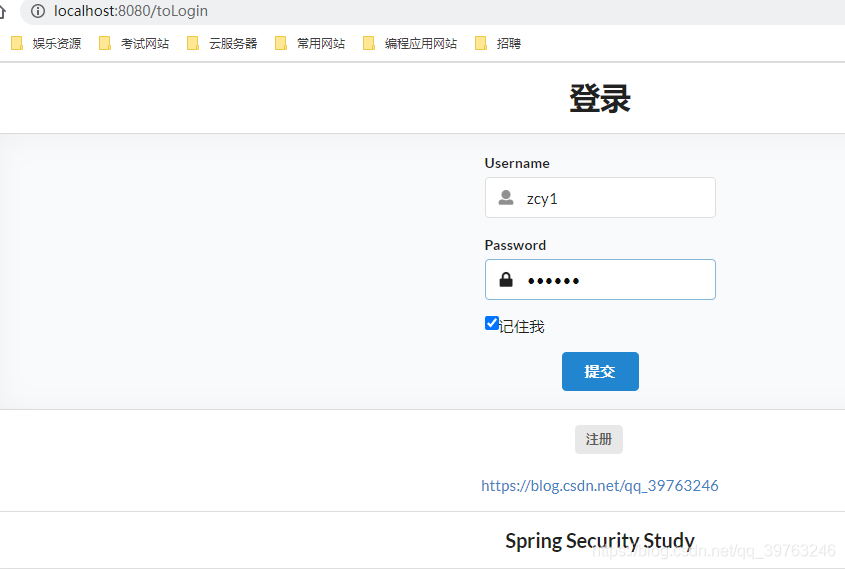
efeito:


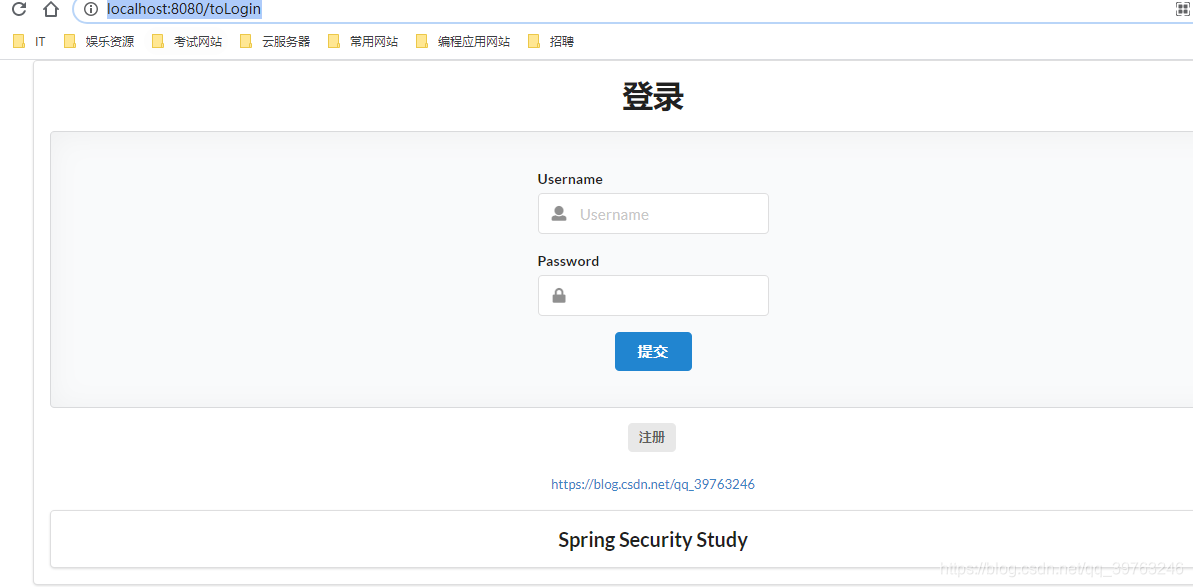
2. Personalize a página de login
Modifique o método de configuração de SecurityConfig.java:
//如果没有权限,默认跳转至一个内置登录页面/login。这是Spring Security里内置的。
//usernameParameter和passwordParameter指定前端传递过来的参数名称
//loginPage指定自己的登录页面
http.formLogin()
.loginPage("/toLogin")
.usernameParameter("user")
.passwordParameter("pwd");
//.loginProcessingUrl("/login")可指定真正的URL,即在浏览器输入/toLogin,但请求是/login
//记住我,原理:添加Cookie到浏览器,关闭浏览器重新进入页面后保持登录状态
//默认保存两周.rememberMeParameter指定前端传递的参数名称
http.rememberMe()
.rememberMeParameter("remember");
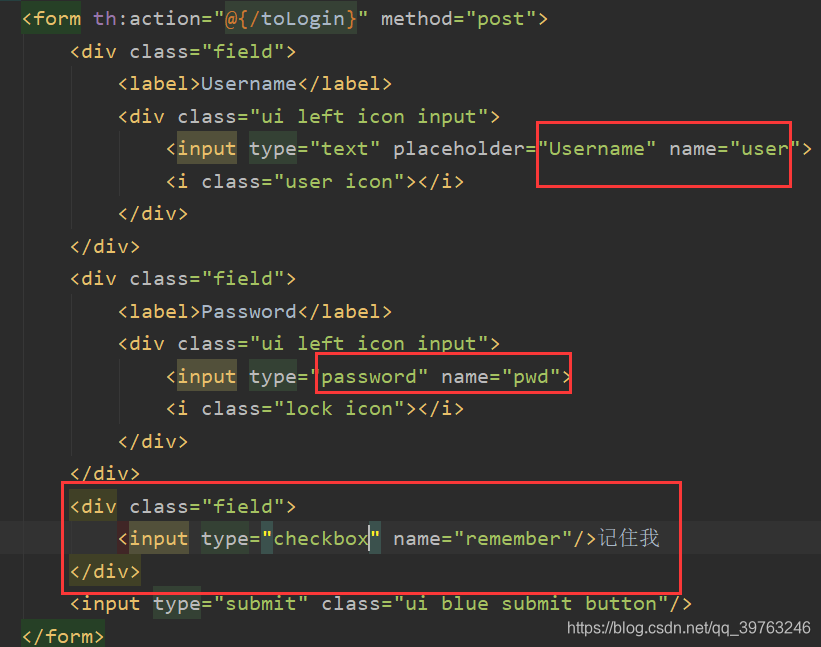
Modifique index.html, os nomes dos parâmetros originais são nome de usuário e senha, agora eles foram modificados. E adicione um botão de opção, lembre-se de mim.

Efeito: Clique no botão de login na página inicial para fazer o login normalmente, e tem a função de lembrar de mim.