Apresente vue.js

Execute o comando no arquivo especificado
npm install [email protected] --save
F:\IdeaProjects\LearnVuejs04-v2\01-webpack的使用\04-webpack配置vue>npm install [email protected] --save
npm WARN [email protected] requires a peer of webpack@^4.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected] requires a peer of webpack@^4.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {
"os":"darwin","arch":"any"} (current: {
"os":"win32","arch":"x64"})
+ [email protected]
updated 1 package in 17.419s
F:\IdeaProjects\LearnVuejs04-v2\01-webpack的使用\04-webpack配置vue>
Mensagem de erro de projeto de pacote
Atenção em tempo de execução
1.runtime-only -> no código, não pode haver template
2.runtime-compiler -> no código, pode haver um template, porque há um compilador que pode ser usado para compilar

webpack.config.jso novo template
resolve: {
// alias: 别名
extensions: ['.js', '.css', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
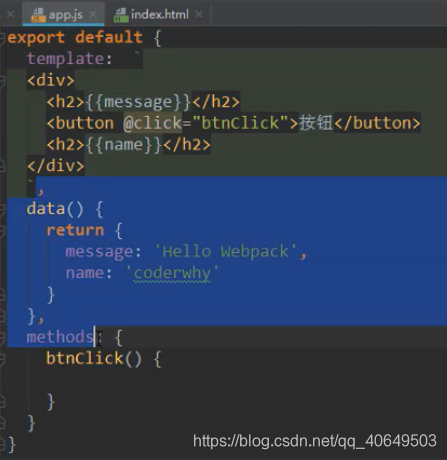
A diferença entre el e template





Para ser capaz de reconhecer o arquivo vue, instale-o primeiro
npm install vue-loader vue-template-compiler --save-dev
Em seguida, prossiga para o arquivo de configuraçãowebpack.config.js
{
test: /\.vue$/,
use: ['vue-loader']
}
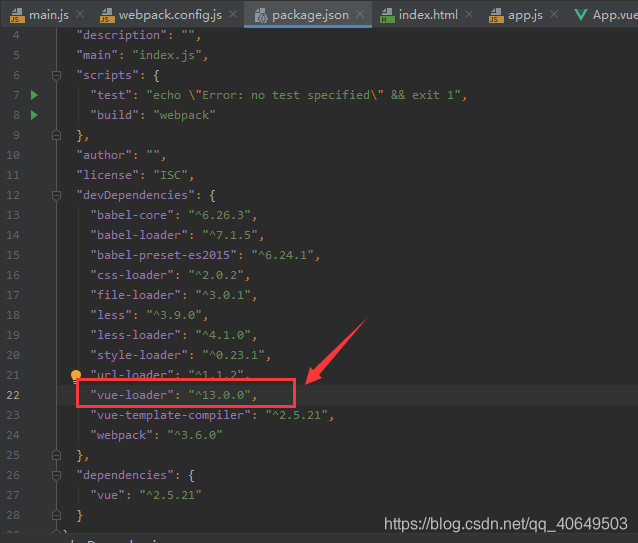
Tente mudar a versão se algo der errado

e então execute o comandonpm install
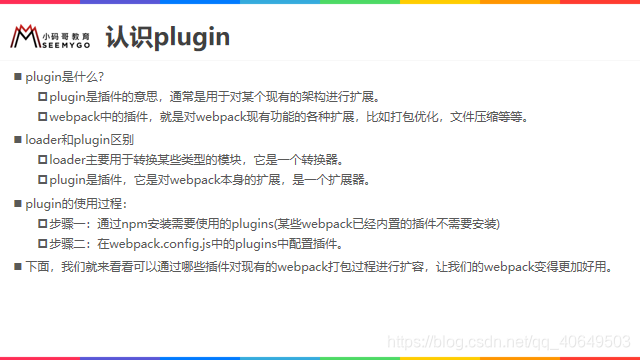
plugar


plugins: [
new webpack.BannerPlugin('最终版权归aaa所有'),
new HtmlWebpackPlugin({
template: 'index.html'
}),
new UglifyjsWebpackPlugin()
]
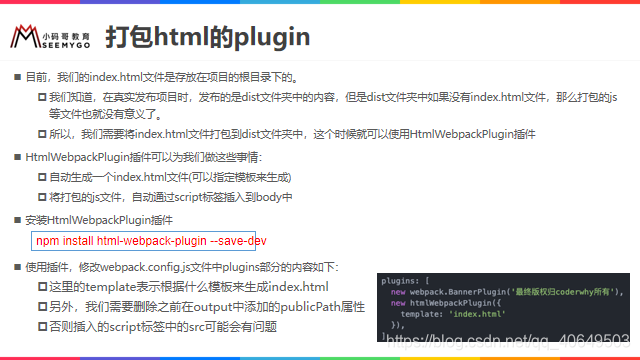
Pacote de plugin HTML

Executar sob o arquivo correspondente
npm install html-webpack-plugin --save-dev
F:\IdeaProjects\LearnVuejs04-v2\01-webpack的使用\05-webpack的Plugin>npm install html-webpack-plugin --save-dev
Modificação webpack.config.jsde
novo
const HtmlWebpackPlugin = require('html-webpack-plugin')
Plugin compactado js

Executar sob o arquivo correspondente
npm install [email protected] --save-dev
Configure um servidor local

Instale primeiro
npm install --save-dev [email protected]
Em seguida, prossiga para o arquivo de configuraçãowebpack.config.js
devServer: {
contentBase: './dist',
inline: true
}
package.jsonadicionar à
"dev": "webpack-dev-server --open"
Comando de execuçãonpm run dev