Evento vinculado
A palavra-chave bind é usada no applet para vincular eventos, eventos comuns tap e muitos componentes têm seus próprios eventos correspondentes, como bindchange no componente de grupo de rádio bindinput do componente de entrada
bindtap
index.wxml index.js
<view bindtap="add">点击我</view>Page({
data: {
message:"helloWord",
num:'even',
},
add:function(){
console.log('aaa')
console.log(this.data.message)
this.setData({
message:'你好,小程序'
})
}
)}this.setData modifica o valor da mensagem
Parâmetro de evento
Passe parâmetros para funções de evento por meio de atributos personalizados
index.wxml index.js
<view bindtap="add2" data-value="{
{'hello'}}">点击我 自定义属性传参数</view> add2:function(e){
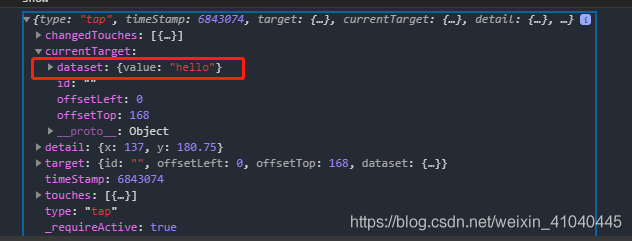
console.log(e)
},
Impedir que os eventos borbulhem
index.wxml index.js
<view bindtap="fun1">
fun1
<view bindtap="fun2">
fun2
<view bindtap="fun3"> fun3</view>
</view>
</view> fun1:function(){
console.log('fun1')
},
fun2:function(){
console.log('fun2')
},
fun3:function(){
console.log('fun3')
},Clique fun3 para imprimir o resultado

Modifique o método de vinculação de eventos Use catch para vincular eventos
index.wxml index.js inalterado
<view bindtap="fun1">
fun1
<view bindtap="fun2">
fun2
<view catchtap="fun3"> fun3</view>
</view>
</view>Clique fun3 para imprimir o resultado
![]()
Evitou com sucesso o borbulhar do evento
evento de entrada
index.wxml index.js
<input type="text" bindinput="changeInput" /> changeInput:function(){
console.log(1)
},![]()
Iniciantes, espero que os grandes possam dar mais dicas ..............