índice
Desenvolvimento de tecnologia web
A tecnologia da Web é usada para projetar e desenvolver páginas da Web. É principalmente dividida em duas partes: desenvolvimento front-end e desenvolvimento back-end. Os dois juntos são desenvolvimento full-stack.
O desenvolvimento de front-end inclui principalmente: HTML, CSS, JS (Java Script), Angular; o
desenvolvimento de back-end inclui principalmente NestJs;
ferramentas de desenvolvimento: a versão mais recente do VS Code, navegador Chrome.
HTML
Introdução ao HTML
HTML é uma linguagem de marcação de hipertexto, usada para definir a estrutura do conteúdo e construir a base de uma página da web. Aqui e o desenvolvimento de front-end de CSS e JS são três componentes indispensáveis.
HTML é equivalente a estrutura;
CSS é equivalente a arte;
JS é equivalente a comportamento.
Download do plugin básico
Instale vários plug-ins necessários no código VS, como servidor ativo, etc. e, em seguida, crie uma nova pasta no computador
Análise estrutural
1. Elementos
O HTML é composto de elementos que contêm tags de início, tags de finalização e conteúdo.
Alguns deles são bem regulamentados, como segue:
<head>,<title>,<body>,<header>,<footer>……
<!DOCTYPE html>: 声明文档类型;
<html></html>: <html>元素。包含全部页面,可以嵌套其他的元素;
<head></head>: <head>元素。 类似于C语言编程中的头文件,不会在浏览器中的html页面显示。
<meta charset="utf-8">: 设置文档使用utf-8字符集编码,用来识别文本内容。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">: 浏览器标签图标显示图。
<title></title>: 页面标题,也就是浏览器收藏标签。
<body></body>: <body>元素。 html的主体内容。
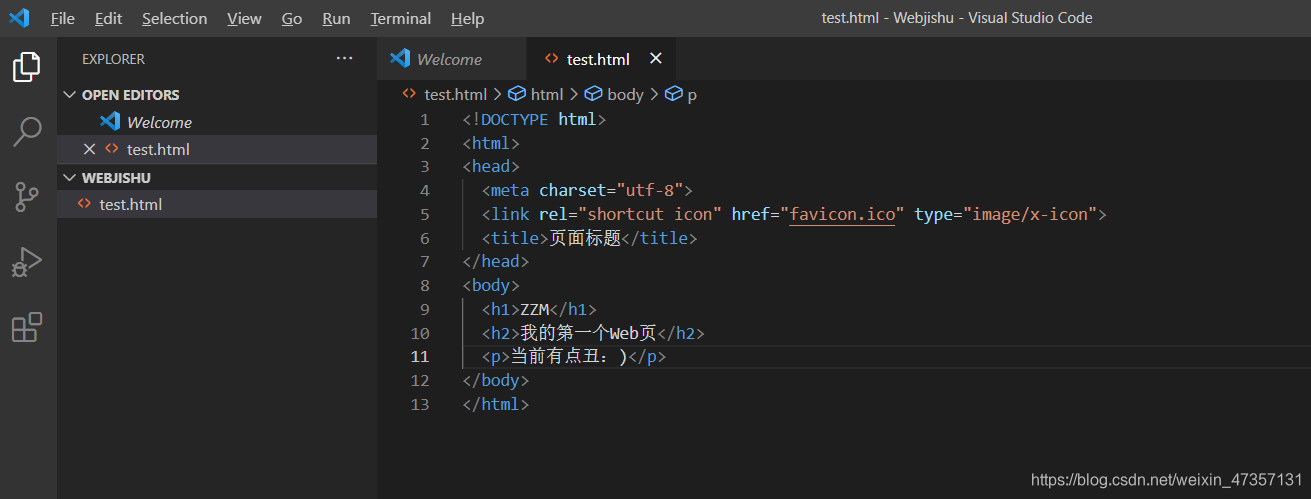
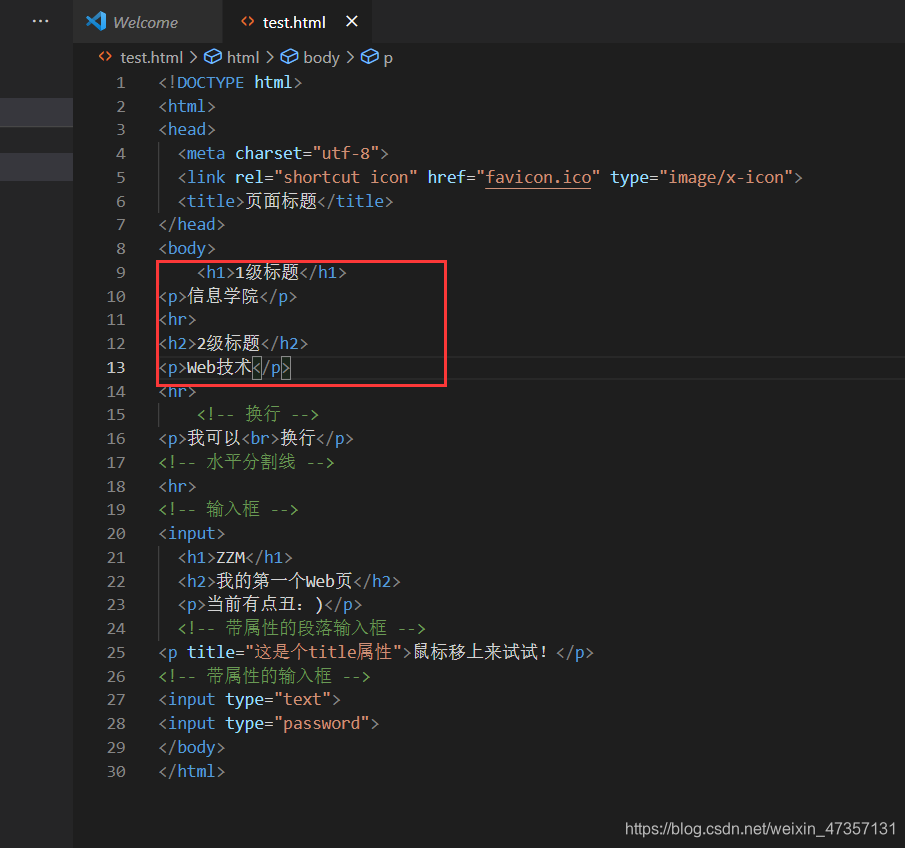
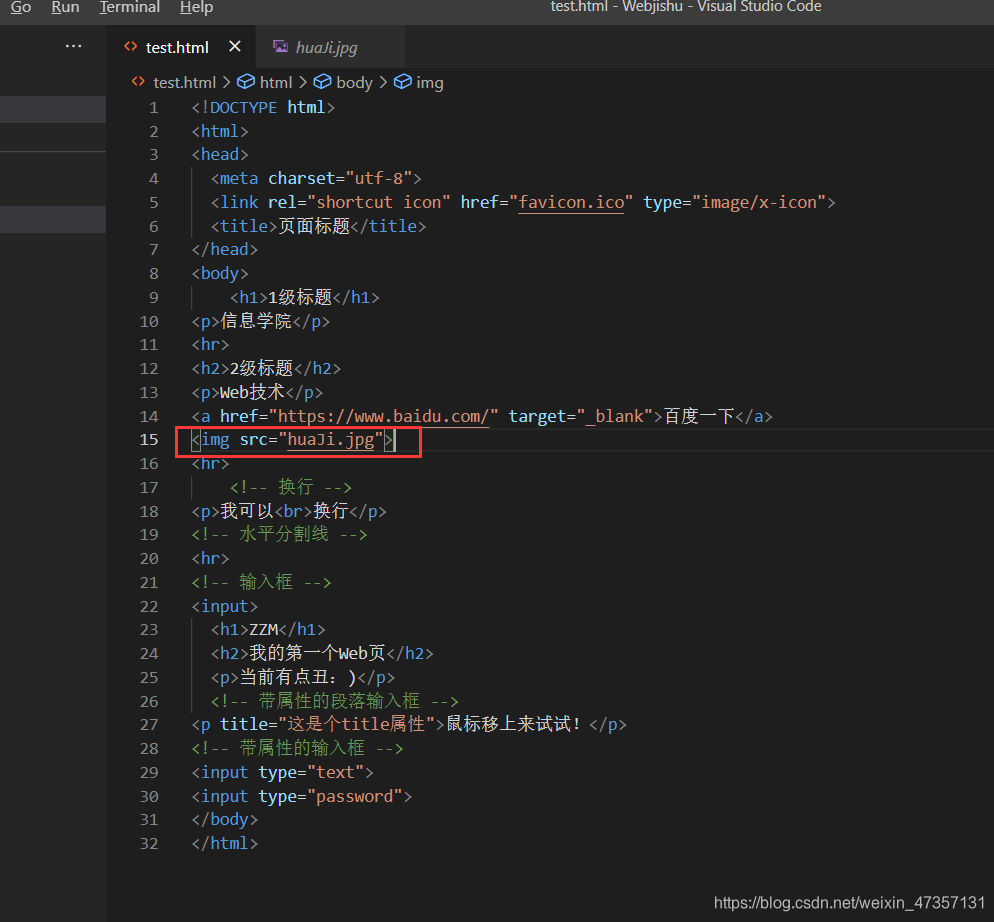
Depois de abrir a pasta da web, crie um novo arquivo test.html. Para o uso de alguns elementos especificados, você pode ver os exemplos a seguir:

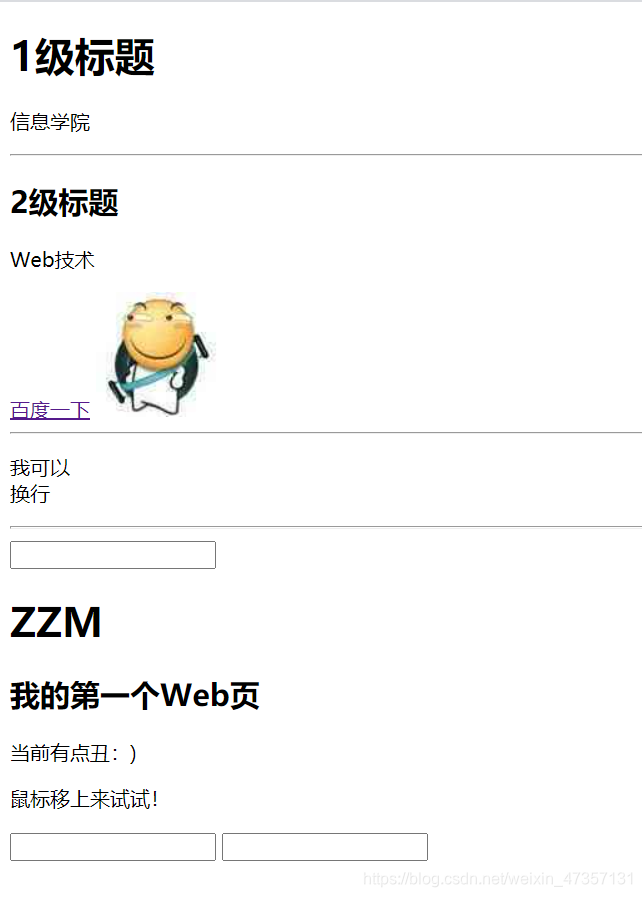
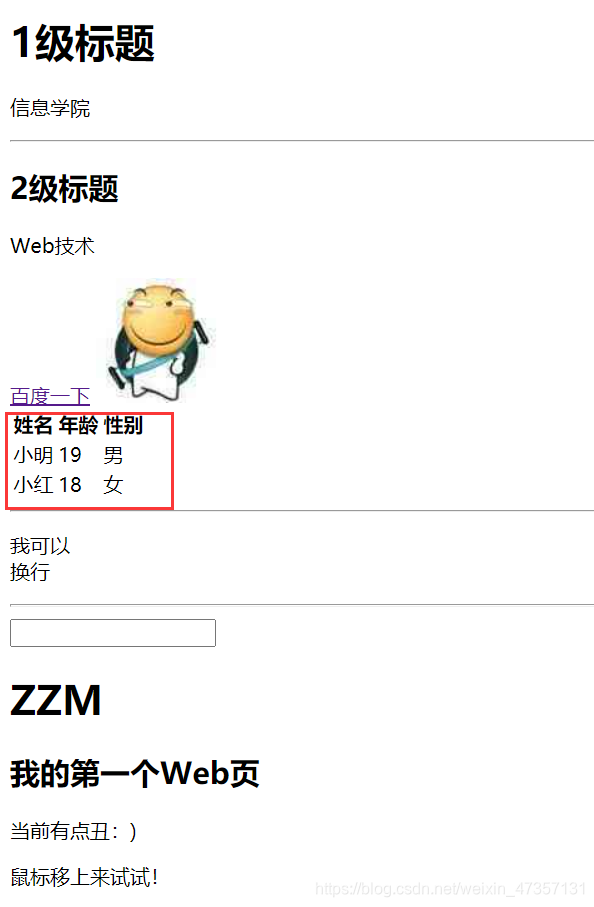
Vamos ver os resultados na operação do servidor ao vivo:

2. Anotação
Incluir com marcas especiais, como
<p>我在注释外,可以显示!</p>
3. Elemento vazio
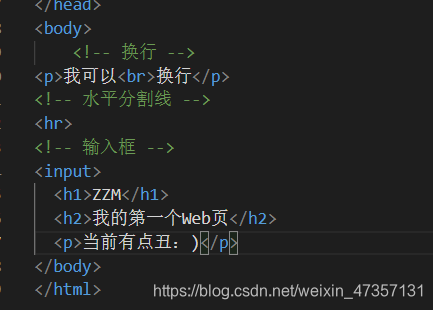
O elemento vazio aqui tem apenas uma tag de início, que é usada para inserir / incorporar algo no local desse elemento, da seguinte maneira:
<br>, <hr>, <input>, <img>, <a>等等。

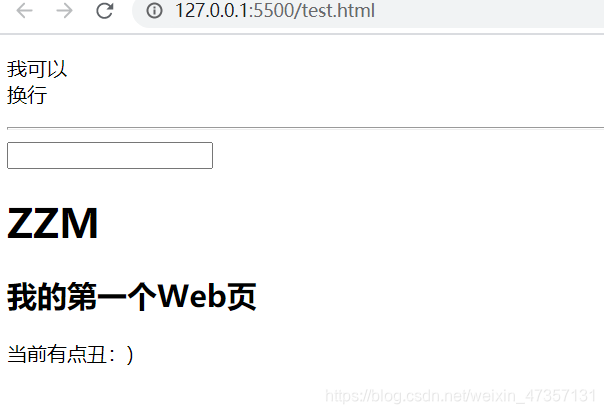
Vamos verificar:

4. Atributos
Os elementos podem ter atributos relacionados. Os atributos contêm informações adicionais sobre o elemento, que não serão exibidas no navegador.
<!-- 带属性的段落输入框 -->
<p title="这是个title属性">鼠标移上来试试!</p>
<!-- 带属性的输入框 -->
<input type="text">
<input type="password">
Um atributo deve conter o seguinte conteúdo:
um espaço entre o atributo e o nome do elemento. (Se já houver um ou mais atributos, há um espaço entre o atributo anterior.) O
nome do atributo, seguido por um sinal =.
Um valor de atributo, delimitado por um par de aspas "".
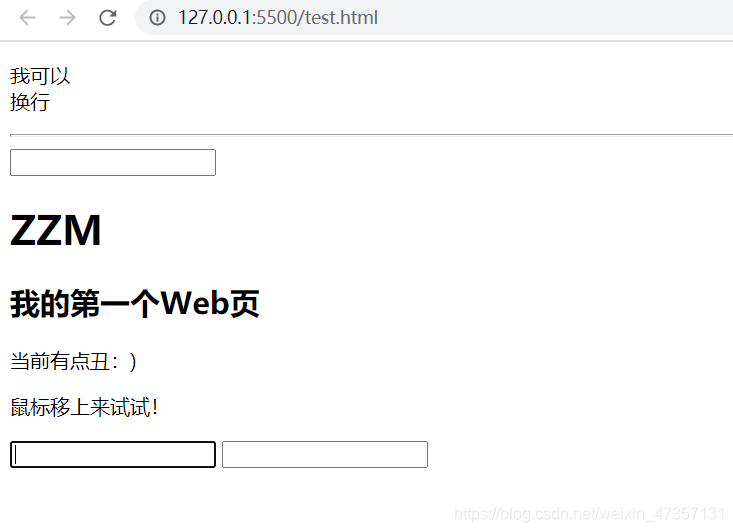
Vamos verificar:

5. Título
HTML fornece 6 títulos de grandes a pequenos, a saber: h1 ~ h6
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>

Vamos verificar:

6. Hyperlink
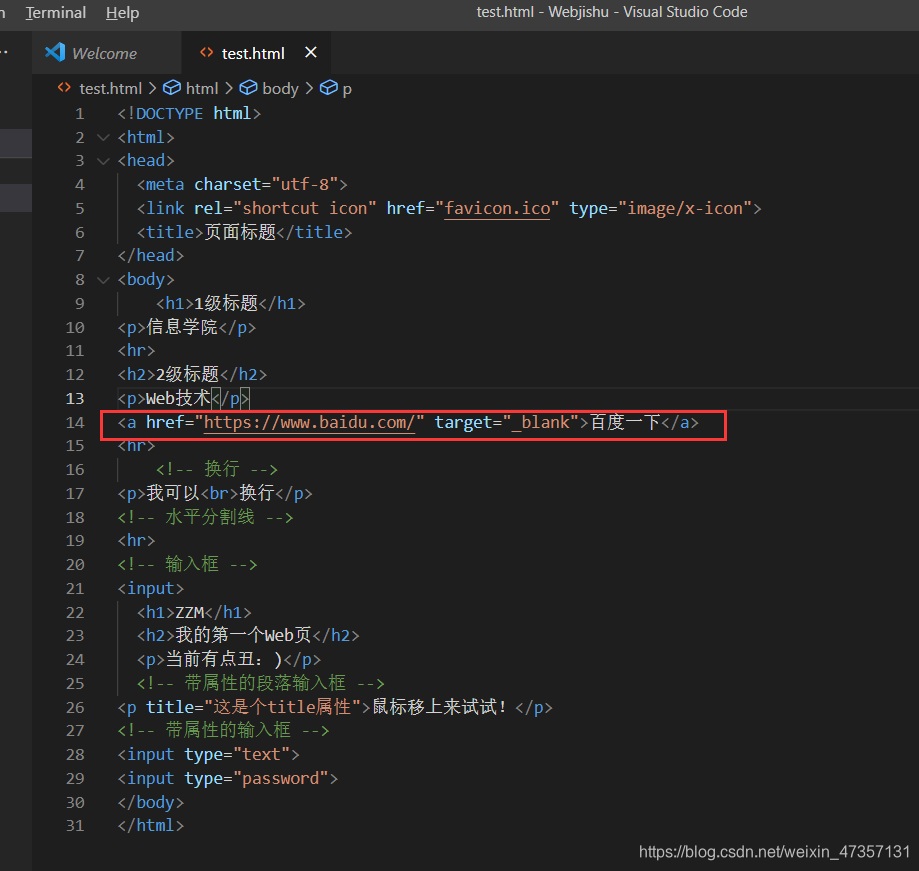
Sintaxe de hiperlink
<a href="https://www.baidu.com/" target="_blank">百度一下</a>

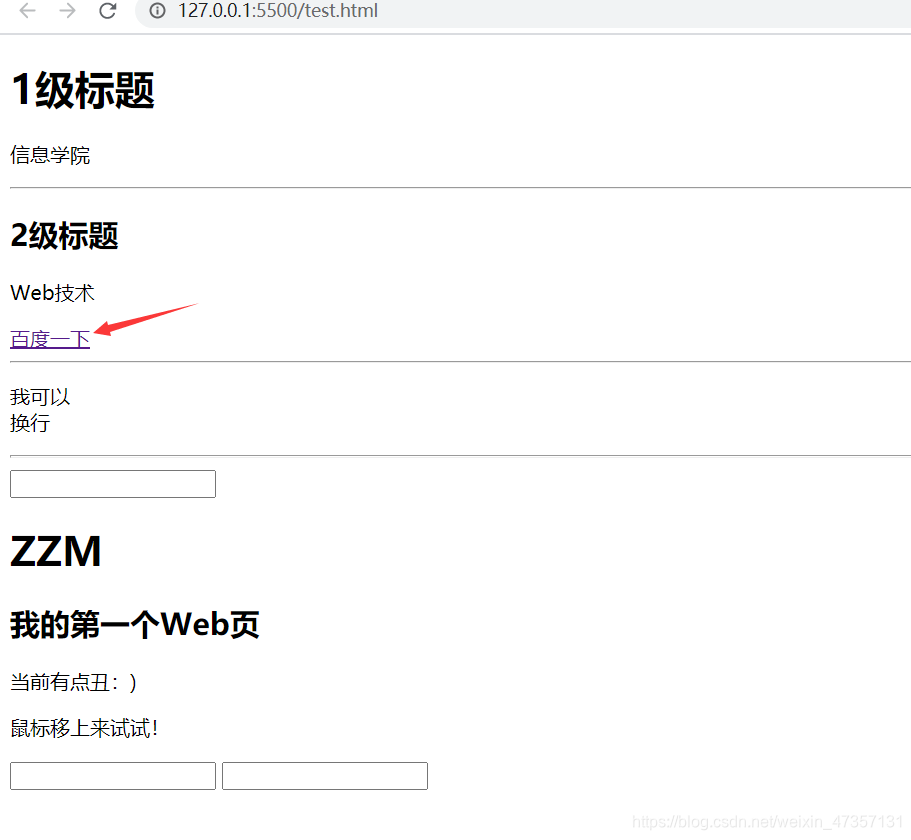
Podemos ver que há um link para o Baidu na página da web

7. Imagem e caminho do arquivo img
Aqui precisamos salvar uma imagem com antecedência no caminho deste projeto:

insira uma imagem na página da seguinte forma:
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">

Vamos dar uma olhada no resultado

Deve ser explicado aqui que o problema do caminho da imagem, o caminho do arquivo de imagem aqui não é diferente de outros lugares, ele está dividido em caminho absoluto e caminho relativo, como:
绝对路径:
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">
相对路径:
<img src="picture.jpg"alt="MDB Logo">
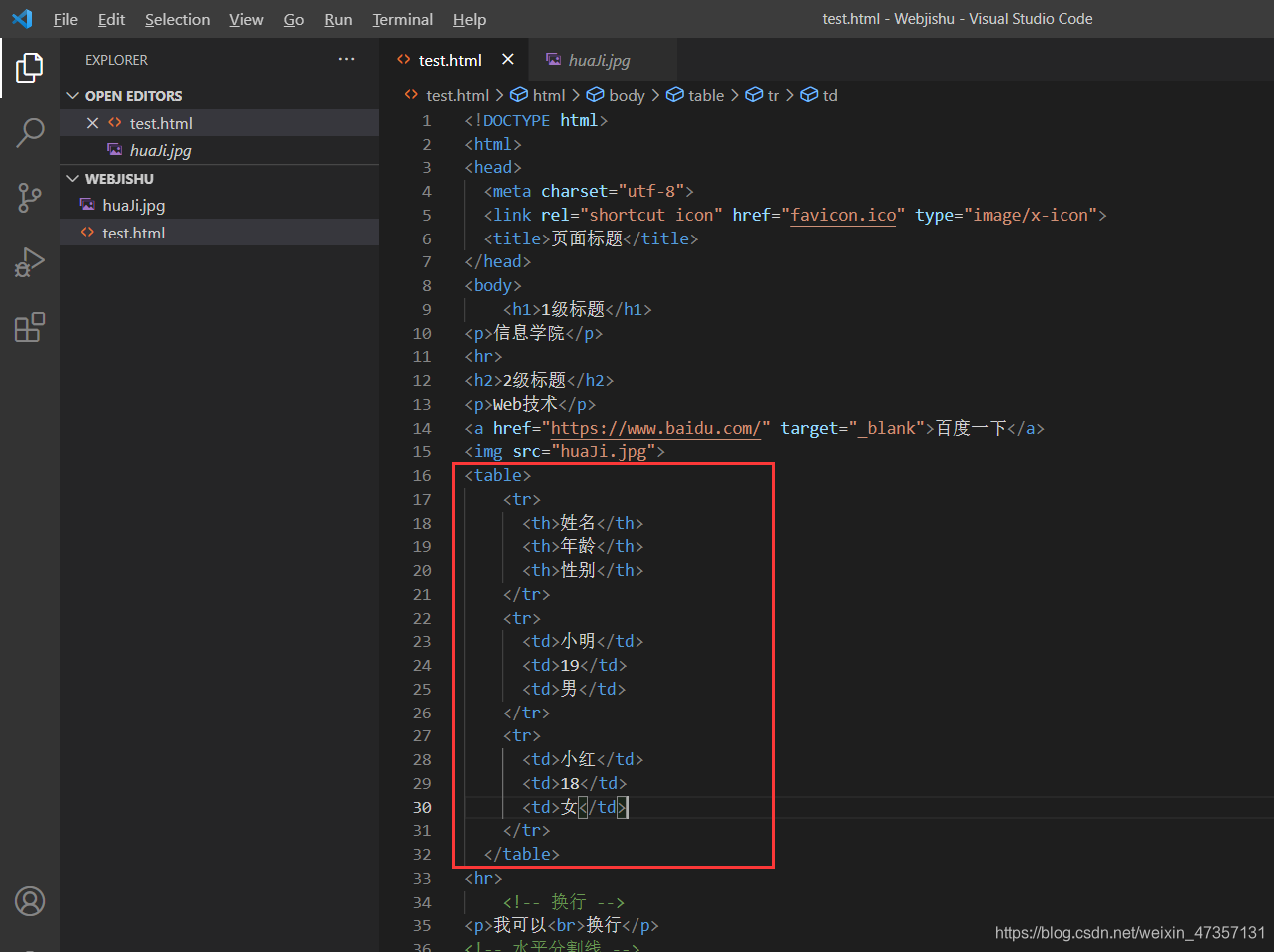
8. Formulário
<tr>表示行, <td>表示行中的单元, <th>是表头的单元(将会加粗显示)<table>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>19</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>18</td>
<td>女</td>
</tr>
</table>

Vamos dar uma olhada no resultado

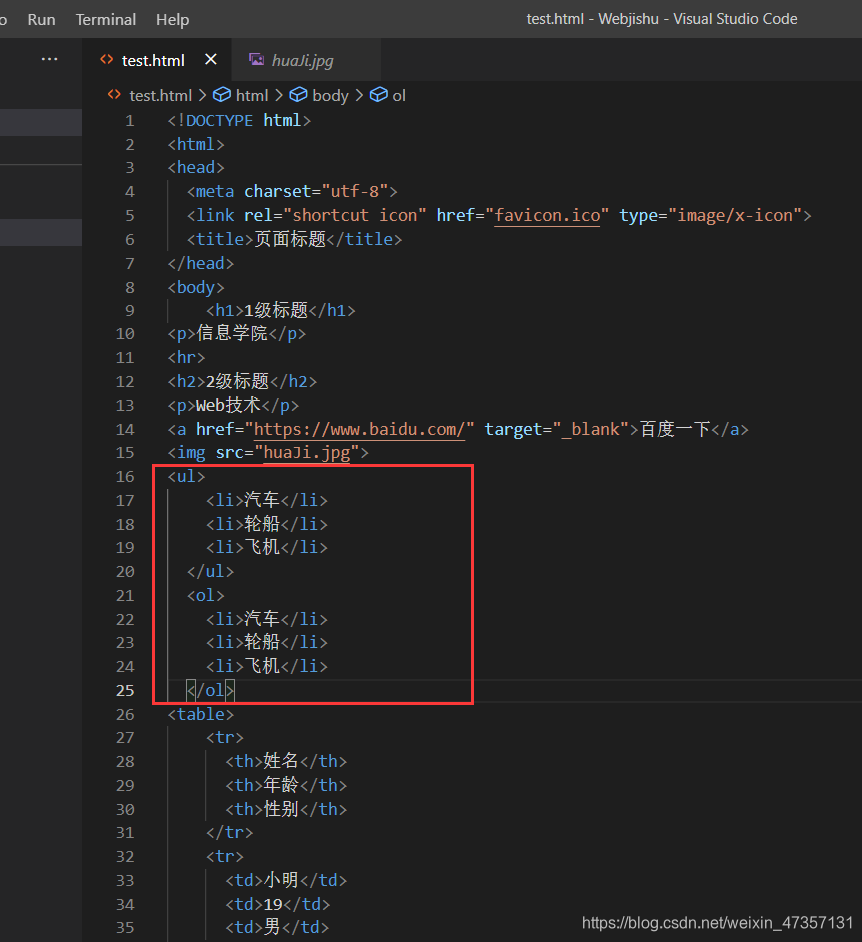
9. Lista
A lista é dividida em uma lista não ordenada e uma lista ordenada.
无序列表使用<ul>标签;
有序列表使用<ol>标签。

Vamos dar uma olhada no resultado

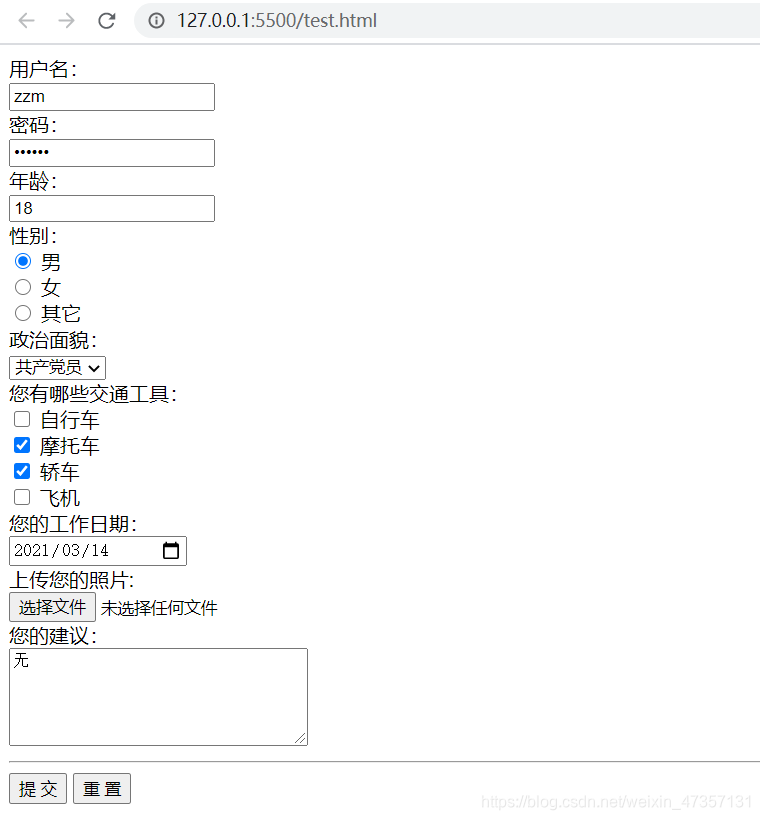
10. Formulário
Quando o site precisa obter algumas de nossas informações, como nome de usuário, senha, escolher o que comprar, quanto comprar, opinar, etc., é necessário utilizar um formulário para permitir que os usuários preencham ou escolham. O seguinte código:
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
<!-- 下拉列表,注意 selected 属性 -->
政治面貌:<br>
<select name="party">
<option value="D">共产党员</option>
<option value="R" selected>共青团员</option>
<option value="N">群众</option>
</select><br>
<!-- 多选框 -->
您有哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
<!-- 文本输入区域,注意 rows 和 cols 属性 -->
您的建议:<br>
<textarea name="message" rows="5" cols="30">
The cat was playing in the garden.
</textarea><br><hr>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>
Vamos dar uma olhada nos resultados:

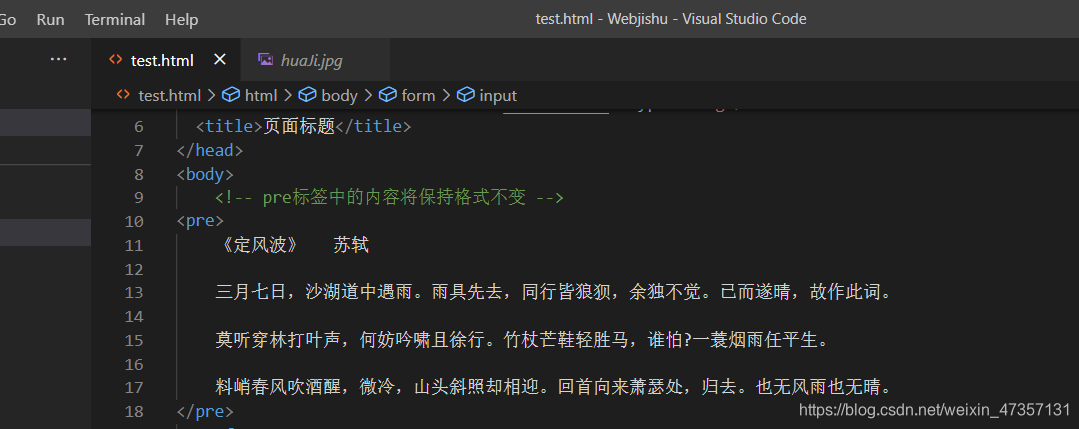
11. Formato predefinido
Se você quiser exibir um poema ou algum texto especialmente formatado em uma página da web, use a tag pre
<!-- pre标签中的内容将保持格式不变 -->
<pre>
《定风波》 苏轼
三月七日,沙湖道中遇雨。雨具先去,同行皆狼狈,余独不觉。已而遂晴,故作此词。
莫听穿林打叶声,何妨吟啸且徐行。竹杖芒鞋轻胜马,谁怕?一蓑烟雨任平生。
料峭春风吹酒醒,微冷,山头斜照却相迎。回首向来萧瑟处,归去。也无风雨也无晴。
</pre>

Vamos dar uma olhada nos resultados. O

acima é meu estudo preliminar de html.