Com frequência, você pode visitar alguns posts do fórum que os programadores preferem. Você terá várias surpresas. Hoje, Xiaoqian compartilhará com você uma folha de estilo CSS super útil encontrada no GitHub. Dê uma olhada.
Olhando para o nome, pensei que era uma biblioteca de animação, mas depois de olhar para ela, descobri que este é um css que muda o estilo dos elementos HTML padrão e não há necessidade de adicionar classes adicionais! !
Na verdade, a Internet tem muito a mudar os estilos padrão da biblioteca css, mas a maioria precisa adicionar uma classe, tantas classes também precisam verificar cada documento escrito na parte superior para o caso de esquecer de adicionar uma página para ver um grande olho branco deu a si mesmo 
apenas em seus próprios Um arquivo css pode ser citado no projeto, e três temas são fornecidos
1. Automático: Reconhece e ativa automaticamente o modo noturno de acordo com o esquema de cores preferido definido na página. 
2. Tema escuro : modo noturno 
3. Tema claro: o normal padrão No modo diurno, 
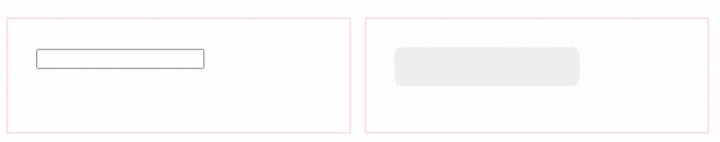
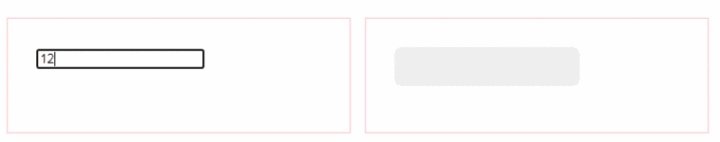
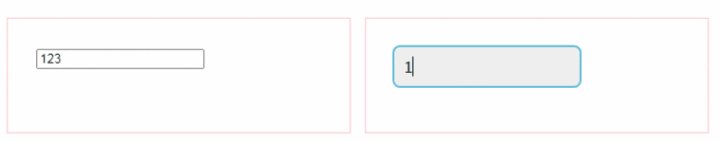
vamos listar alguns dos estilos padrão do Google e comparações de estilo após beleza
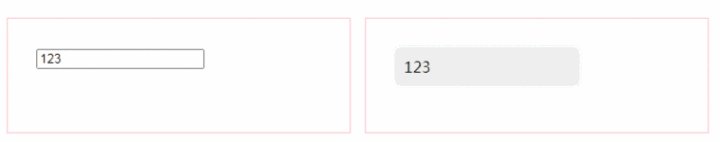
1. Caixa de entrada geral
<input type = "text"> 
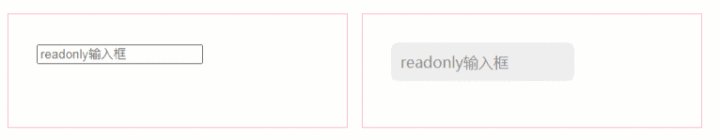
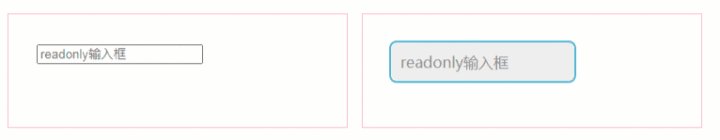
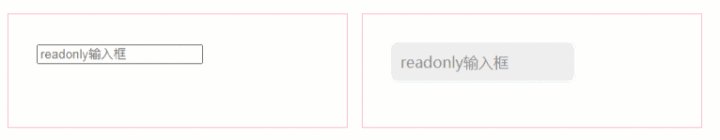
2. Caixa de entrada somente leitura
< input type = "text" readonly placeholder = "readonly input Box"> 
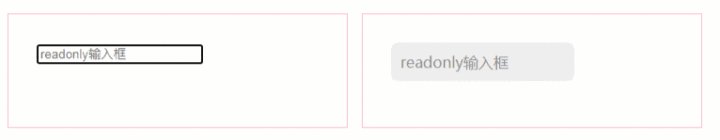
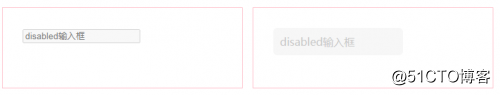
3. Desative a caixa de entrada
<input type = "text" disabled placeholder = "disabled input box"> 
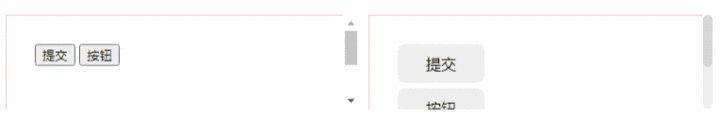
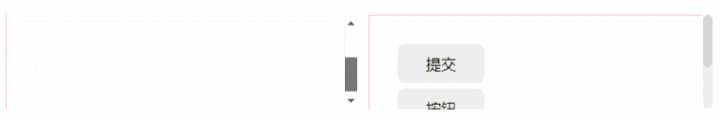
4. Botão
<input type = "submit">
<input tipo = "botão" valor = "

Claro, water.css não embeleza apenas o conteúdo acima. Quando não queremos gastar muito tempo para fazer uma página de demonstração, mas não queremos torná-la muito feia, podemos optar por tentar este CSS. Mais importante, não há necessidade de adicionar classes adicionais! Basta fechar os olhos e escrever!
Compartilhamento de tecnologia de front-end: uma folha de estilo CSS super fácil de usar
Acho que você gosta
Origin blog.51cto.com/15128702/2660121
Recomendado
Clasificación