Uso de roteador
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
// 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{
path: '/foo', component: Foo },
{
path: '/bar', component: Bar }
]
// 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
Roteamento dinâmico
- O que é roteamento dinâmico?
O roteamento dinâmico é uma forma de roteamento que pode receber dados de parâmetros, e parte do endereço de roteamento mudará - Como receber parâmetros passados por roteamento dinâmico?
$route.params
Obtendo e passando dados de parâmetro por meio do atributo props
A. Podemos definir o atributo props como true, route.params será definido como o atributo do componente, então o componente pode receber route.params através do props
B. Você pode definir o atributo props como um Objeto, então o componente pode receber os dados do objeto por meio de adereços
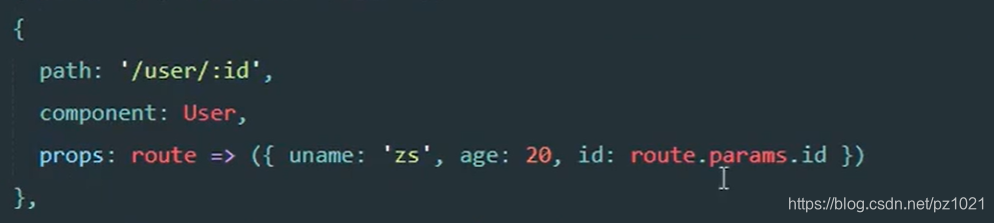
C. Você também pode definir a propriedade adereços como uma função, então você pode passar os dados do parâmetro e os dados do objeto para o componente ao mesmo tempo.

Parâmetros de navegação e roteamento programáticos
// 1. 用name路径的方式进行路由传参
this.$router.push({
name: 'Goods', params: {
goodsID: id } })
// 2. 用path路径的方式进行路由传参
this.$router.push({
path:'goods',query:{
goodsID:id}})
//接收this.$route.query.goodsID
Modo hash e histórico

O vue-router usa como padrão o modo hash, ur usa # para localizar a rota, o que não é bom para seo. Se você definir o histórico, pode usar o modo de
histórico de url normal , ou seja, o modo de url normal. Este modo torna uso total da API history.pushState para concluir o salto de URL Não há necessidade de recarregar a página
usar:
const router = new VueRouter({
mode: 'history',
routes: [...]
})
A diferença entre os dois
- URL do modo hash com sinal #, modo histórico sem sinal #
- Se você considerar a especificação do url, então você precisa usar o modo de histórico, porque o modo de histórico não tem #, que é um url normal, adequado para hábitos de desenvolvimento
- Compartilhe páginas feitas com Vue e React com aplicativos de terceiros. Alguns aplicativos não permitem URLs, então use o modo de histórico
- Um problema com o uso de histórico é que quando você acessa a página secundária, um erro 404 ocorre quando você faz a operação de atualização, então você precisa cooperar com o back-end para configurar o redirecionamento de url Apache ou Nginx para redirecionar para sua página inicial. roteamento
Proteção de roteamento
Ele pode ser usado para interceptar o login do usuário na ausência de registro,
você pode usar router.beforeEachpara registrar uma proteção global:
const router = new VueRouter({
... })
router.beforeEach((to, from, next) => {
// ...
})
Cada método de guarda recebe três parâmetros:
- para: Rota: o objeto da rota de destino que está prestes a entrar
- de: Rota: a rota da qual a navegação atual está prestes a sair
- próximo: Função: Este método deve ser chamado para resolver este gancho. O efeito de execução depende dos parâmetros de chamada do próximo método.
A proteção no componente
- beforeRouteEnter
- beforeRouteUpdate
- beforeRouteLeave
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}